虎课网为您提供字体设计板块下的掌握frame-Figma界面设计高级图文教程。本教程使用的软件是Figma,难度级别是初学者级别。让我们开始学习这节课的内容吧!
本课程主要讲解【Figma高级系列课程】-【第三课】-【掌握画幅】。学生可以在视频底部的评论区留言,老师会根据你的问题进行回复。
开始今天的教程吧。
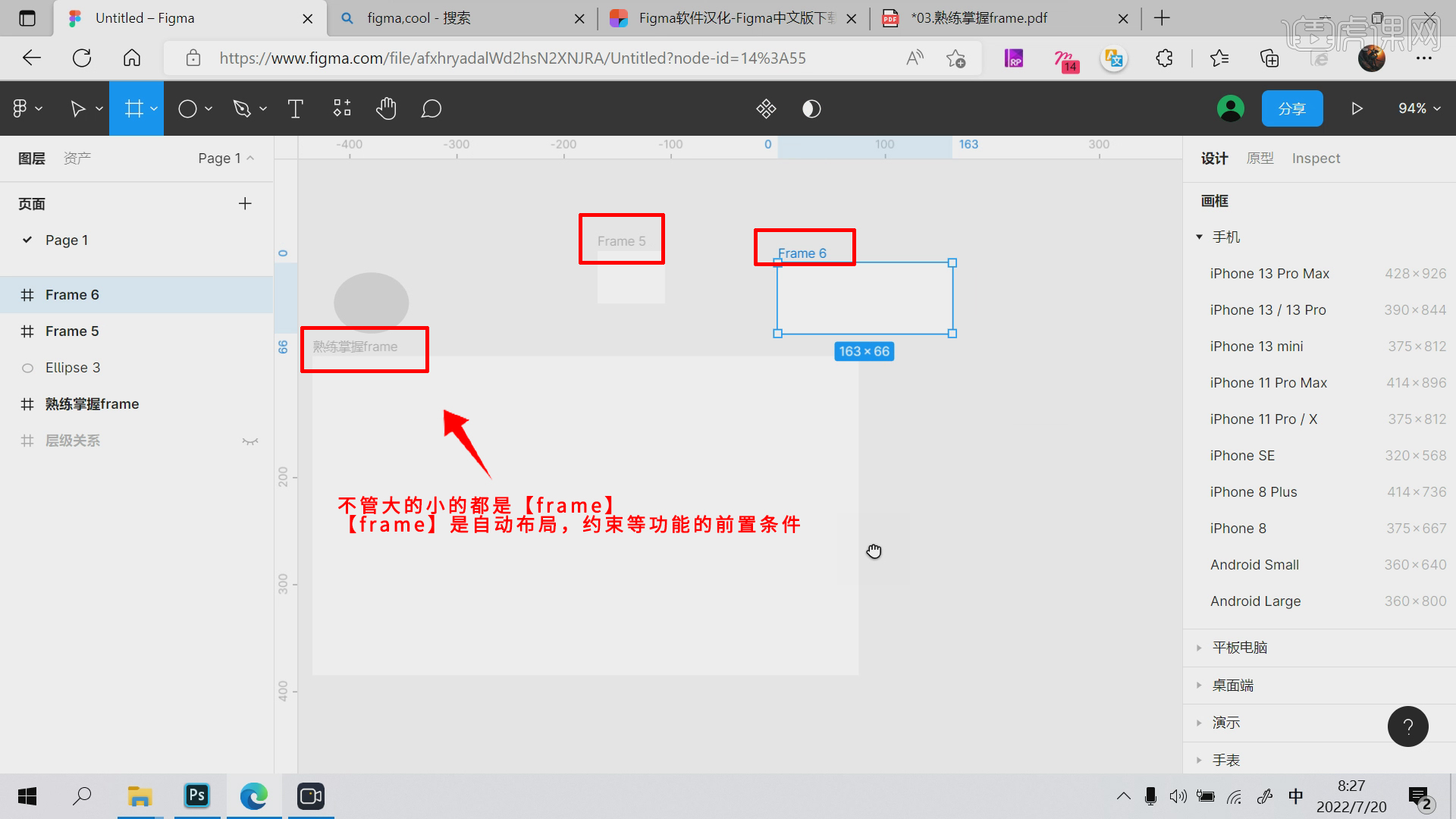
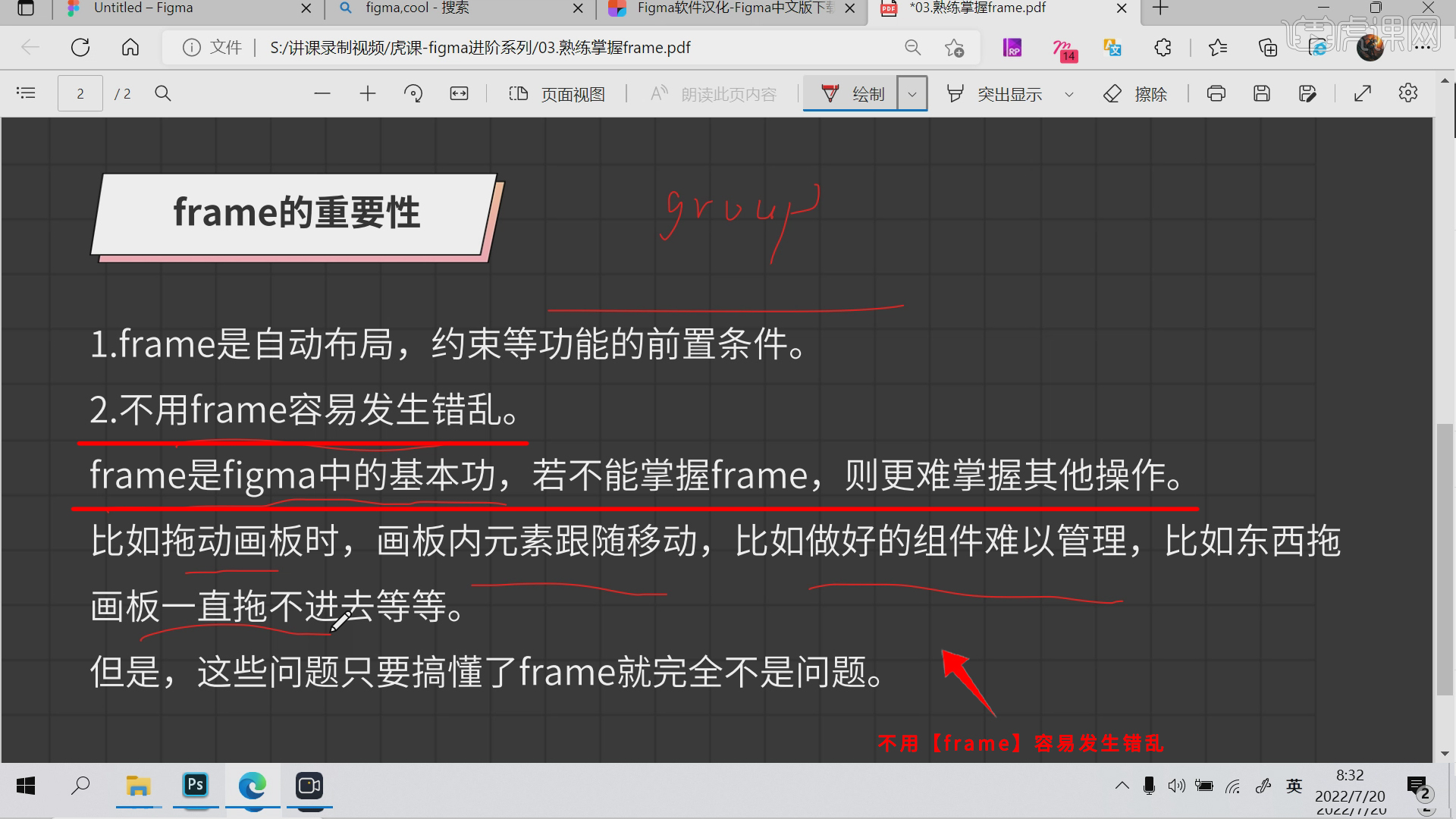
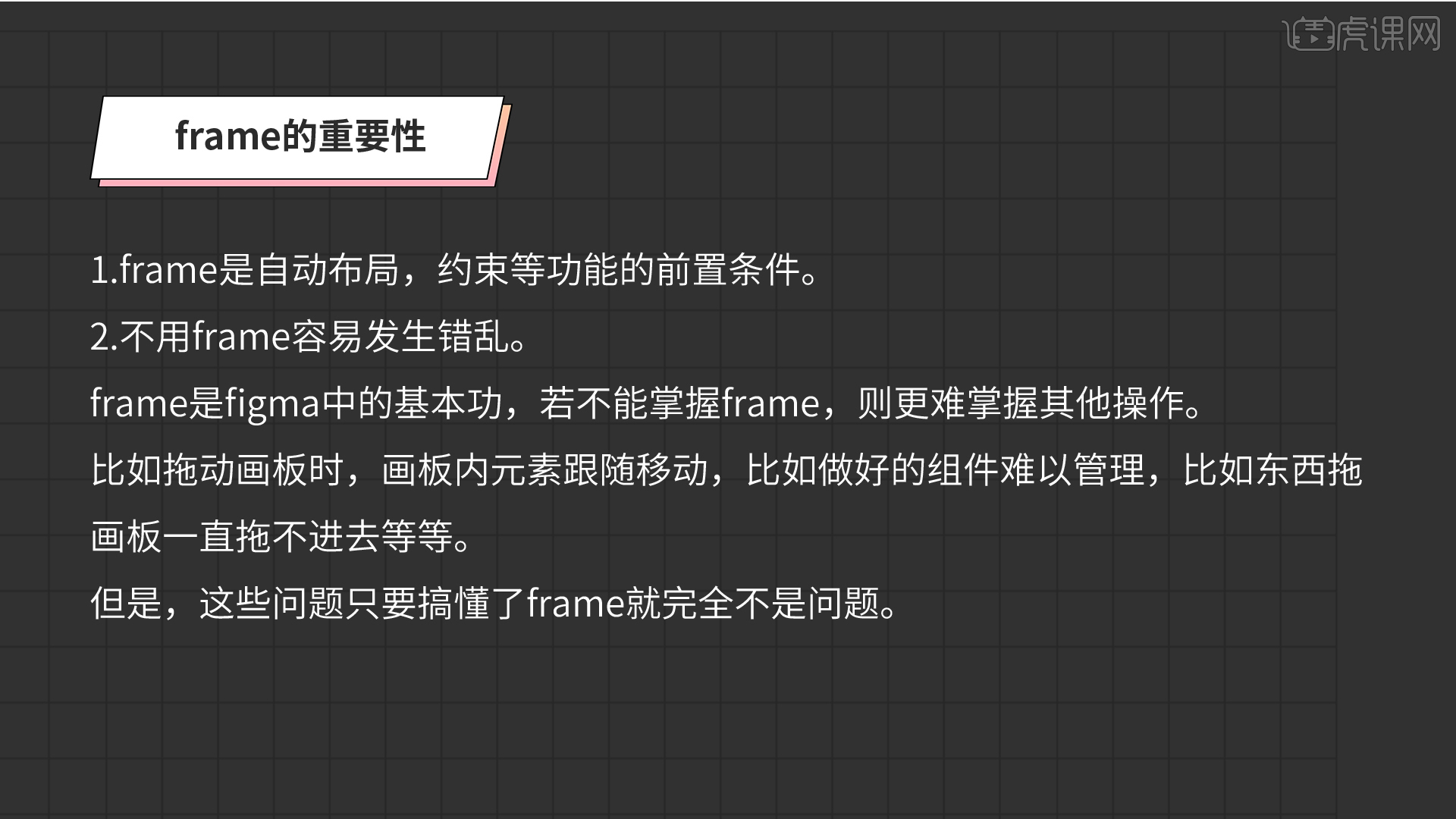
1.本课程主要讲解【框架的重要性】。【框架】是自动布局、约束等功能的前提。

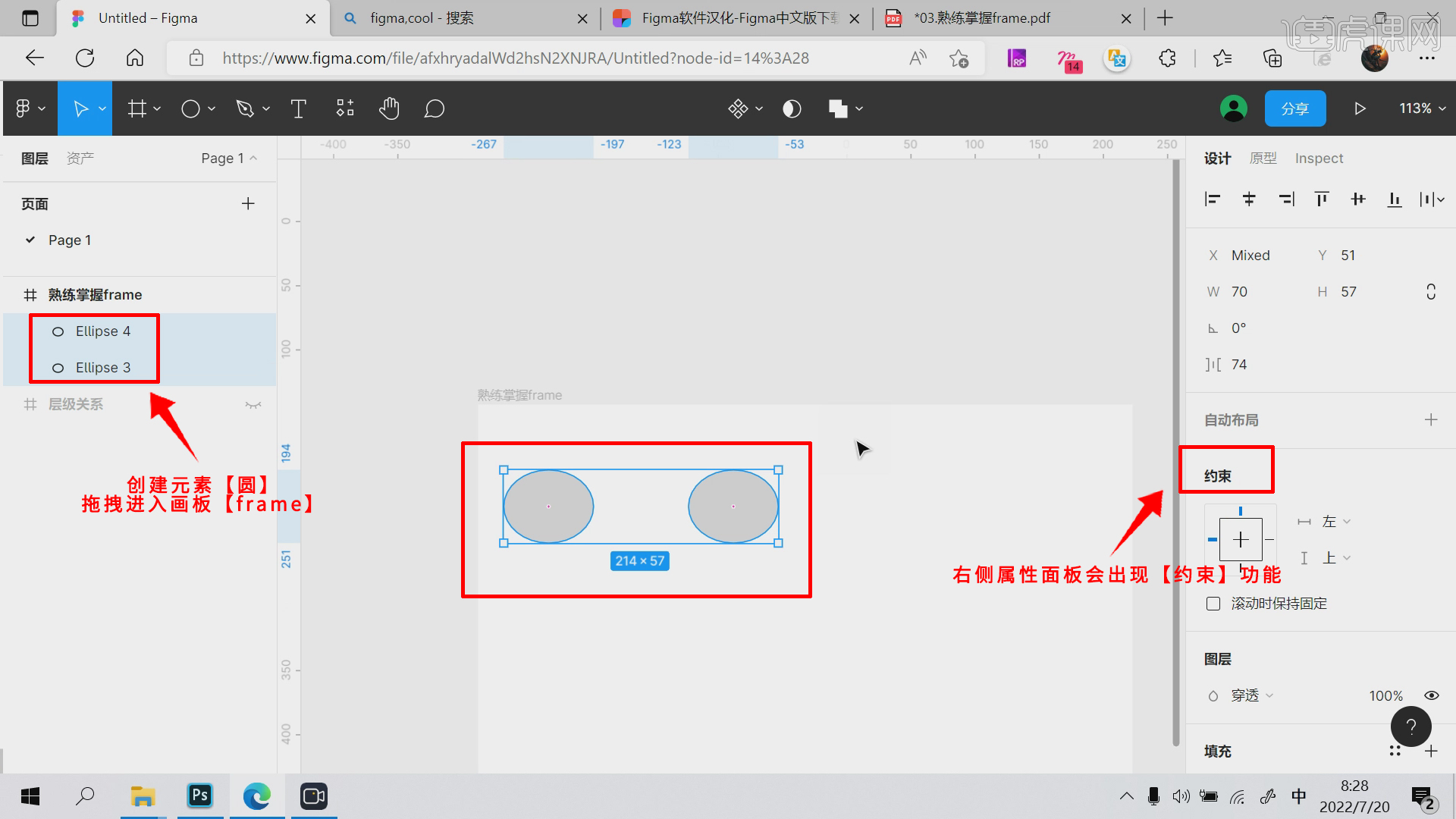
2.打开[Figma]创建画板。画板[框架]的快捷键是[F]。创建元素[圆形]并将其拖动到画板[框架]中。[约束]功能将出现在右侧属性面板中。

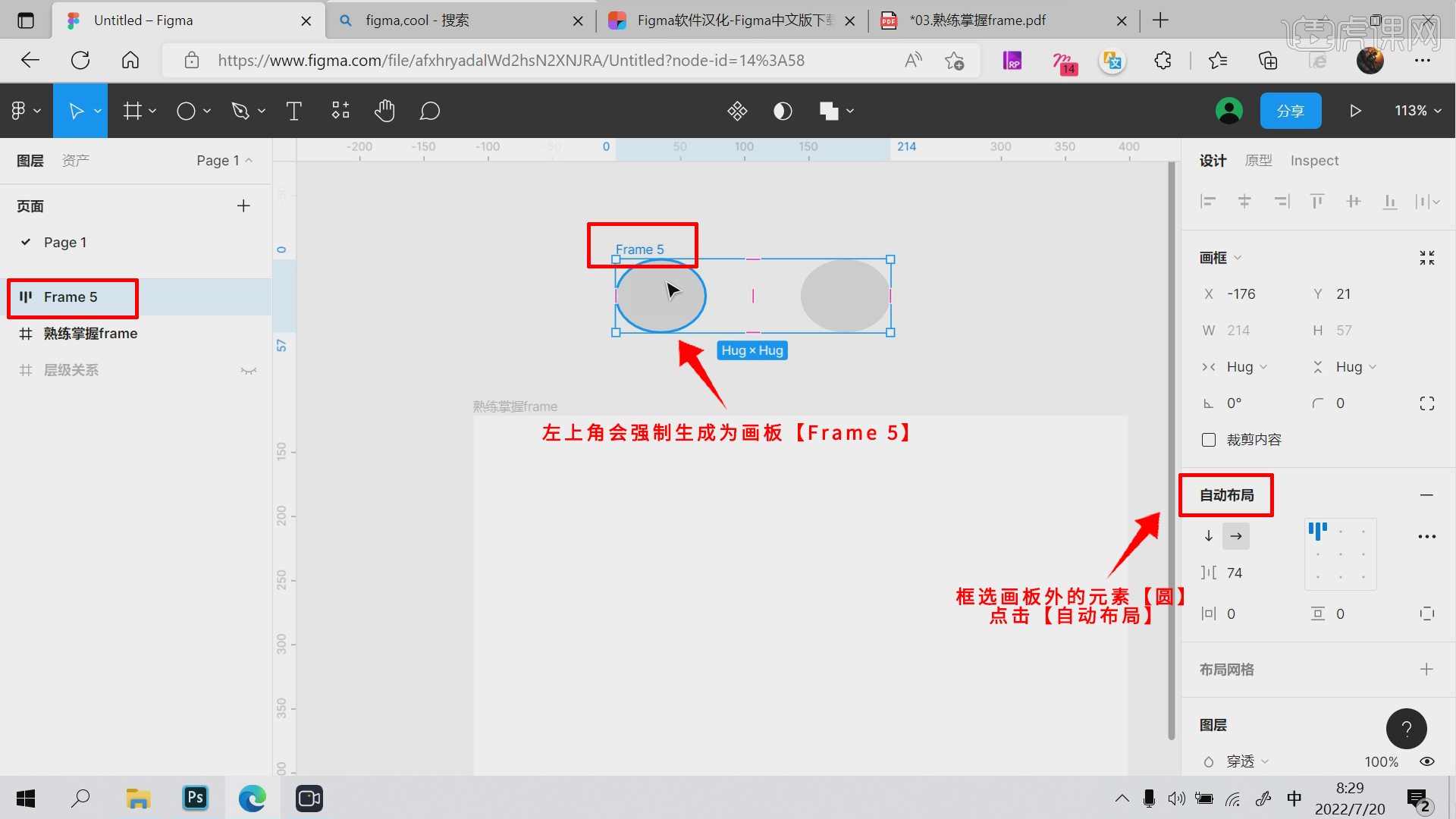
3.在框中选择画板外的元素【圆形】——点击【自动布局】,左上角会被强制生成为画板【第5帧】,这是很多功能的前提条件。

t;; font-weight: normal; color: black;”>
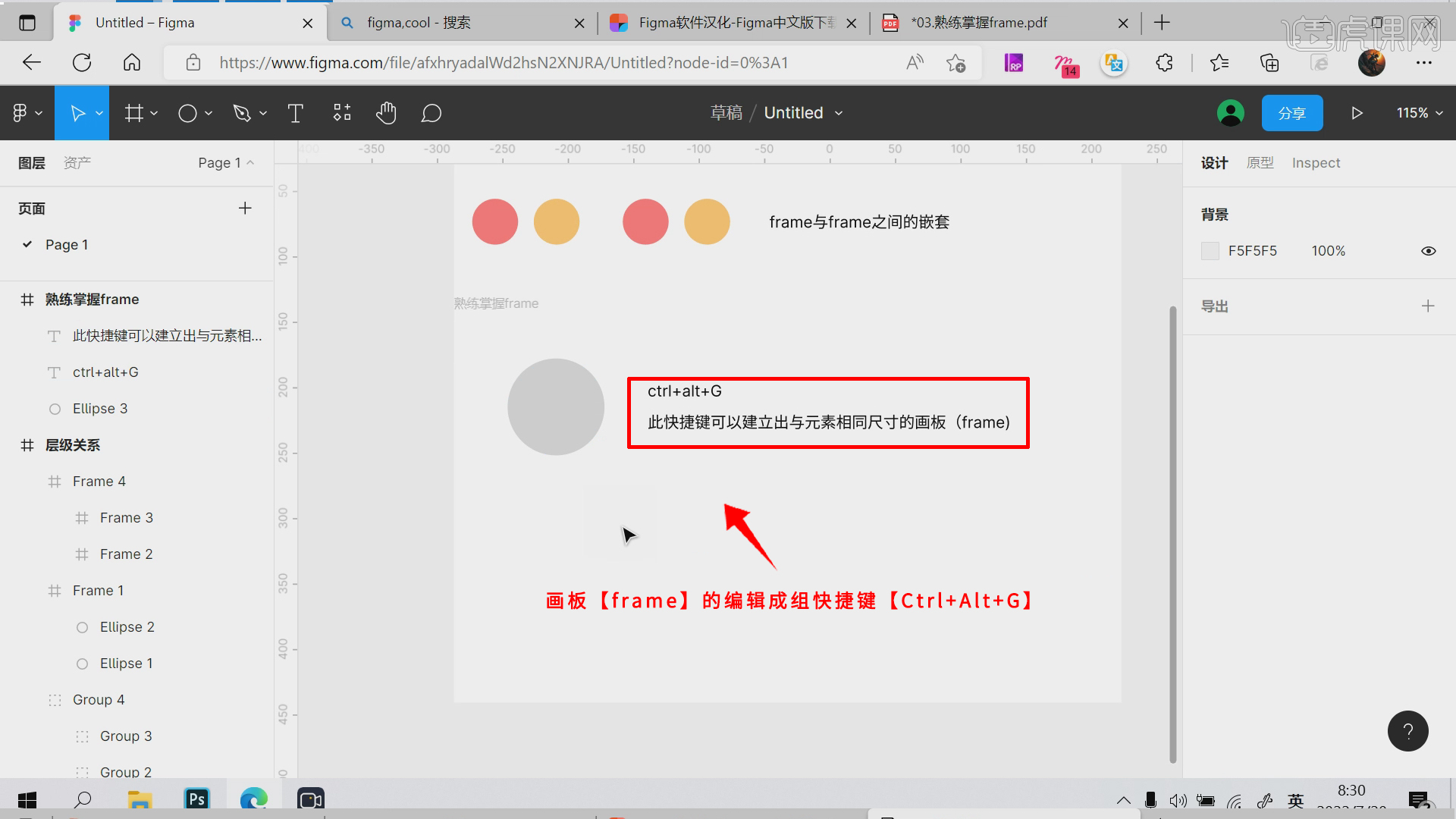
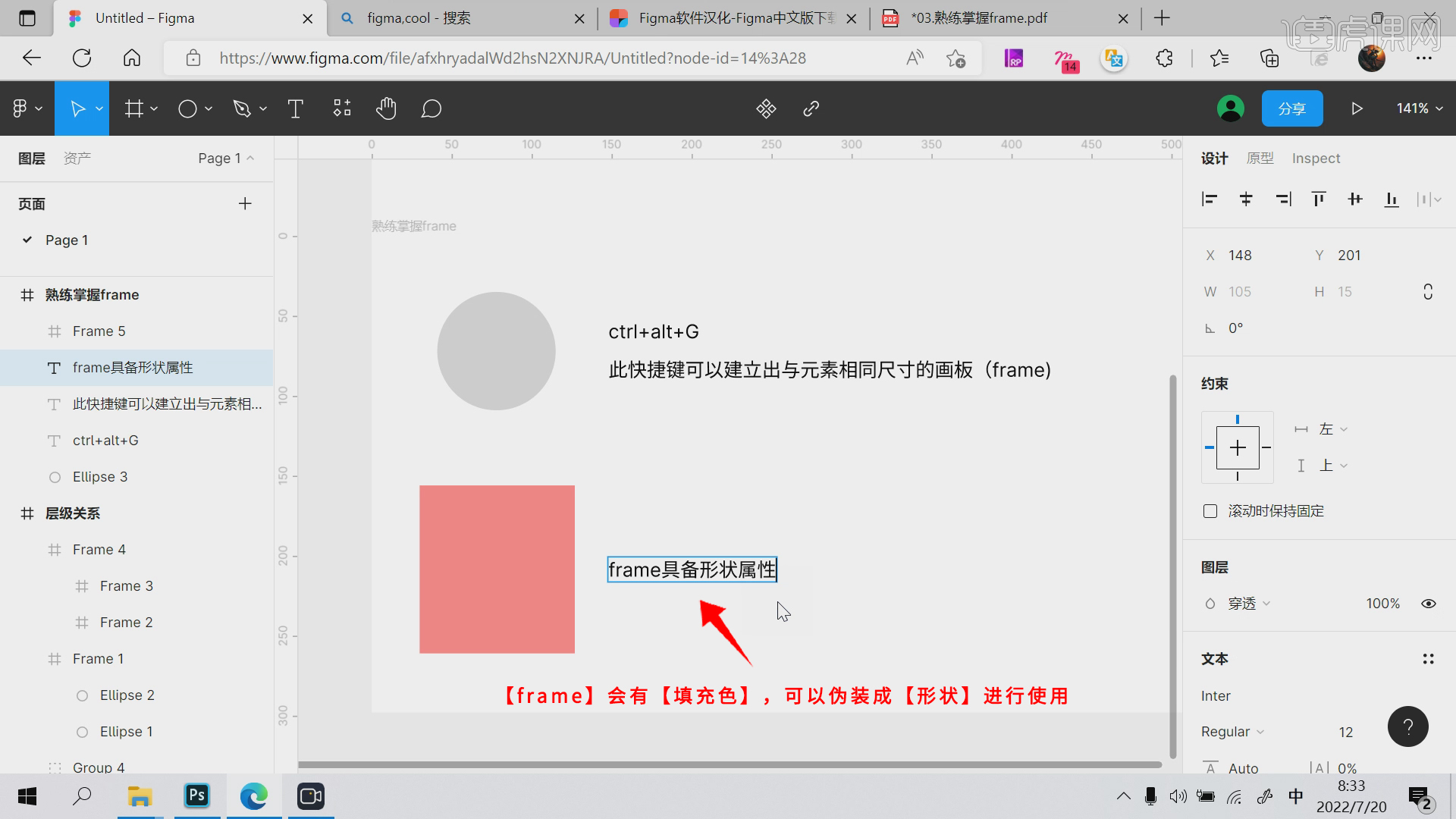
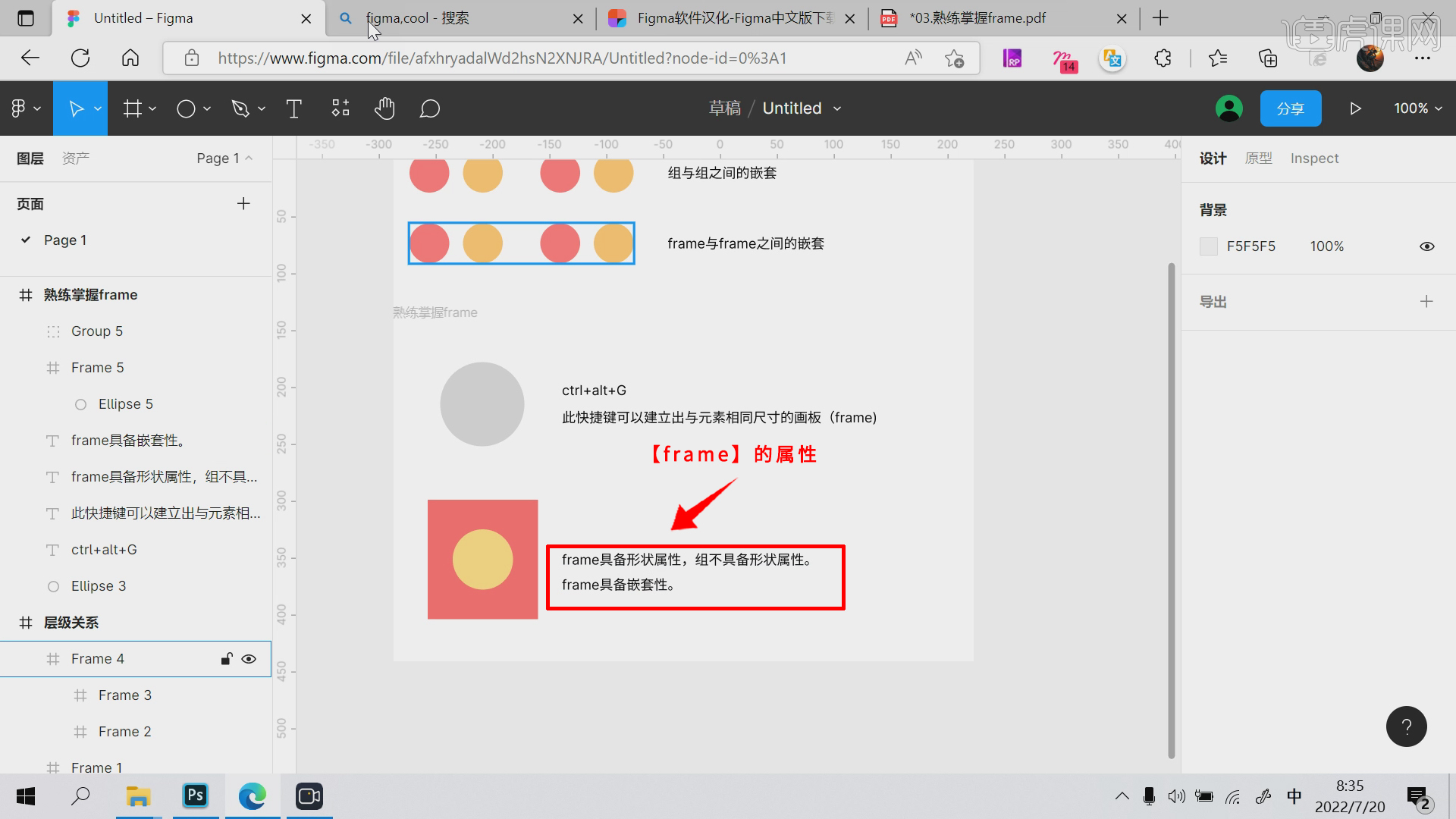
4.画板【frame】的编辑成组快捷键【Ctrl+Alt+G】,此快捷键可以建立出,与元素相同尺寸的画板【frame】。

5.不用【frame】容易发生错乱,【frame】是【Figma】中的基本功,若不能掌握【frame】,则更难掌握其他操作。

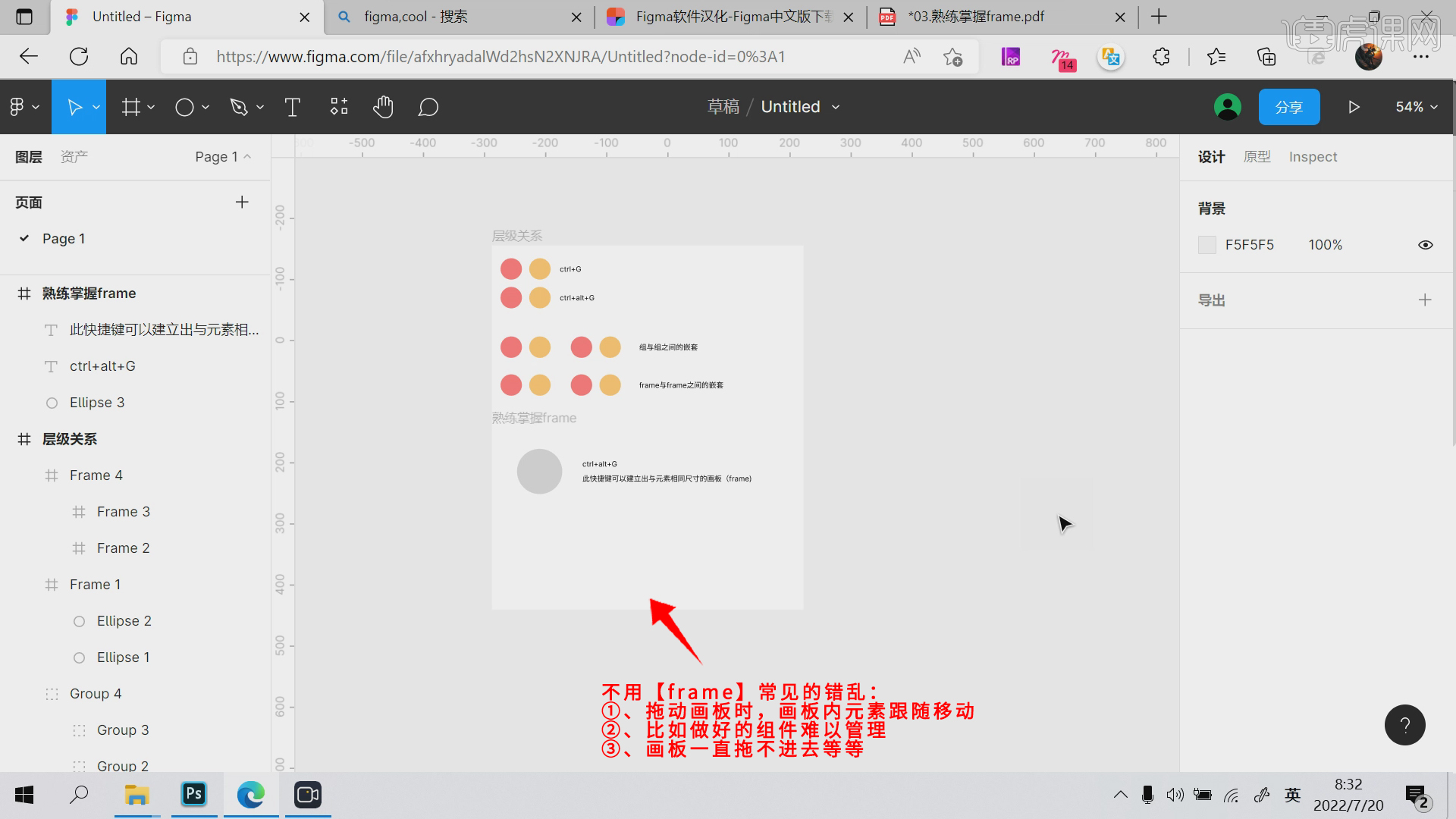
6.不用【frame】常见的错乱:①、拖动画板时,画板内元素跟随移动,②、比如做好的组件难以管理,③、画板一直拖不进去等等。

7.【frame】会有【填充色】,可以伪装成【形状】进行使用,【frame】具备【形状属性】。

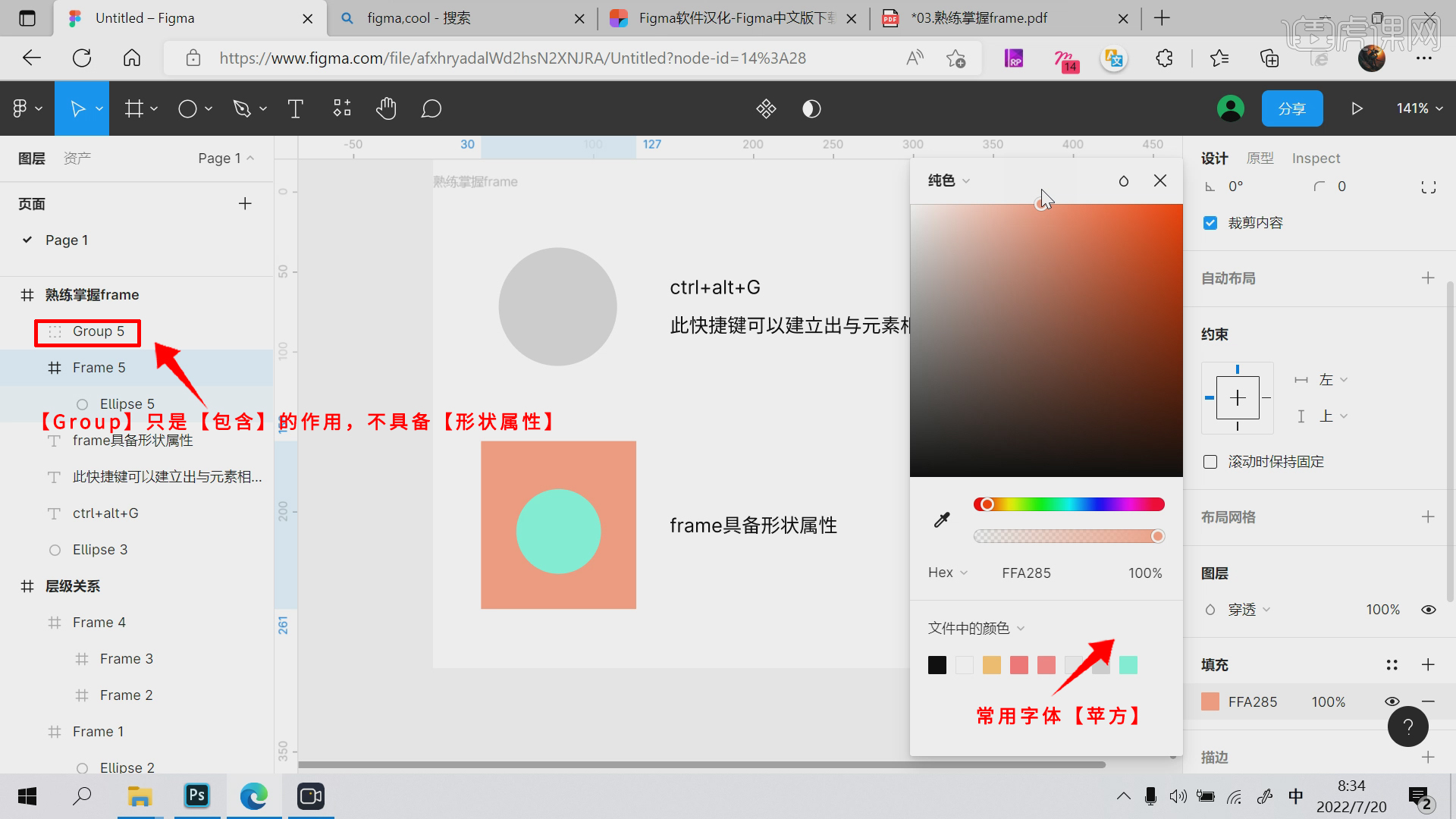
8.【Group】只是【包含】的作用,不具备【形状属性】,和【frame】是两种不同的【更改逻辑】。

9.【frame】具备【形状属性】,【组】不具备【形状属性】,【frame】具备【嵌套性】。

10.本节课的课程内容就结束了,学完本课内容后,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。

以上就是熟练掌握frame-Figma界面设计进阶03图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!
点击观看视频教程 <!–
<!–  –>熟练掌握frame-Figma界面设计进阶03新手入门3人已学视频时长:09:49立即学习
–>熟练掌握frame-Figma界面设计进阶03新手入门3人已学视频时长:09:49立即学习
本文来源虎课网huke88.com

