老虎课网为您提供字体设计板块下的掌握约束——fig ma高级界面设计06图文教程。本教程使用的软件是Figma,难度级别是初学者级别。让我们开始学习这节课的内容吧!
本课程主要讲解【Figma高级系列课程】-【第六课】-【掌握约束】。学生可以在视频底部的评论区留言,老师会根据你的问题进行回复。
开始今天的教程吧。
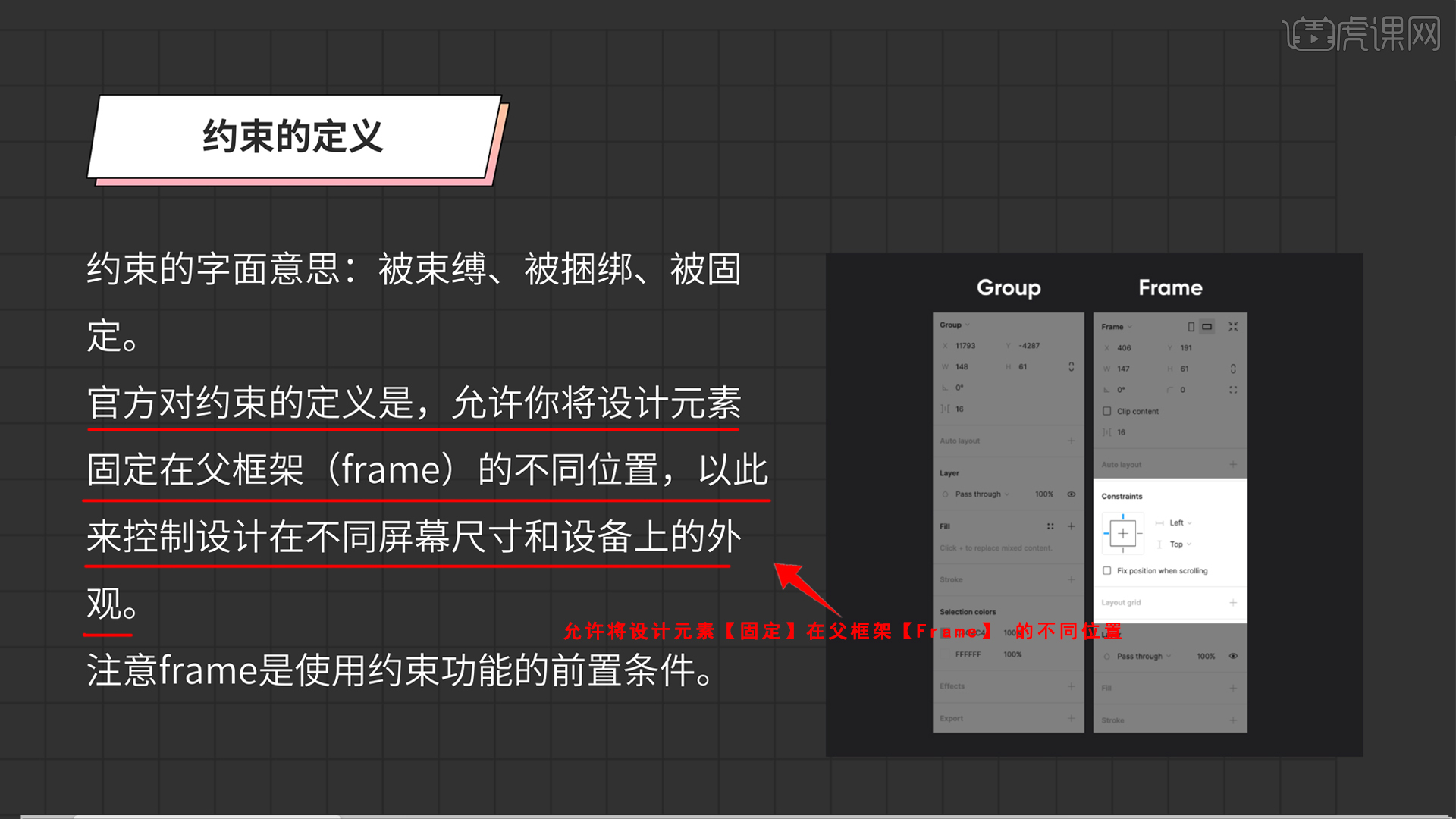
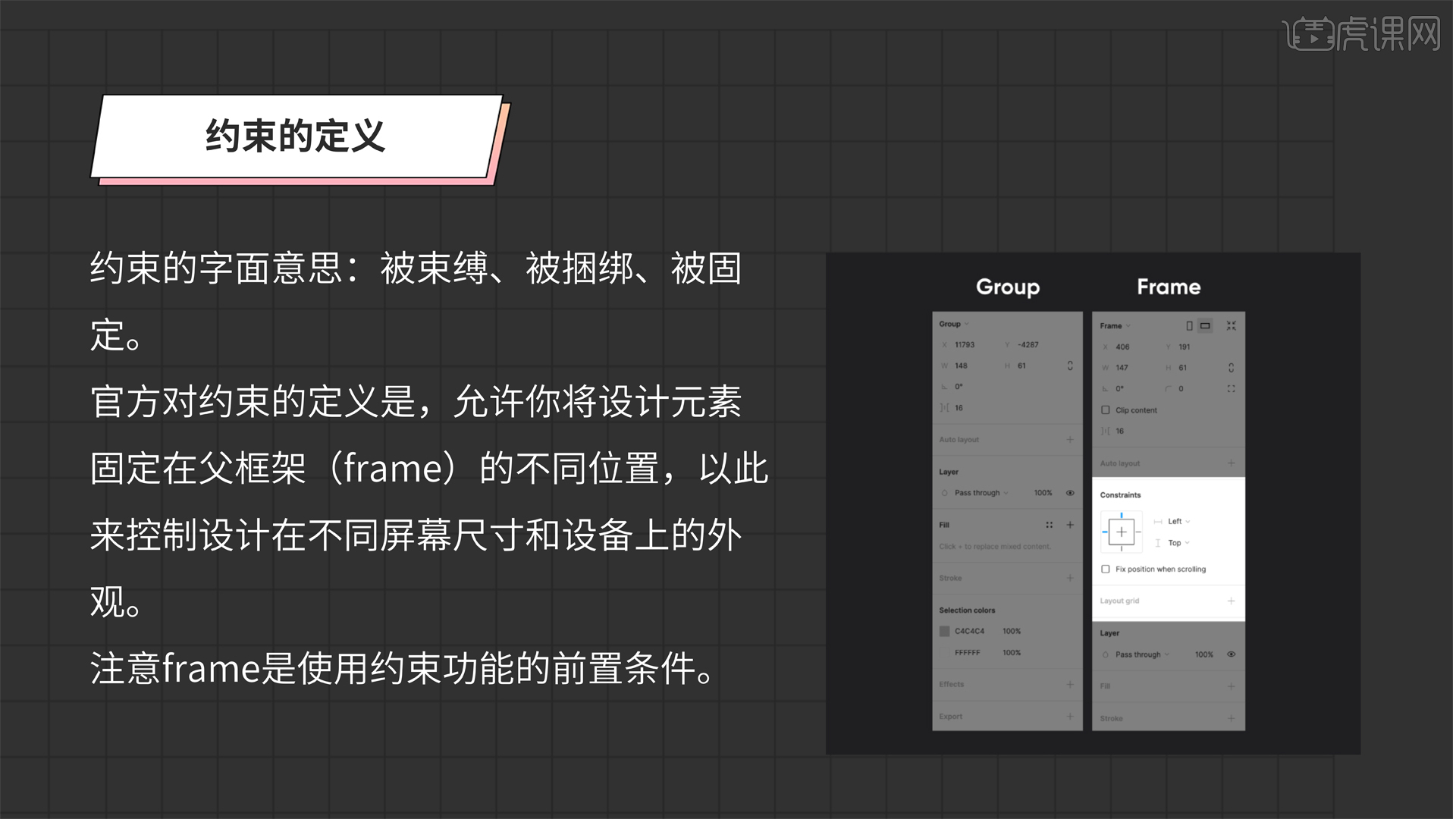
1.本课程主要讲解“掌握约束”和“约束”的“定义”:束缚、捆绑、固定。[注意]:[框架]是使用约束功能的前提条件。

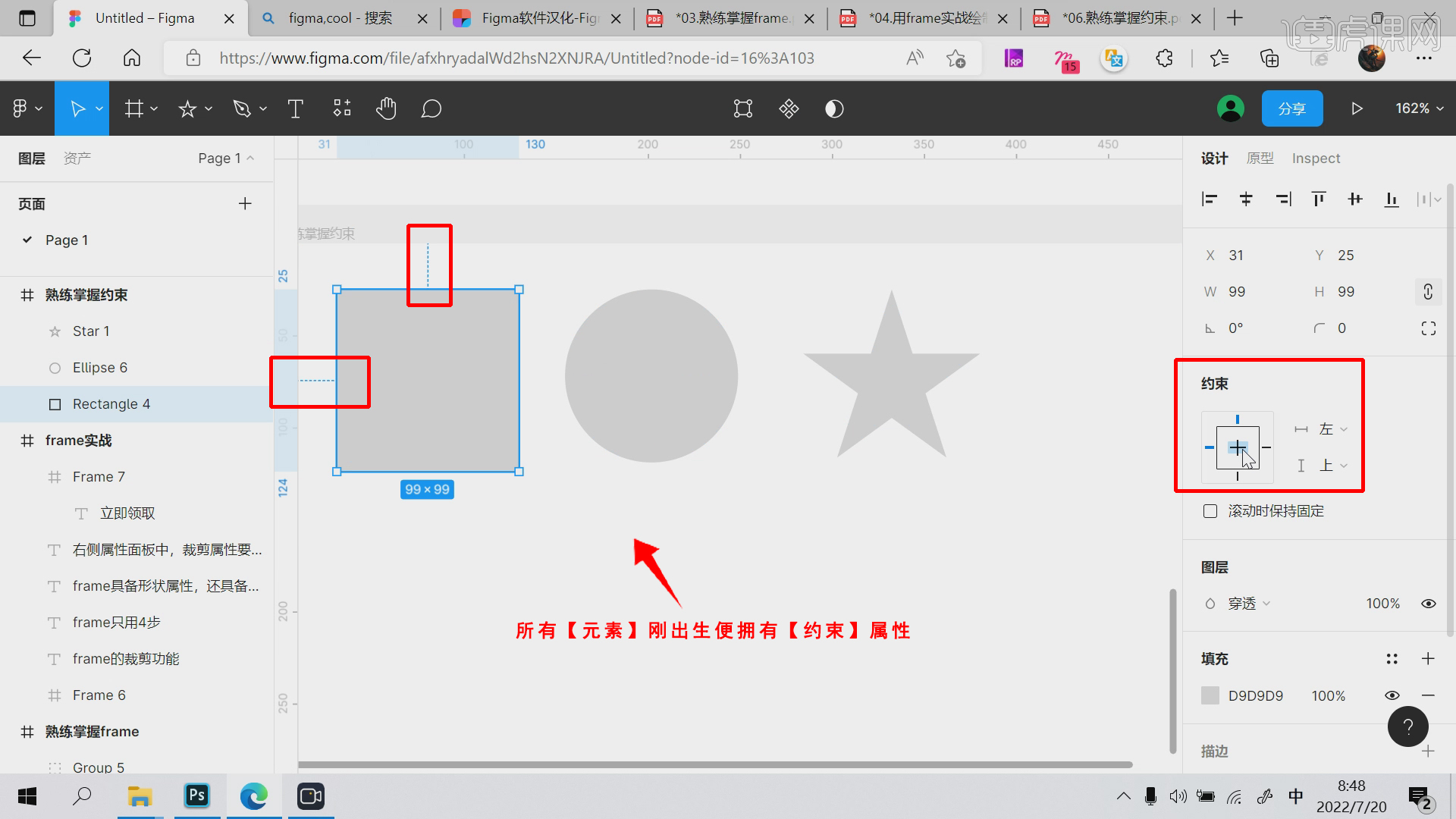
2.打开[Figma],创建[Element]-右边属性面板[Constraint]中有[四个方位],所有[Element]在出生时都有[Constraint]属性。

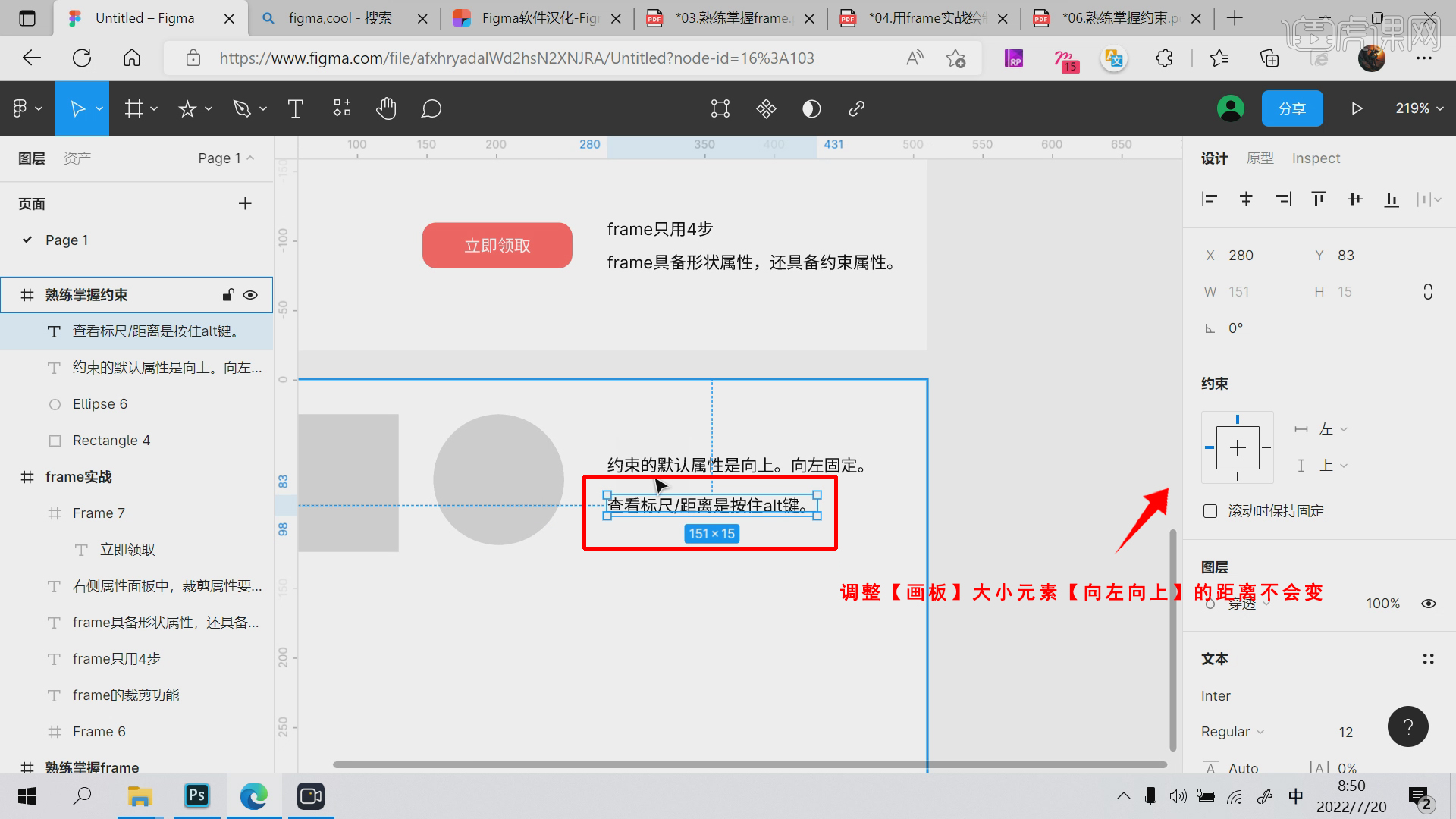
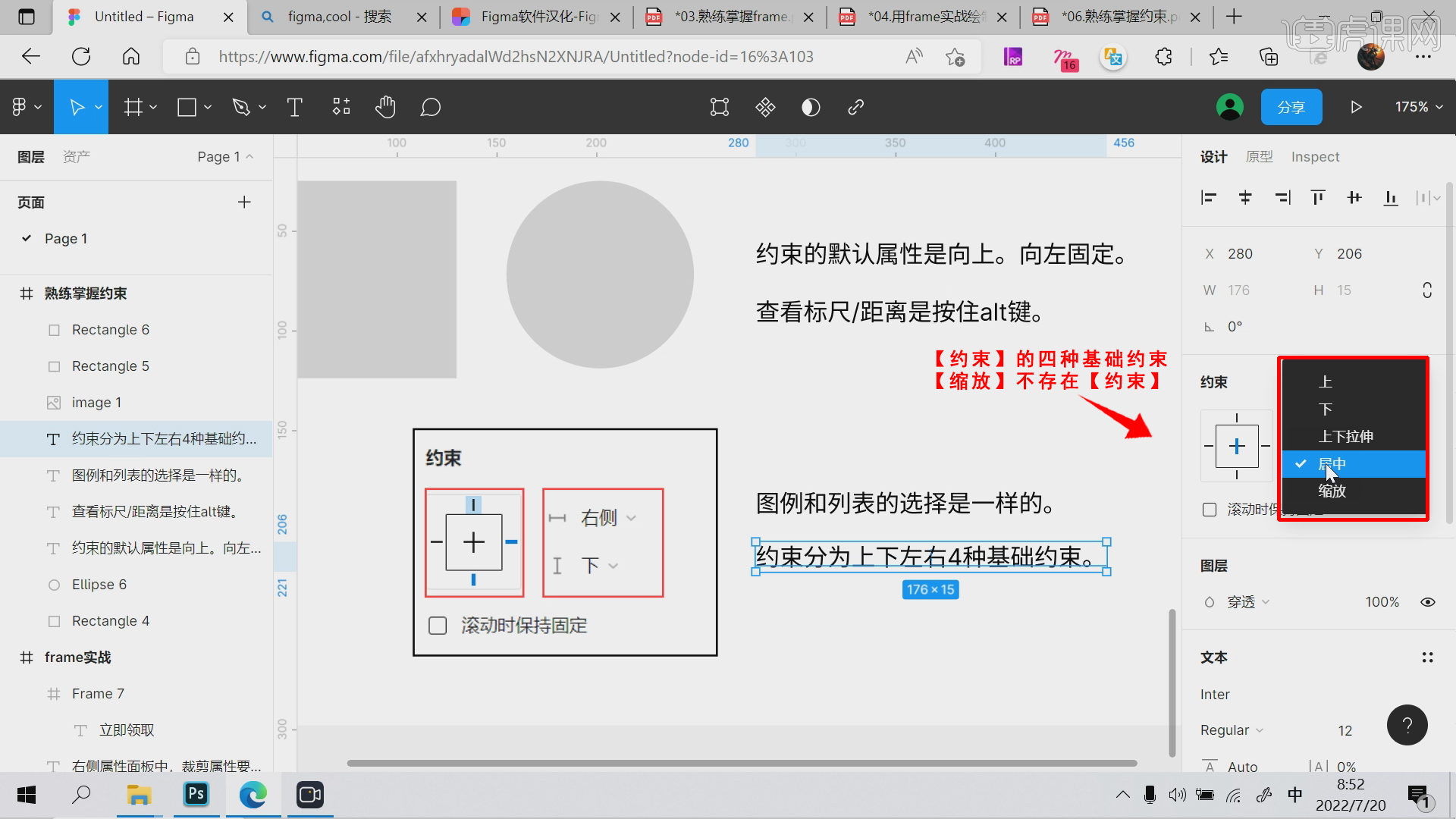
3.新创建的元素[Constraint]的默认属性是[Left Up] fixed,当调整[Sketchpad]的大小时,元素[Left Up]的距离不会改变。检查标尺/距离快捷键[按住Alt键]。

quot;; font-weight: normal; color: black;”>
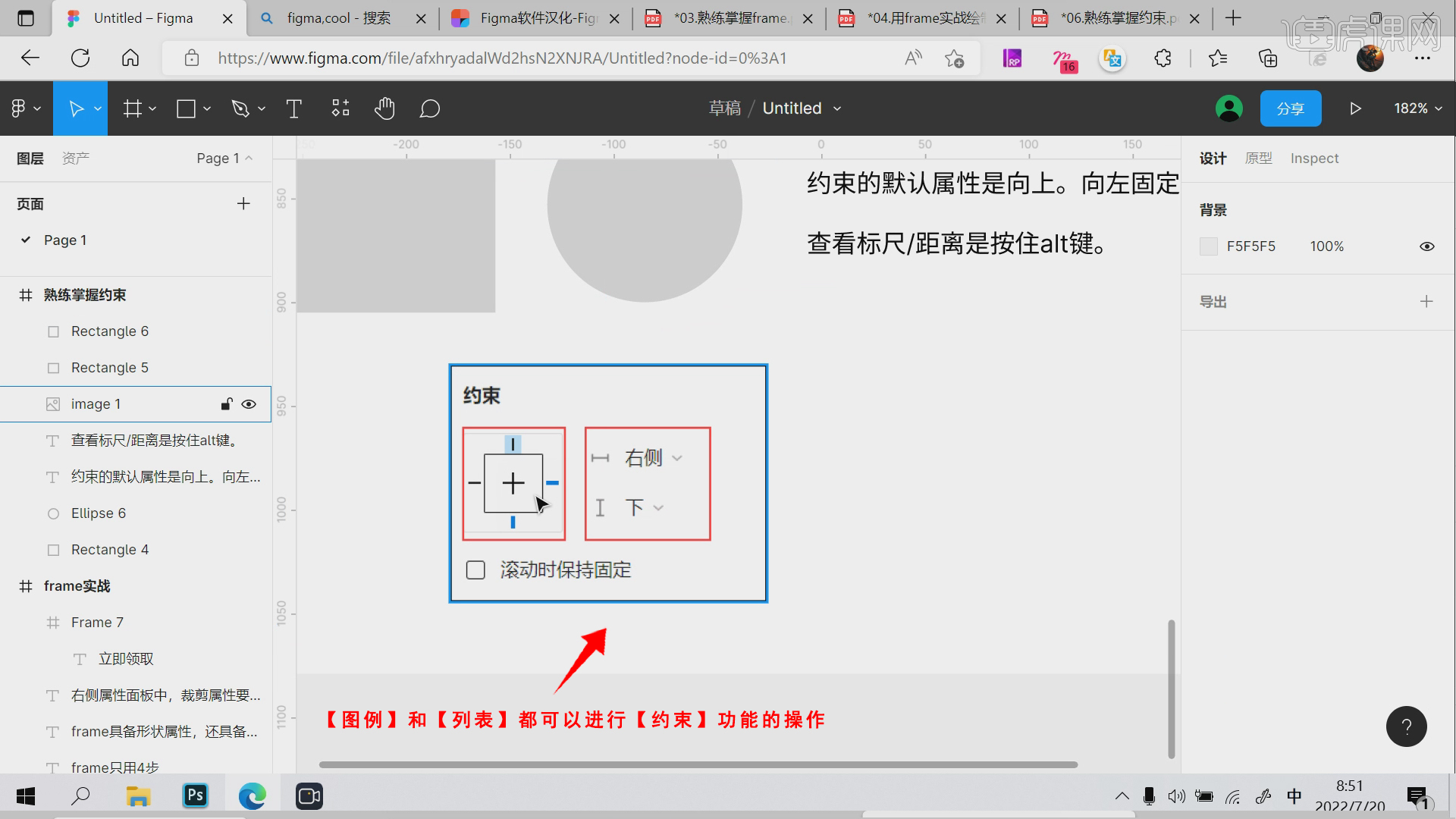
4.无论是在【图例】上进行【约束】功能操作,还是【列表】上进行操作,本质上功能没有区别。

5.【约束】分为【上下左右】四种基础约束,还有【居中】的约束方式,【缩放】不存在【约束】。

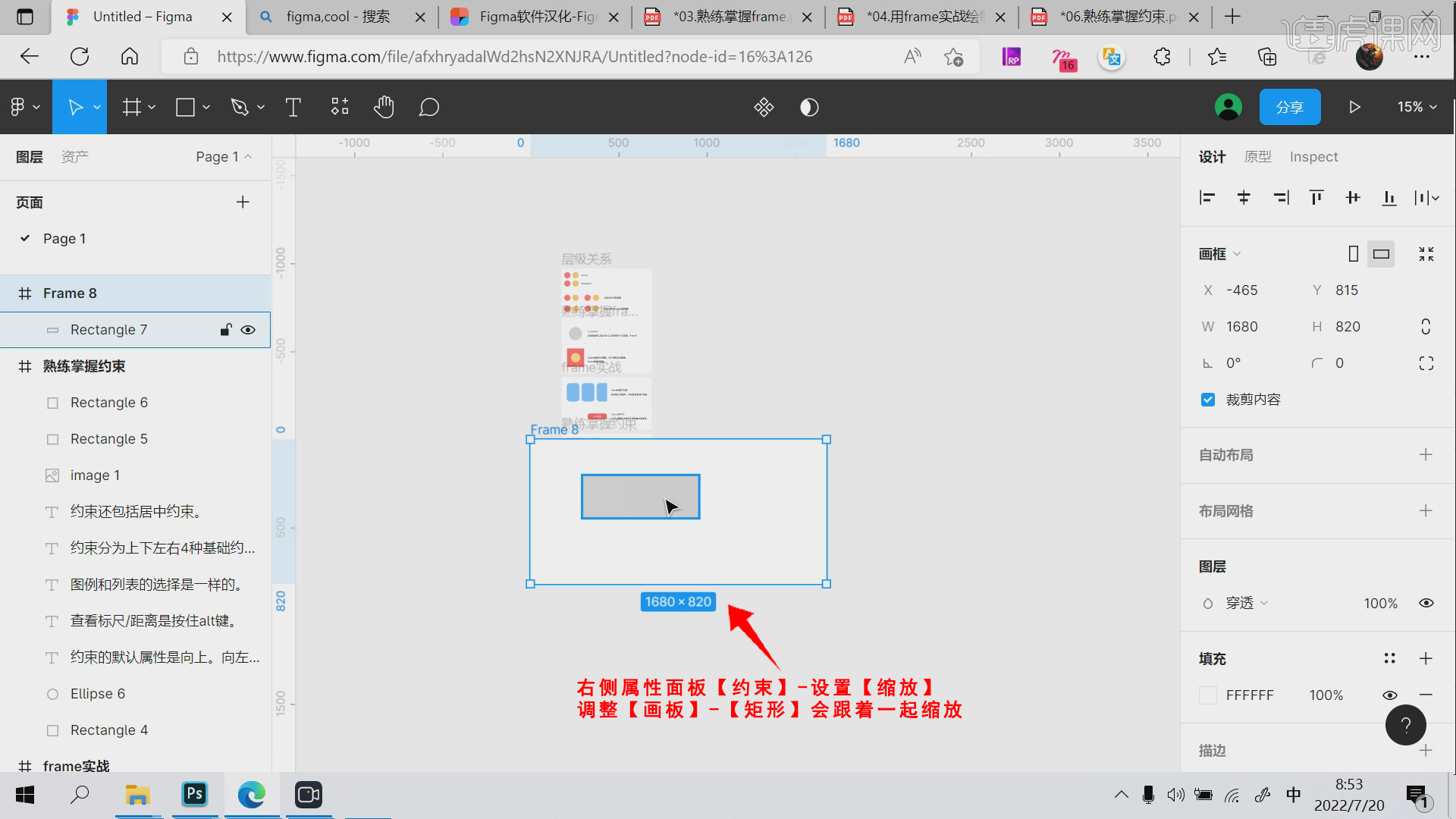
6.新建画板【Frame】,创建元素【矩形】,右侧属性面板【约束】-设置【缩放】,调整【画板】-【矩形】会跟着一起缩放。

7.官方对【约束的定义】是:允许将设计元素【固定】在父框架【Frame】 的不同位置,以此来控制设计在不同屏幕尺寸和设备上的外观。

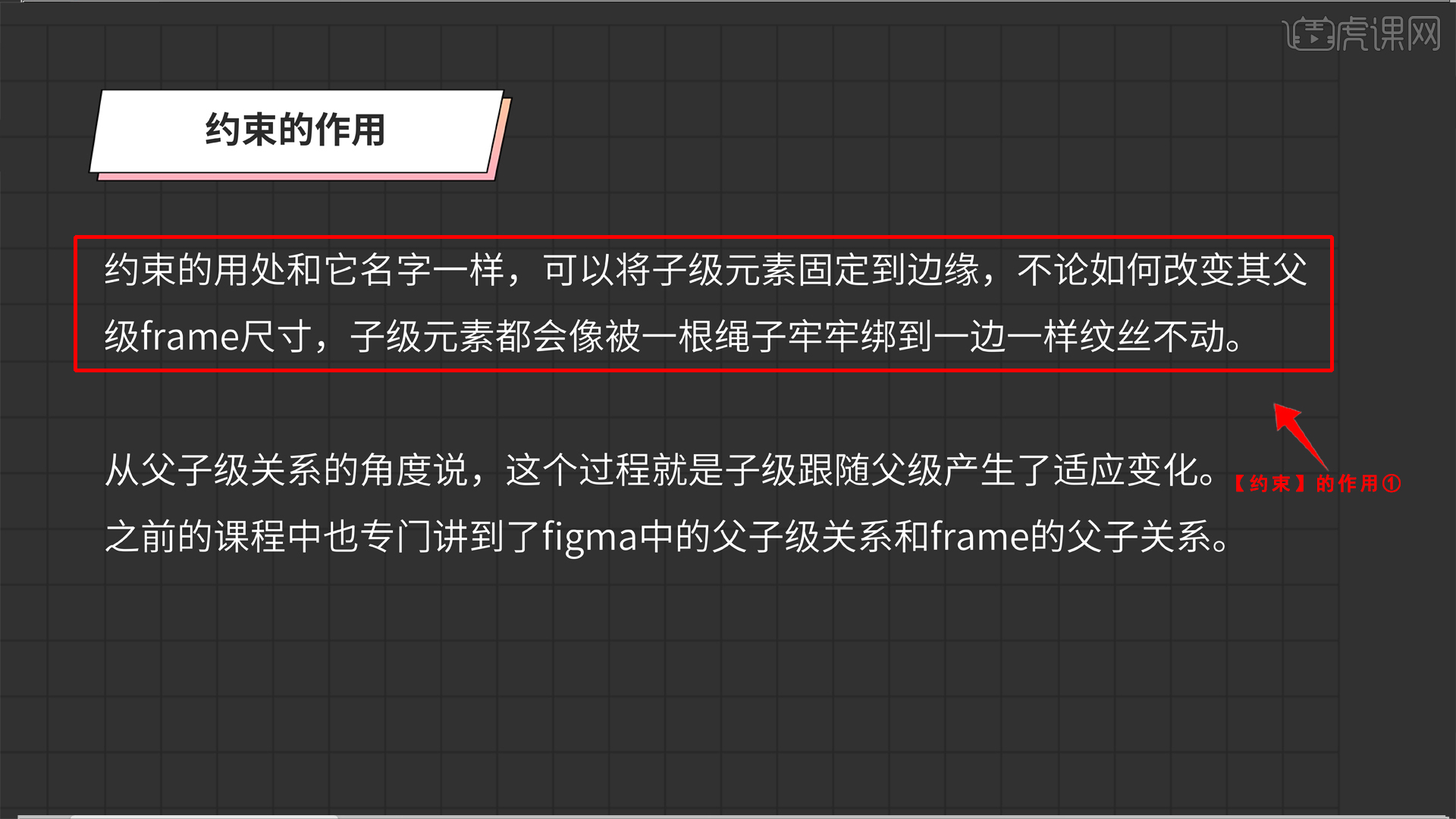
8.【约束】的作用①:约束的用处和它名字一样,可以将【子级元素】固定到边缘,不论如何改变其父级【Frame】尺寸,【子级元素】都会像被一根绳子牢牢绑到一边一样纹丝不动。

9.【约束】的作用②:从【父子级关系】的角度说,这个过程就是【子级】跟随【父级】产生了【适应变化】,之前的课程中也专门讲到了【Figma】中的【父子级关系】和【Frame】的父子关系。

10.本节课的课程内容就结束了,学完本课内容后,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。

以上就是熟练掌握约束-Figma界面设计进阶06图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!
点击观看视频教程 <!–
<!–  –>熟练掌握约束-Figma界面设计进阶06新手入门11人已学视频时长:09:22立即学习
–>熟练掌握约束-Figma界面设计进阶06新手入门11人已学视频时长:09:22立即学习
本文来源虎课网huke88.com

