现在网页中使用的3D应用越来越多,尤其是基于HTML5 Canvas的动画效果,给用户带来了非常震撼的视觉体验。本文收集了8个3D视觉效果很酷的HTML5动画,都有源代码分享。可以学习一下自己感兴趣的HTML5动画,来看看吧。
1.CSS3功能区3D菜单
这一次,我们要分享一个非常特别的CSS3菜单。菜单的外观是带状的,每个菜单项都有一个漂亮的小图标。当鼠标滑过菜单项时,菜单项会向上凸起,像飘动的丝带,形成非常炫酷的3D视觉效果。这个CSS3带状3D菜单非常适合一些活动页面的菜单导航。

2.HTML5/CSS3 3D折纸动画
今天给大家分享一个非常华丽的HTML5/CSS3 3D动画特效。虽然目前在项目中很少用到,但是从源代码中我们可以学到很多关于如何制作HTML5 3D动画的知识。这是一个折纸动画特效。利用HTML5和CSS3的相关特性,我们可以将纸片折叠起来,形成一个很酷的3D动画效果。

3.HTML5 webkit 3D立方体图片旋转滑块应用程序
今天我们再来分享一个HTML5 3D立方体动画。这只是一个3D效果模型。可以用图片替换演示中立方体的四个面,这样这个HTML5立方体旋转动画就可以转化成HTML5 3D焦点图了。因为是基于webkit,所以有浏览器限制,谷歌Chrome是最好的。

4、HTML5颜色渐变3D文本效果
我们之前分享过很多HTML5的文字效果,效果还不错。尤其是这个HTML5摇摆文字效果,类似柳枝摇摆,有一种非常炫酷的文字动画效果。今天我们要分享一个HTML5 3D文字特效。文字颜色渐变,有文字的阴影,更加凸显3D立体效果。

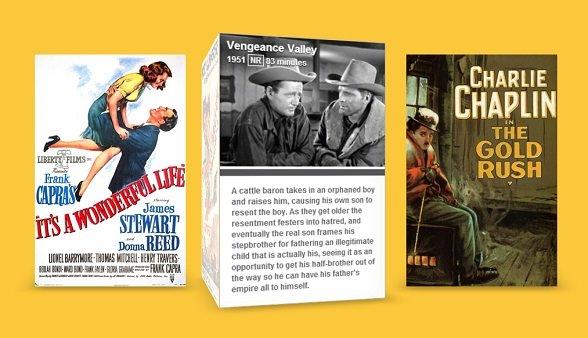
5.HTML5 3D图片阴影翻转动画
今天我们要分享一个很酷的HTML5 3D动画特效。这种3D特效可以给你的图片添加阴影效果,可以让图片在鼠标滚动时出现3D翻转动画效果。这类似于之前分享的HTML5 3D动画HTML5 3D立方体旋转动画。你也可以看看。

6.纯CSS3 3D按键像牛奶一样透明。
一般CSS3按钮都可以设计的非常漂亮,利用投影、渐变等CSS3属性的特效可以非常动态的渲染按钮。今天分享的CSS3按钮,外观非常特别。它看起来像晶莹剔透的牛奶,当点击按钮时,有一个3D动画。按下按钮时,按钮会轻轻弹起,非常逼真。

7.CSS3 3D发光开关按钮
我们刚刚发布了一个CSS3 switch滑动按钮,应该会显示一点3D效果,但是其他的都很普通。现在我们要分享一个更酷的CSS3开关按钮,不仅有3D效果,还能发光。当开关打开时,旁边的小灯会亮,然后光线会投射到开关上,效果相当逼真。

8.CSS3 3D弹力纽扣
今天要分享的CSS3按键,用这个按键还不错,而且还有3D效果。按钮按下时有弹性纹理。

搜索微信“IT之家”,关注抢6s礼物!下载IT之家客户端(戳这里)也参与评论地板奖!

