编辑指导:制作动态菜单时,如果菜单元素较多,依靠axure自带的“推送元素”可能会造成错位。笔者分享了利用动态面板和位移制作动态菜单的方法。有兴趣的朋友来看看吧。
 想必很多同伴都是用“显示-推送下层元素”来做动态菜单的,我当初也是这么做的。但是当菜单元素很多的时候,axure提供的“推送元素”总是会造成错位。所以我把方案改成了用动态面板和位移来完成。
想必很多同伴都是用“显示-推送下层元素”来做动态菜单的,我当初也是这么做的。但是当菜单元素很多的时候,axure提供的“推送元素”总是会造成错位。所以我把方案改成了用动态面板和位移来完成。
整个网站都需要菜单。只需要麻烦一次,其余时间可以直接从高手那里调用.事不宜迟,跟着我上车吧!
步骤1绘制基本元件
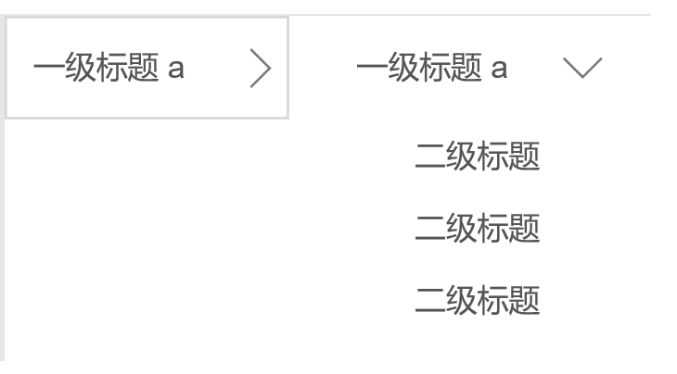
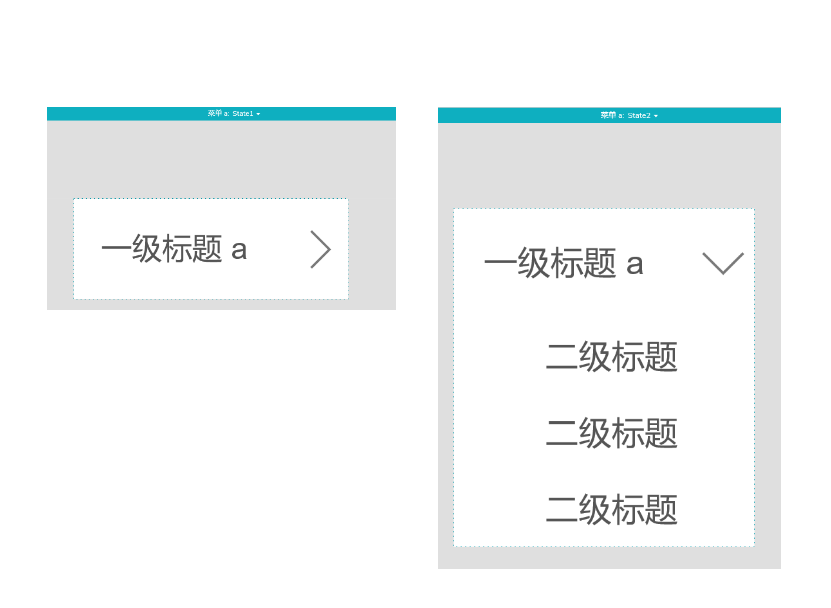
 如图,先准备好菜单的元素。默认情况下,但不限于:颜色、线条粗细、圆角、投影.
如图,先准备好菜单的元素。默认情况下,但不限于:颜色、线条粗细、圆角、投影.
绘制组件的规则:尽量少用组件。如上图,我直接把文字写在矩形里,可以隐藏所有线段的可见性,让它更漂亮。
注意:我们需要使用动态面板来制作它,所以我们需要准备两种状态的组件。
步骤2设置交互样式
 样式的设置包括初始样式和交互样式。一般PC端组件的可点击状态是鼠标悬停时的颜色变化,所以我们一次性准备好。
样式的设置包括初始样式和交互样式。一般PC端组件的可点击状态是鼠标悬停时的颜色变化,所以我们一次性准备好。
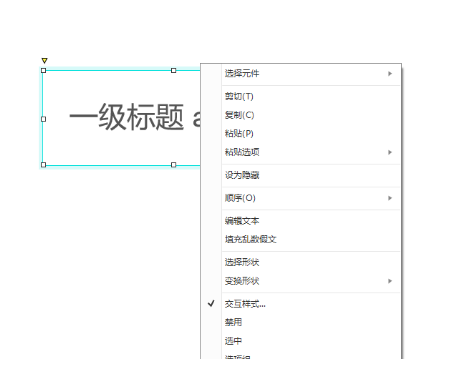
注意:交互样式可以直接复制。
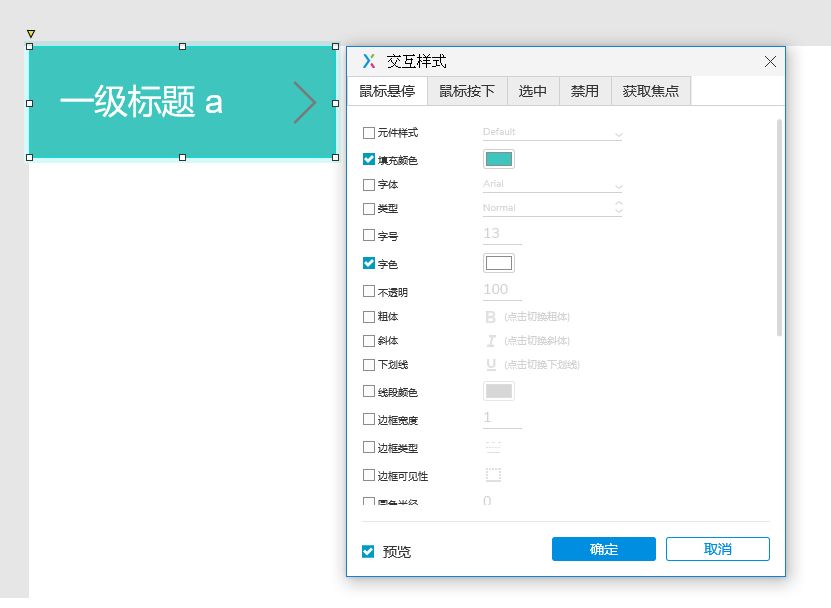
 这个时候,使用矩形元素的好处就可以凸显出来了。我们可以在“鼠标悬停”风格中直接更改一些参数。我在这里改变的是填充颜色和文本颜色。
这个时候,使用矩形元素的好处就可以凸显出来了。我们可以在“鼠标悬停”风格中直接更改一些参数。我在这里改变的是填充颜色和文本颜色。
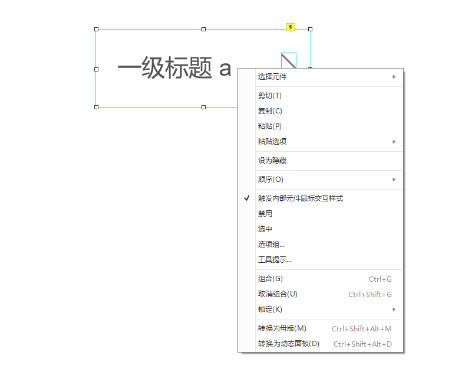
用同样的方法改变箭头的交互样式,用箭头分组矩形。右键单击并选择:触发内部元件鼠标交互样式。.
这样,只要鼠标移动到这个组中,箭头和矩形都可以出现鼠标悬停样式。

步骤3设置动态面板
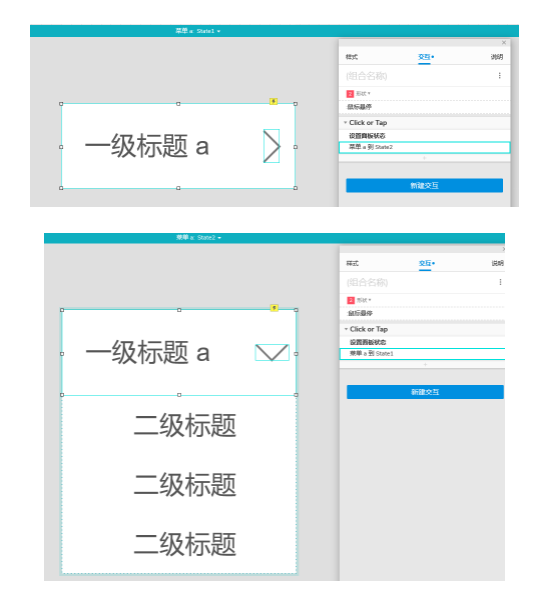
如下图所示,我们可以把自己准备好的两组组件(折叠/展开)放入一个动态面板中,分为两种状态,并将动态面板命名为:Menu A。

步骤4设置交互效果
我们为折叠的一级菜单设置命令:鼠标点击时——切换面板状态——此面板(菜单A)进入状态2(展开)状态。
我们为展开的一级菜单设置命令:当鼠标点击——切换面板状态——这个面板(菜单A)进入状态1。

步骤5补充其他菜单
你可以用复制的方法来补充其余的一级菜单,但是注意:菜单包含两种状态,所以你需要更改所有的菜单名,不要遗漏。

步骤6设置移动区域
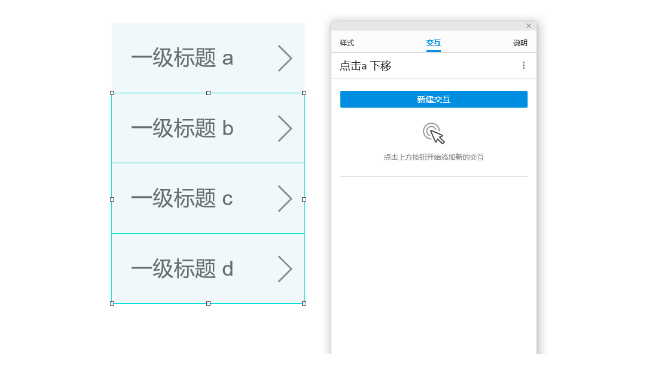
点击菜单会导致面板发生变化(当前菜单展开,其余菜单下移)。然后,我们需要对展开的菜单进行分组并命名。比如“一级标题A”有一个二级菜单,其他菜单需要下移,那么剩下的b/c/d就会归入大组。

步骤7设置移动距离
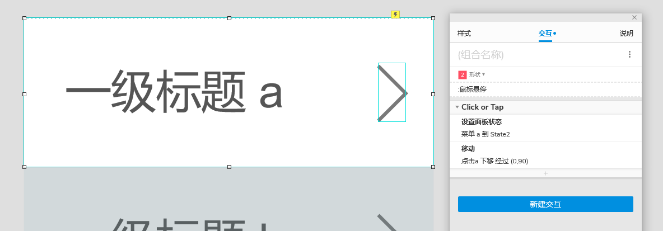
接下来我们到“一级标题A”的面板,添加折叠状态的命令:点击时移动点击A向下移动通过(0.90)。
问题:为什么是0.90?
答:一级标题A下有三个二级菜单,每个元素的高度是30且菜单需要垂直移动,所以是0.90。
然后在展开状态的菜单上添加命令:点击移动点击A向下移动pass(0。-90).

 从此菜单设置结束,一级标题b、C、d C、D都是这样做的。
从此菜单设置结束,一级标题b、C、d C、D都是这样做的。
本文由@浪子女儿原创发布。每个人都是产品经理。未经许可,禁止复制。
来自Unsplash的图像,基于CC0协议。

