虎课网为您提供字体设计第三节-Figma界面设计高级09图文教程下figma中的界面适配。本教程使用的软件是Figma,难度级别是初学者级别。让我们开始学习这节课的内容吧!
本套课程主要讲解【Figma课程高级系列】-【第九课】-【fig ma(3)中的界面适配】-【列表适配的思考】。同学们可以在视频底部的评论区留言,老师会根据你的问题进行回复。
开始今天的教程吧。
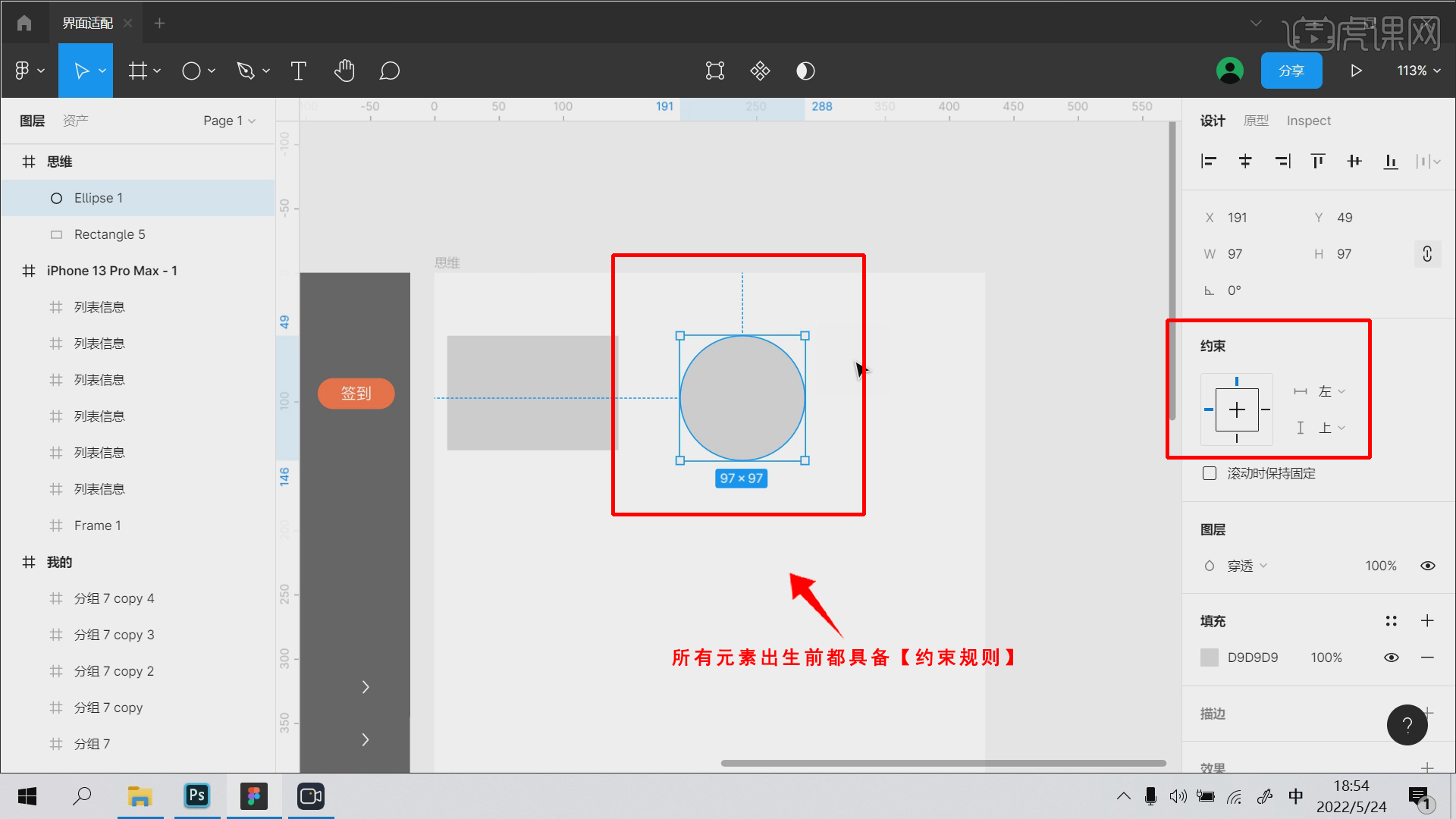
1.本课程主要讲解【列表适应思维】,打开【Figma】创建【空白画板】,了解【适应关系】。所有元素在出生前都有【约束规则】。

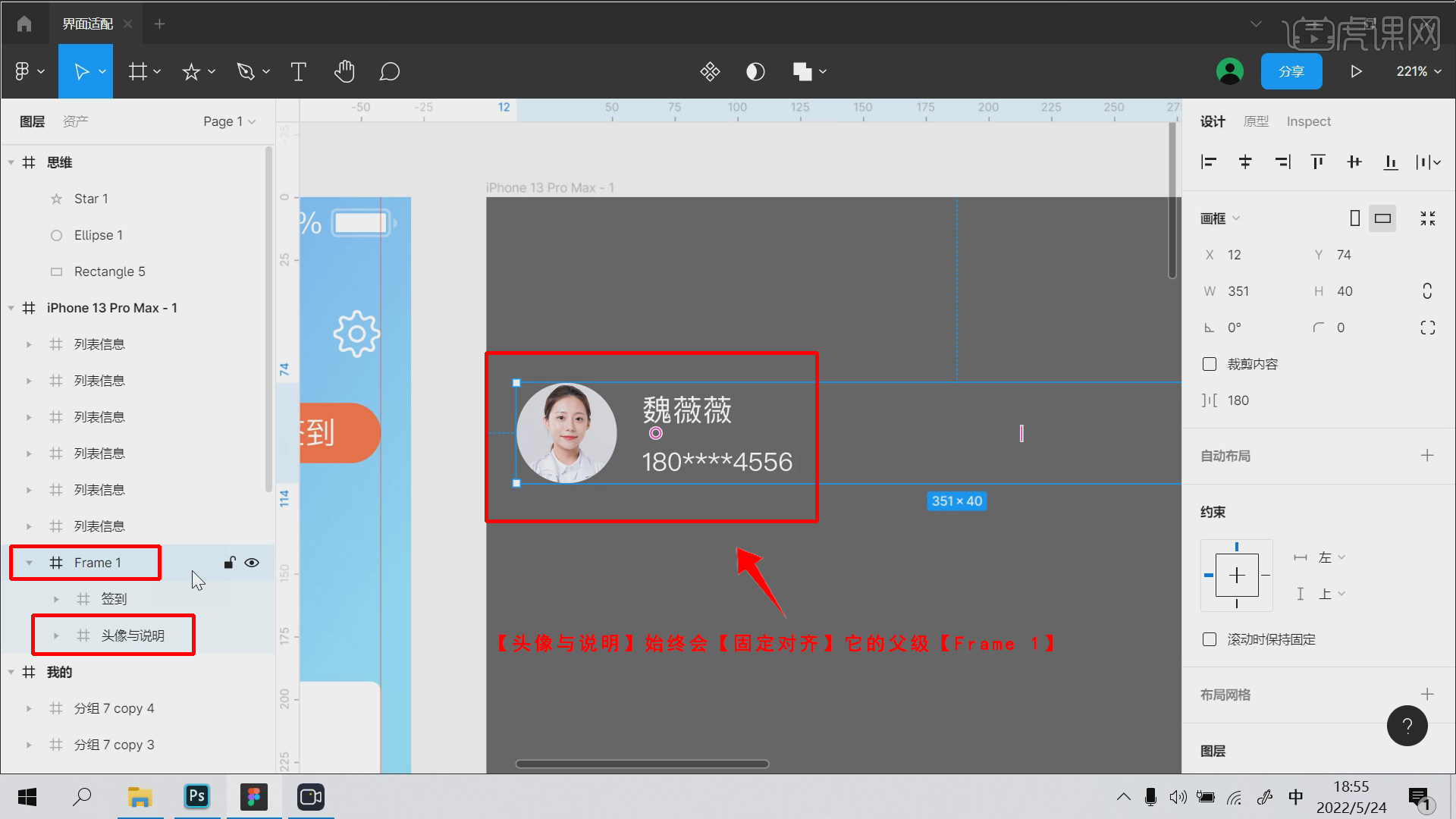
2.【适应】的本质是【固定】元素的相对位置。比如【头像和描述】会一直【固定】其父【第1帧】。

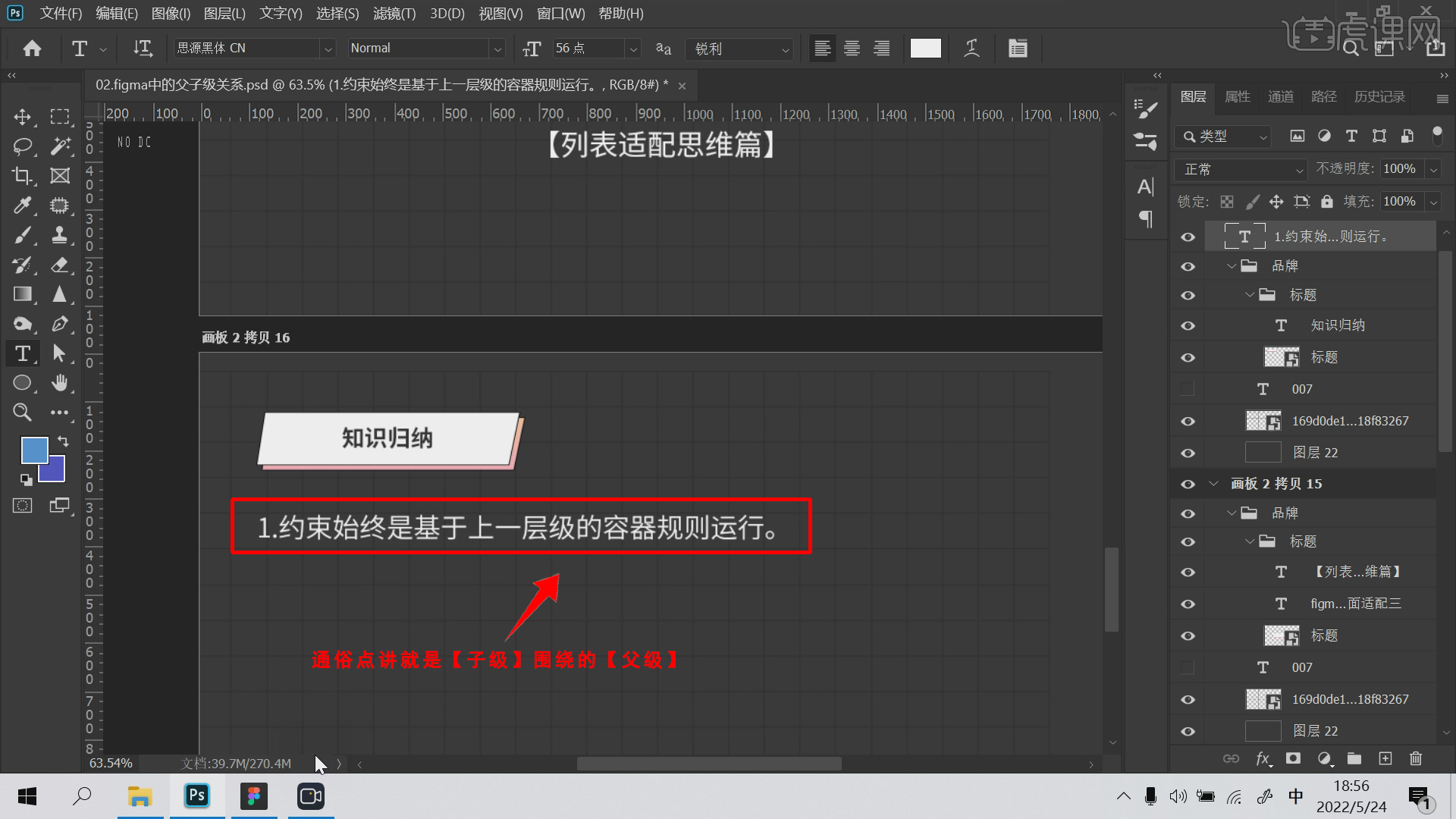
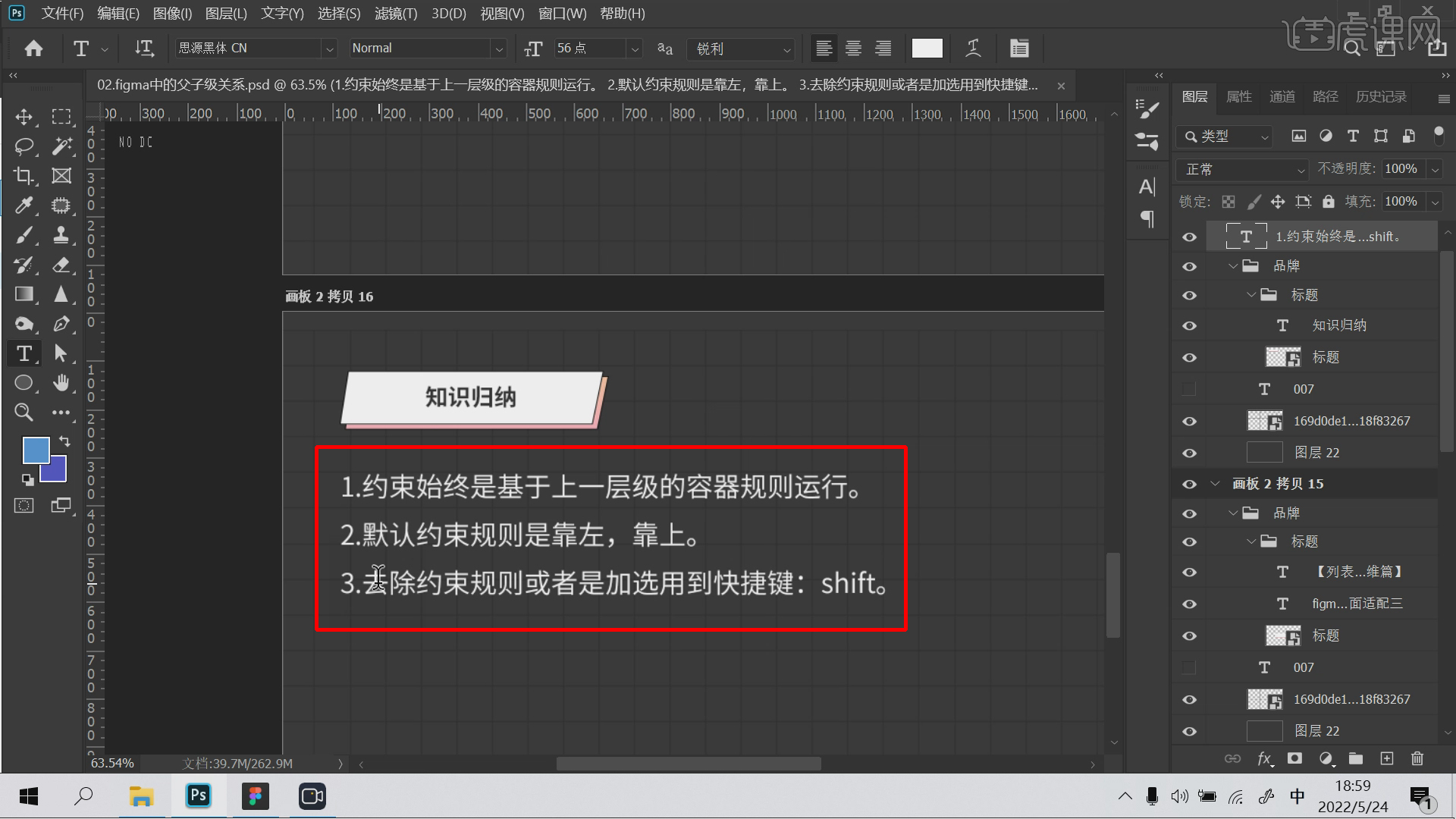
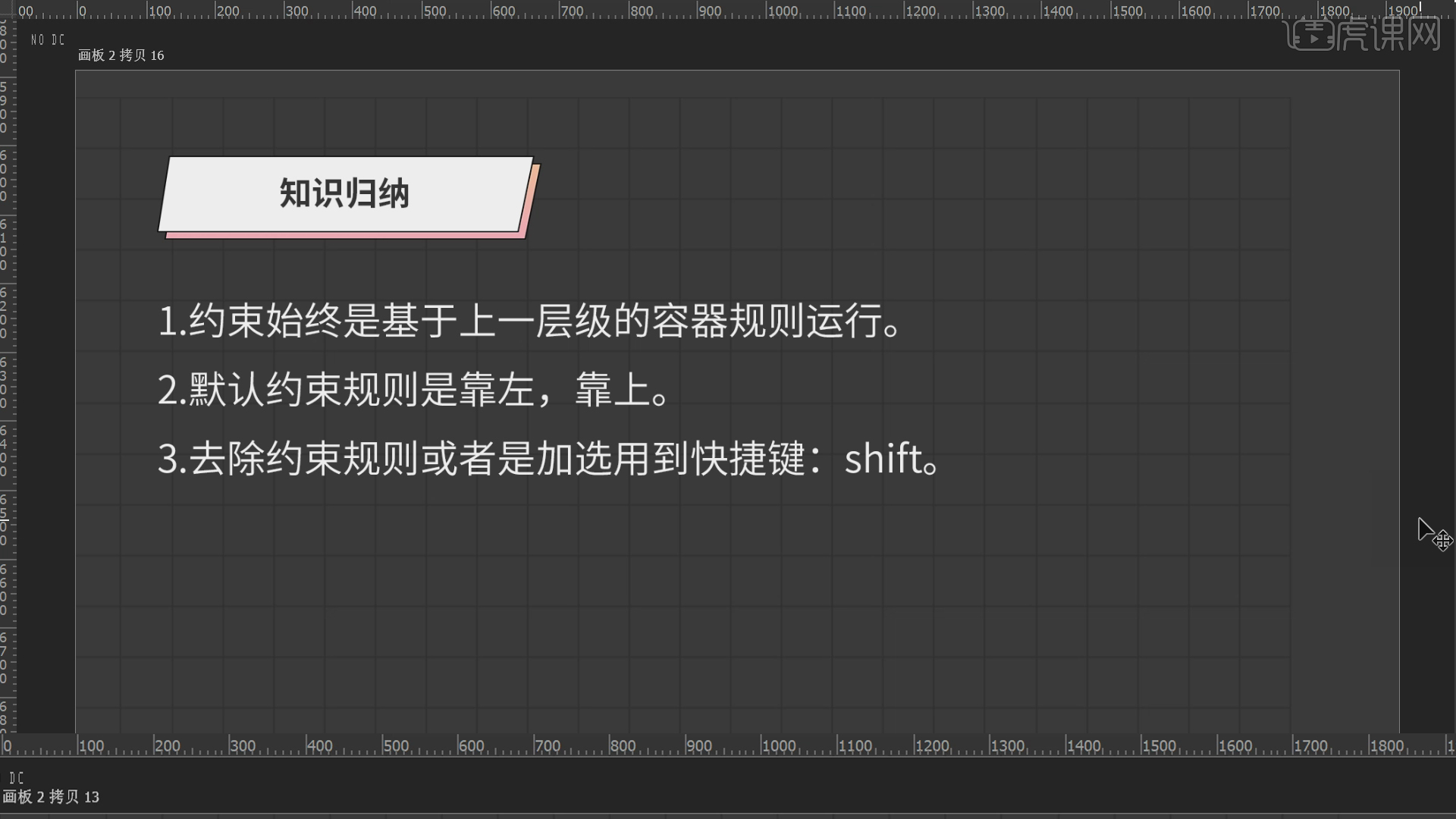
3.【知识归纳】:【约束】始终基于上层的容器规则,通俗点说就是【子】周围的【父】。

quot;; font-weight: normal; color: black;”>
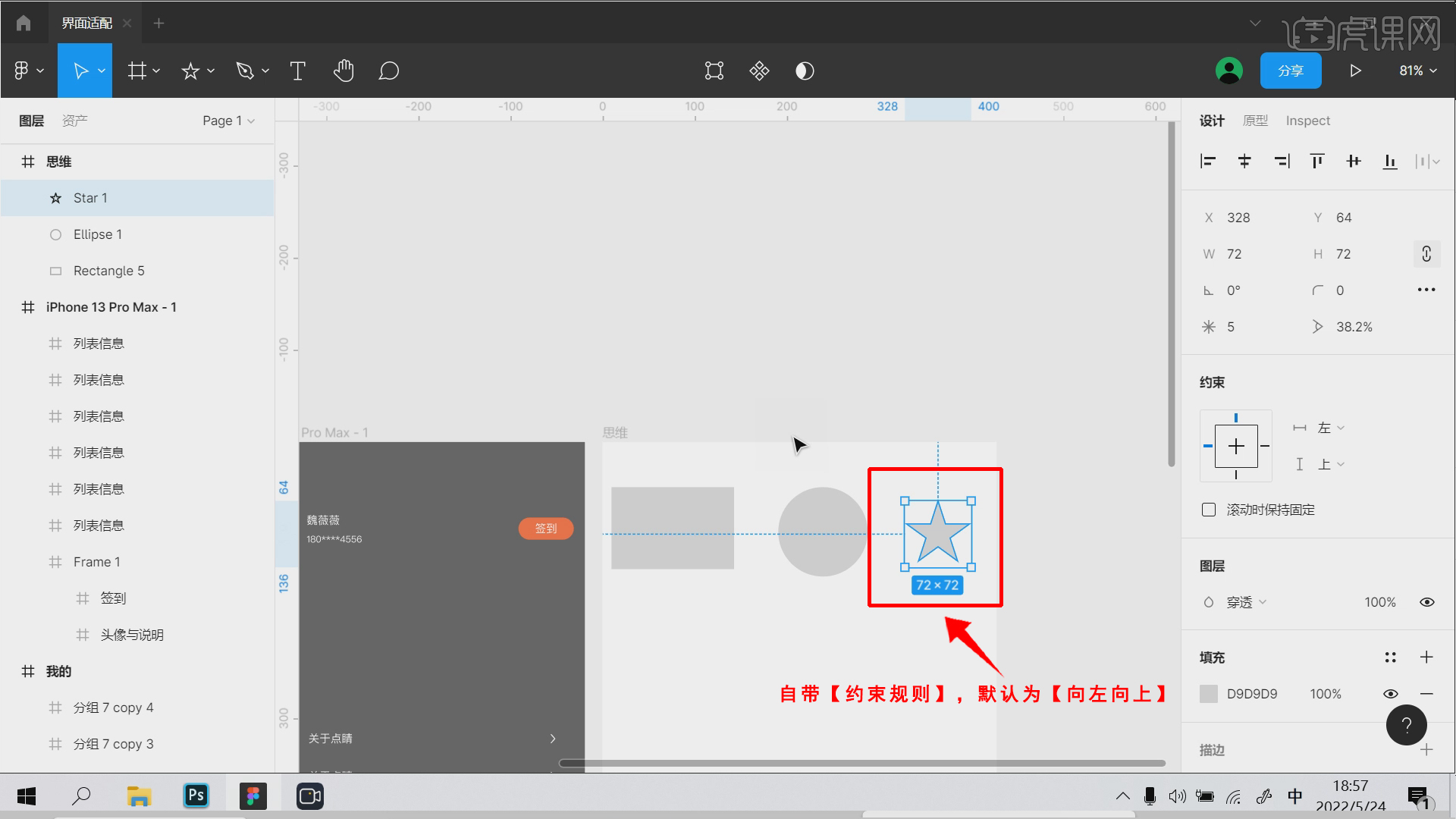
4.所有的【元素】在出生就自带【约束规则】,默认为【向左向上】,不需要单独进行设置。

5.【知识归纳】②:默认【约束规则】是靠左,靠上,③:去除【约束规则】或者是【加选】的快捷键【Shift键】。

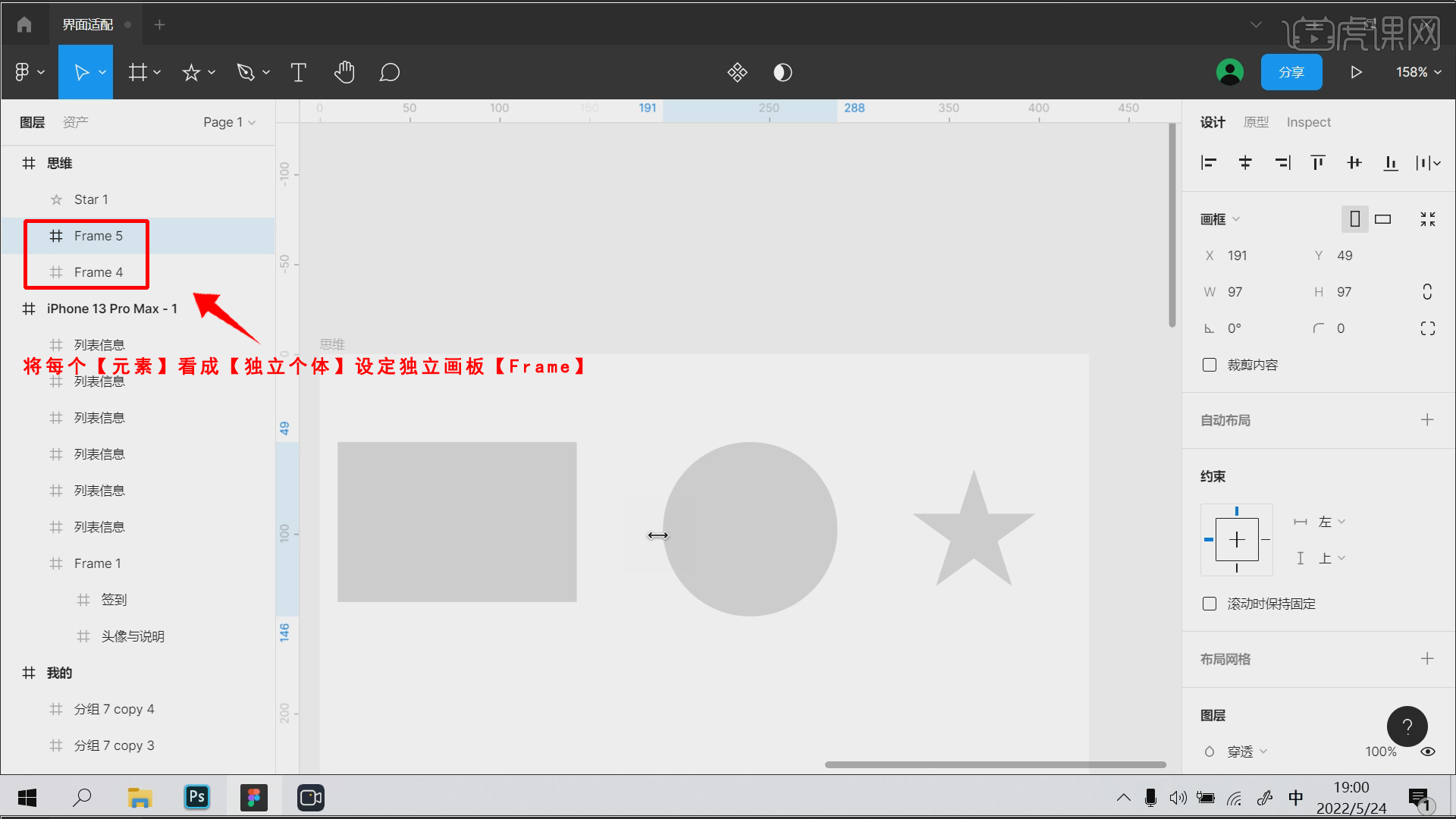
6.新创建的元素都会具备【约束规则】,但是不具备【Frame】,将每个【元素】看成【独立个体】设定独立画板【Frame】。

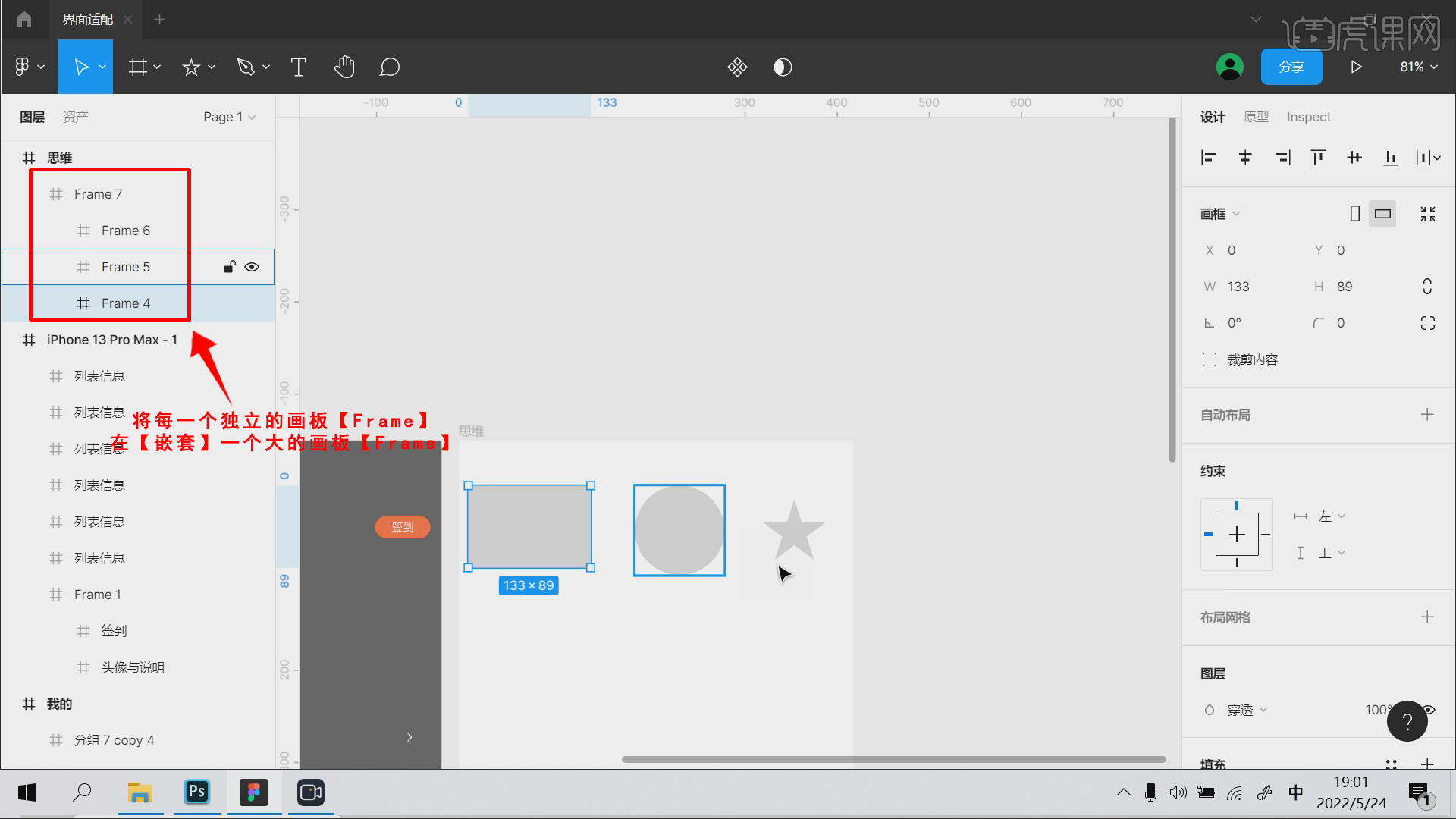
7.去除【约束】也是按住【Shift键】,将每一个独立的画板【Frame】,在【嵌套】一个大的画板【Frame】。

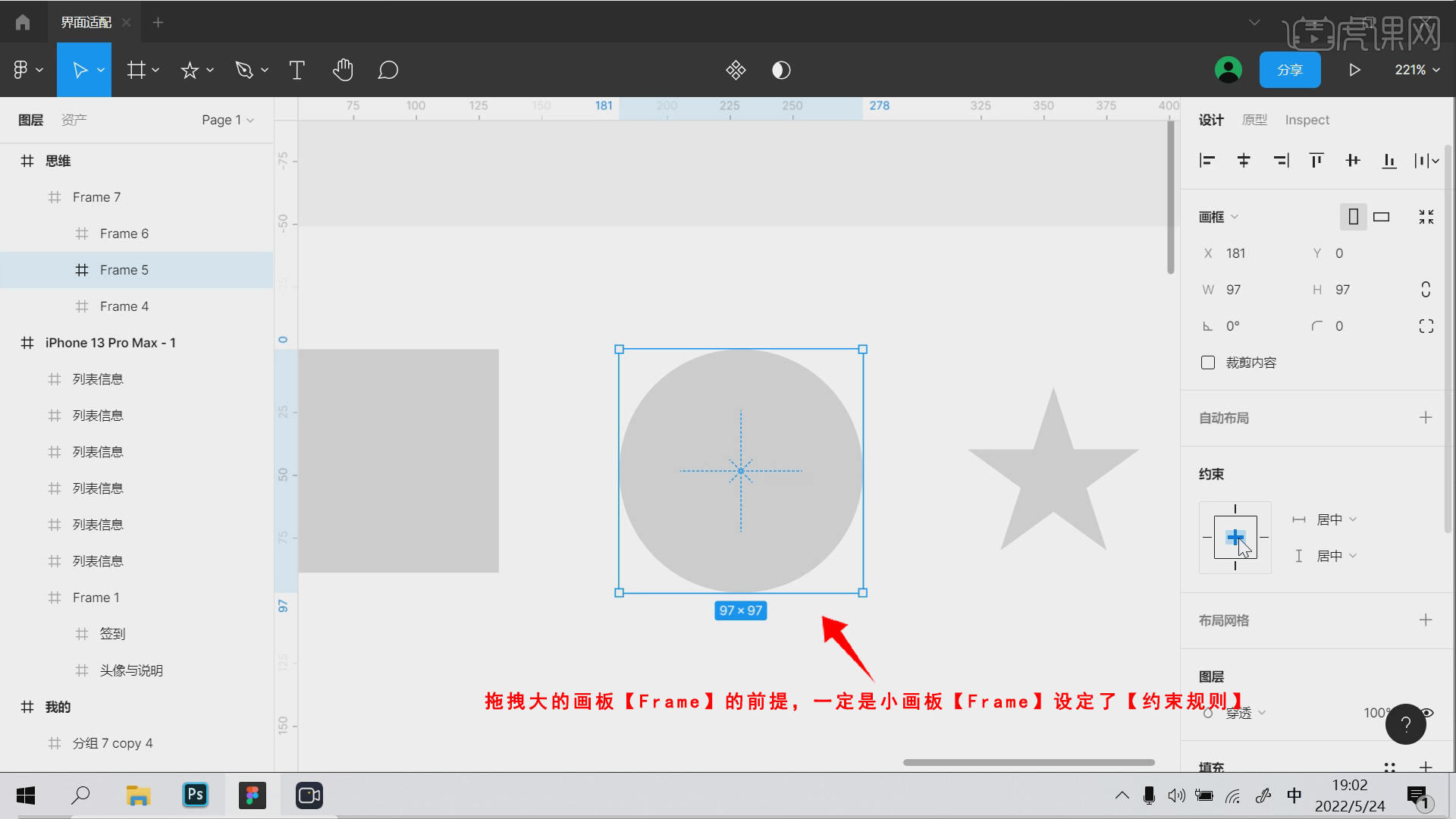
8.拖拽大的画板【Frame】的前提,一定是小画板【Frame】设定了【约束规则】,下节课会带大家学习【约束规则】-【居中】。

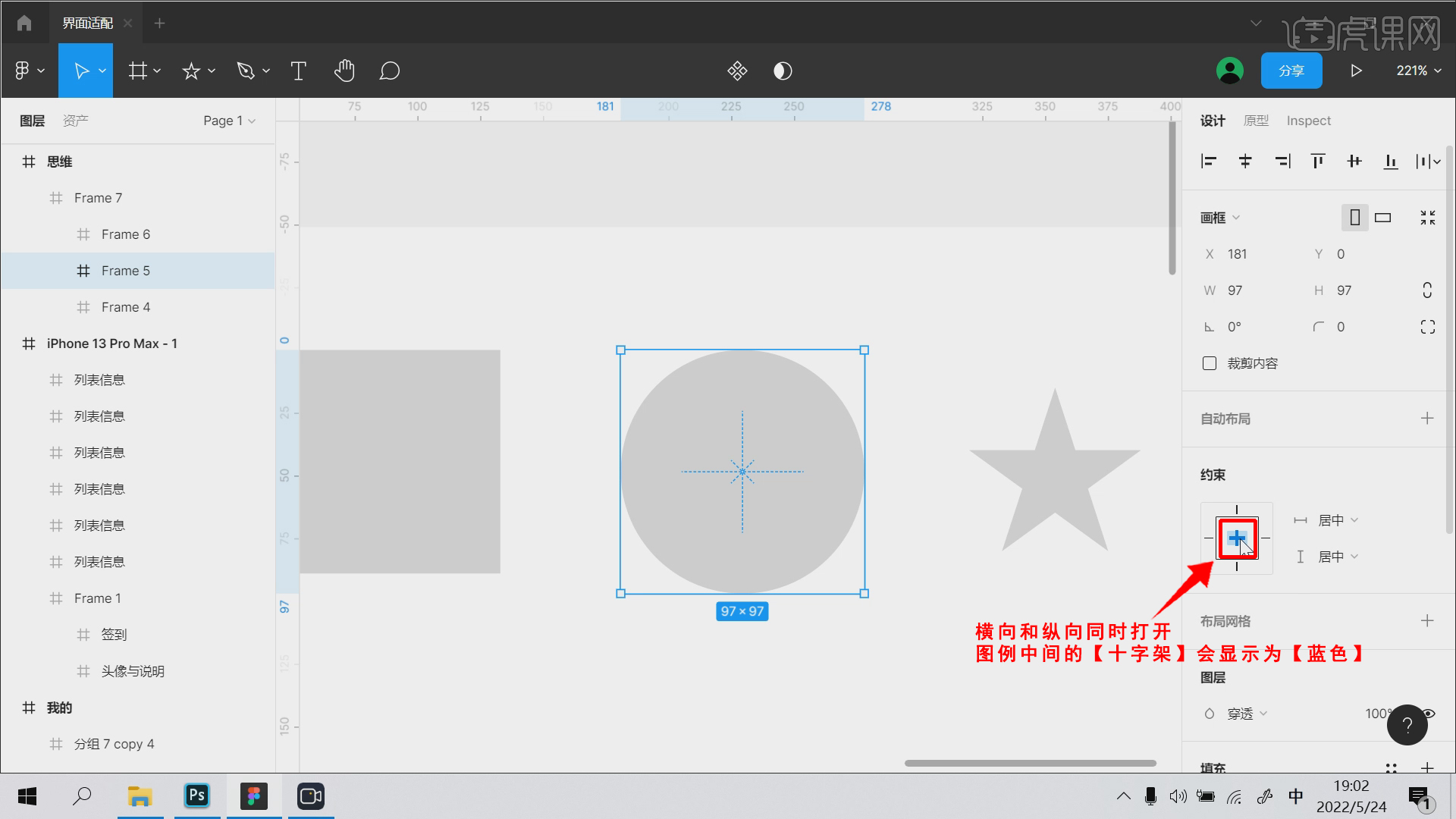
9.【居中】包含横向和纵向的【约束】,横向和纵向同时打开,图例中间的【十字架】会显示为【蓝色】。

10.本节课的课程内容就结束了,学完本课内容后,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。

以上就是figma中的界面适配三-Figma界面设计进阶09图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!
点击观看视频教程 <!–
<!–  –>figma中的界面适配三-Figma界面设计进阶09新手入门1人已学视频时长:09:30立即学习
–>figma中的界面适配三-Figma界面设计进阶09新手入门1人已学视频时长:09:30立即学习
本文来源虎课网huke88.com

