老虎课网为您提供字体设计板块下figma中的层次关系——高级Figma界面设计02图文教程。本教程使用的软件是Figma,难度级别是初学者级别。让我们开始学习这节课的内容吧!
本套课程主要讲解【Figma课程高级系列】-【第二课】-【fig ma中的层次】。学生可以在视频底部的评论区留言,老师会根据你的问题进行回复。
开始今天的教程吧。
1.本课程将层级关系总结为四种常见的层级关系。Figma后期涉及的功能,如自动布局、约束等。都需要有非常清晰的层次归纳和划分。

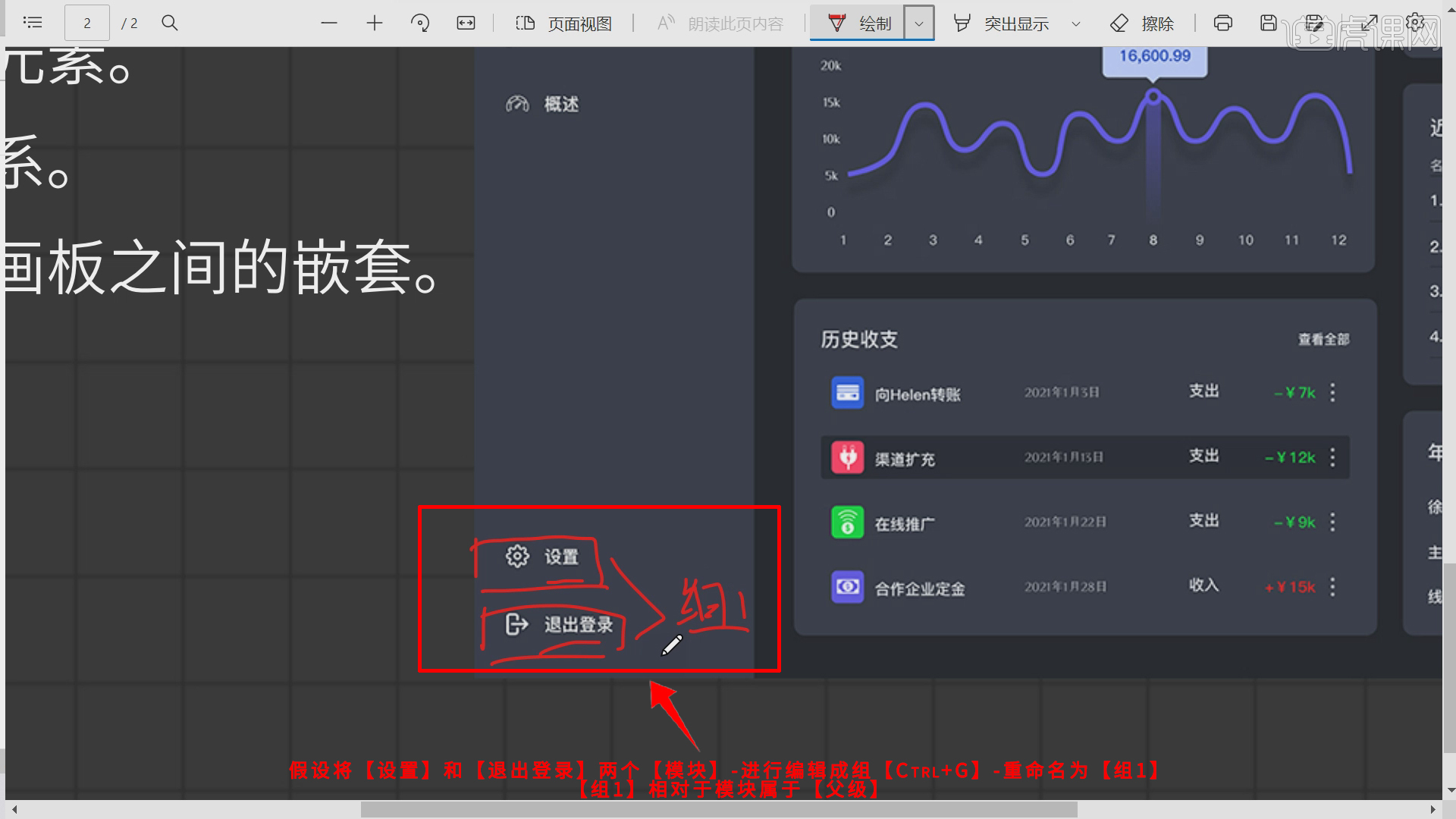
2.第一个层次关系【组和组中的元素】,假设【设置】和【注销】两个【模块】,编辑成一个组【Ctrl G】-重命名为【组1】-【组1】属于该模块的【父】。

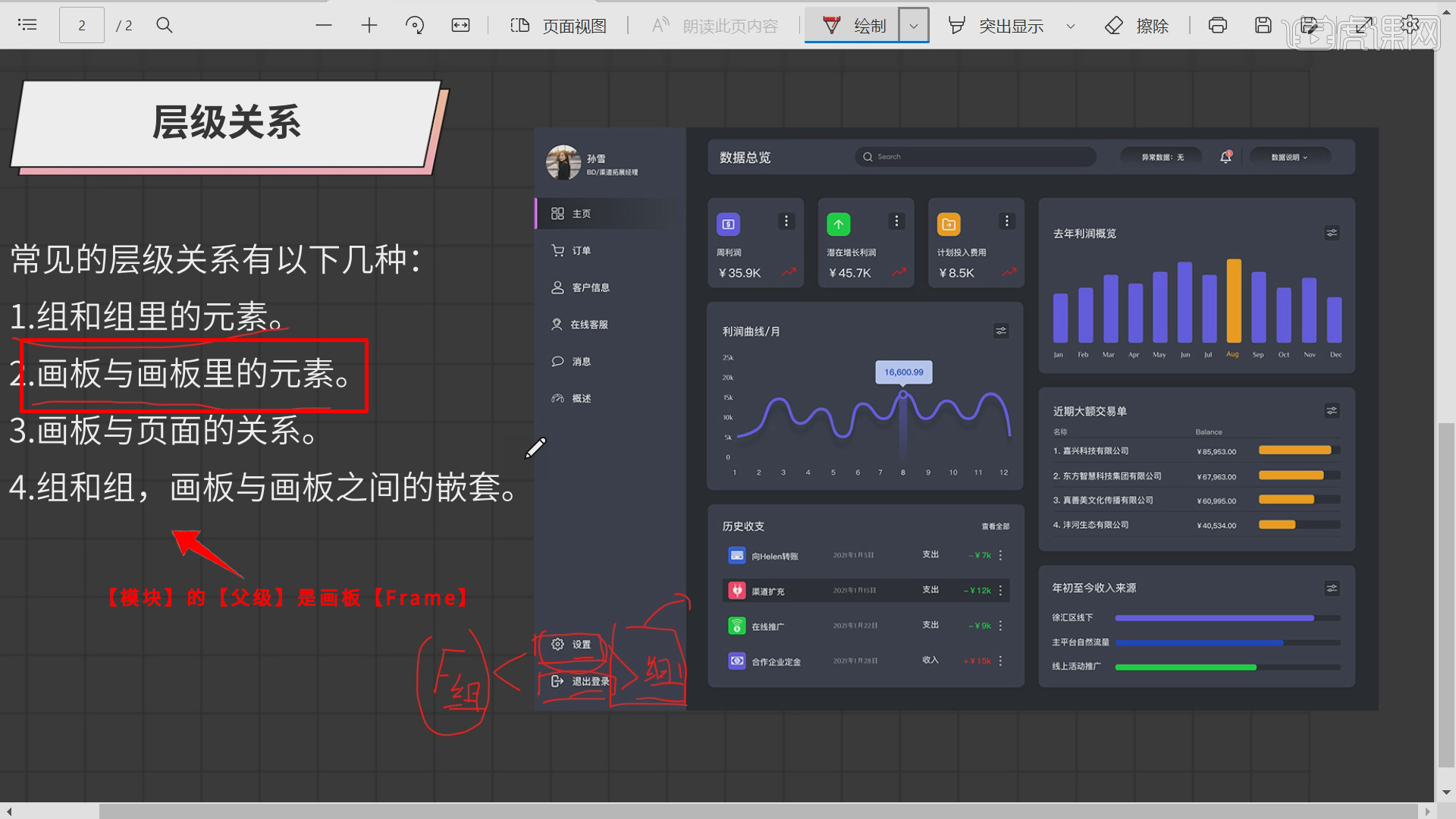
3.第二个层次关系【画板和画板中的元素】,两个不同的画板【框架】编辑成一个组【Ctrl G】,那么【模块】的【父】就是画板【框架】。

18px; font-family: 微软雅黑, "Microsoft YaHei"; font-weight: normal; color: black;”>
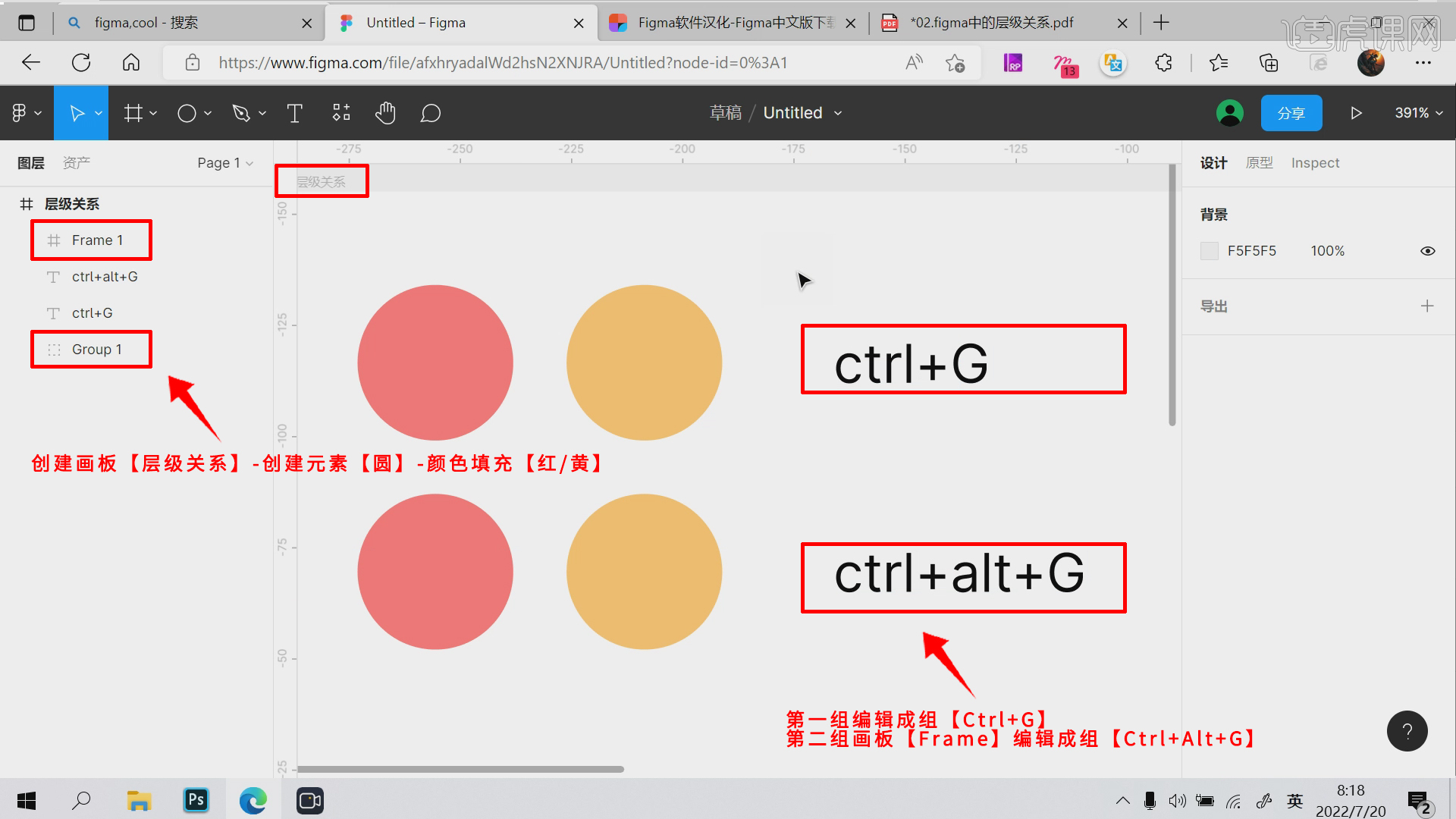
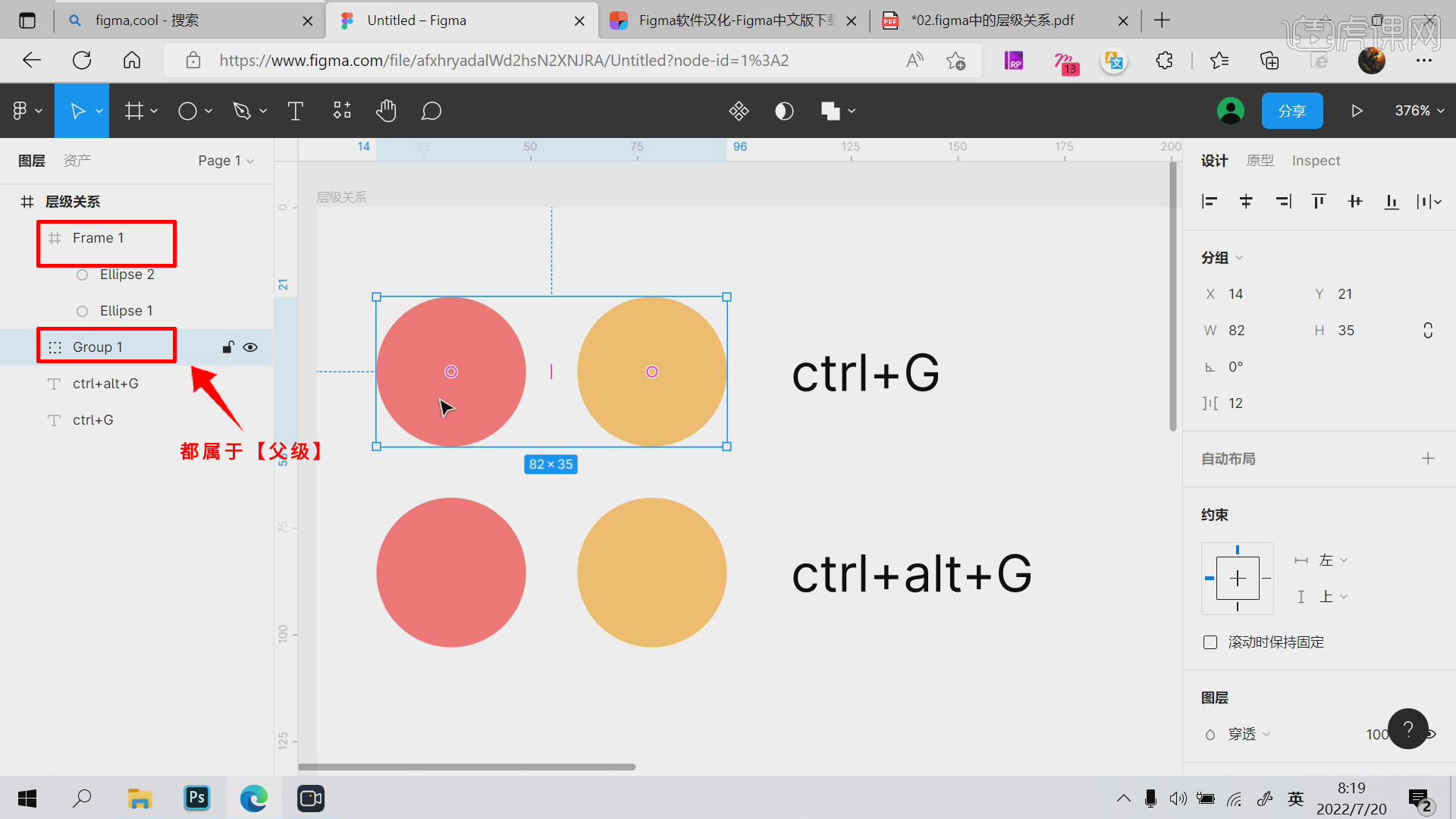
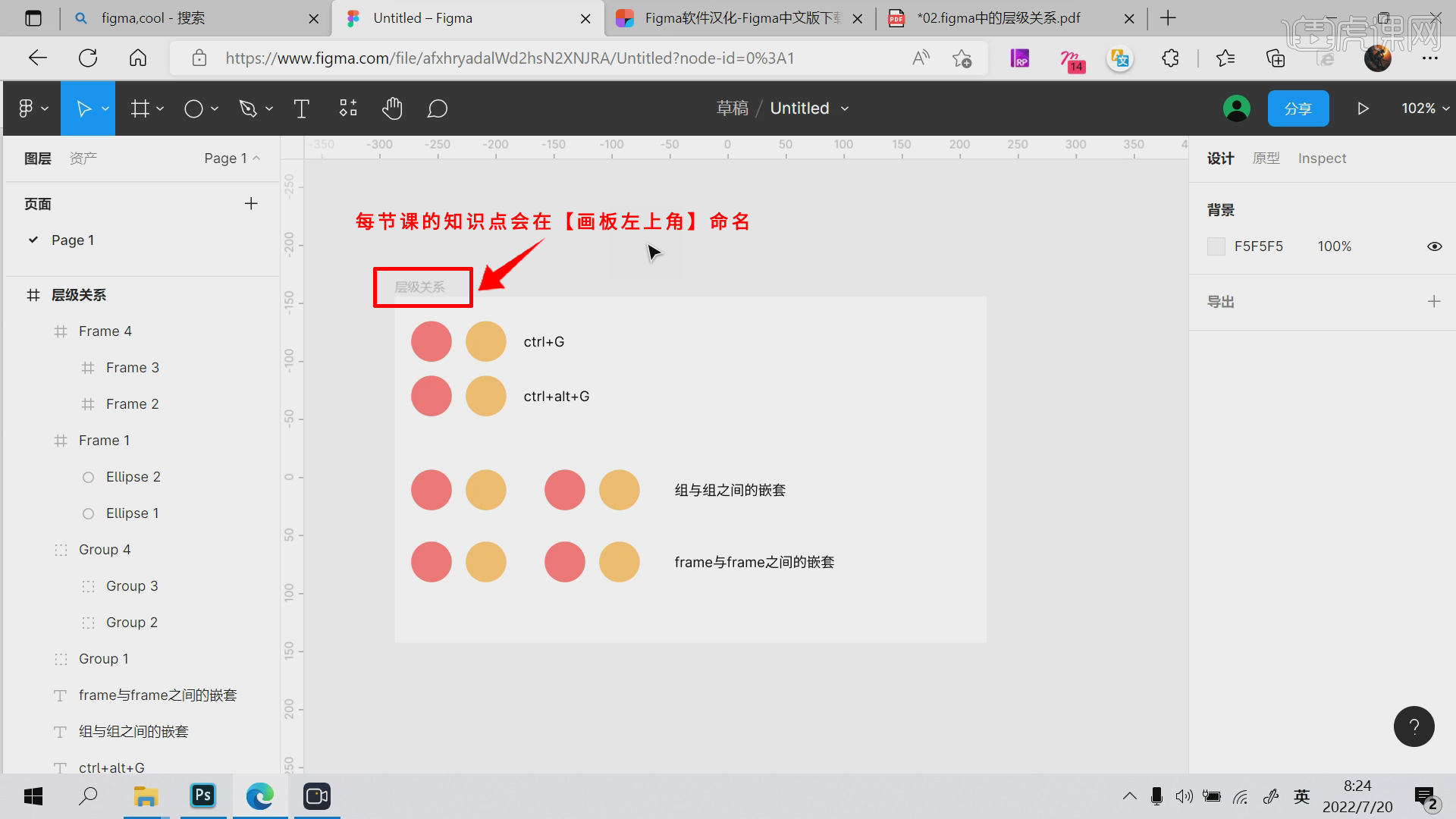
4.打开【Figma】创建画板【层级关系】-创建元素【圆】-颜色填充【红/黄】,第一组编辑成组【Ctrl+G】,第二组画板【Frame】编辑成组【Ctrl+Alt+G】。

5.图标为【虚线矩形】的是普通的组【Group】,【井号】图标是【Frame】编的组,都属于【父级】。

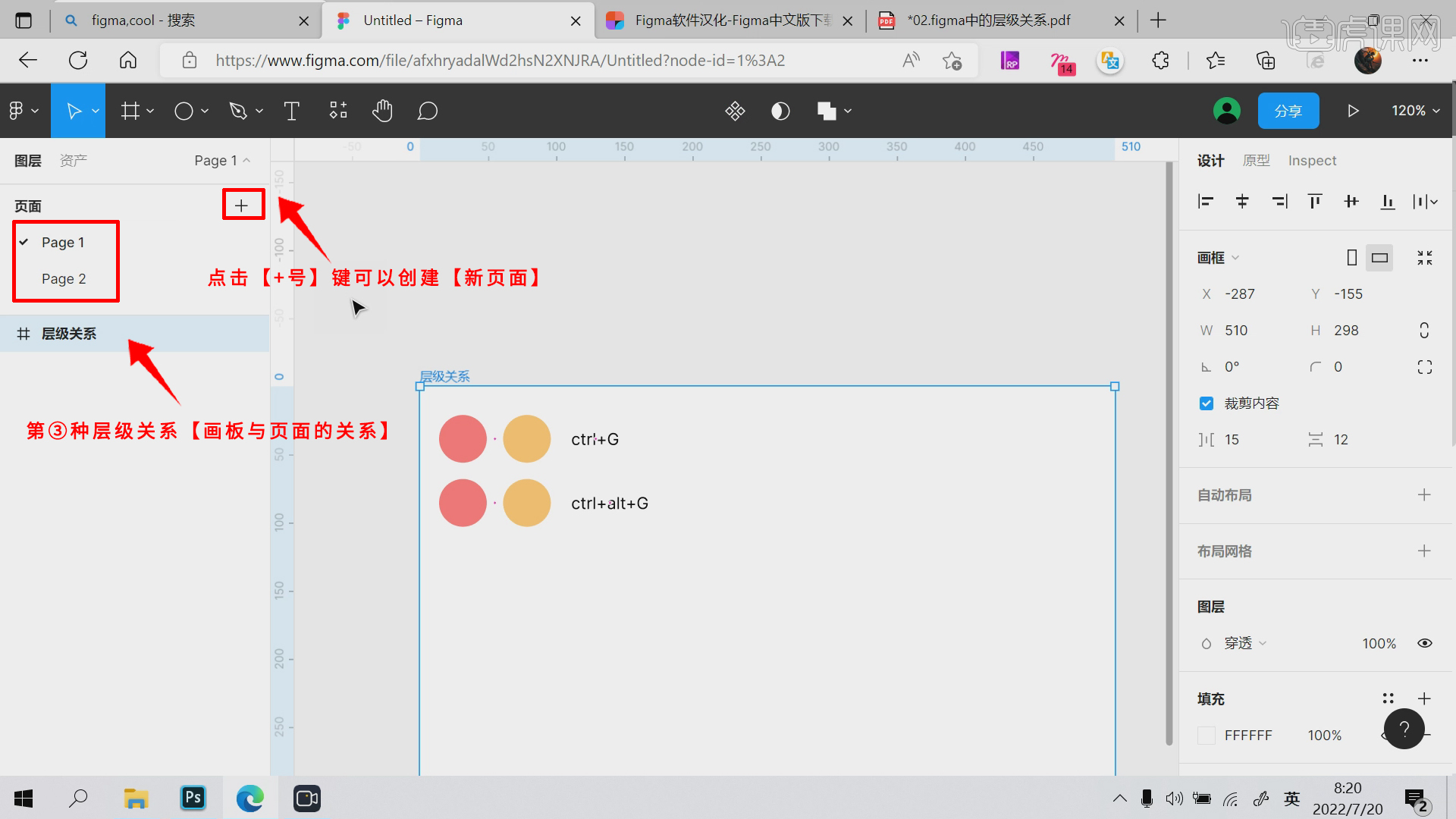
6.第③种层级关系【画板与页面的关系】,无论创建了多少个【画板】,都是围绕【页面Page】进行创建,点击【+号】键可以创建【新页面】。

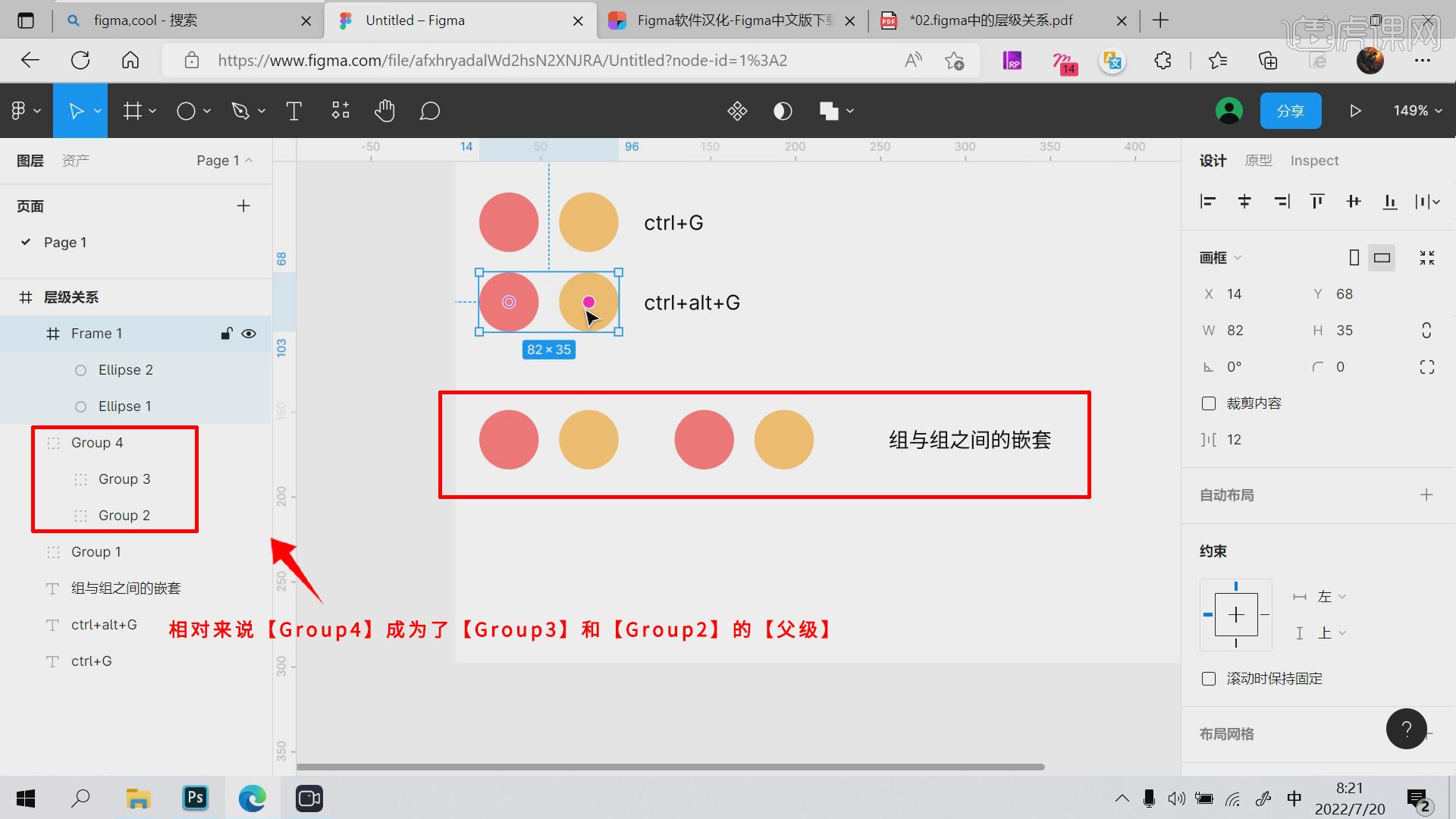
7.第④种层级关系【组合租,画板与画板之间的嵌套】,将【Group3】和【Group2】进行编辑成组【Ctrl+G】,成为编辑成组【Group4】,相对来说【Group4】成为了【Group3】和【Group2】的【父级】。

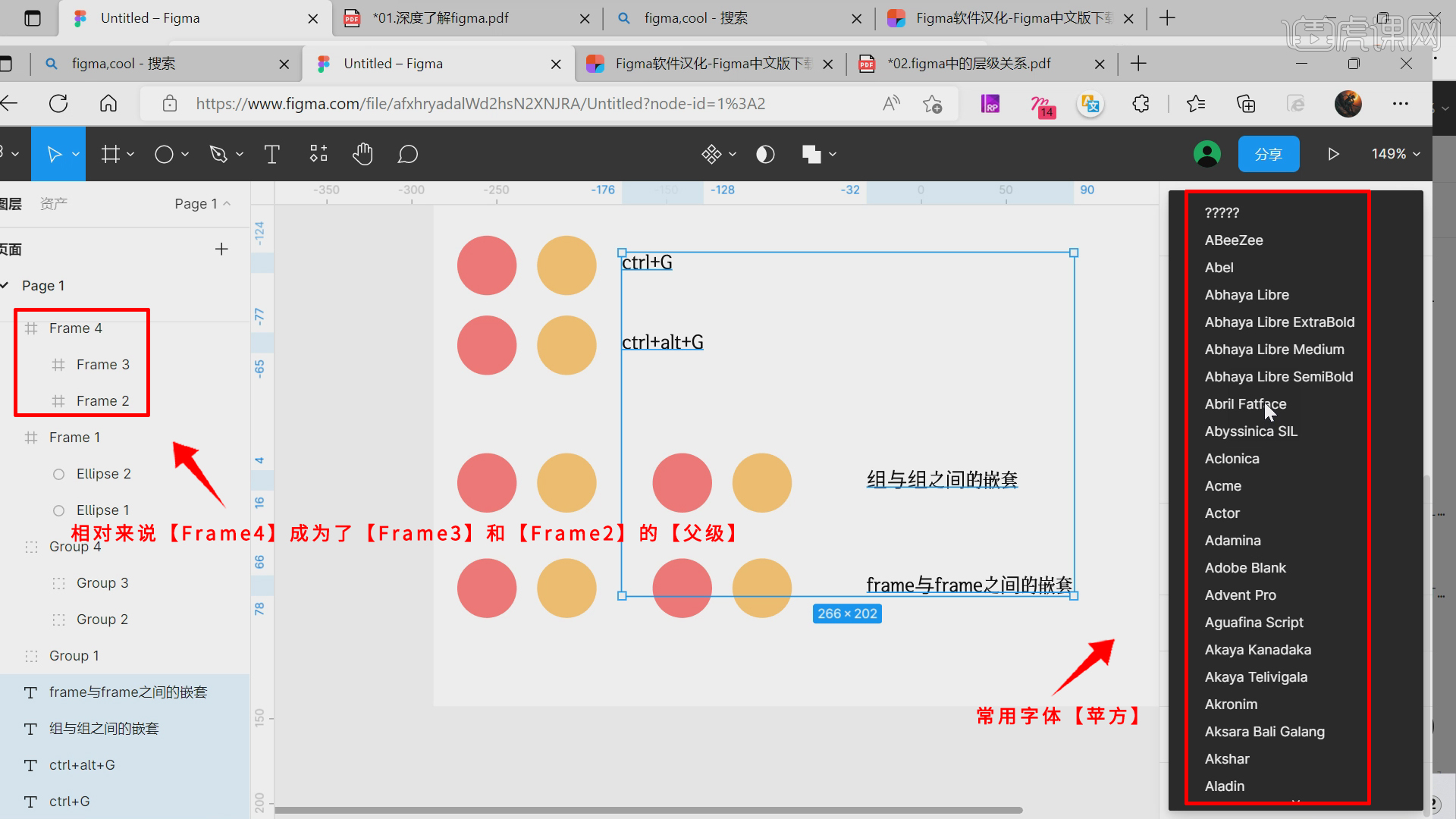
8.将【Frame3】和【Frame2】进行编辑成组【Ctrl+Alt+G】,成为编辑成组【Frame4】,相对来说【Frame4】成为了【Frame3】和【Frame2】的【父级】,常用字体【苹方】。

9.每节课的知识点会在【画板左上角】命名,后续会在【画板】上进行实操练习,普通的【编辑成组】或者画板【Frame】的【编辑成组】。

10.本节课的课程内容就结束了,学完本课内容后,课下同学们也可以临摹操作练习,视频下方评论区留言或者提交作业。

以上就是figma中的层级关系-Figma界面设计进阶02图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!
点击观看视频教程 <!–
<!–  –>figma中的层级关系-Figma界面设计进阶02新手入门17人已学视频时长:10:11立即学习
–>figma中的层级关系-Figma界面设计进阶02新手入门17人已学视频时长:10:11立即学习
本文来源虎课网huke88.com

