老虎课网为您提供字体设计板块下的深度讲解组件Figma界面设计高级17图文教程。本教程使用的软件是Figma,难度级别是初学者级别。让我们开始学习这节课的内容吧!
本课程主要讲解【Figma高级系列课程】-【第十七课】-【深度讲解组件】。学生可以在视频底部的评论区留言,老师会根据你的问题进行回复。
开始今天的教程吧。
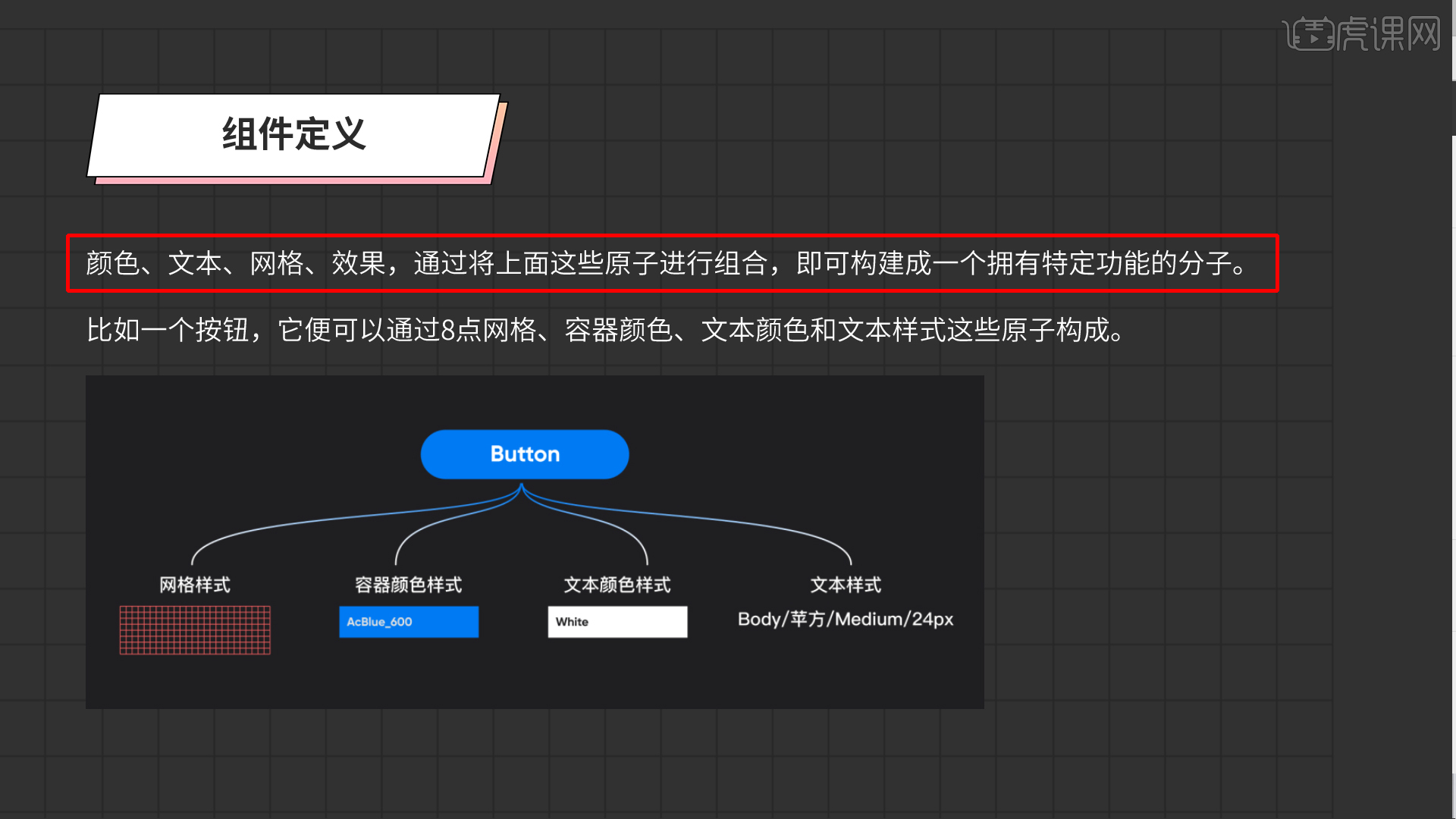
1.本课程主要讲解【组件深度讲解】、【组件定义】:颜色、文字、网格、效果。通过组合上述原子,可以构建一个具有特定功能的分子。

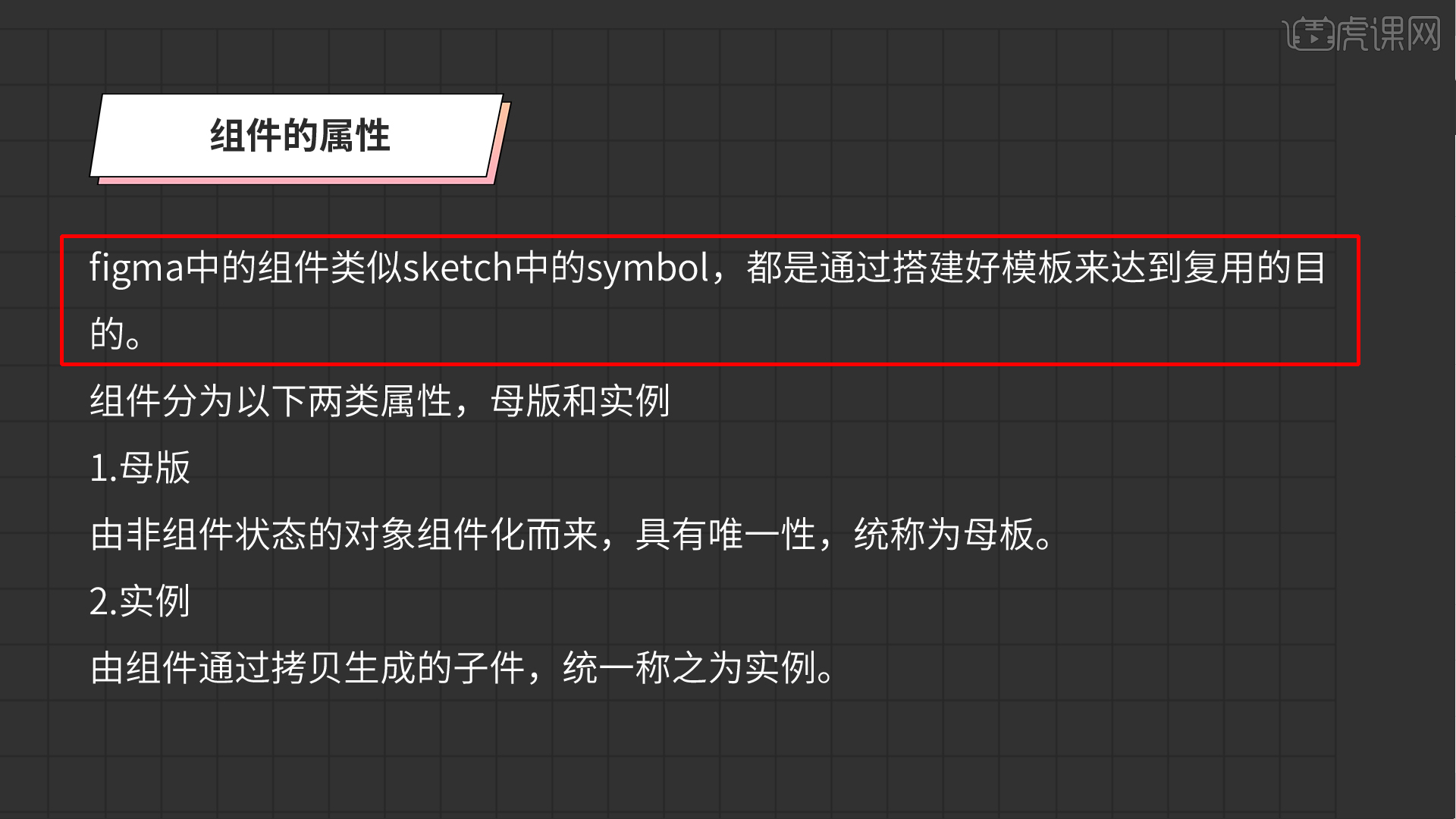
2.【组件属性】:【Figma】中的组件类似于【sketch】中的【symbol】,通过构建一个【template】来重用。

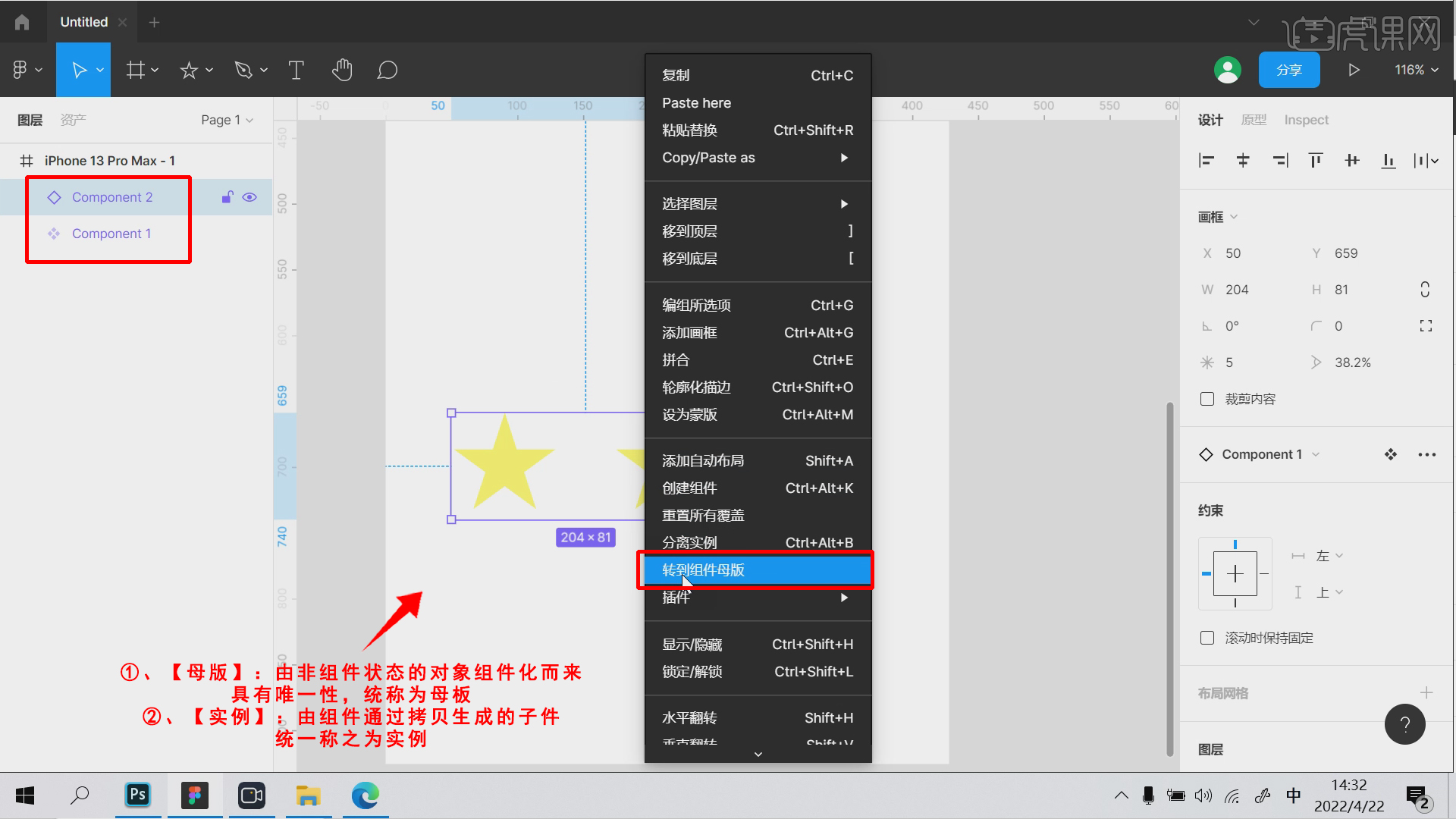
3.【组件】可分为【主】和【实例】:、【主】:由非组件状态的对象组成,具有唯一性,统称主板。【实例】:复制组件生成的子组件统称为实例。

quot;Microsoft YaHei"; font-weight: normal; color: black;”>
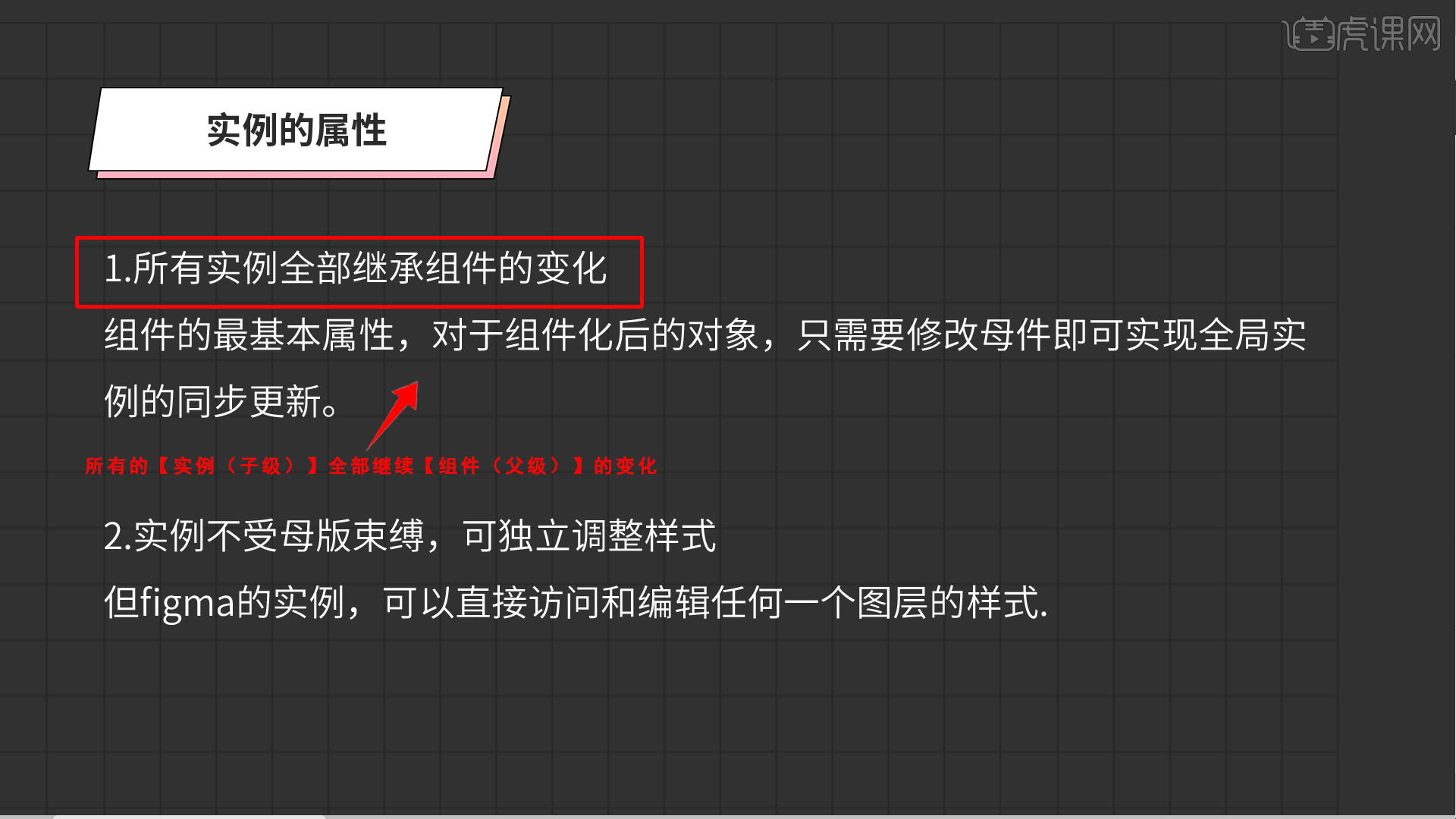
4.【实例的属性】①、所有的【实例(子级)】全部继续【组件(父级)】的变化,【组件】的最【基本属性】,对于组件化后的对象,只需要修改【母件】即可实现全局实例的同步更新。

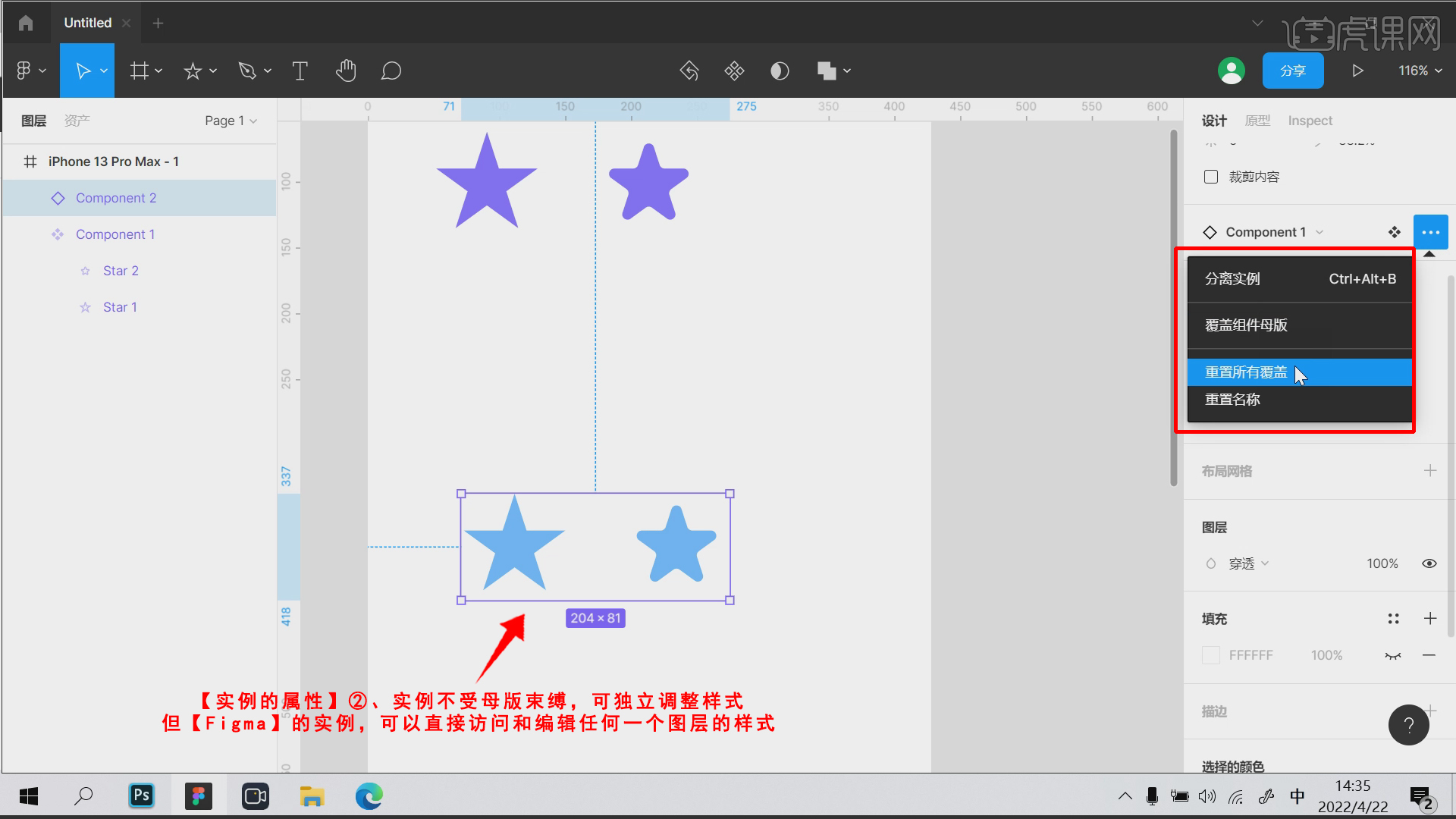
5.【实例的属性】②、实例不受母版束缚,可独立调整样式,但【Figma】的实例,可以直接访问和编辑任何一个图层的样式。

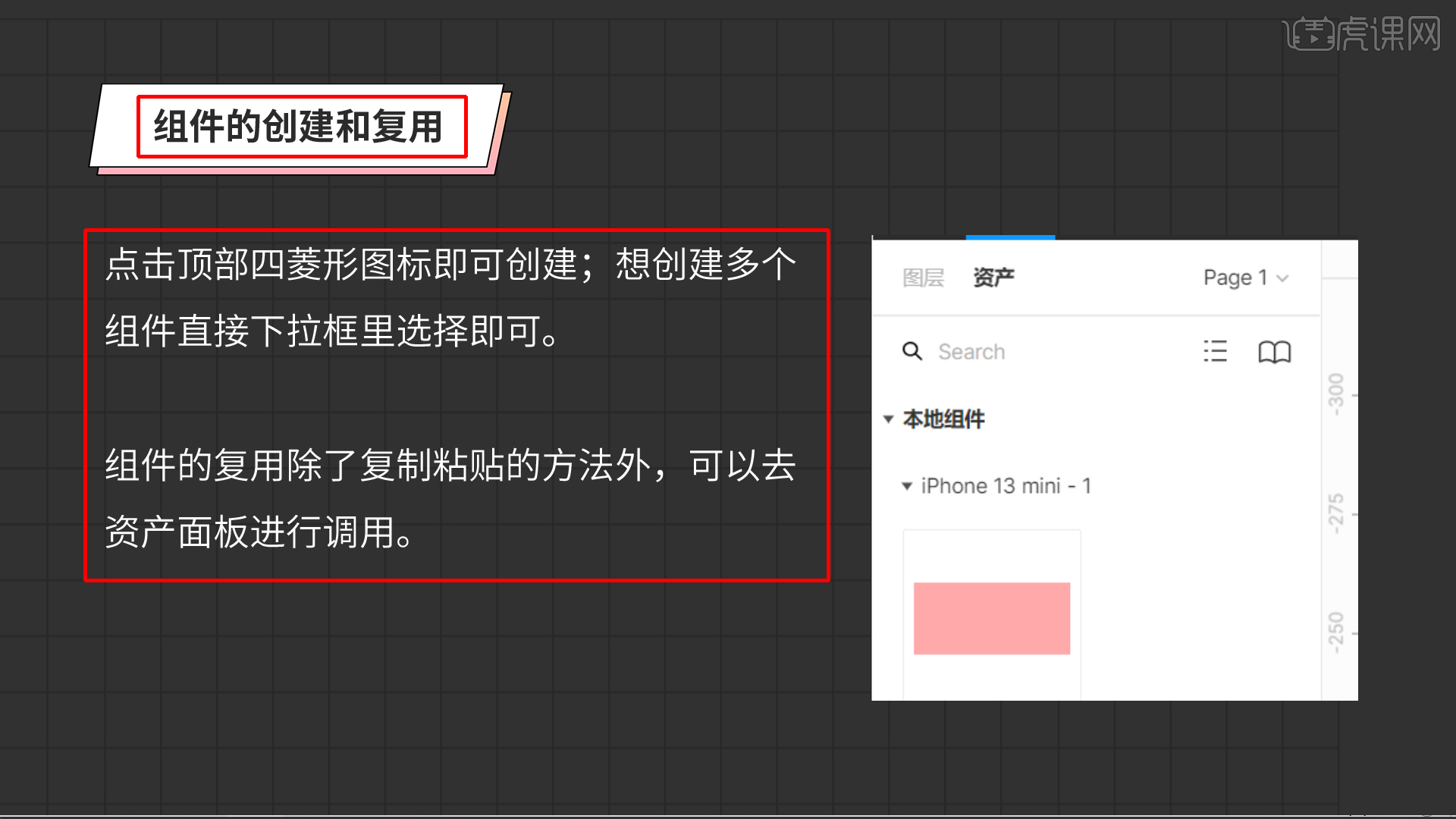
6.【组件的创建和复用】:点击顶部【四菱形图标】即可创建,想创建多个组件直接下拉框里选择即可。组件的复用除了复制粘贴的方法外,可以去【资产面板】进行调用。

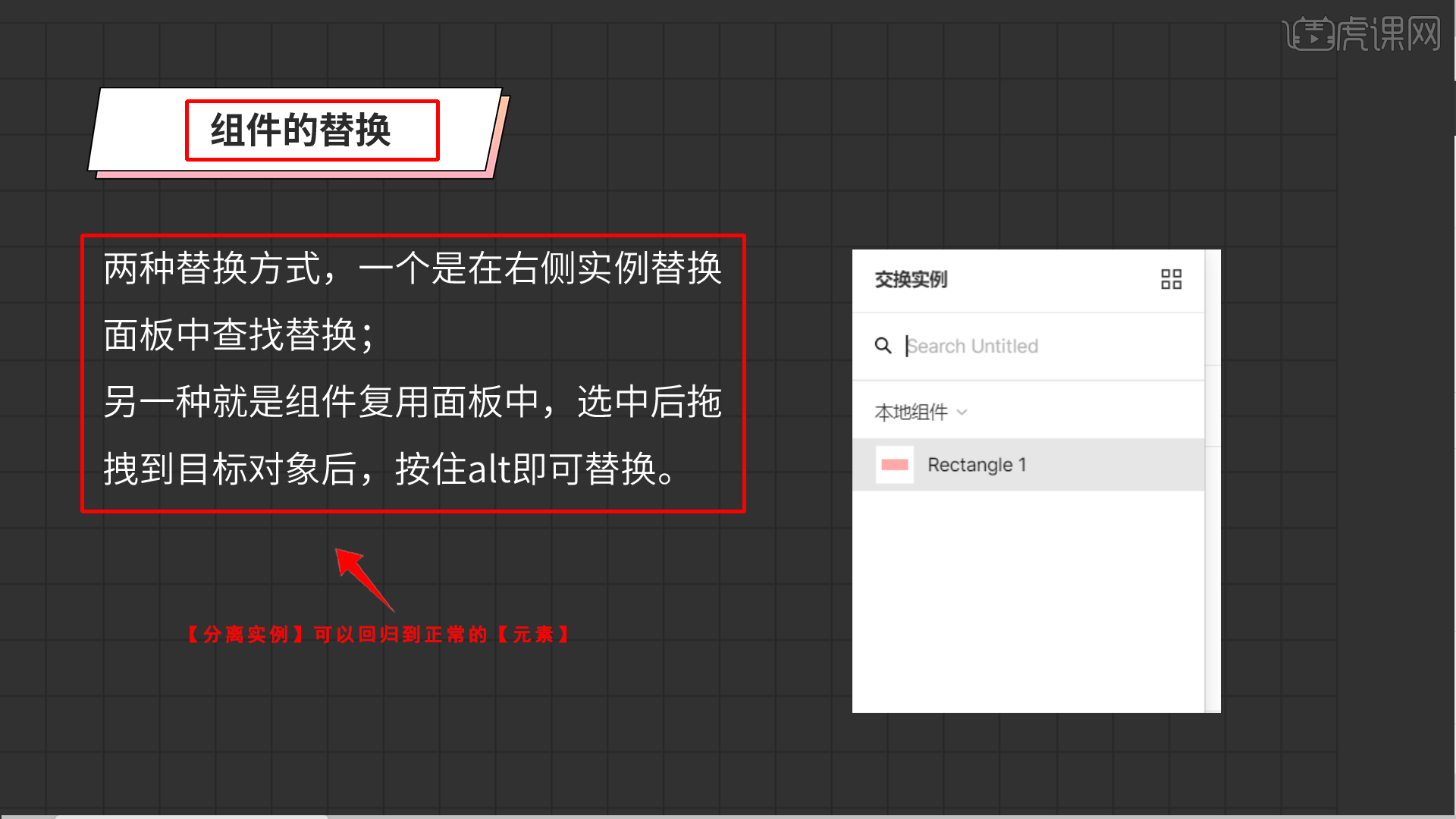
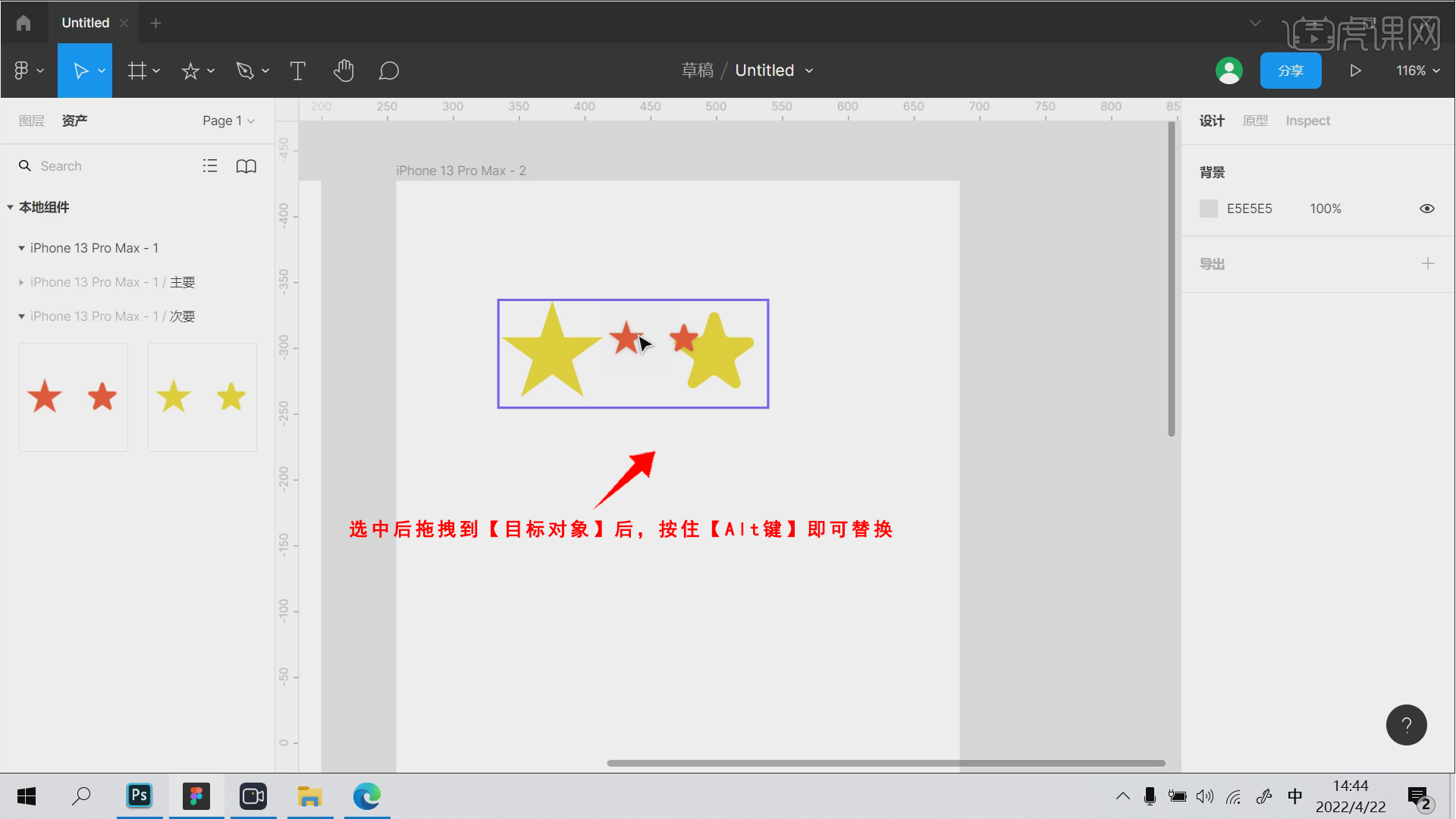
7.【组件的替换】方式①:在右侧【实例替换面板】中查找替换,方式②:【组件复用面板】中选中后拖拽到【目标对象】后,按住【Alt键】即可替换,【分离实例】可以回归到正常的【元素】。

8.【组件的编辑】母版可以像普通图层那样【任意编辑】,而且产生的变化都会实时同步到实例当中。

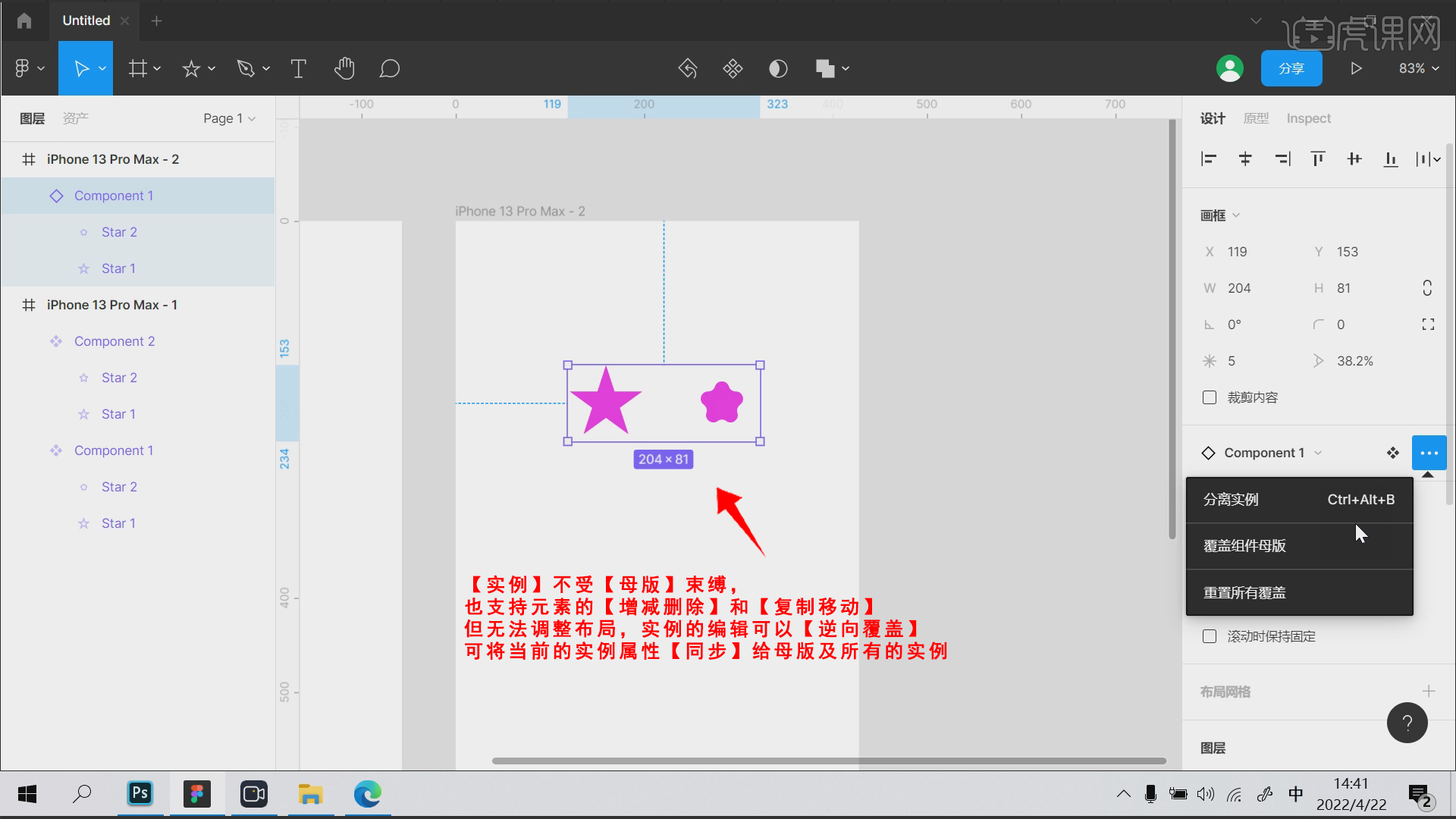
9.【实例】不受【母版】束缚,可以直接访问和编辑【任意图层】的样式,实例也支持元素的【增减删除】和【复制移动】,但无法调整布局,实例的编辑可以【逆向覆盖】,可将当前的实例属性【同步】给母版及所有的实例。

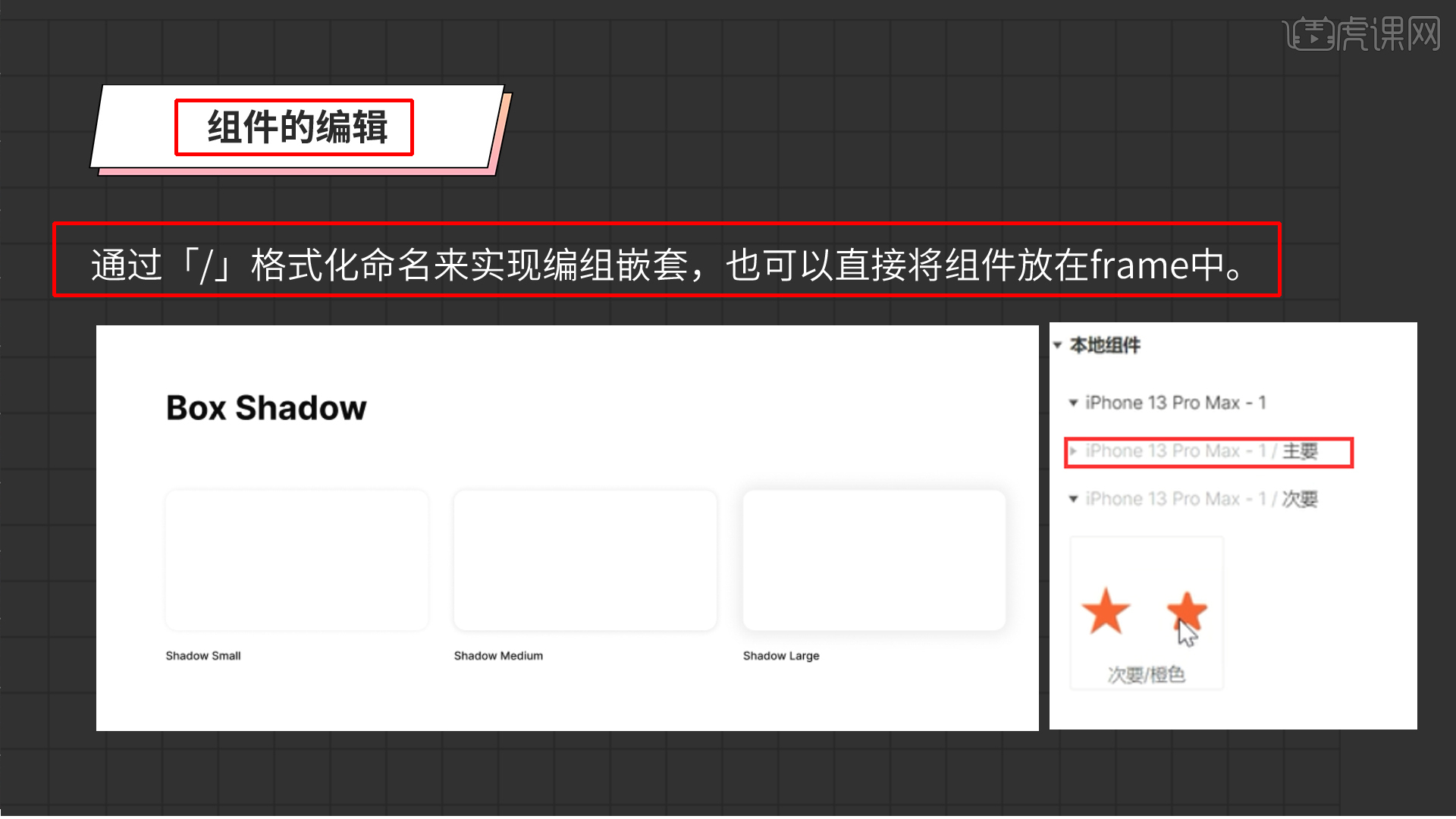
10.【组件的编辑】:通过【/】格式化【命名】来实现【编组嵌套】,也可以直接将组件放在【Frame】中。

11.创建【组件】前一定要【分离实例】,调用错误可以在右侧【属性面板】进行更改,也可以选中后拖拽到【目标对象】后,按住【Alt键】即可替换。

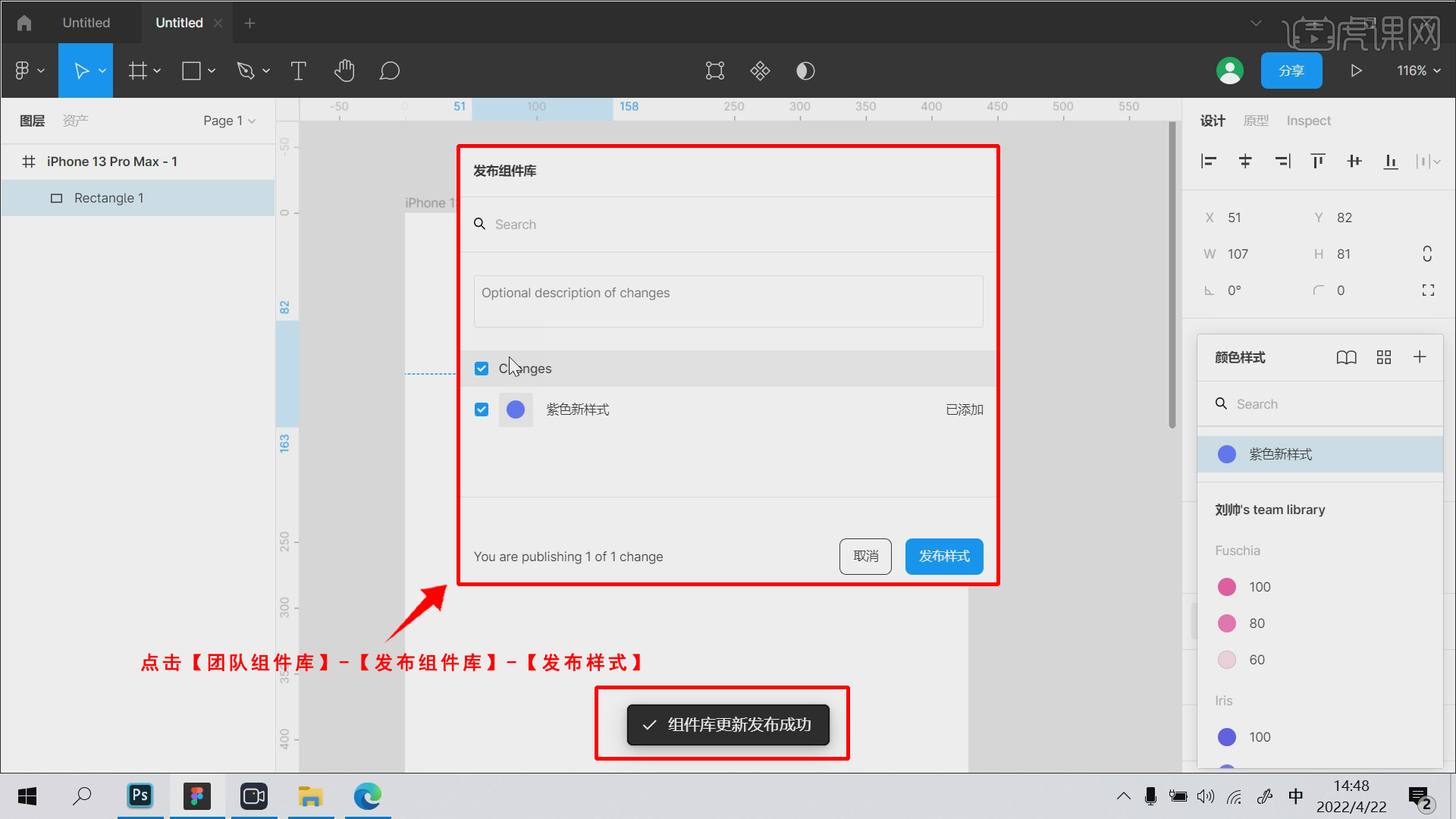
12.发布样式前需要先【创建样式】,点击【团队组件库】-【发布组件库】-【发布样式】,显示【组件库更新发布成功】。

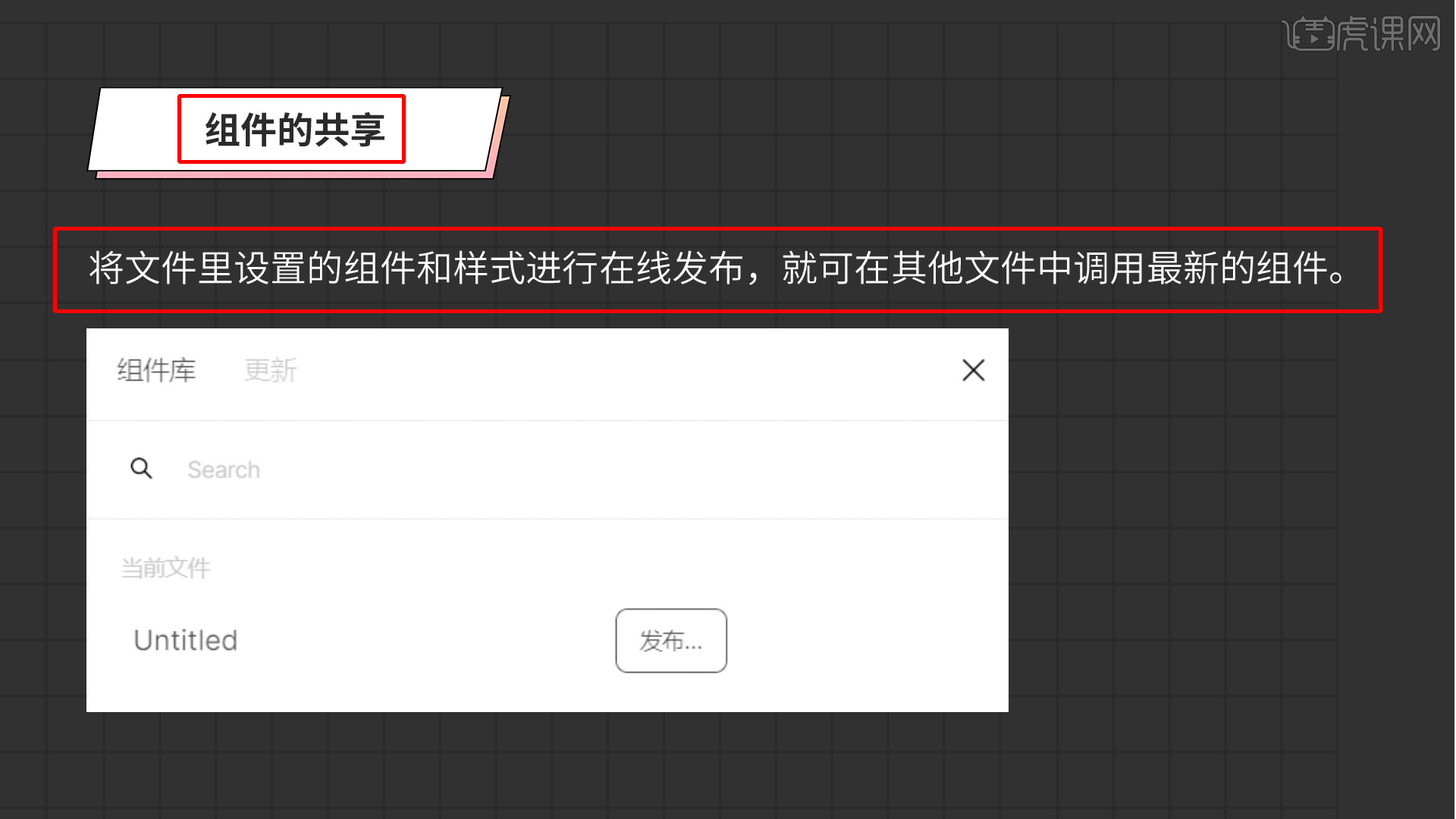
13.【组件的共享】:将文件里设置的【组件】和【样式】进行【在线发布】,就可在【其他文件】中调用最新的组件。

14.【知识归纳】①、保持【复用思维】,从而真正得解决生产力;②、能分清【母版与实例】;③、能创建组件并对组件进行编辑;④、懂得发布共享组件和样式。

15.本节课的课程内容就结束了,学完本课内容后,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。
以上就是深度讲解组件-Figma界面设计进阶17图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!
点击观看视频教程 <!–
<!–  –>深度讲解组件-Figma界面设计进阶17新手入门人已学视频时长:27:22立即学习
–>深度讲解组件-Figma界面设计进阶17新手入门人已学视频时长:27:22立即学习
本文来源虎课网huke88.com

