老虎课网为您提供字体设计板块变体案例下figma界面设计高级20图教程。难度级别是初学者级别。让我们开始学习这节课的内容吧!
本套课程主要讲解【Figma课程高级系列】-【第二十课】-【fig ma中的变体案例】-(第二部分)。同学们可以在视频底部的评论区留言,老师会根据你的问题进行回复。
开始今天的教程吧。
1.本课程主要讲解【Figma中的变体案例】-【弹出窗口】,【制作思路】,【注意事项】同【按钮】。打开[Figma]开始画图。

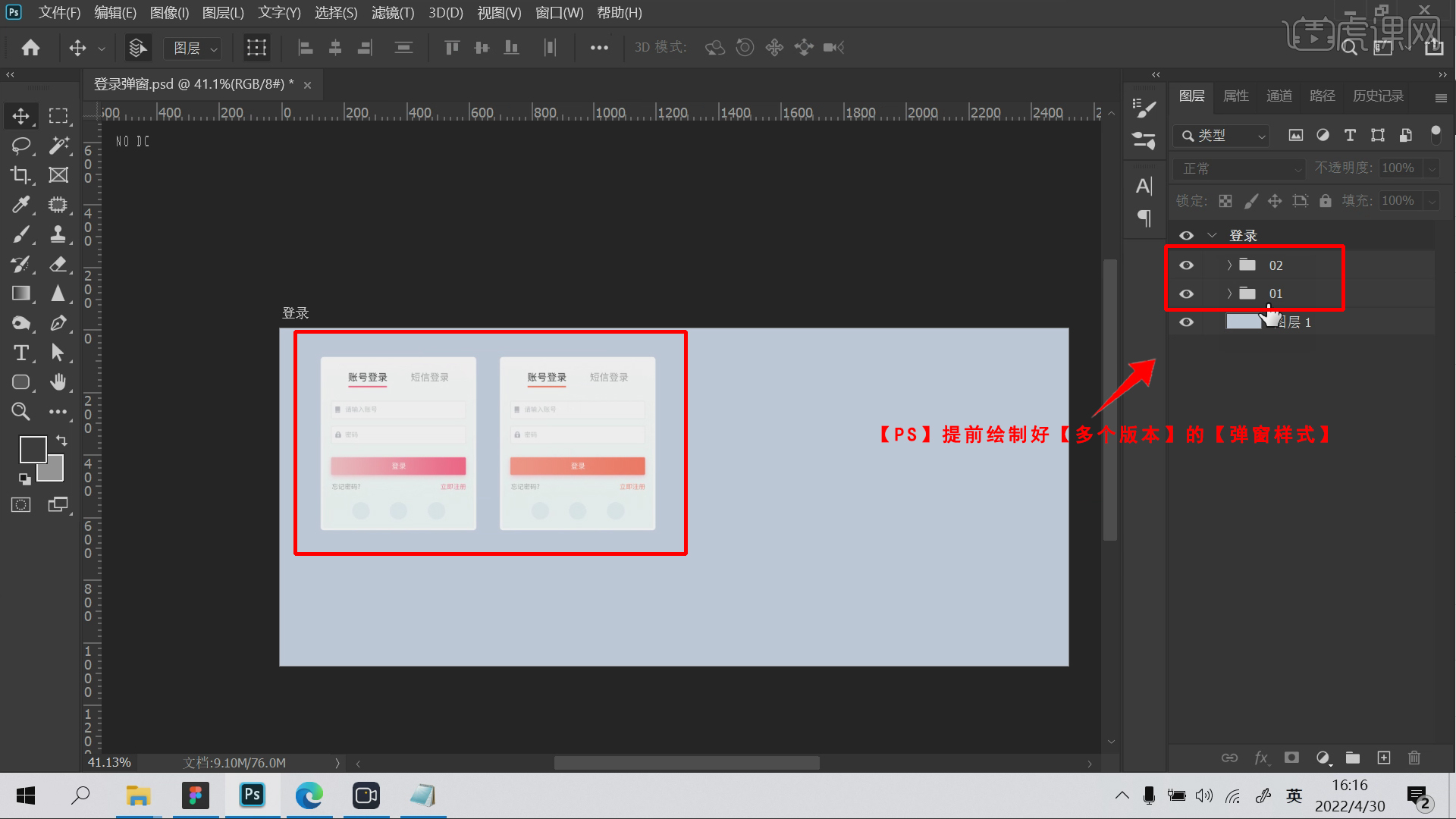
2.在绘制[图标]或[复杂图形]时,仍然需要借助[PS]进行绘制。【Figma】只能画【基本形状】,提前画好【多个版本】的【弹出样式】。

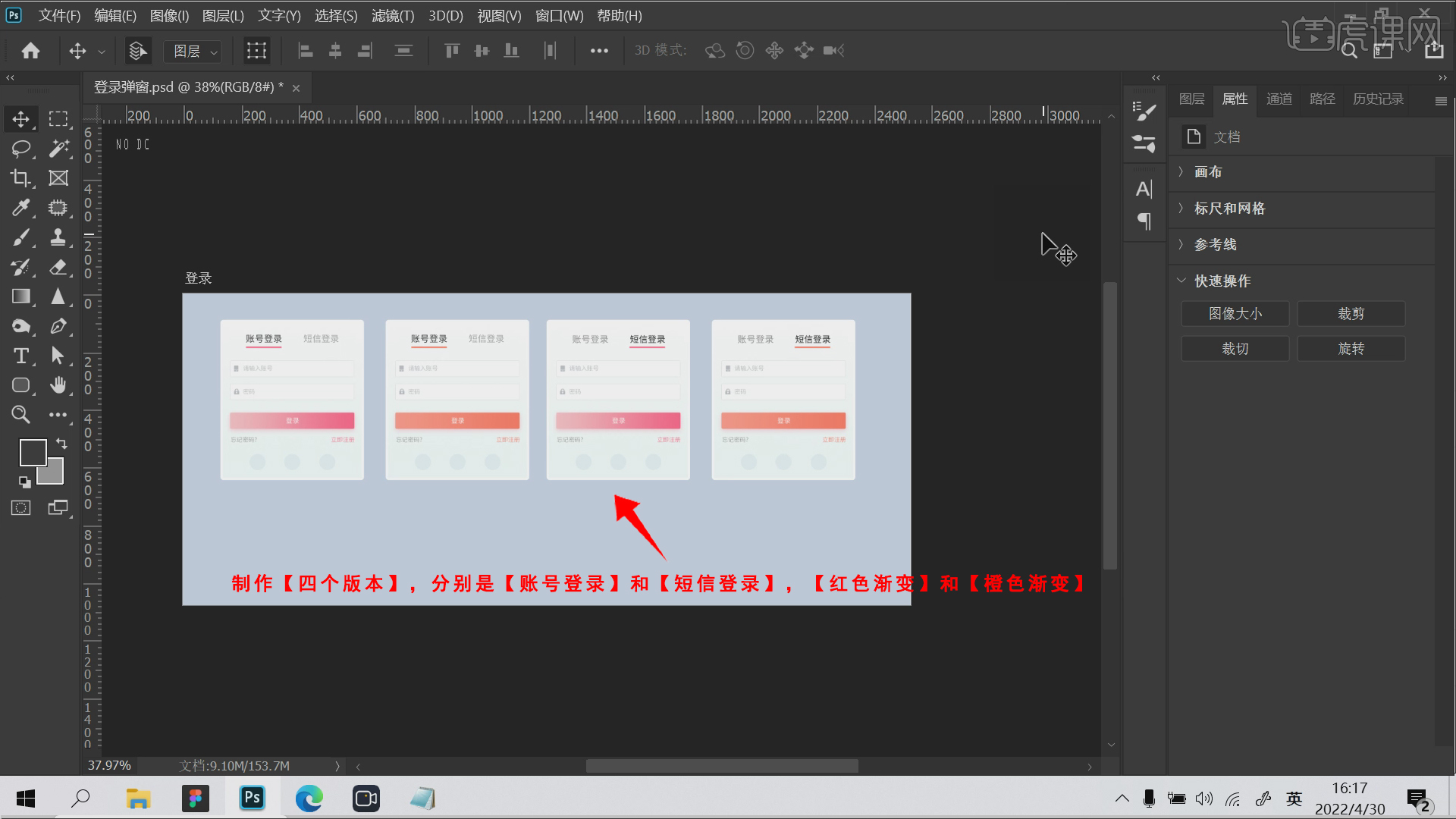
3.打开【PS】制作【四个版本】,分别是【账号登录】和【短信登录】、【红色渐变】和【橙色渐变】。

nt-weight: normal; color: black;”>
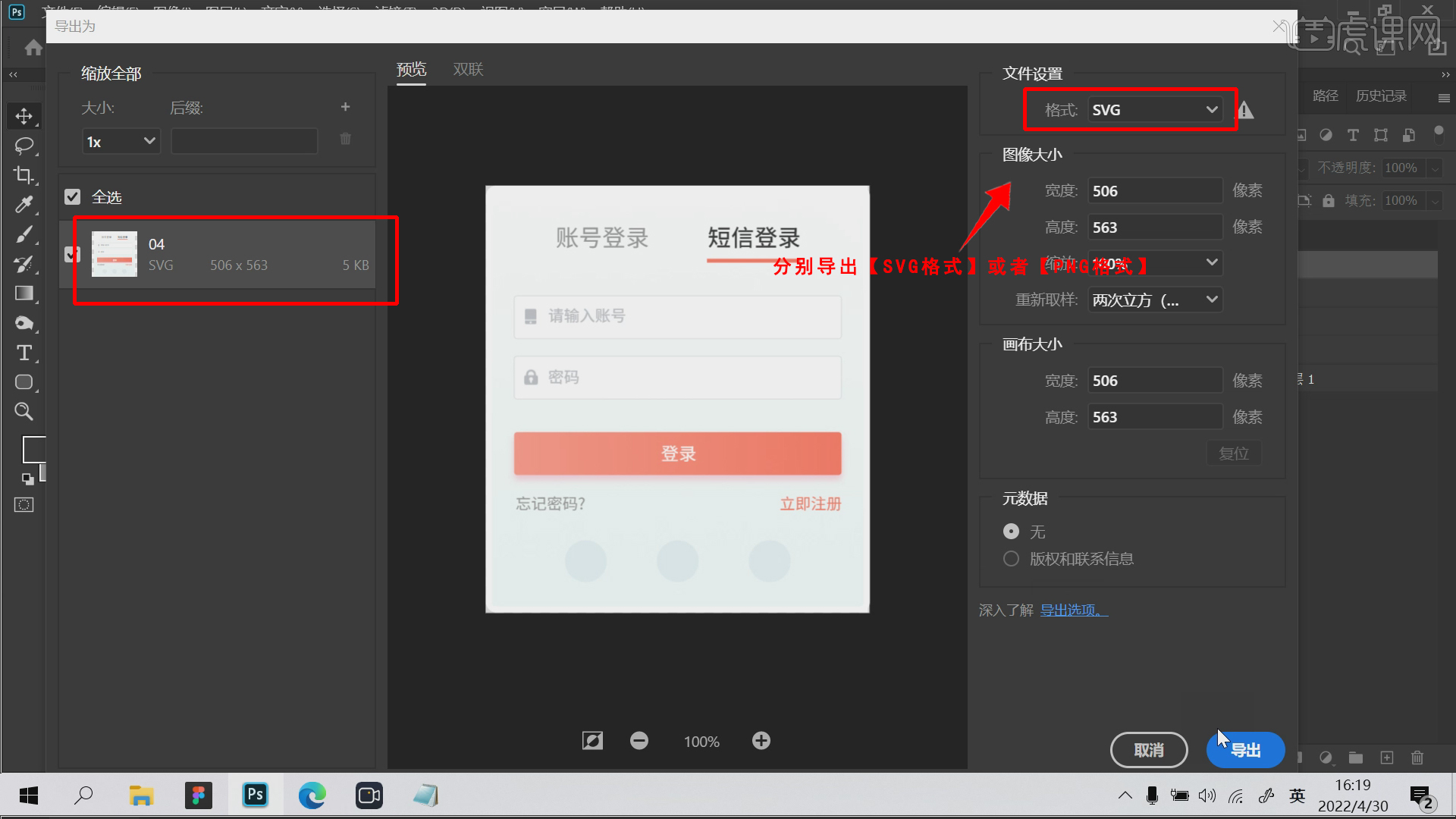
4.依次将【四个版本】,分别导出【SVG格式】或者【PNG格式】,也可以将【四个版本】放置不同的【画板】中批量导出。

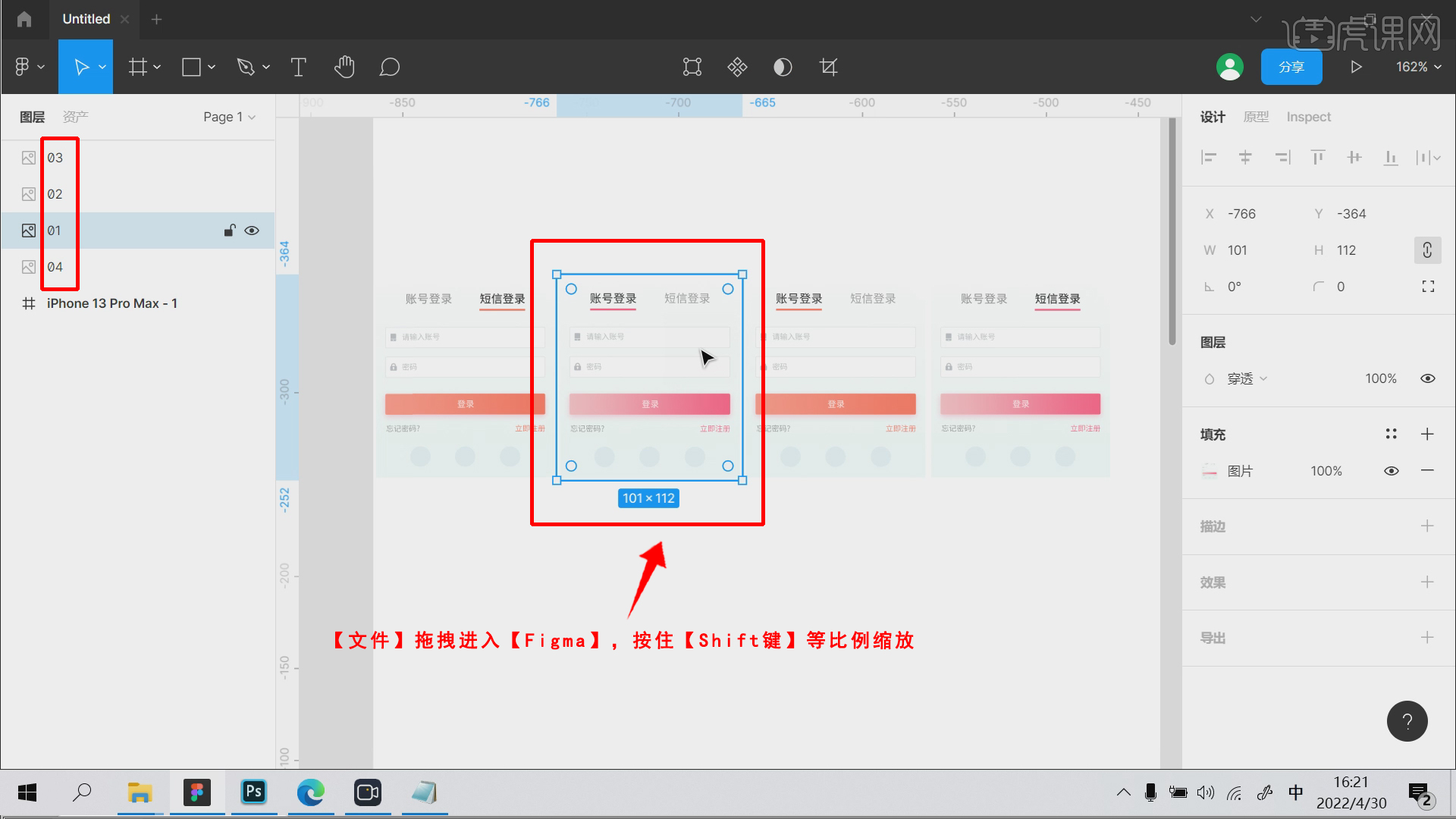
5.将导出的【SVG格式文件】拖拽进入【Figma】,按住【Shift键】等比例缩放,【PS】导出文件时建议【转化为智能对象】。

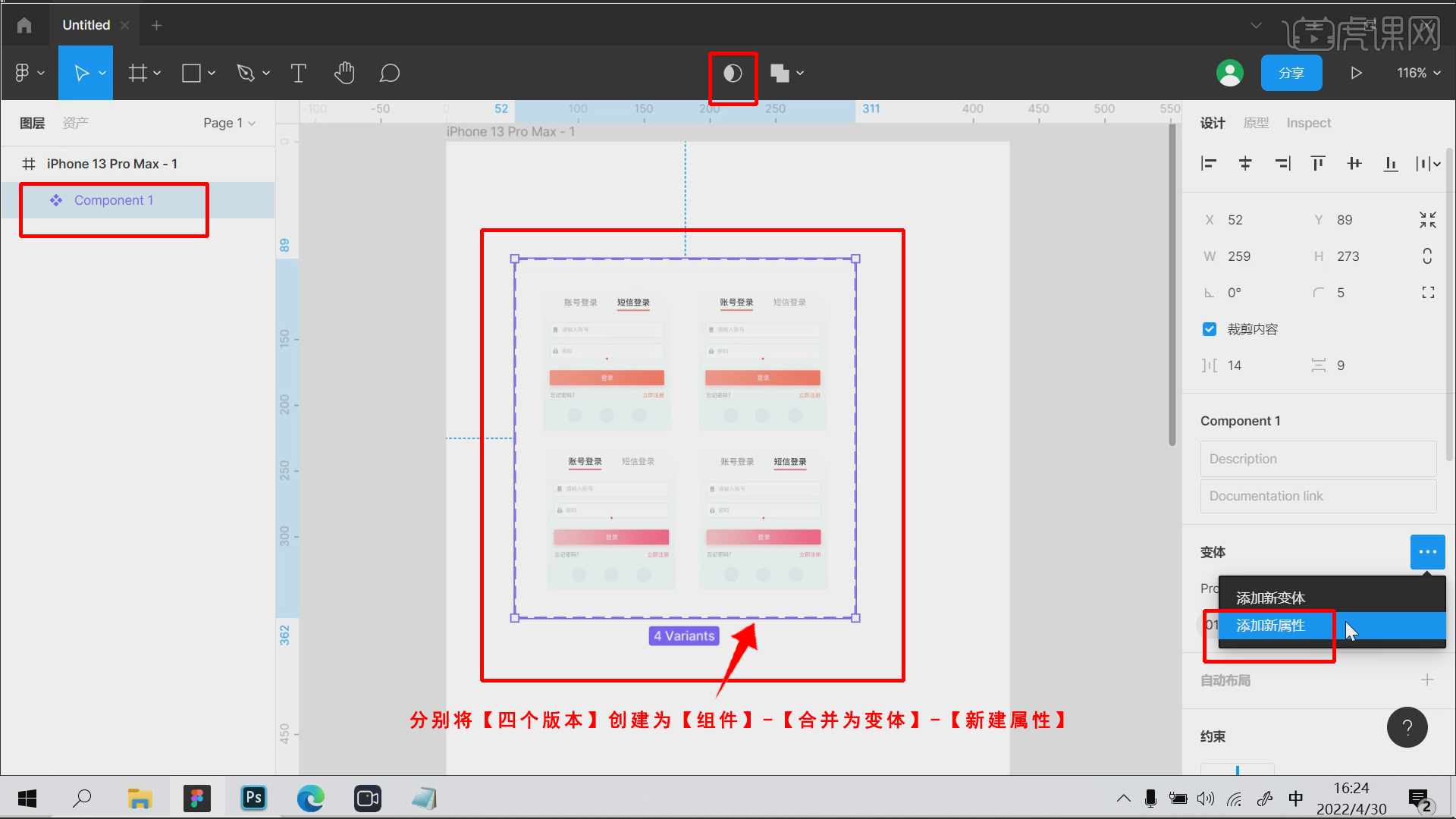
6.【维度划分】类目,分别两个是【登录方式】和两种【渐变颜色】,分别将【四个版本】创建为【组件】-【合并为变体】-【新建属性】。

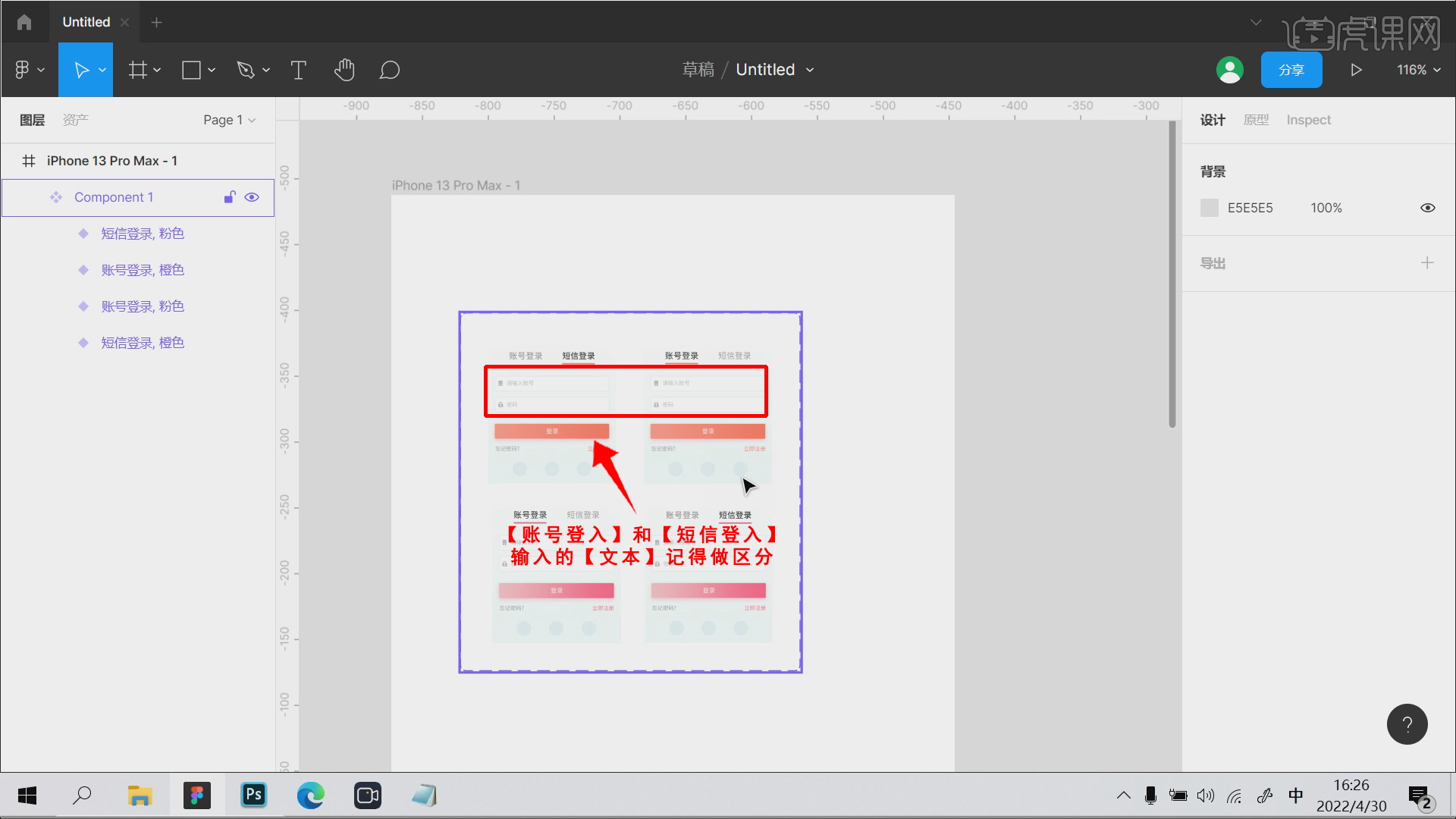
7.将【组件】进行归纳整理重命名,注意【账号登入】和【短信登入】,输入的【文本】记得做区分。

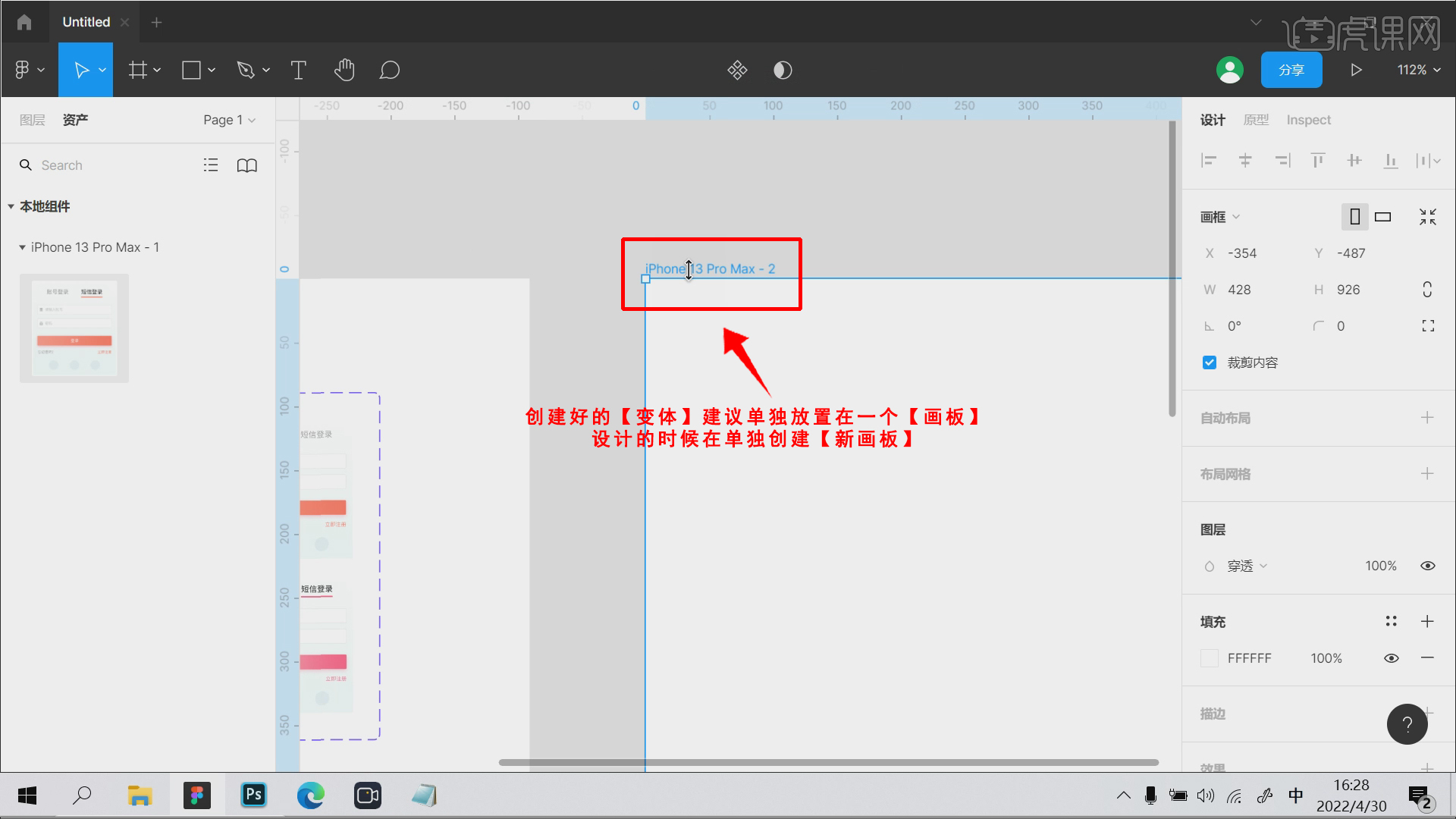
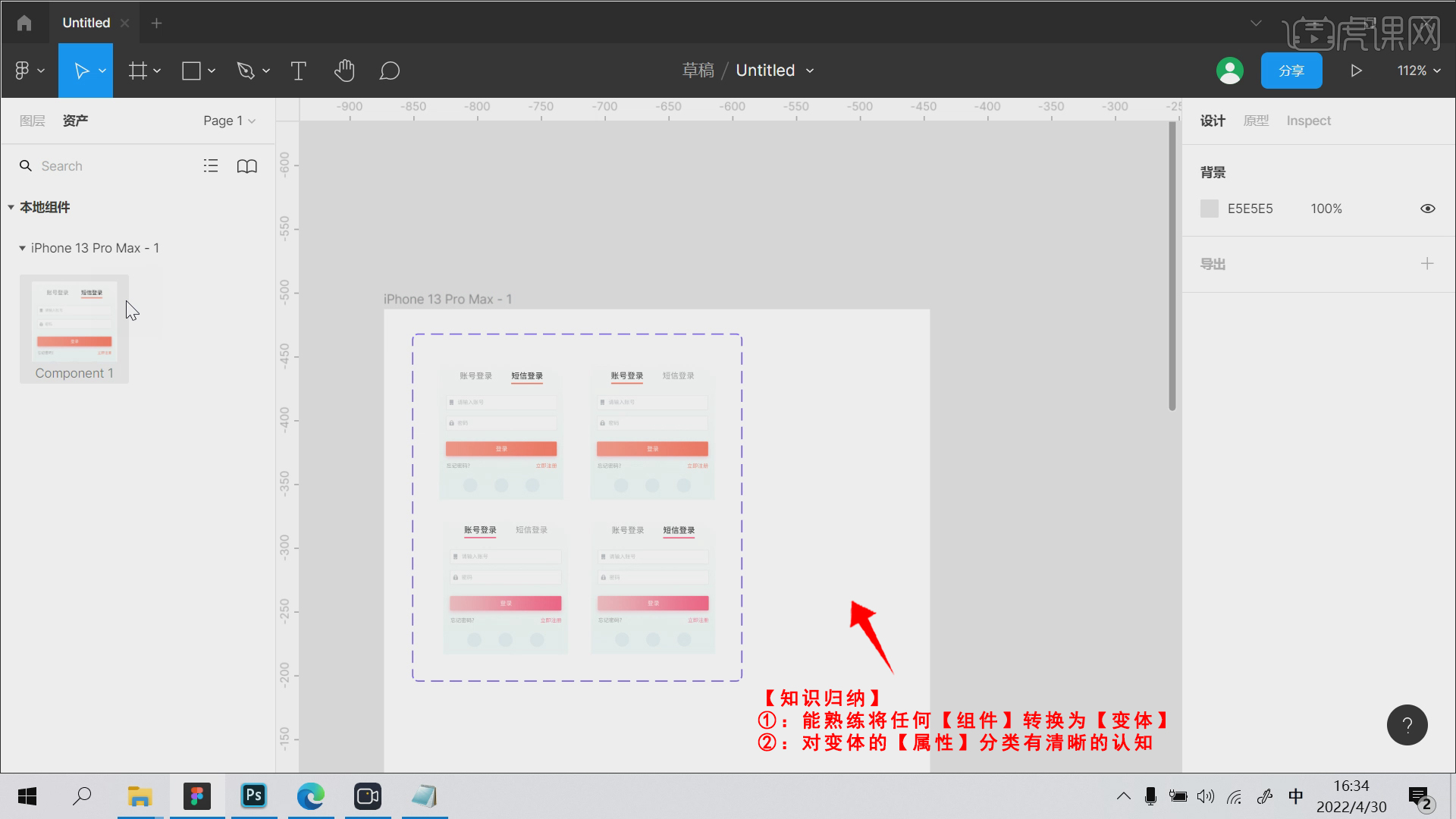
8.创建好的【变体】建议单独放置在一个【画板】,设计的时候在单独创建【新画板】,创建【变体】后需要调用测试。

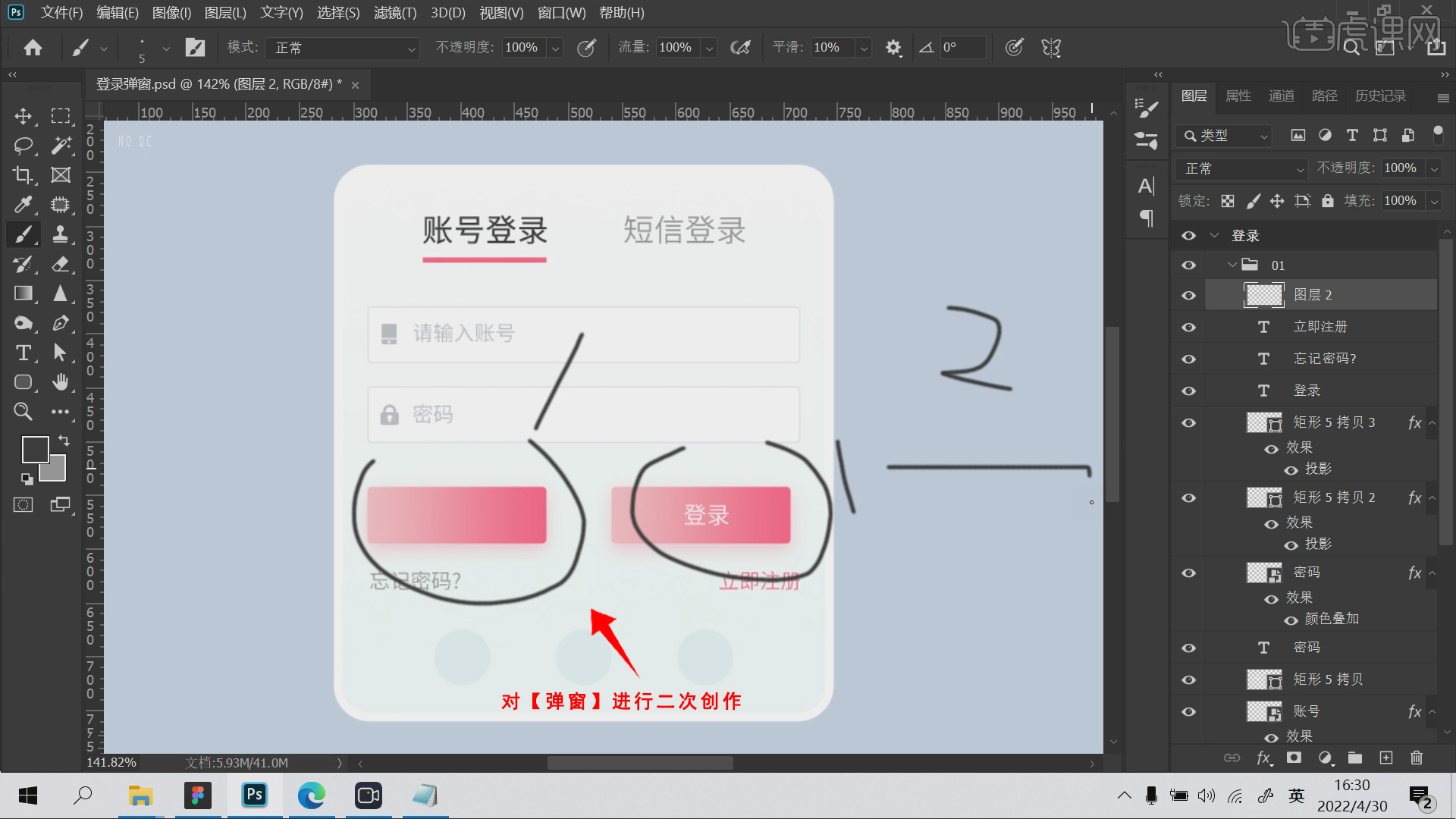
9.课下也可以对【弹窗】进行二次创作,更改【渐变效果】绘制调整【圆角尺寸】,或者【多按钮】样式。

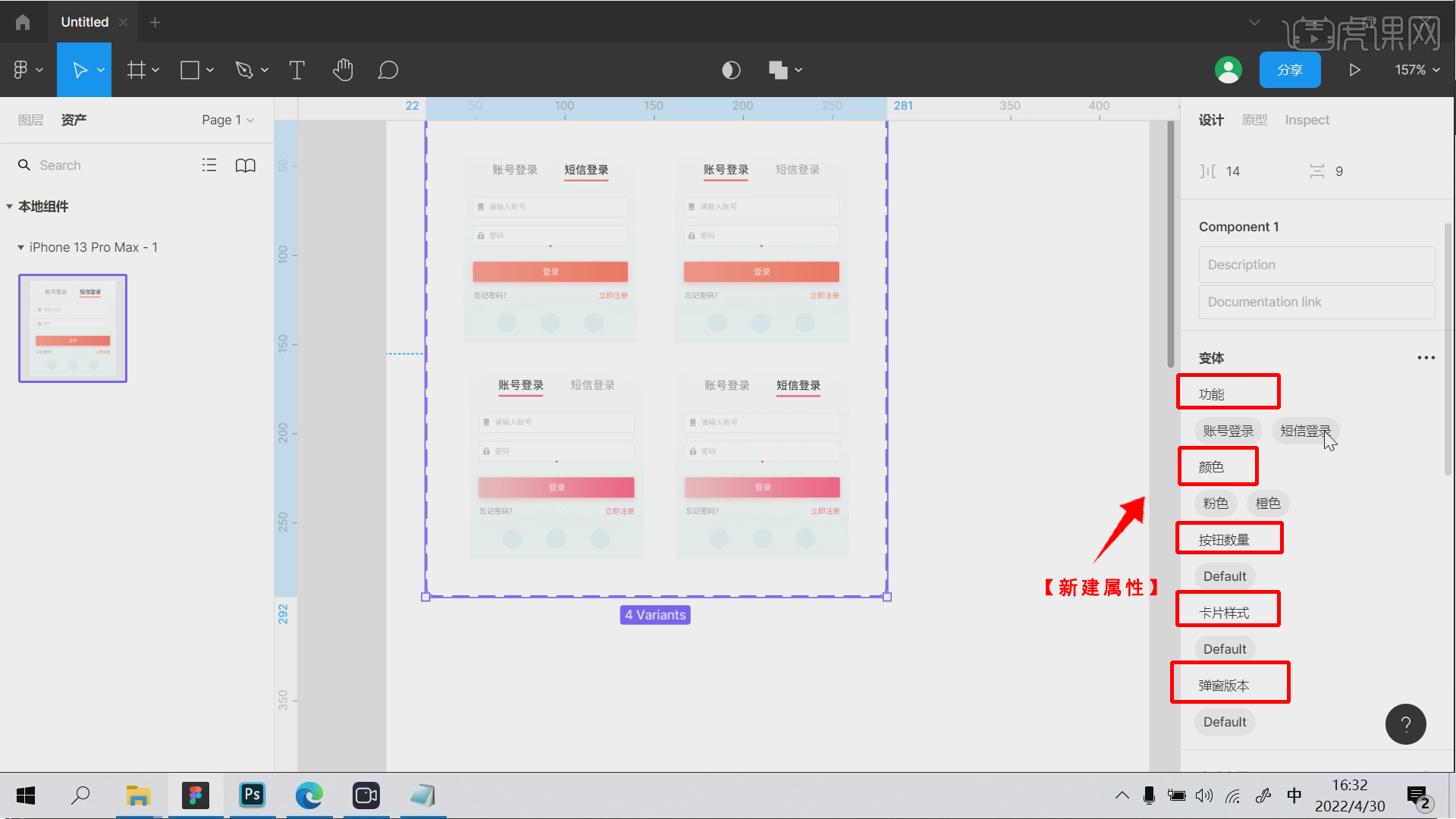
10.弹窗的第三维度,也可以是【按钮数量】,【新建属性】-【功能】/【颜色】/【按钮数量】/【卡片样式】/【弹窗版本】。

11.【弹窗】和【按钮】本质上所有的设置都是一样的,【弹窗】需要做一些带质感【微渐变图标】、【LOGO】等。

12.【知识归纳】①:能熟练将任何【组件】转换为【变体】,提高作图概率,②:对变体的【属性】分类有清晰的认知。

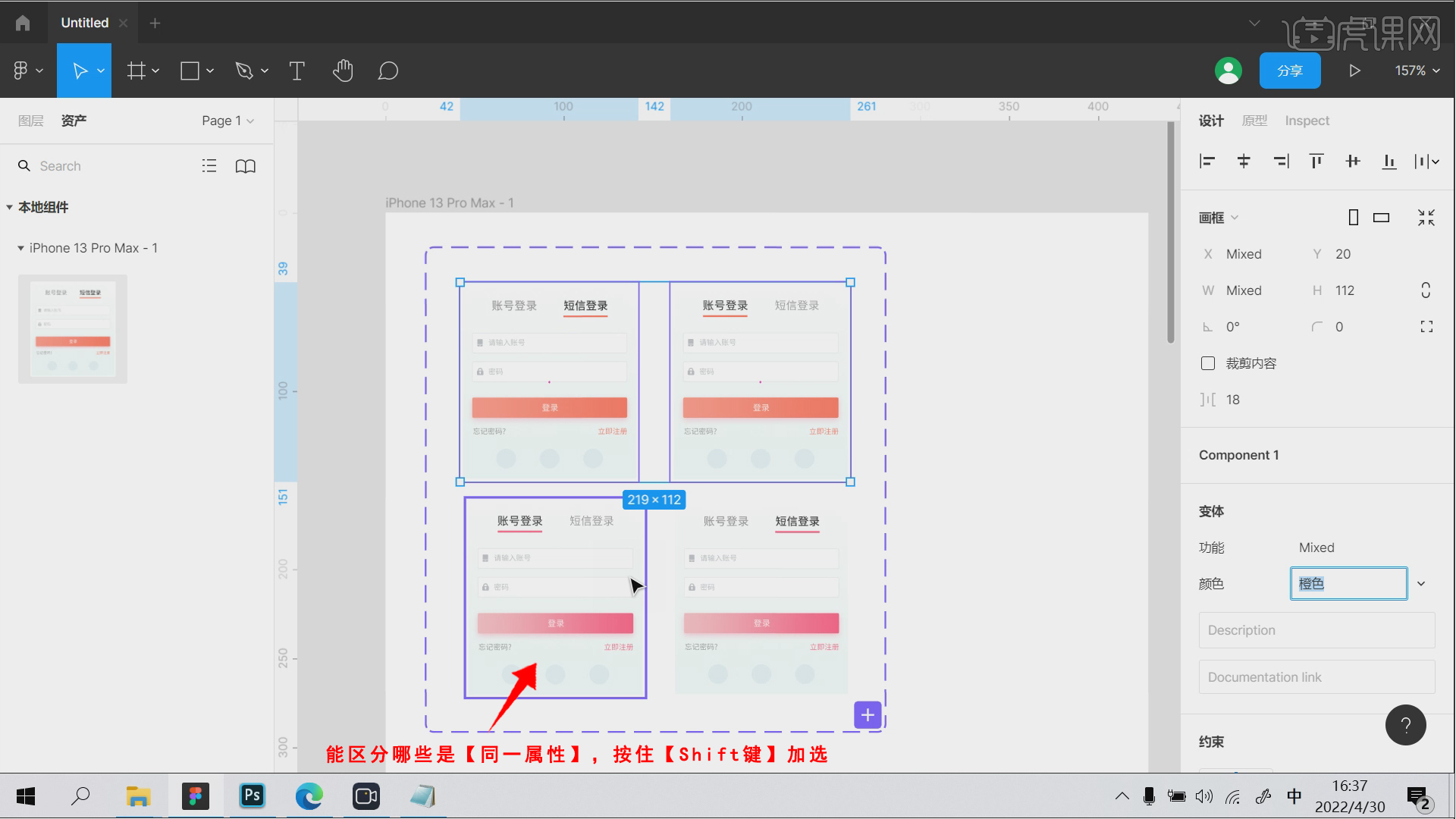
13.【维度划分】的时候一定要区分【有效划分】和【无效划分】,能区分哪些是【同一属性】,按住【Shift键】加选。

14.【知识归纳】③:能对【同一属性】的物体进行归组命名,④:熟练调用【变体】后的组件并切换组件。

15.本节课的课程内容就结束了,学完本课内容后,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。
以上就是figma中的变体案例下-Figma界面设计进阶20图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!
点击观看视频教程 <!–
<!–  –>figma中的变体案例下-Figma界面设计进阶20新手入门人已学视频时长:28:04立即学习
–>figma中的变体案例下-Figma界面设计进阶20新手入门人已学视频时长:28:04立即学习
本文来源虎课网huke88.com

