虎课网为您提供字体设计板块下figma中的界面适配——fig ma界面设计高级07图文教程。本教程使用的软件是Figma,难度级别是初学者级别。让我们开始学习这节课的内容吧!
本套课程主要讲解【Figma中的高级系列课程】-【第七课】-【fig ma中的界面适配(一)】-【左右列表适配】。同学们可以在视频底部的评论区留言,老师会根据你的问题进行回复。
开始今天的教程吧。
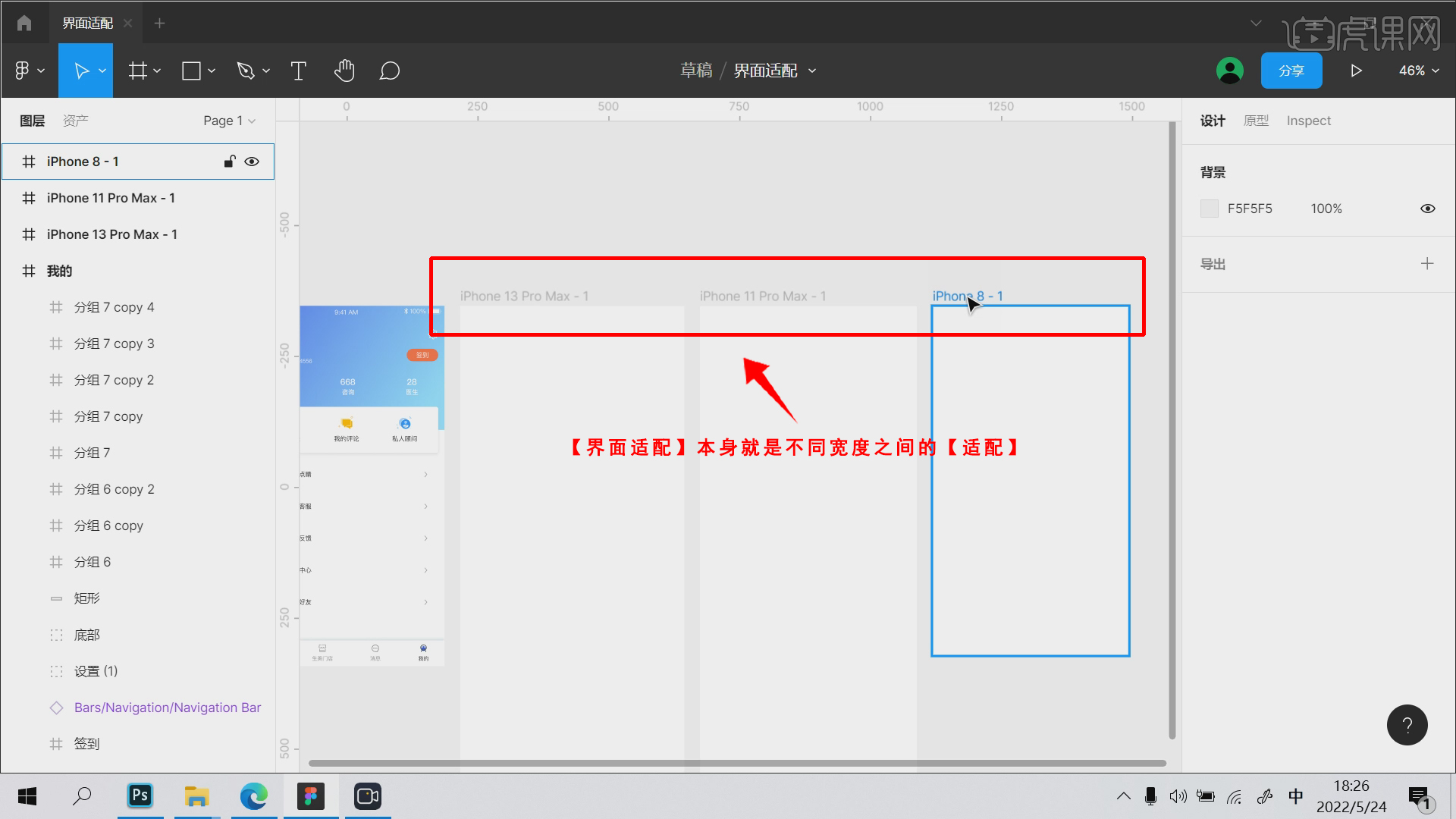
1.本课程主要讲解【左右列表适配】,打开【Figma】创建不同大小的【画板】。【界面适配】本身就是不同宽度之间的适配。

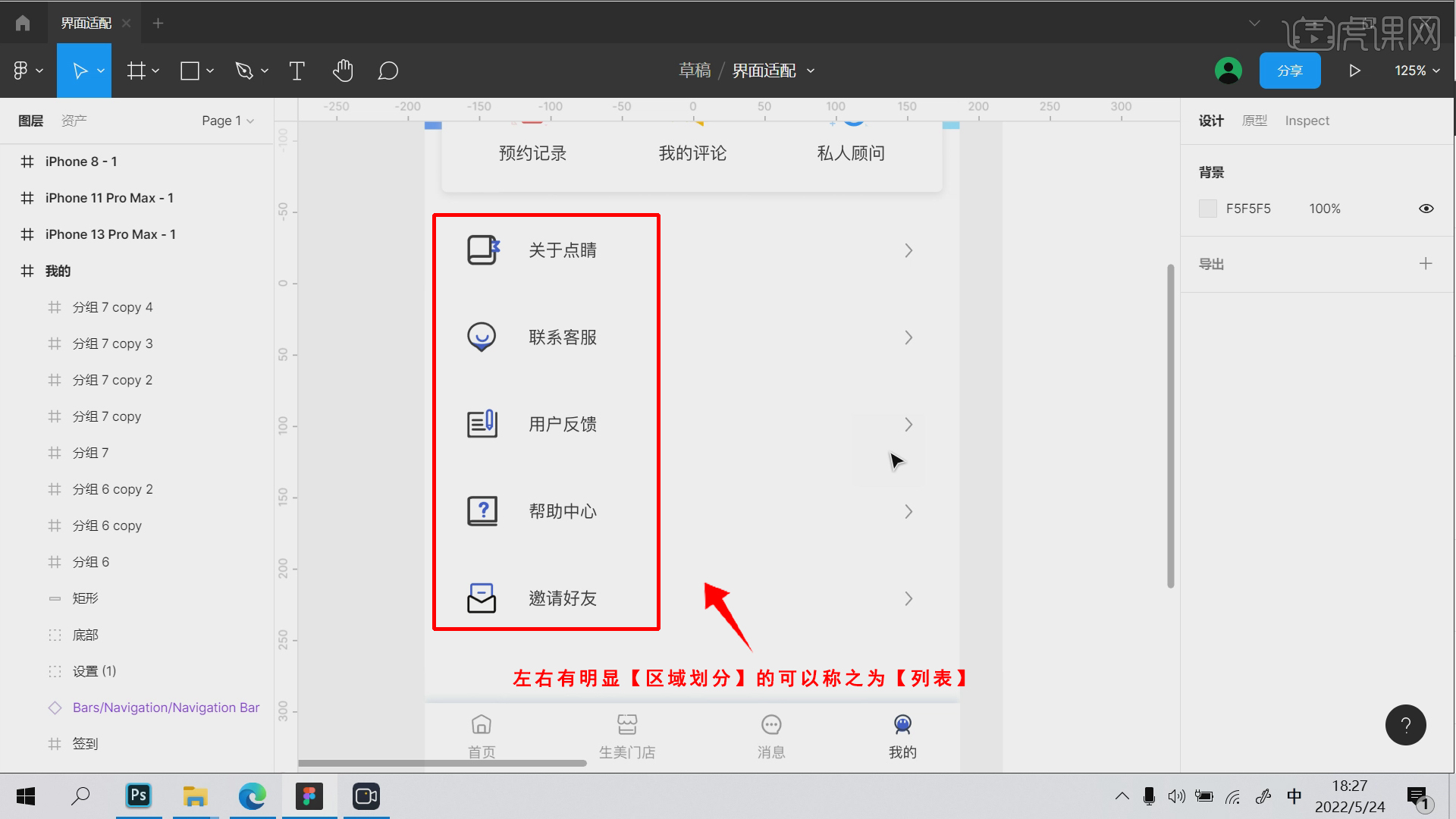
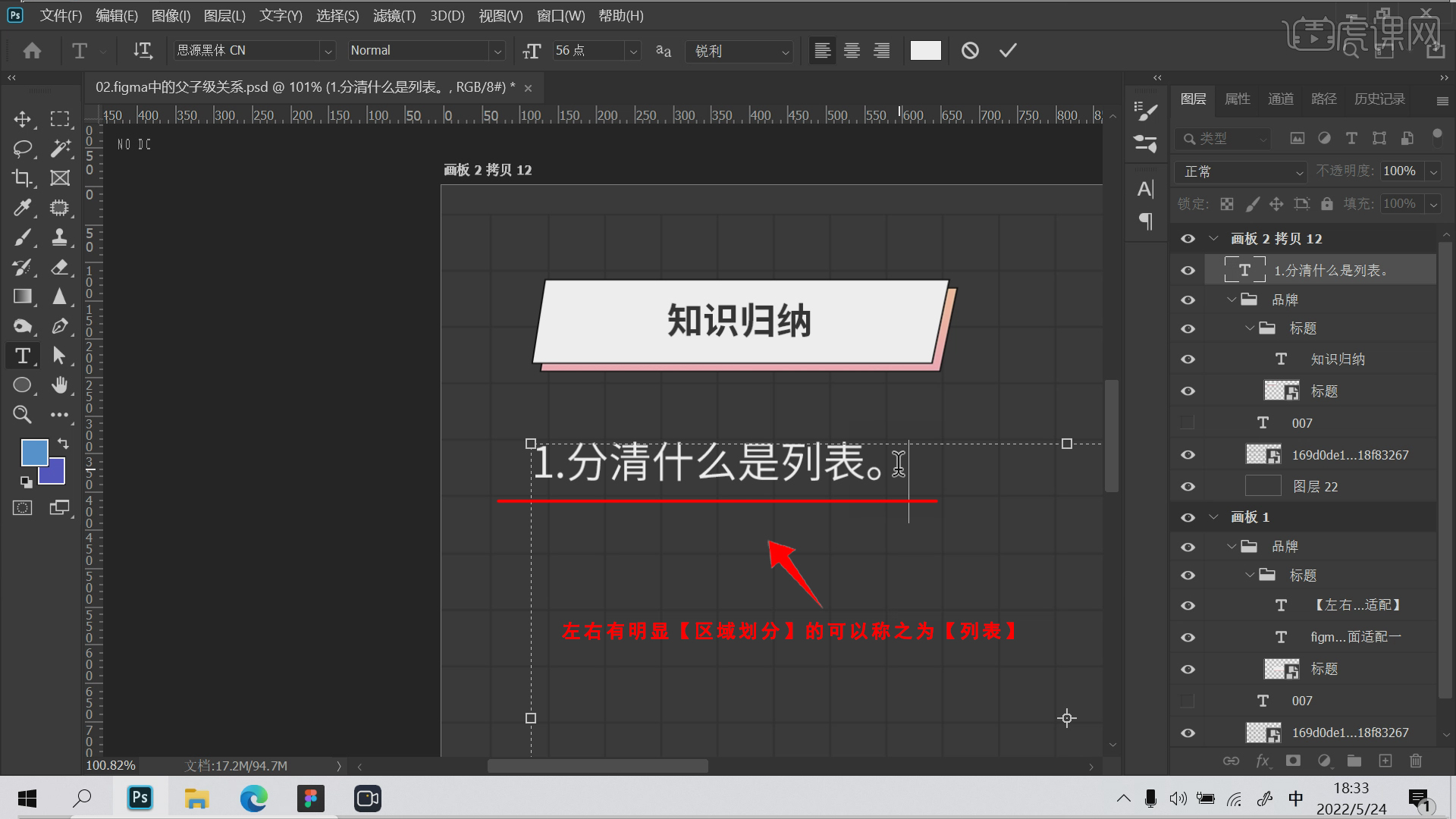
2.高度可以【上下滑动】不限,但是【宽度】是【固定】的。左右有明显【区域划分】的可以称为【列表】。

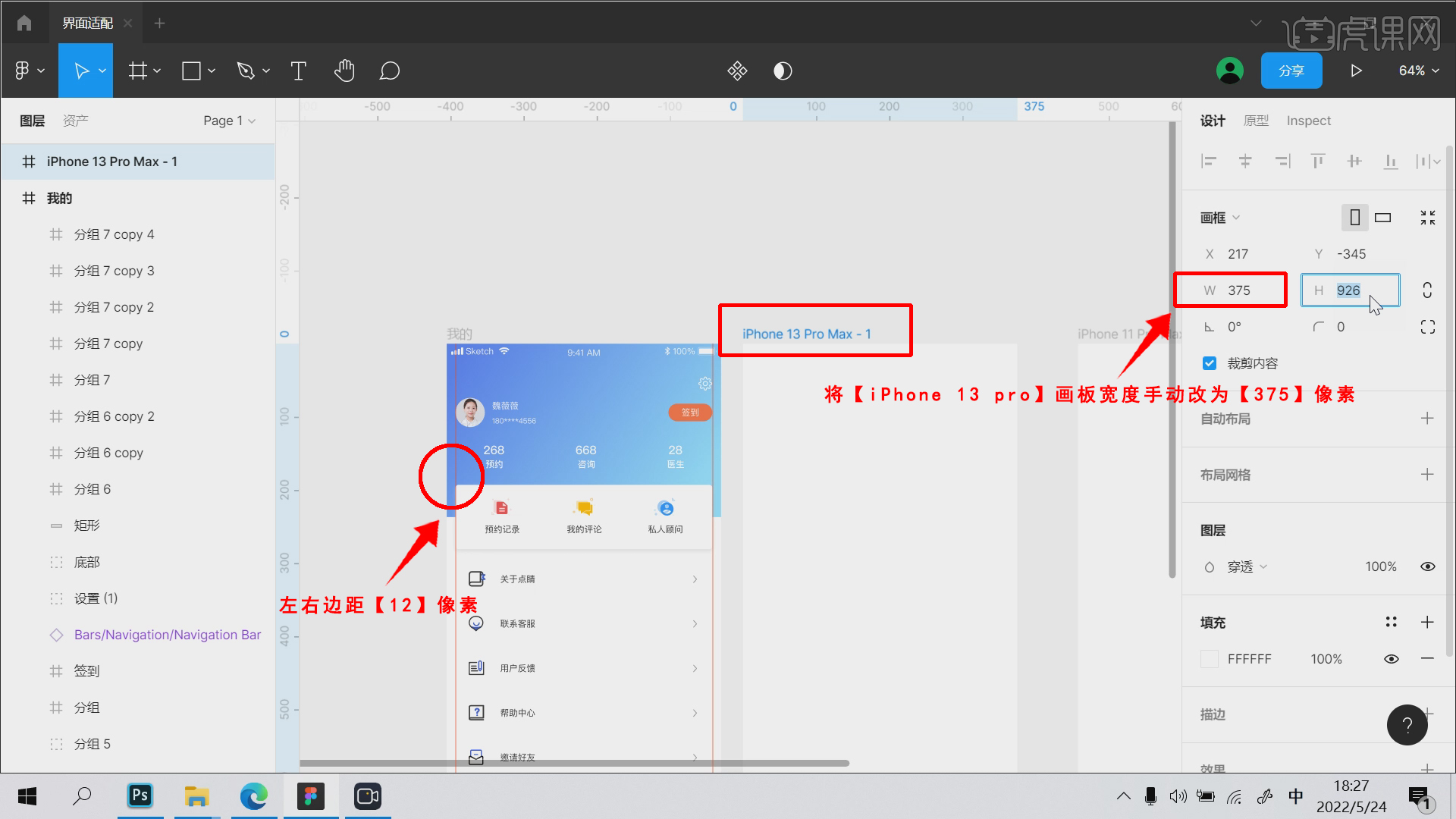
3.创建[边距参考线]左右,按住[Alt键]可查看[12]像素左右的边距,[我的]画板宽度为[375]像素。首先,手动将[iPhone 13 pro]画板的宽度改为[375]像素。

: 微软雅黑, "Microsoft YaHei"; font-weight: normal; color: black;”>
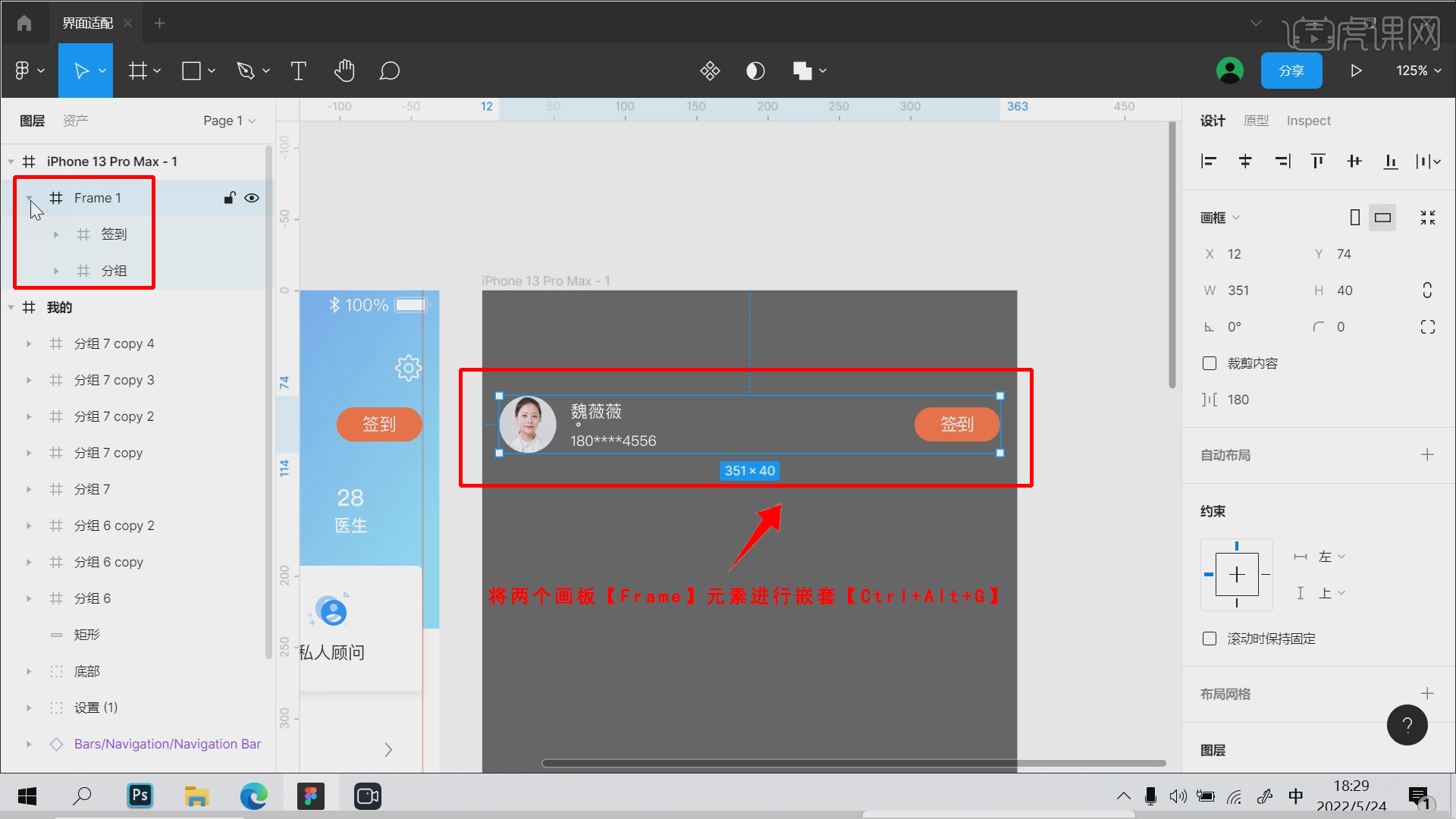
4.将【头像】和【签到】的两个元素,单独复制到【空白画板】,背景【填充颜色】方便观察,将两个画板【Frame】元素进行嵌套【Ctrl+Alt+G】。

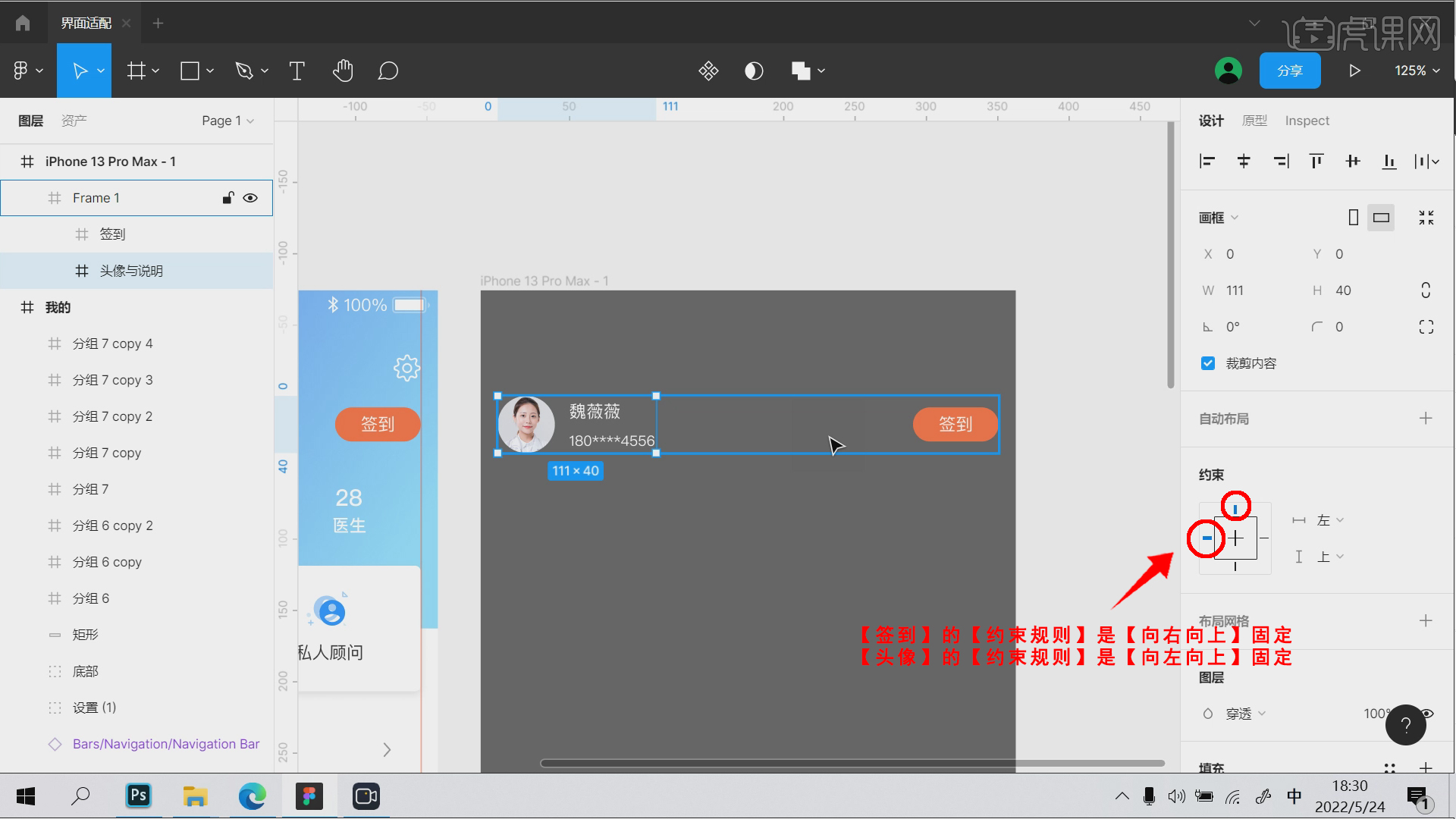
5.【界面适配】需要先设置属性,【签到】的【约束规则】是【向右向上】固定,【头像】的【约束规则】是【向左向上】固定。

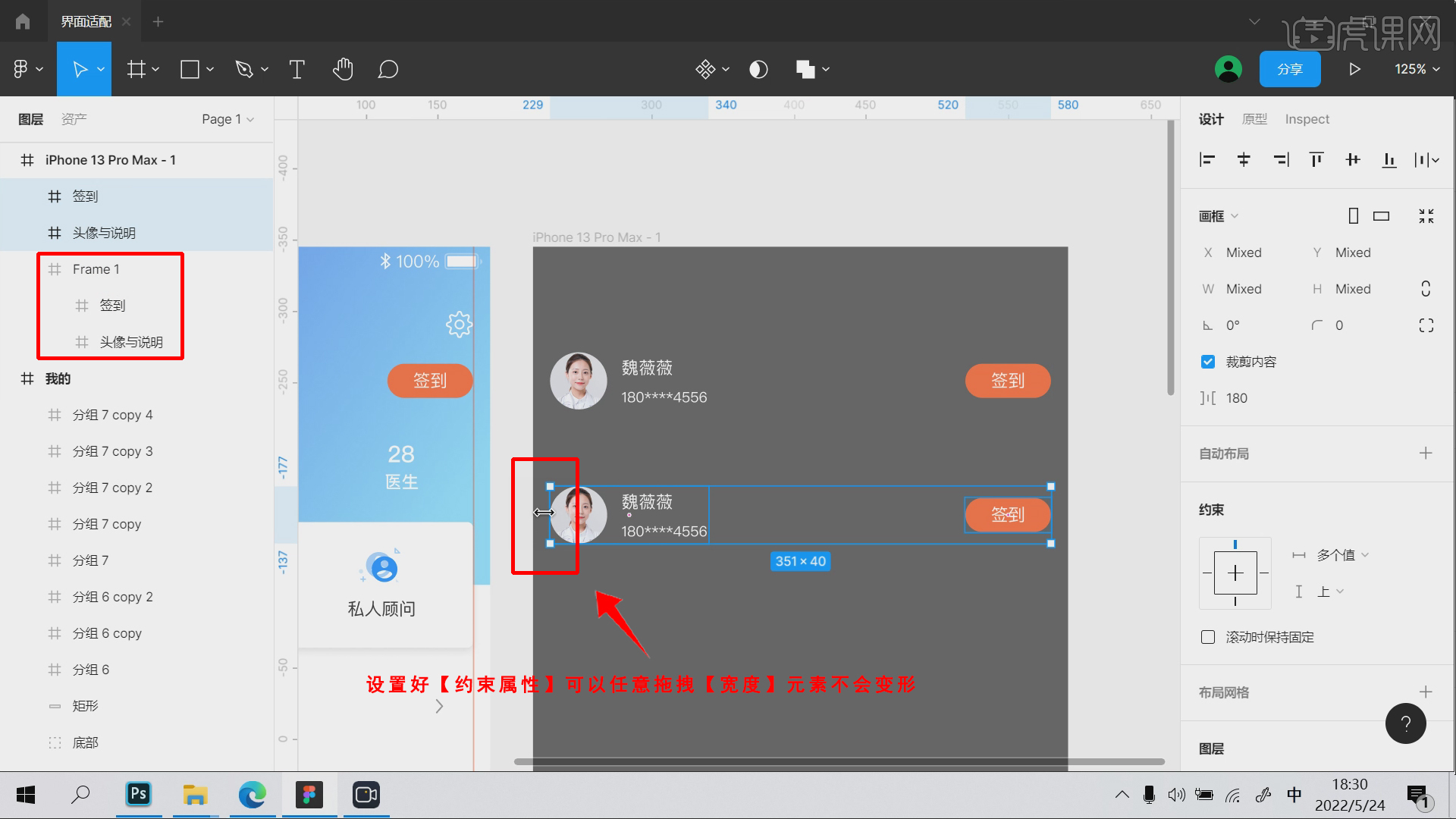
6.【元素】进行打组的时候千万不要使用【Ctrl+G】嵌套为【Group】的方式,嵌套好的元素,设置好【约束属性】可以任意拖拽【宽度】元素不会变形。

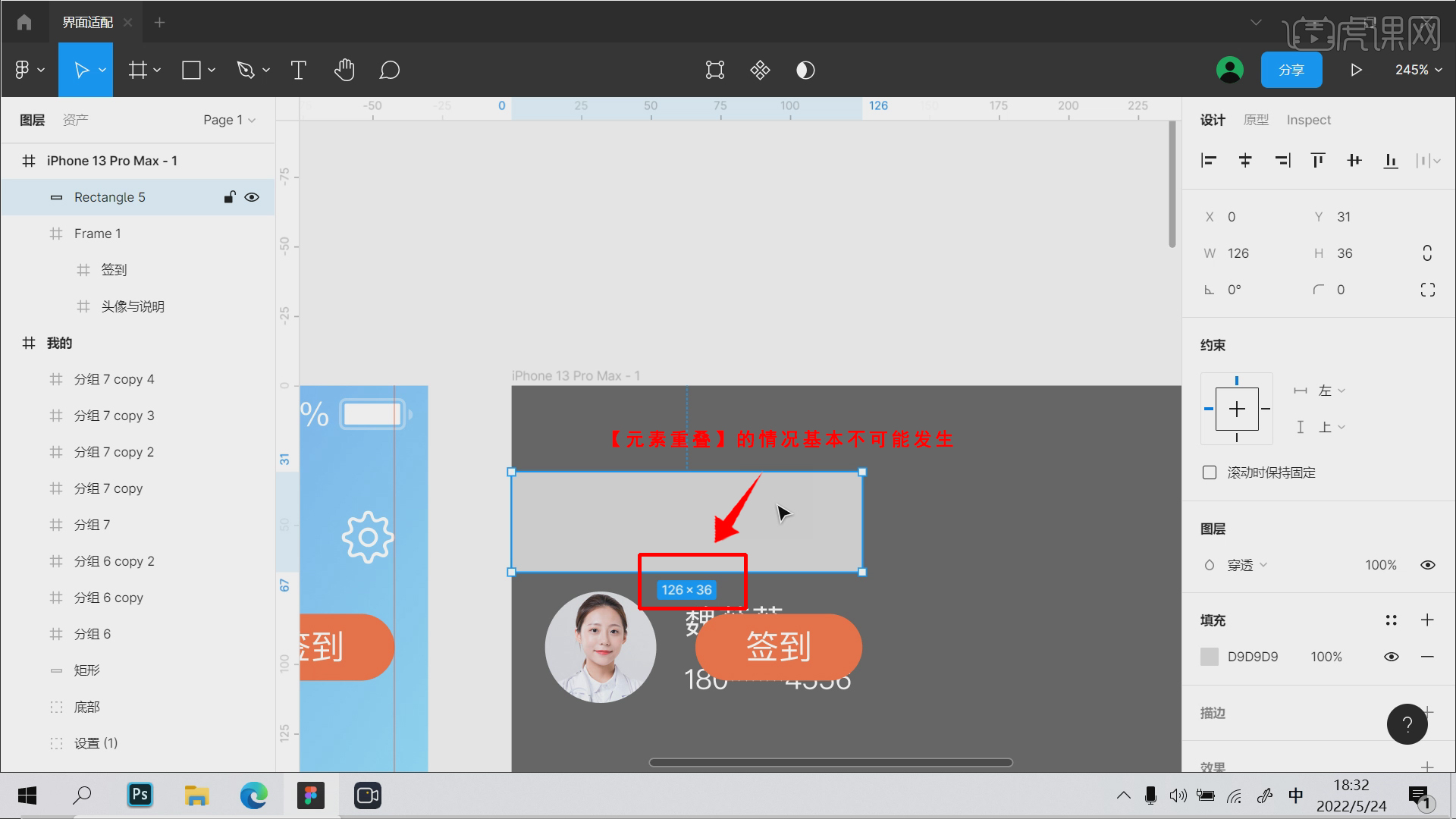
7.拖拽宽度导致【元素重叠】的情况基本不可能发生的,就算是最小的手机宽度,基本都会大于【126】的像素。

8.【知识归类】①:分清什么是列表,左右有明显【区域划分】的可以称之为【列表】。

9.【知识归类】②:明白列表中元素的【约束方向】,③:将元素进行【Frame】的打组。

10.本节课的课程内容就结束了,学完本课内容后,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。

以上就是figma中的界面适配一-Figma界面设计进阶07图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!
点击观看视频教程 <!–
<!–  –>figma中的界面适配一-Figma界面设计进阶07新手入门8人已学视频时长:09:42立即学习
–>figma中的界面适配一-Figma界面设计进阶07新手入门8人已学视频时长:09:42立即学习
本文来源虎课网huke88.com

