学习一下—— ticker在日常生活中的作用~希望内容能对大家有所帮助。

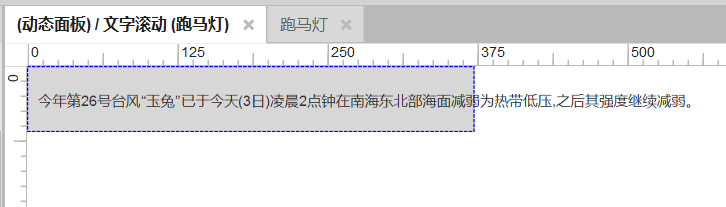
效果如下图所示o(* ~*)o

想法:
移动角色的动画效果实现了滚动的效果;使用动态面板控制滚动条字符在指定区域滚动;设置文本的初始位置、移动结束位置、合适的动画时间(即文本滚动速度);最后一个单词从视野中消失后,文本从右侧再次滚动,将文本元素移动到控制面板的右侧;通过动态面板的显示和隐藏,触发循环机制。动态面板是个好东西~下面介绍axure如何通过动态面板实现ticker
00-1010双击控制面板打开面板状态页面,添加文本元素,并输入内容。内容要很长很长。
如下图:

动态面板的功能是限制滚动条文本在指定区域滚动。当面板中的组件文本移动到面板之外时,它将不会显示在画布中。
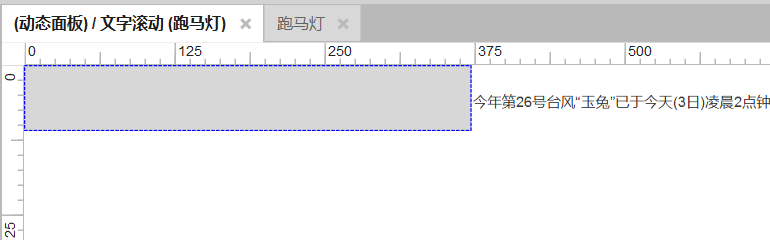
我想要的效果是文本在初始状态时在视野内,所以文本放在与面板左侧对齐的位置。如果您想从视野之外滚动到视野之内,您可以将文本组件拖放到面板的右侧。
如下图:

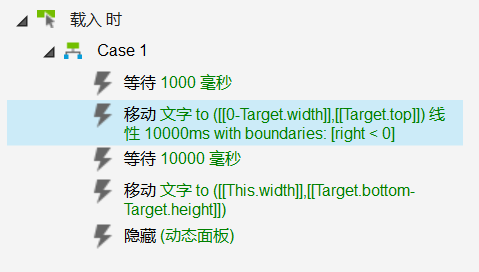
00-1010选择面板的“加载时间”事件,添加用例的触发动作,如下图所示:

等待1000毫秒。这并不重要,它只是用来控制页面在1秒后加载和滚动文本。
将文本移动到(x,y)。
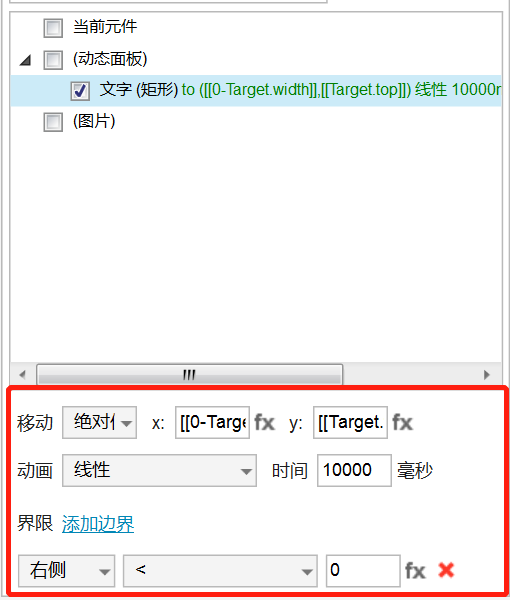
参照坐标系选择绝对位置。字符的x值:字符在动态面板的坐标系中移动,动态面板的起点为(0,0)。字符完全移出面板,即向左移位的字符长度等于字符宽度,x=0-字符。宽度,即x=0-目标。宽度;文本的Y值:水平向左平移,Y值不变,为原来的Y值,即文本顶部到边缘的距离,y=target.top选择动画线性:时间设置为10000毫秒。线性是让文本元素匀速滚动,10000ms是调试合适的滚动速度,和视线扫描滚动文本的速度差不多。添加边界:设置右边的0。即文本元素设置为向左平移,元素的右侧需要离开面板,即文本元素的最后一个字离开视野。
等待10000毫秒。这个时间与2)中设置的动画时间相同,即文字滚动结束,离开视野。设置等待时间,以便文本移动完全完成,不会受到下一步的影响。因为axure事件是自上而下执行的,所以等待时间必须在[5]事件之前,否则在移动完成之前动态面板就会被隐藏。
将文本移动到(x,y)。这一步的移动是将文本移动到面板右侧的位置,是文本滚动一周结束的复位,然后文本会从右侧重新进入视野。
隐藏动态面板。通过动态面板的隐藏和显示,触发文本移动事件的循环。这也取决于在动态面板中隐藏和显示事件设置的用例。通过用例,详细解释了如何触发循环机制。
以上设置完成后,预览,文字可以成功滚动,但是你会发现文字从视野中消失后,就永远消失了。
需要一些其他设置,以便文本可以循环滚动,并且可以在面板的显示和隐藏事件中添加用例。
如下图:
字跑马灯效果” inline=”0″>
“显示时”事件添加的动作和“载入时”事件一样,除了动画时间以及等待的时间加长了。这是因为文字复位后的位置(面板右侧),比初始位置(与面板左侧对齐),多了一个面板的宽度。
从起始位置到文字消失的终点位置,位移距离增大,所以时间需要加长,使滚动速度保持和初始滚动差不多。如果时间保持不变,移动速度会加快。
如下图:
灰色指代面板,模拟文字的3个位置状态,分别是:
初始位置;文字移动到视野外,停止移动;文字复位,移动到面板右侧。

 “载入时”最后一个动作是,将动态面板隐藏。“隐藏时”只做了一件事——把面板设置为显示。“显示时”做了什么操作:文字元件移动——复位——面板隐藏。
“载入时”最后一个动作是,将动态面板隐藏。“隐藏时”只做了一件事——把面板设置为显示。“显示时”做了什么操作:文字元件移动——复位——面板隐藏。
从动态面板设置的这3个事件,可以看出文字循环滚动的流程:
动态面板载入–>匀速移动文字(文字离开视野)–>文字快速复位(文字移动到面板右侧)–>隐藏面板(隐藏面板执行了显示面板,所以实际是触发显示面板的动作)–>显示面板–>移动文字(从步骤2开始循环)….
总结
动态面板中拖放一个文字元件,对文字元件进行移动操作,而不是对面板进行移动;设置文字元件移动的终点位置,即文字元件右侧离开动态面板视野,与动态面板左侧相切;移动到动态面板右侧,即文字元件复位,准备进行新一轮的移动;通过动态面板的显示、隐藏,触发移动的循环过程。
以上,就是跑马灯的实现过程~
本文由 @First_Step 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议

