编者按:本文原载于Moonlearning.io作者Christine Vallaure根据自己的工作经验梳理了一大波高质量的免费Figma插件:
 Figma现在的插件数量众多,但是插件的质量参差不齐,需要仔细筛选。但如果选择合适的插件,设置得当,会大大提高设计效率,节省时间。接下来我会推荐一波值得你使用的优质免费插件。
Figma现在的插件数量众多,但是插件的质量参差不齐,需要仔细筛选。但如果选择合适的插件,设置得当,会大大提高设计效率,节省时间。接下来我会推荐一波值得你使用的优质免费插件。
Vectary 3D
 Vectory 3D是一款超级好用的原型工具。您可以通过简单的点击将您的框架添加到3D画布,这使您的界面与各种3D项目相结合。它非常容易使用。
Vectory 3D是一款超级好用的原型工具。您可以通过简单的点击将您的框架添加到3D画布,这使您的界面与各种3D项目相结合。它非常容易使用。
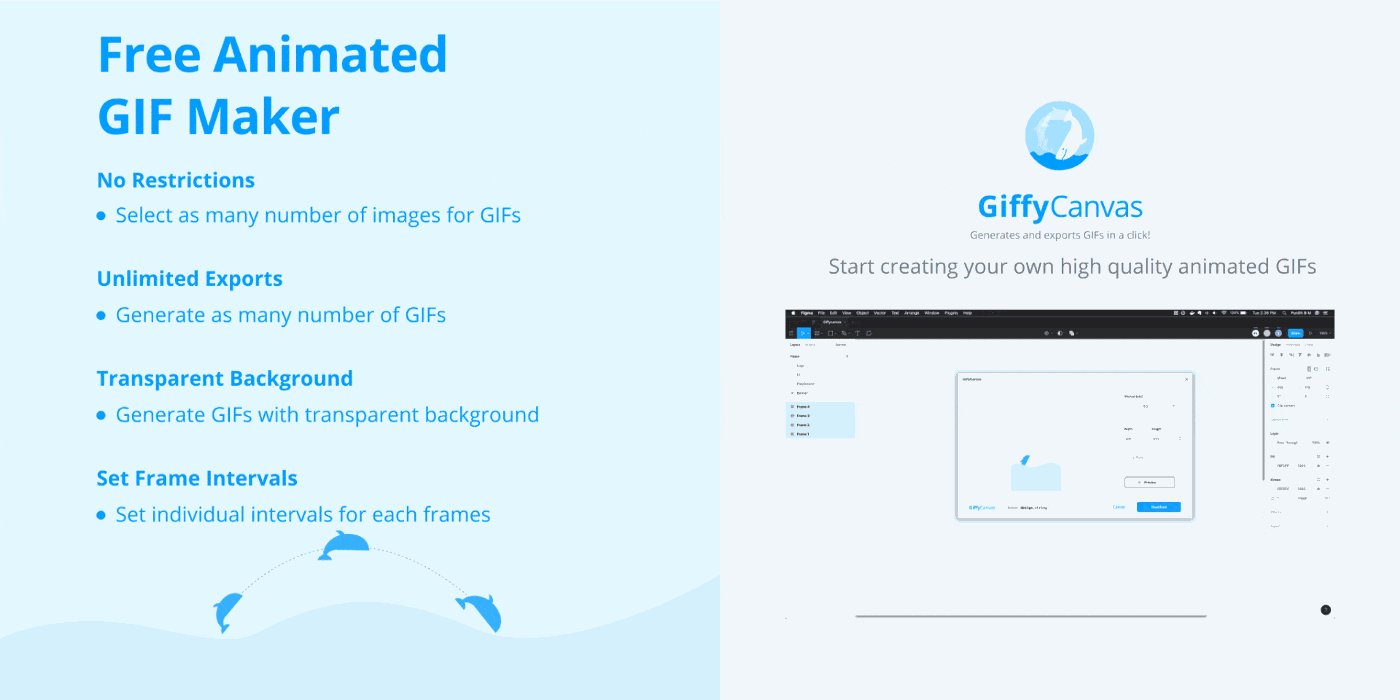
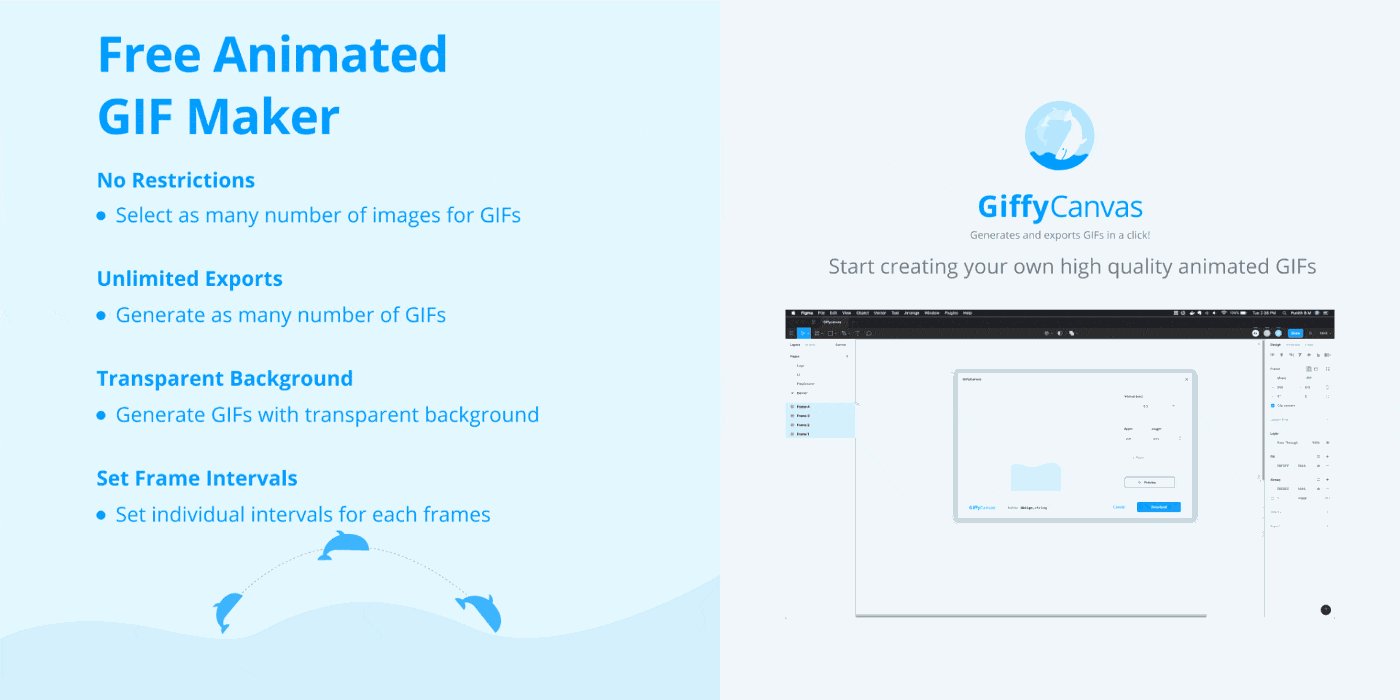
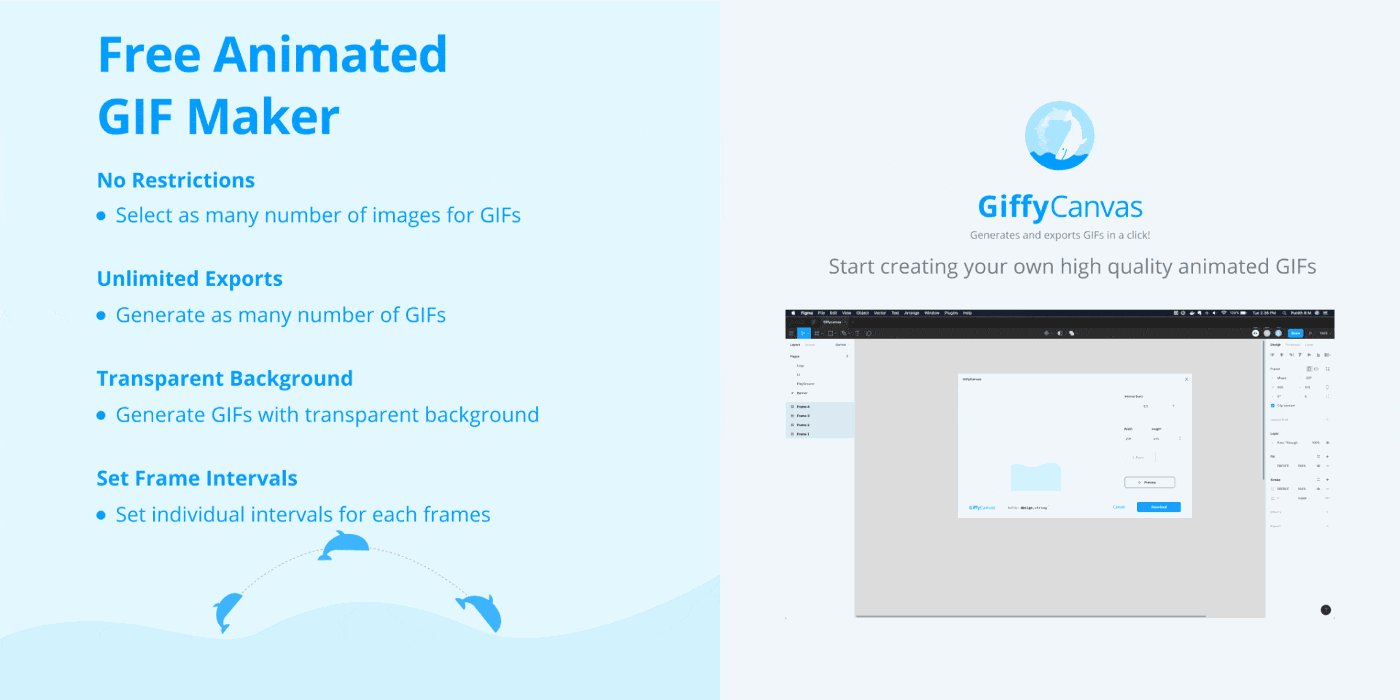
GiffyCanvas
 如果你需要在Figma中制作一个GIF,那么你只需要选择这个GiffyCanvas插件,按照提示快速生成即可!
如果你需要在Figma中制作一个GIF,那么你只需要选择这个GiffyCanvas插件,按照提示快速生成即可!
Breakpoints
 这是一个仍处于测试阶段的插件。它可以自动生成响应断点。它为每一帧生成合理的动态断点只需要5秒钟。
这是一个仍处于测试阶段的插件。它可以自动生成响应断点。它为每一帧生成合理的动态断点只需要5秒钟。
Google Sheets Sync
 使用这个Google表单同步工具,可以直接连接Google的服务,直接导入表单信息,甚至可以实时更新。
使用这个Google表单同步工具,可以直接连接Google的服务,直接导入表单信息,甚至可以实时更新。
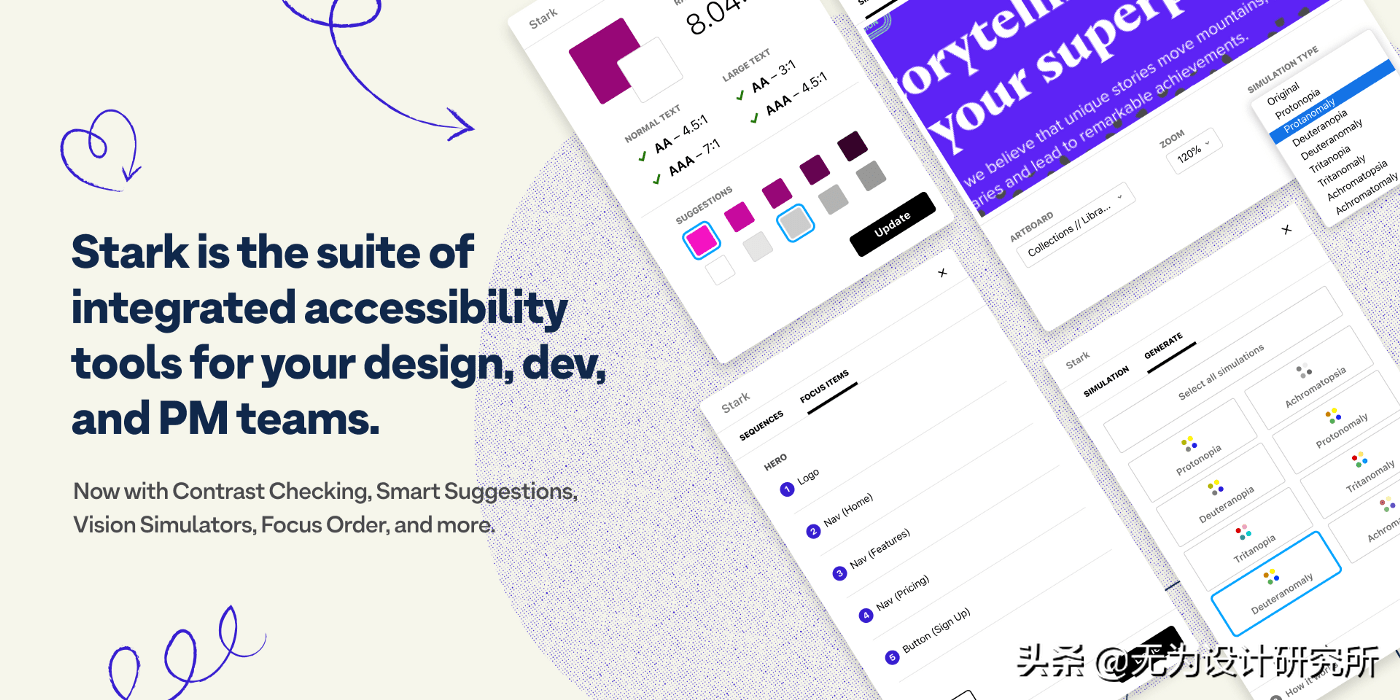
Stark
 Stark是一个提高界面可访问性的工具。它为色盲用户提供对比度检测、智能配色建议和优化。这个工具基础版的功能还是挺不错的。如果它不能满足你的需求,你可以看看它的付费版。此外,它有一个独立的工具,能够优化颜色匹配和拼写检查Adee。
Stark是一个提高界面可访问性的工具。它为色盲用户提供对比度检测、智能配色建议和优化。这个工具基础版的功能还是挺不错的。如果它不能满足你的需求,你可以看看它的付费版。此外,它有一个独立的工具,能够优化颜色匹配和拼写检查Adee。
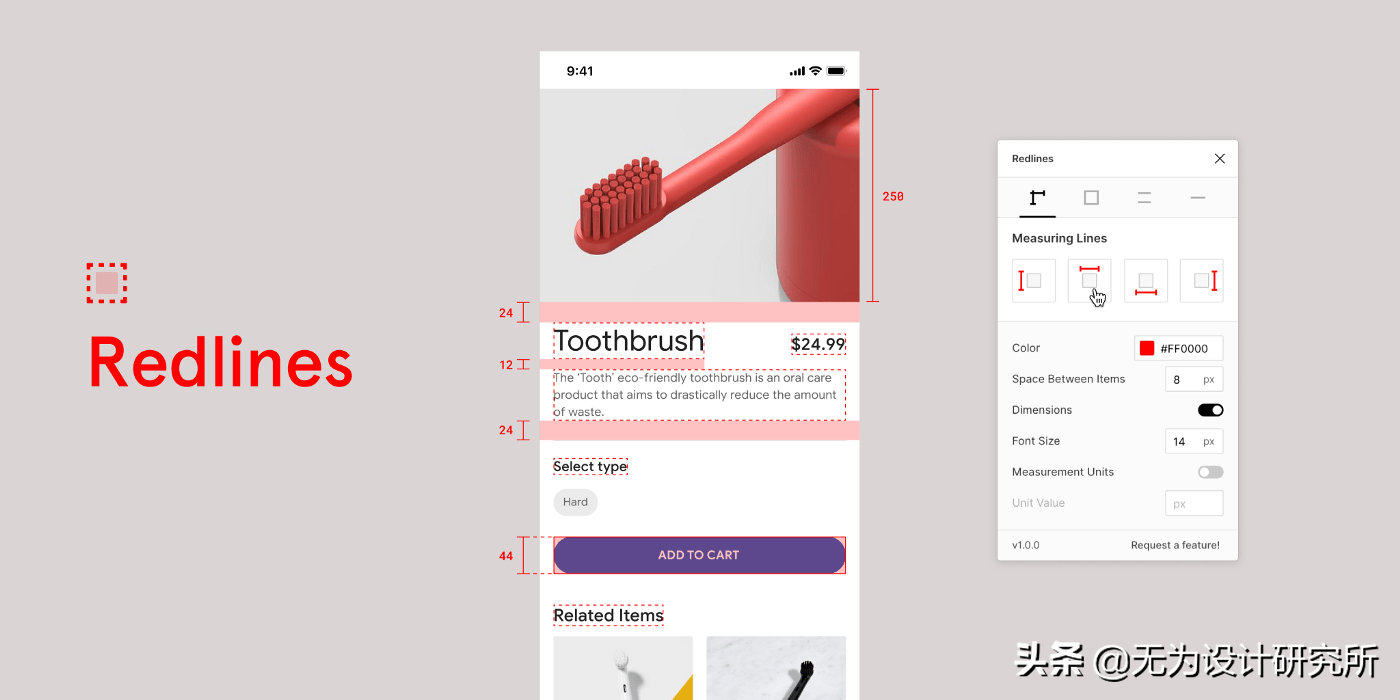
Redlines
 红线是发货时用来标注规格的工具,可以大大节省流程中花费的时间。
红线是发货时用来标注规格的工具,可以大大节省流程中花费的时间。
Interplay
 可以使用Interplay连接代码库,使用Figma中的真实组件进行设计。
可以使用Interplay连接代码库,使用Figma中的真实组件进行设计。
Blush
 腮红是一个优秀的插画图库,免费版就够了。可以帮你做出各种人物和场景。
腮红是一个优秀的插画图库,免费版就够了。可以帮你做出各种人物和场景。
Unsplash
 Unsplash是著名的免费画廊。你可以用这个插件直接访问里面的图片资料。
Unsplash是著名的免费画廊。你可以用这个插件直接访问里面的图片资料。
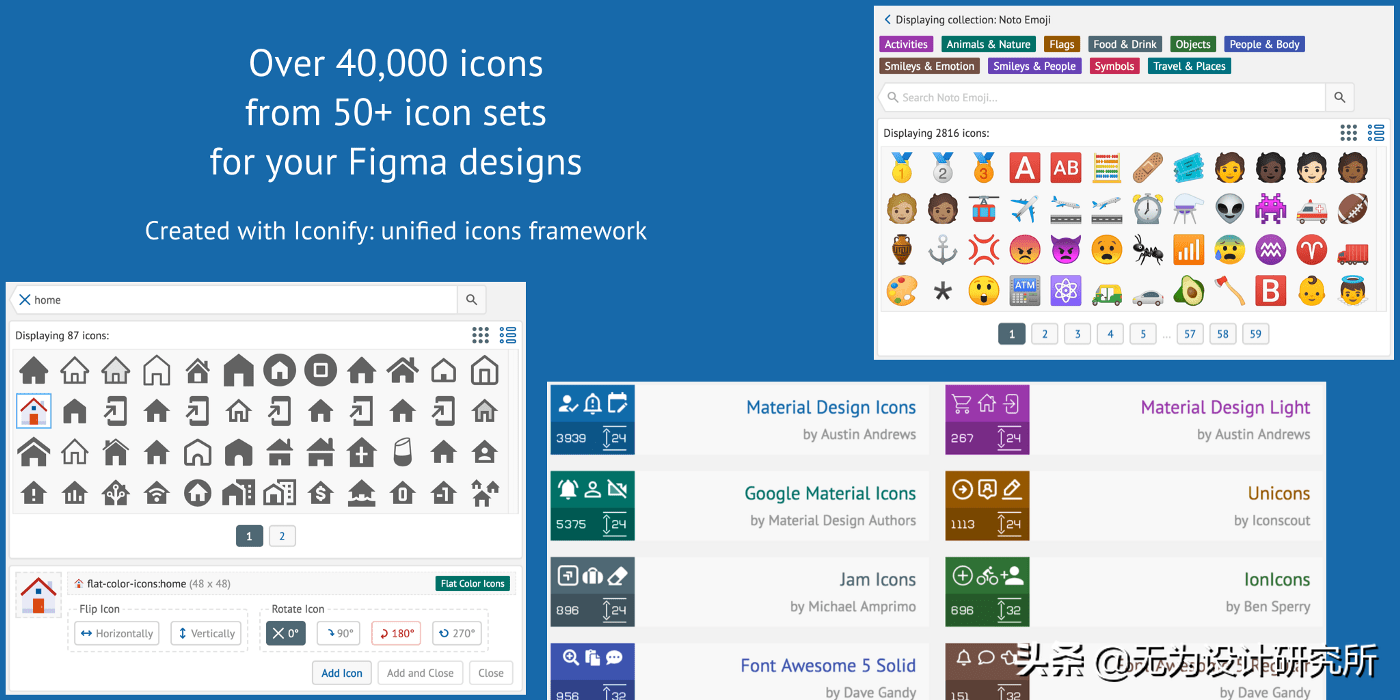
Iconify
 icon ify包含40000多个免费图标,可以在Figma中直接调用。
icon ify包含40000多个免费图标,可以在Figma中直接调用。
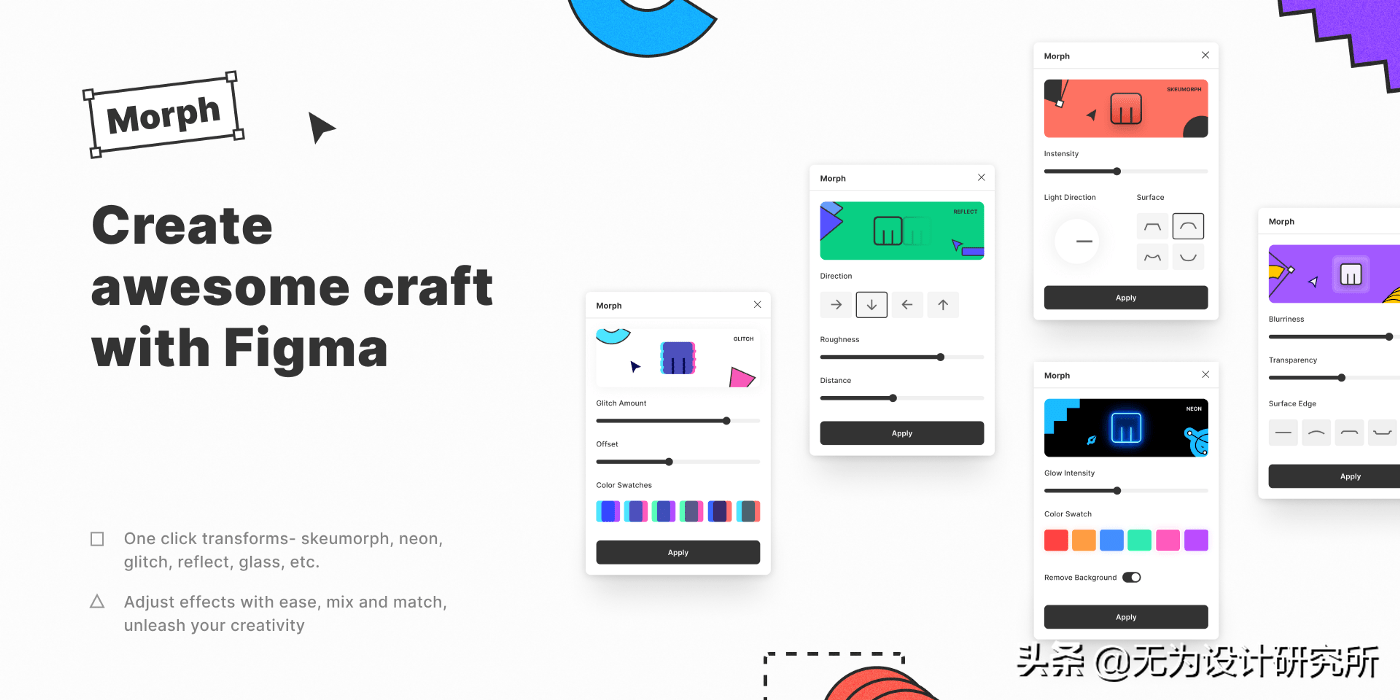
Morph
 MORPH是一个超级视觉效果输出工具,可以生成霓虹灯或者故障式的视觉效果,特别厉害。
MORPH是一个超级视觉效果输出工具,可以生成霓虹灯或者故障式的视觉效果,特别厉害。
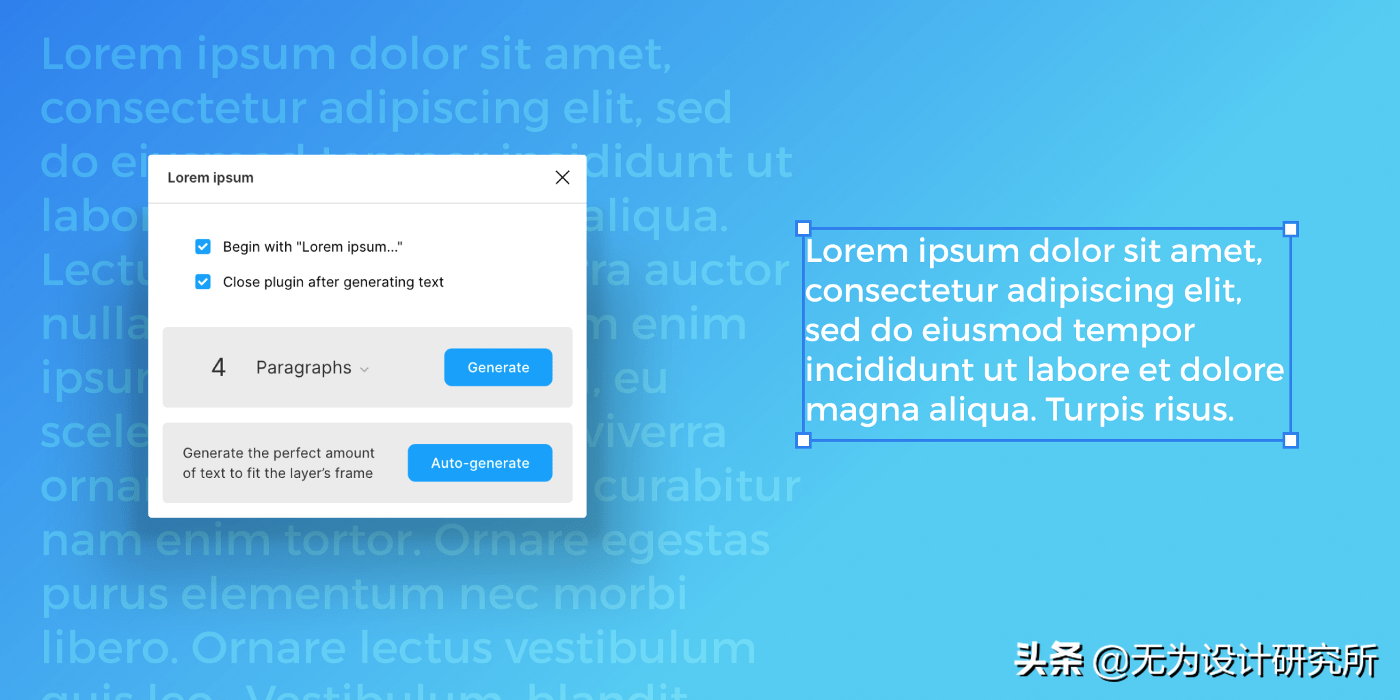
Lorem ipsum
 你还在搜索假字当占位符吗?直接用Lorem ipsum插件实现香氛吗?
你还在搜索假字当占位符吗?直接用Lorem ipsum插件实现香氛吗?
Mapsicle
 这是一个非常有用的地图插件,可以方便你非常快速的插入谷歌地图并设置样式。
这是一个非常有用的地图插件,可以方便你非常快速的插入谷歌地图并设置样式。
Autoflow
 Autoflow可以创建一个超级简单的箭头图流程,但如果需要呈现过于复杂的交互,可能会受到限制。
Autoflow可以创建一个超级简单的箭头图流程,但如果需要呈现过于复杂的交互,可能会受到限制。
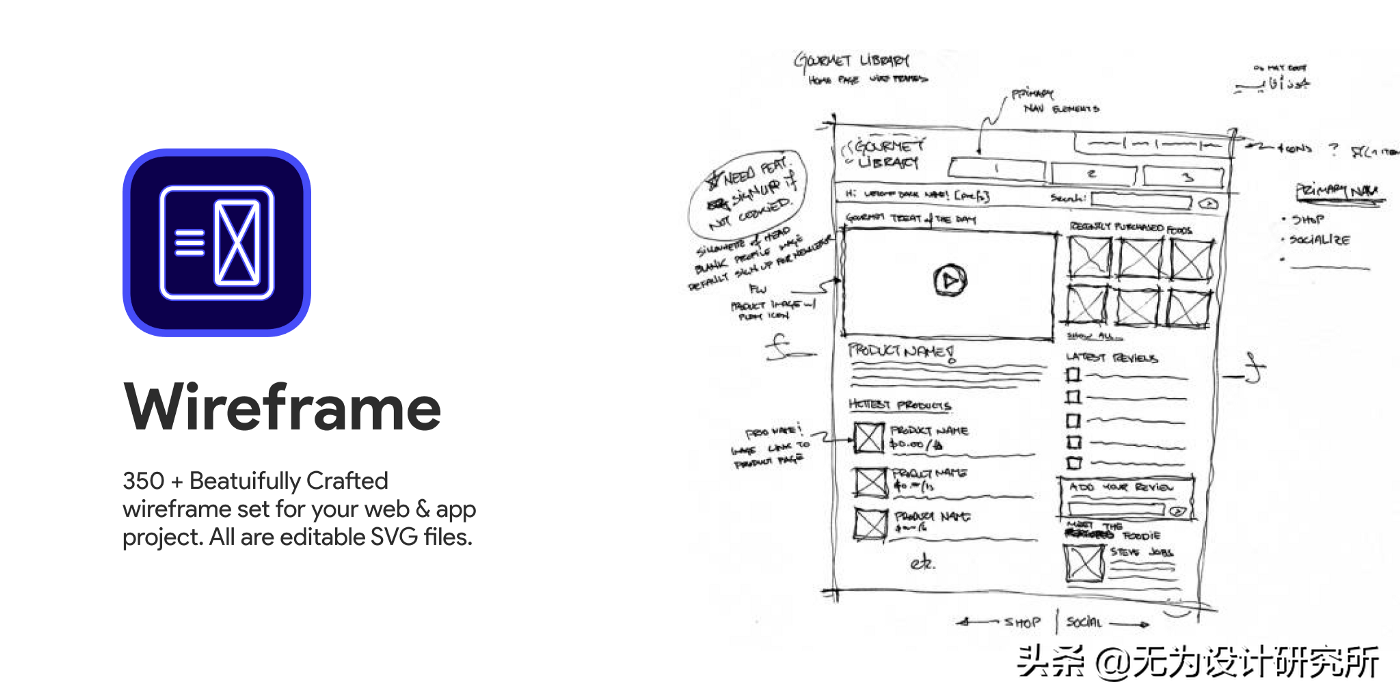
Wireframe
 线框非常适合快速标准化的线框呈现。这个工具提供了很多基本的选项来帮助你更快地开始。
线框非常适合快速标准化的线框呈现。这个工具提供了很多基本的选项来帮助你更快地开始。
Image Palette
 这个配色方案生成工具出奇的好用。选择一个图像,然后单击并完成。
这个配色方案生成工具出奇的好用。选择一个图像,然后单击并完成。
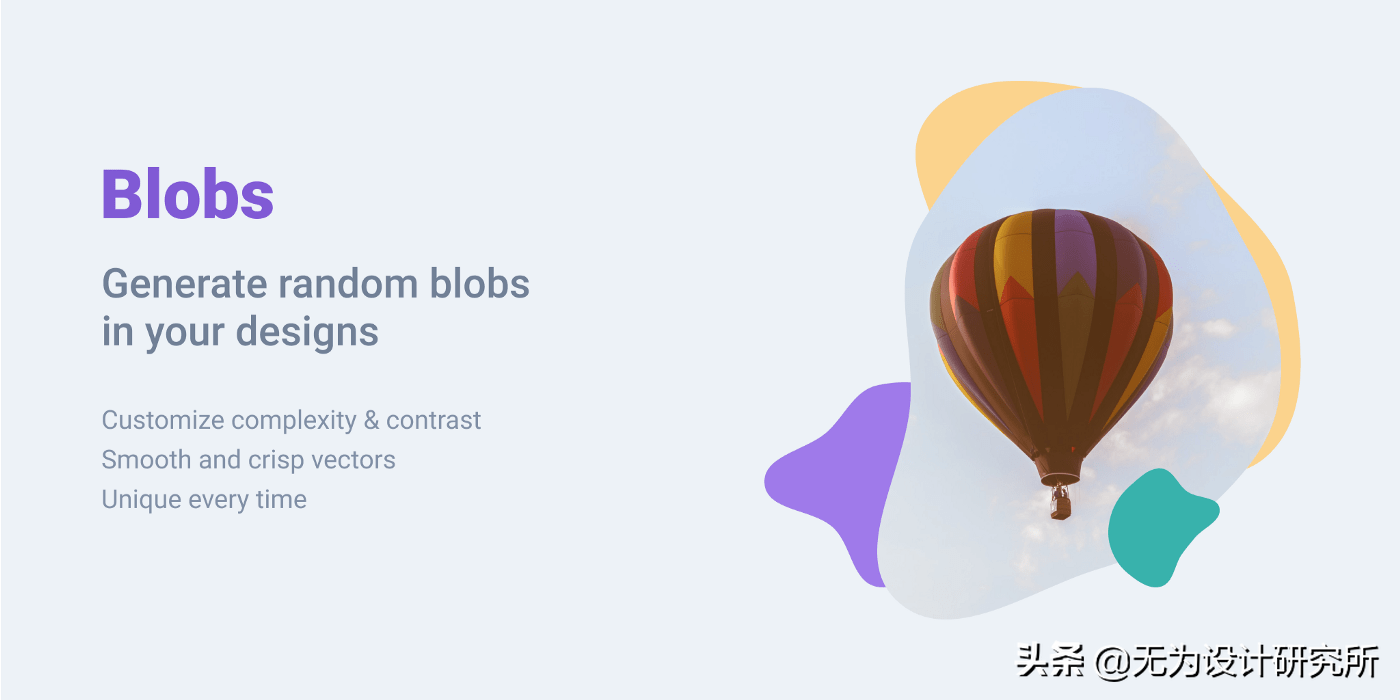
Blobs
 如果你最近对那些漂亮有机的图形感兴趣,那么Blob工具可以一次性满足你的需求。
如果你最近对那些漂亮有机的图形感兴趣,那么Blob工具可以一次性满足你的需求。
Chart
 用Chart制作图表其实是一个相当不错的选择。它可以无缝连接Excel、Numbers、Google Sheets甚至远程JSON、本地CSV和JSON文件。很厉害!
用Chart制作图表其实是一个相当不错的选择。它可以无缝连接Excel、Numbers、Google Sheets甚至远程JSON、本地CSV和JSON文件。很厉害!
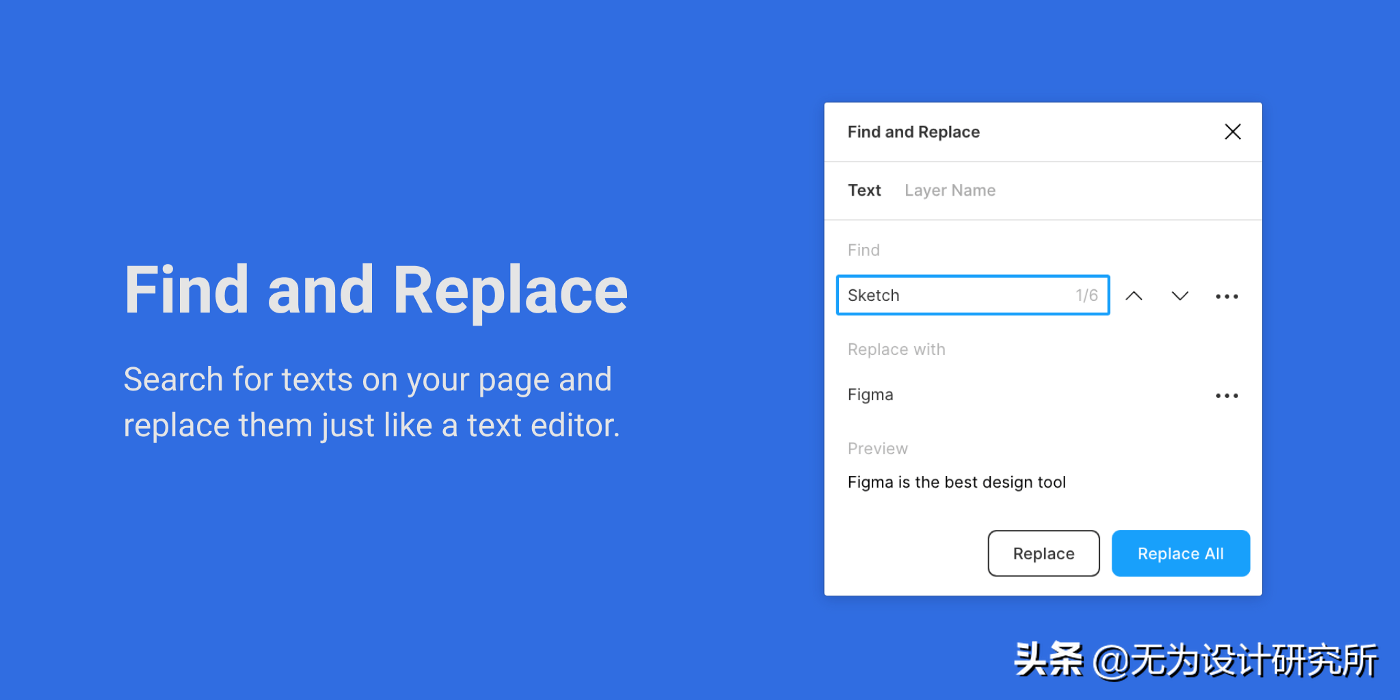
Find and Replace
 这个查找替换插件也特别简单好用,也算是解决了一个很基础的小问题。
这个查找替换插件也特别简单好用,也算是解决了一个很基础的小问题。
Super Tidy
 如果你的文件总是很乱,那么Super Tidy,一个插件,可以帮你整理,重新安排你的组织框架,合理排序,批量命名等等。
如果你的文件总是很乱,那么Super Tidy,一个插件,可以帮你整理,重新安排你的组织框架,合理排序,批量命名等等。
TinyImage Compressor
010-350021 Tiny Image Compressor是一款用于图像压缩和导出的工具,可以导出JPG、PNG、SVG、WebP、GIF、WebM、AVIF、PDF等常见格式。
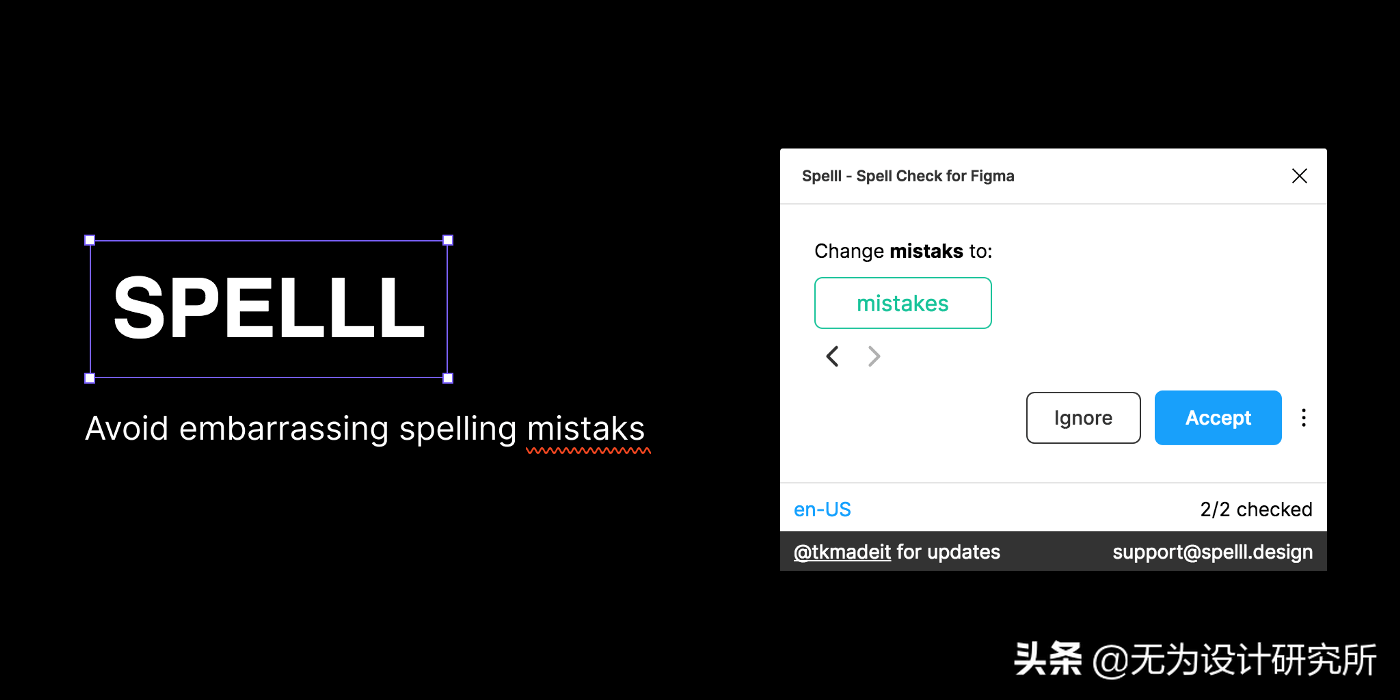
SPELLL — Spell Checking for Figma
 Spelll是一款超级拼写检查工具。它是免费的,但你也需要在使用它之前验证许可证。这个工具可以扫描所有文件来检查拼写错误。
Spelll是一款超级拼写检查工具。它是免费的,但你也需要在使用它之前验证许可证。这个工具可以扫描所有文件来检查拼写错误。

