虎课网在字体设计板块-UI/UX设计下为您提供一系列轻仿奖杯奖牌设计的图文教程。本教程使用的软件是AI,难度级别是初学者级别。让我们开始学习这节课的内容吧!
本课讲解【UI设计】——从零基础到实际就业——【成就勋章设计】。学生可以在视频底部的评论区留言,老师会根据你的问题进行回复。作业也可以在评论区提交。
课程目标:成就勋章图标设计,【核心知识点】:定义我的成就页面交互原型,梳理页面流程,设计轻仿勋章图标。
开始今天的教程吧。
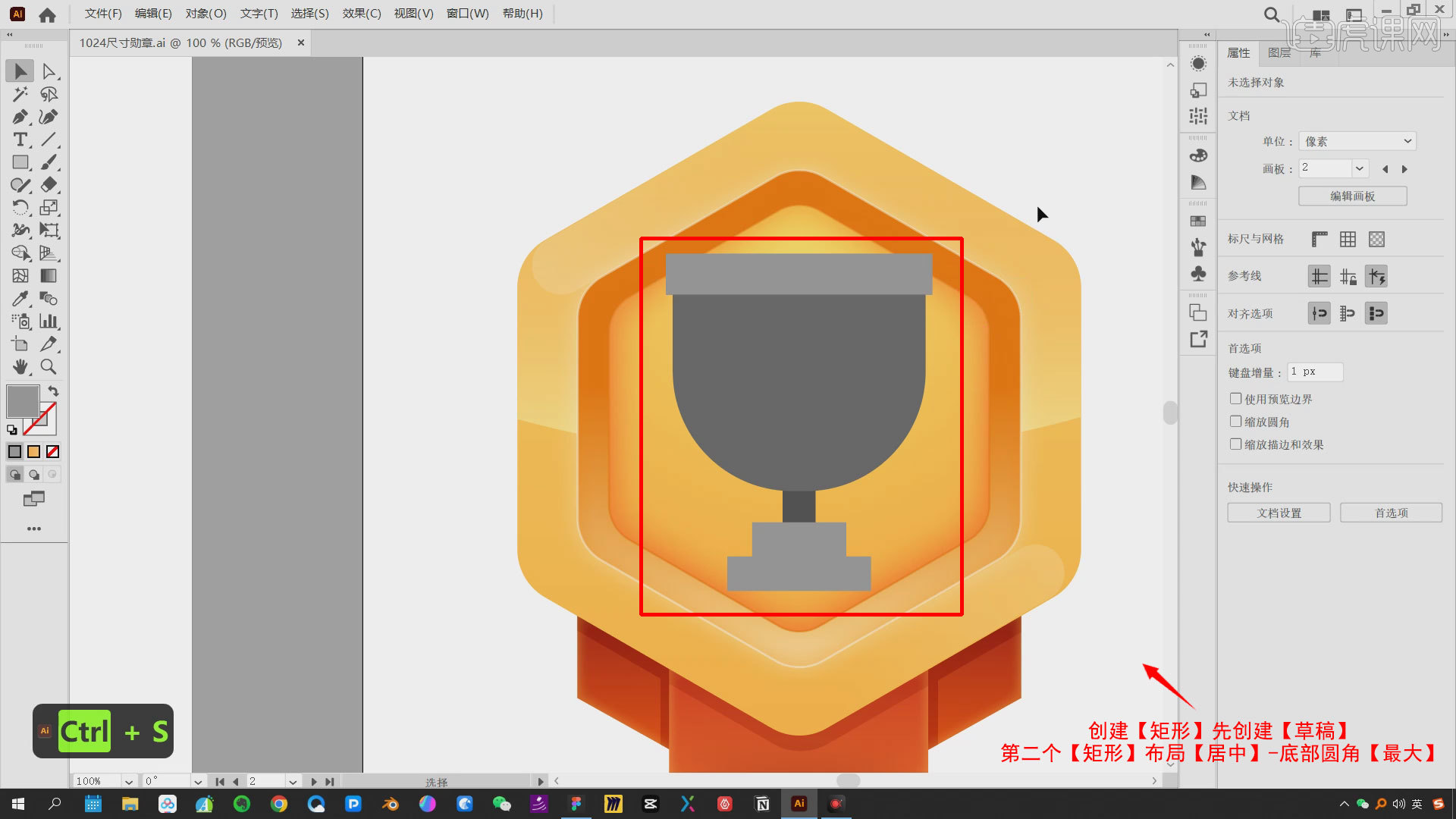
1.本课程主要讲解“奖杯奖牌设计”,创建一个“矩形”首先创建一个“草稿”,第二个“矩形”的布局是“居中的”——底部的圆角是“最大”,其他“矩形”同时创建,以区分简单的“色调”。

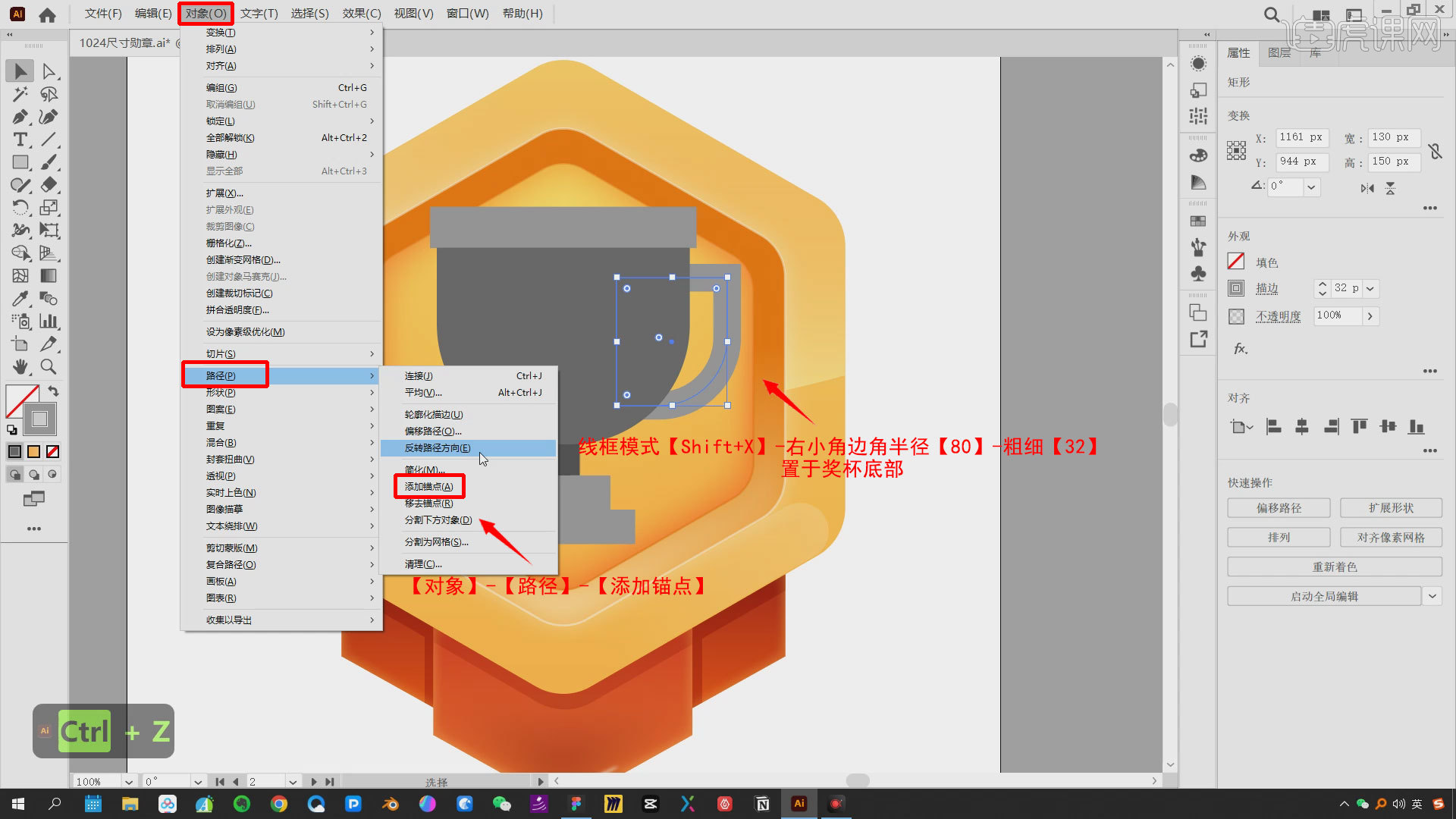
2.创建一个【矩形】手柄绘制奖杯,线框模式【Shift X】-右角半径【80】-粗细【32】,放在奖杯底部,然后【对象】-【路径】-【添加锚点】-删除【多余锚点】。

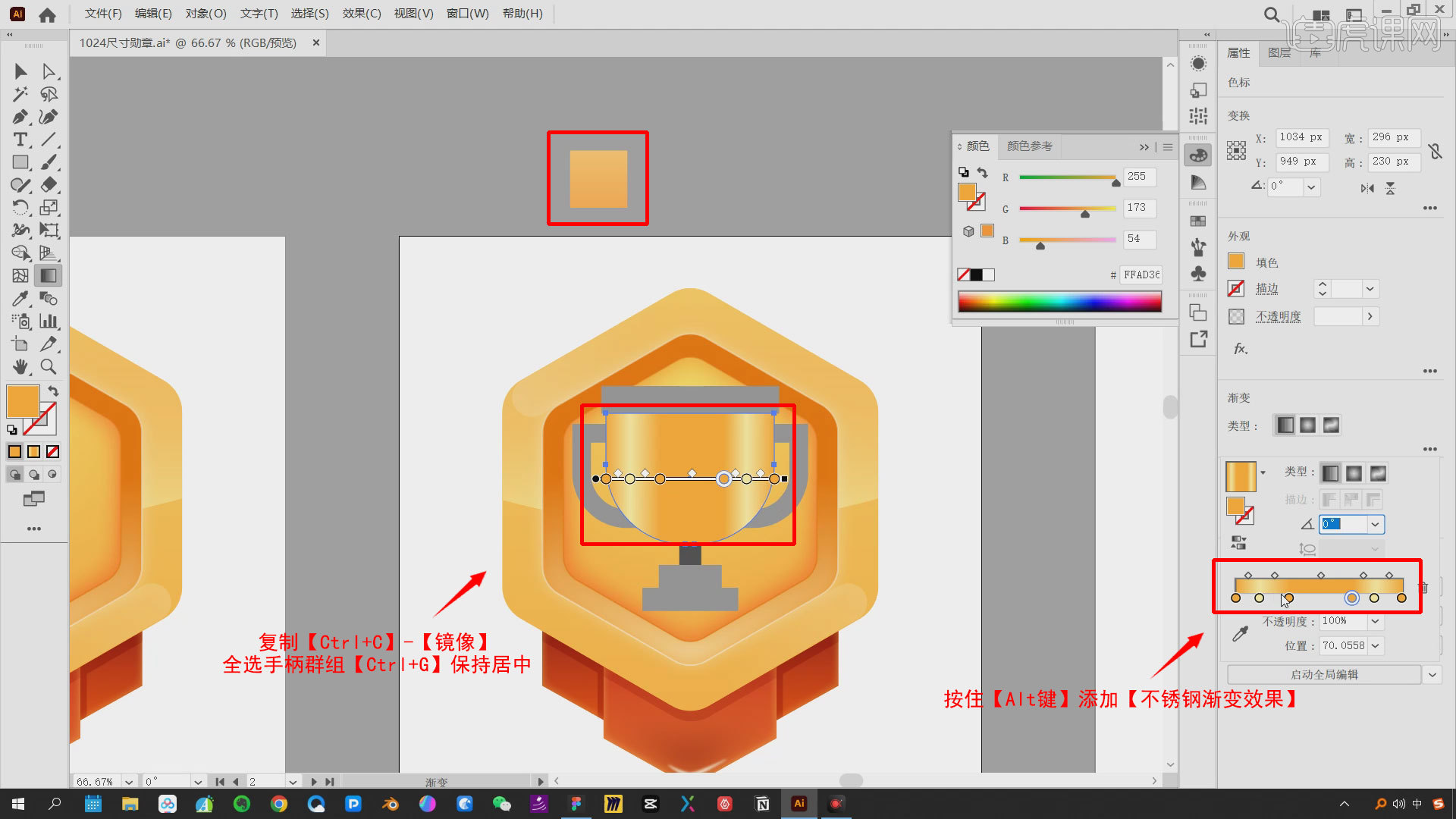
3.复制[Ctrl C]-[Mirror],保持手柄组[Ctrl G]居中,复制[矩形块]-添加[渐变]-按住[Alt]添加[不锈钢渐变效果]。

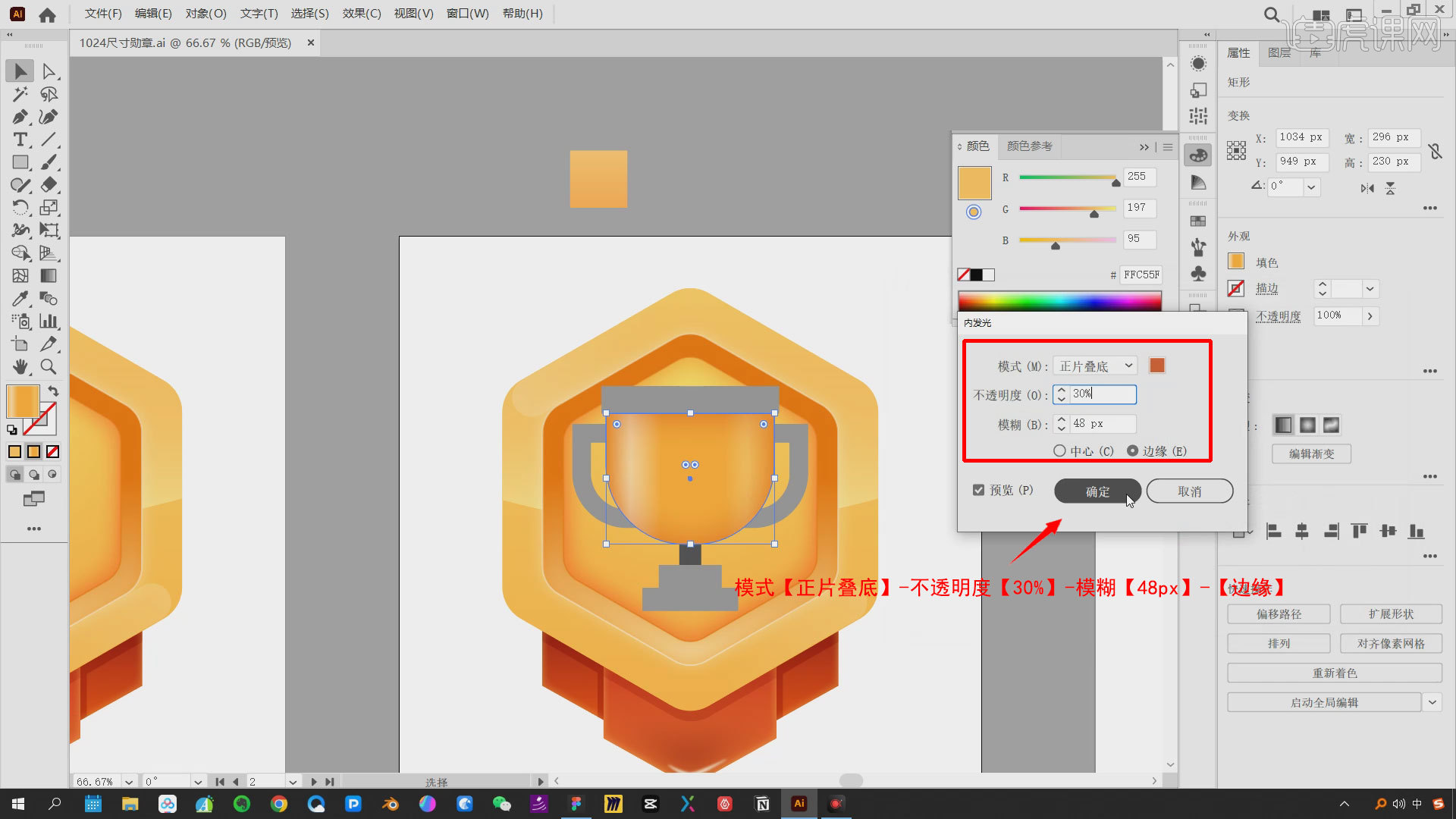
4.两端修改【渐变程度】-【深左浅右】-点击【效果】-【风格化】-【内发光】,模式【正底重叠】-不透明度【30% 】-模糊【48px】-【边缘】。

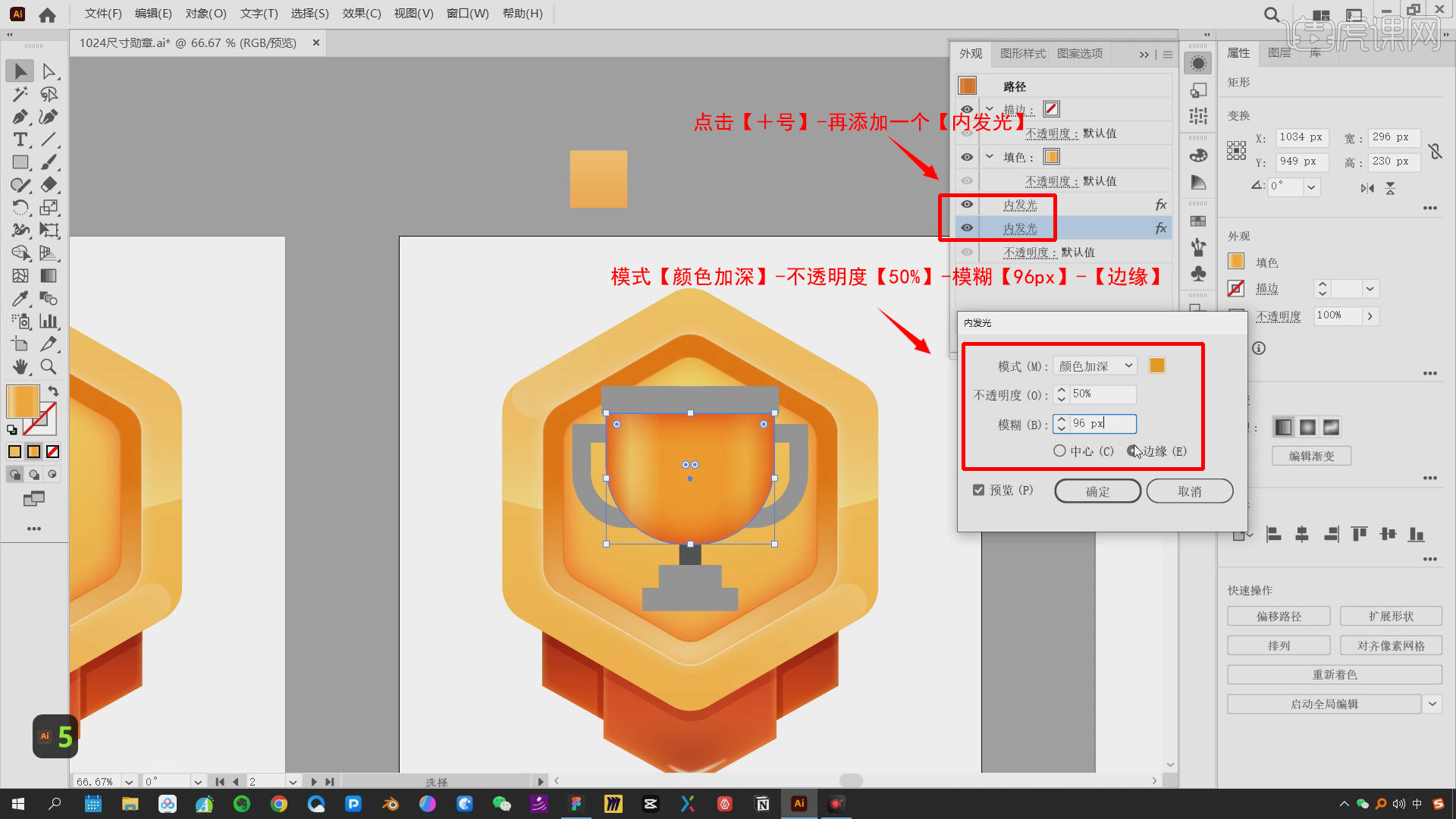
5.在右边属性面板,找到[外观]-[内发光]-[点击[+]-再添加一个[内发光],模式[颜色变暗]-[不透明度50%]-模糊[96px]-[边缘]。

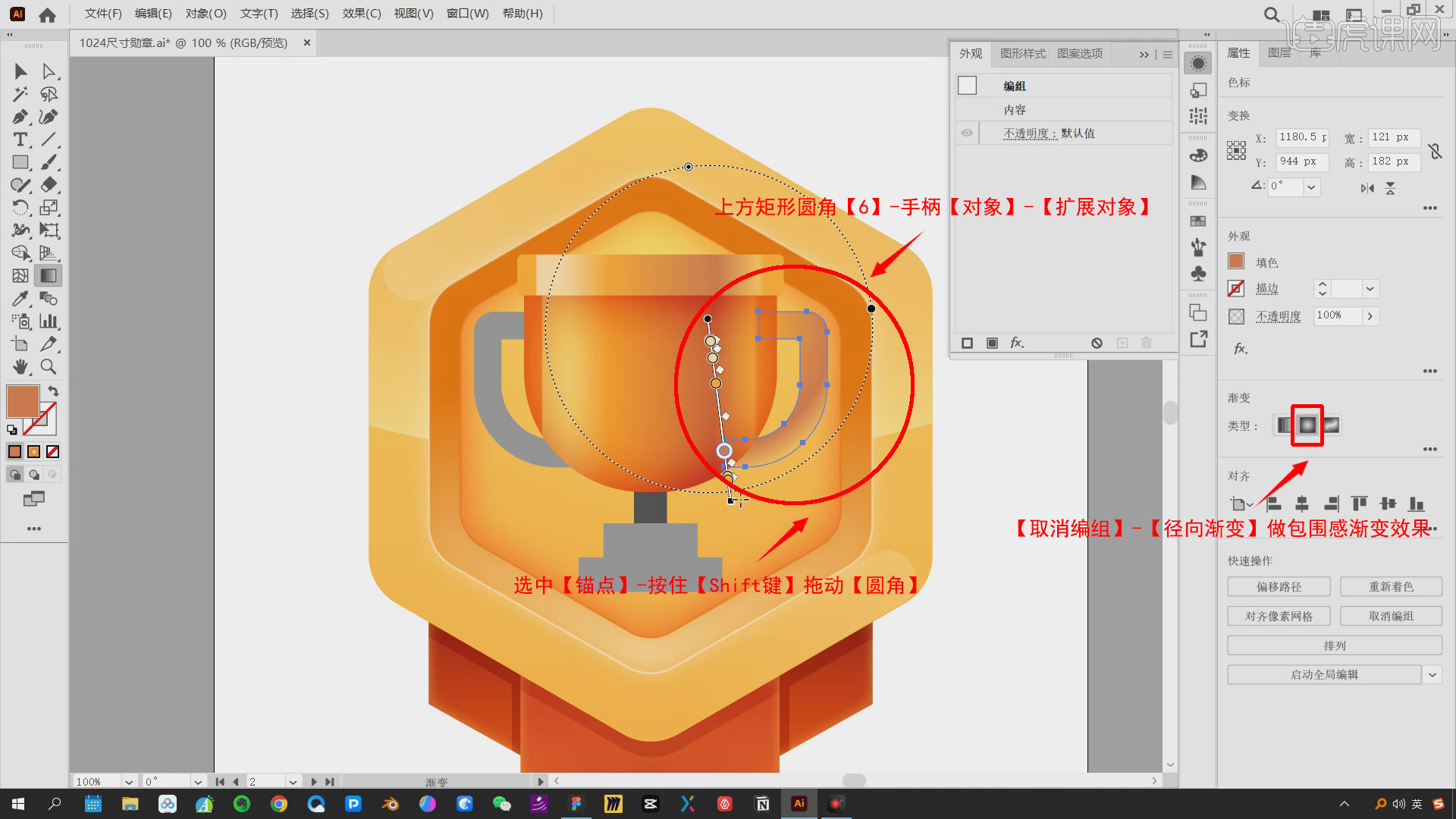
6.顶部矩形圆角[6]-手柄[对象]-[扩展对象],选择[锚点]-按住[Shift键]拖动[圆角],[解组]-[径向渐变]将用于包络的渐变效果。

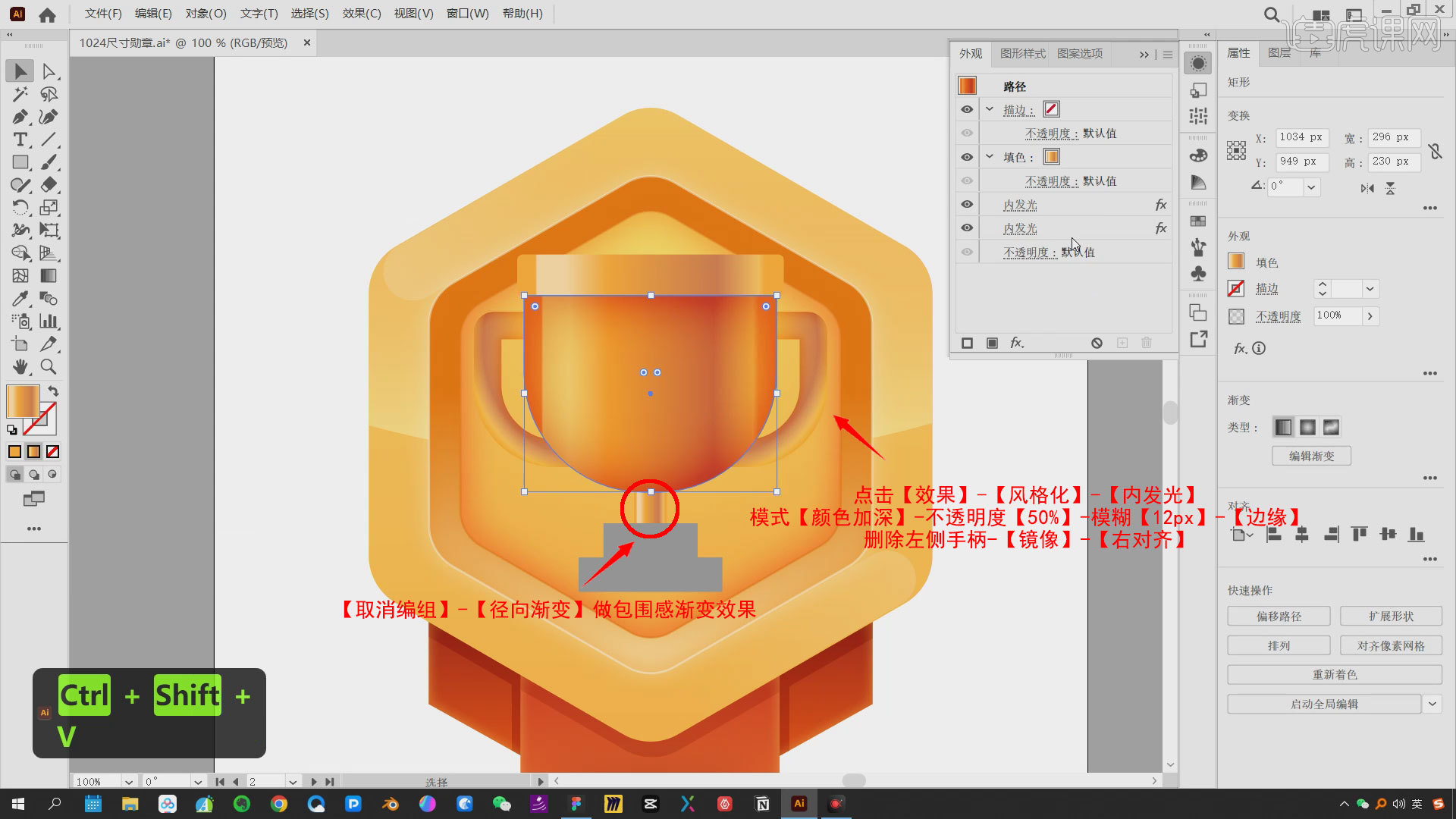
7.点击【效果】-【风格化】-【内光照】,模式【颜色加深】-不透明度【50% 】-模糊【12px】-【边缘】,删除左手柄——【镜像】-【右对齐】,同步渐变效果。

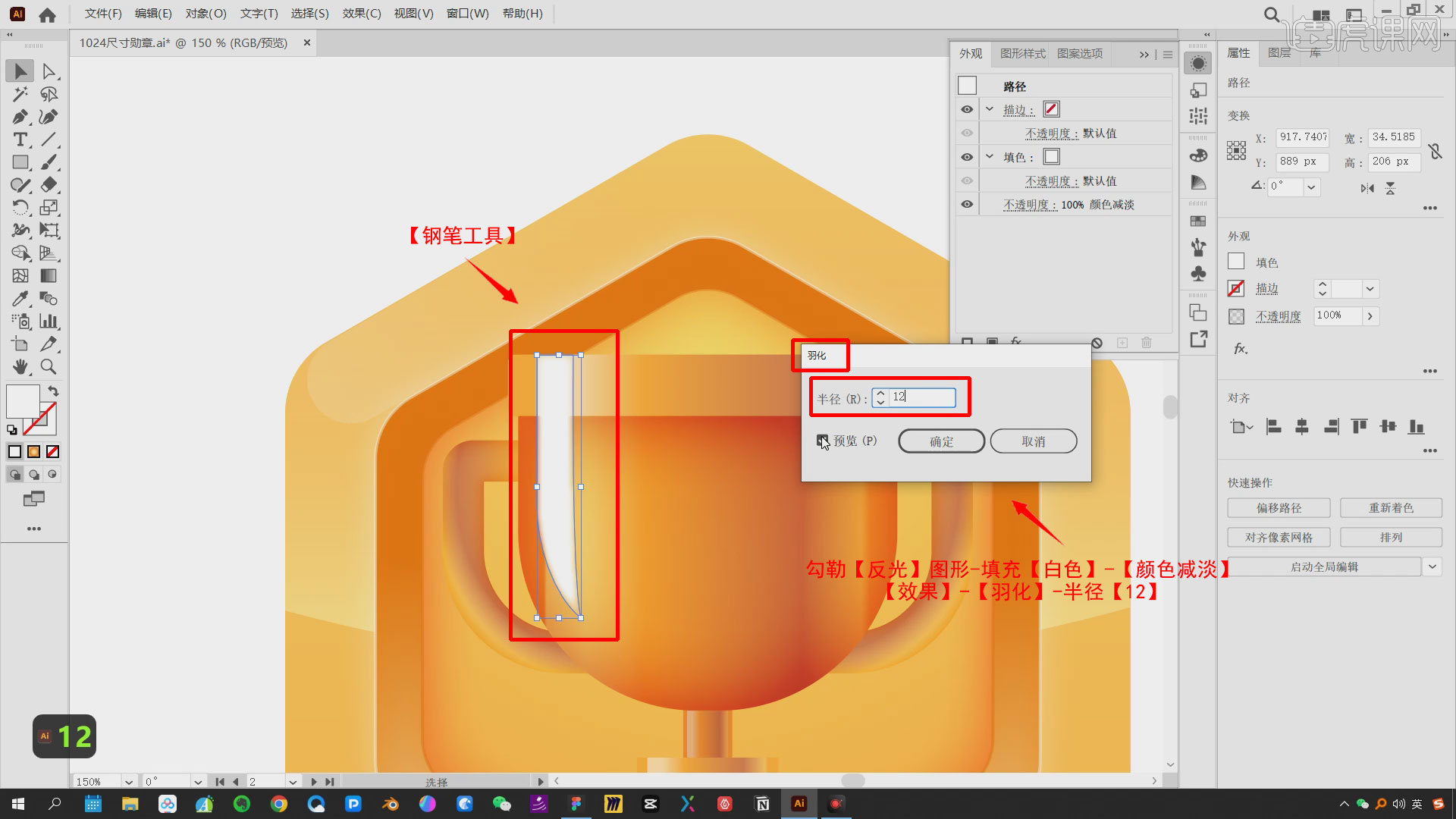
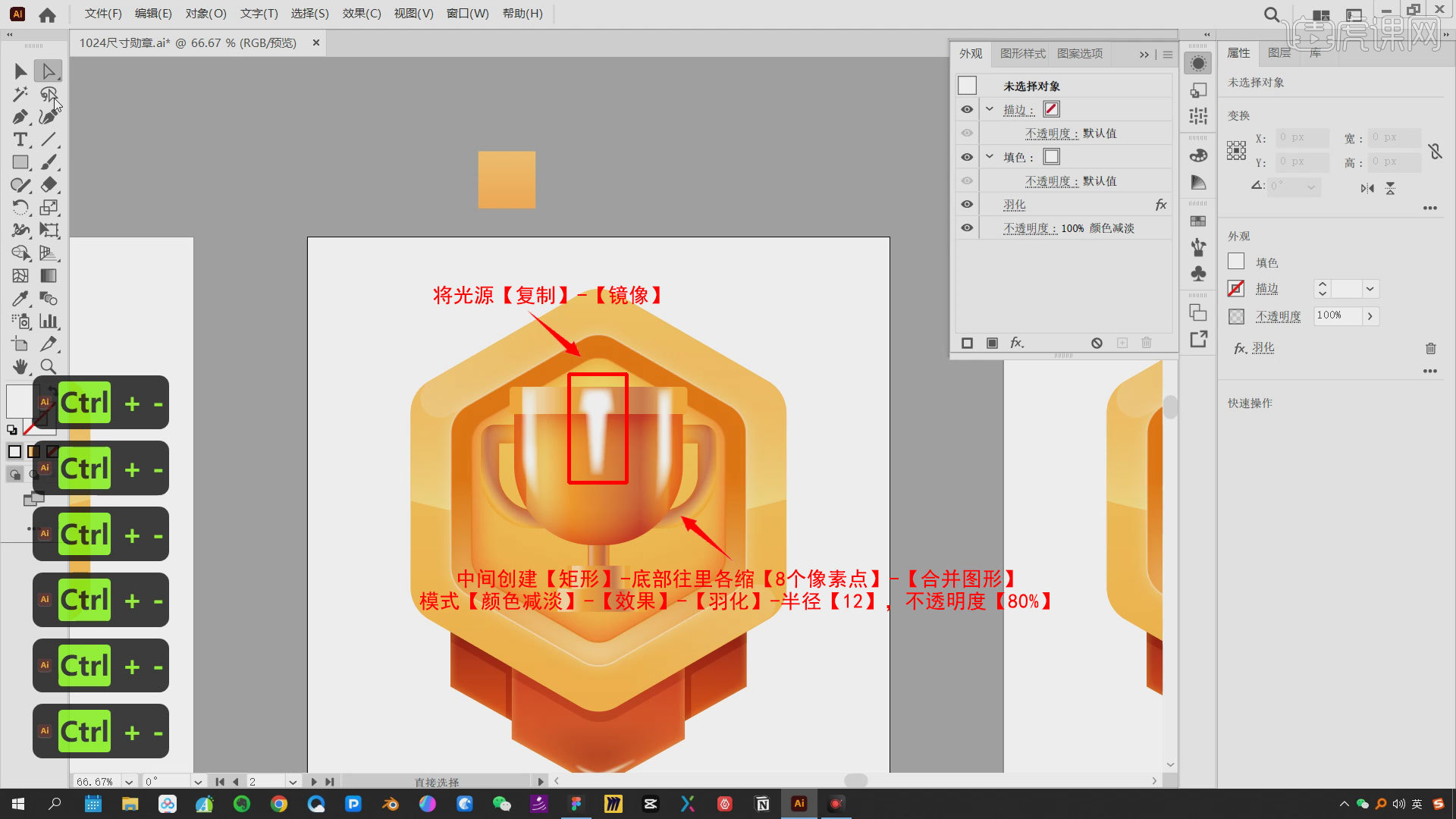
8.复制其他矩形【渐变样式】,切换【钢笔工具】,勾勒出【反光】图形——填充【白色】——【颜色淡入】——【效果】——【羽化】——半径【12】。

9.复制-镜像光源,中间创建一个【矩形】-底部向内收缩8个像素-合并图形,模式【色彩还原】-【效果】-【羽化】-半径【12】,不透明度【80%】。

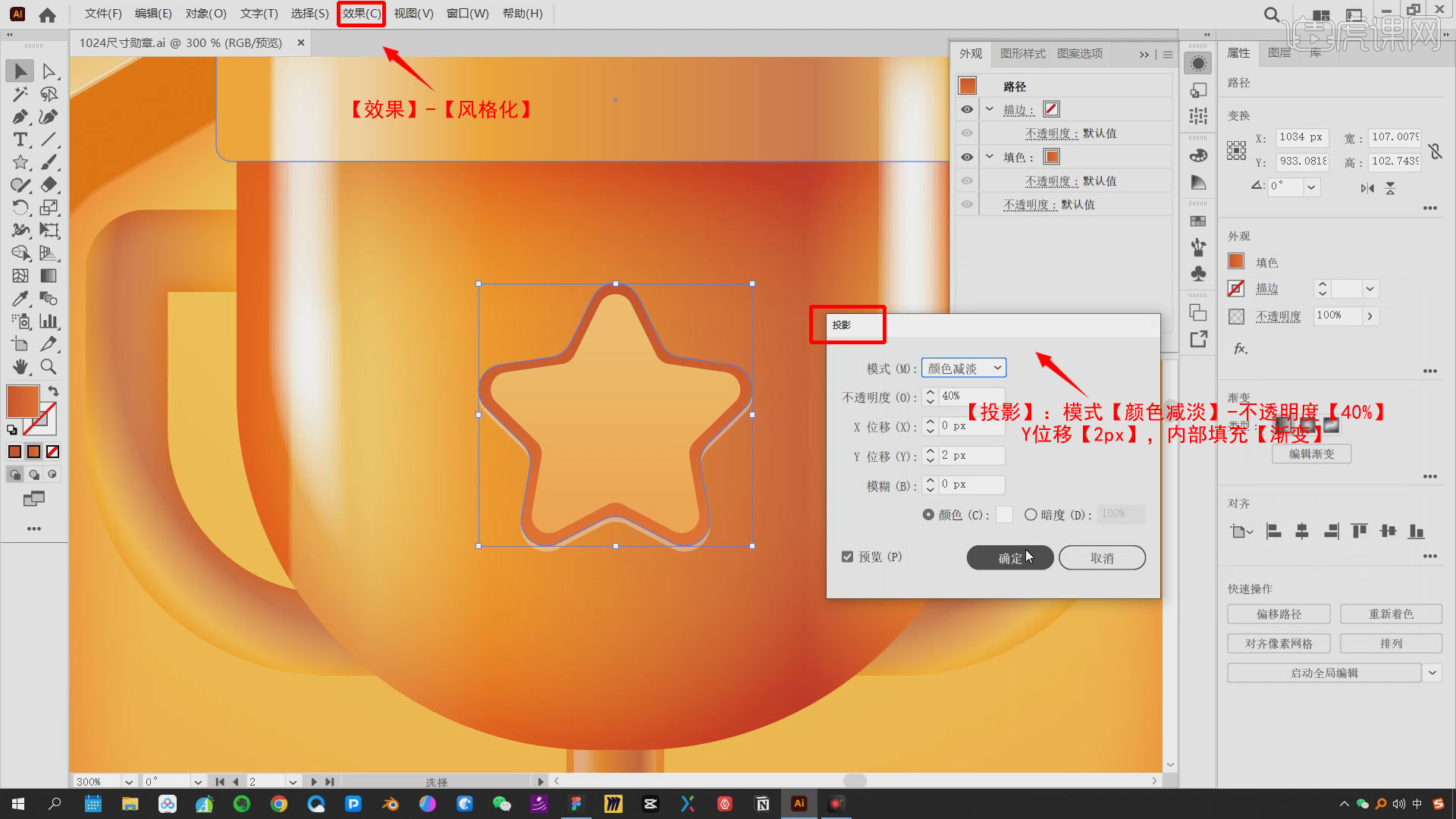
10.中间光源效果不好,只保留两侧光源。创建【五角星】图形-圆角【7】-复制【Ctrl C】-【Ctrl B】,填充颜色做【外描边】-【效果】-【样式化】-【投影】:模式【色彩还原】-不透明度【40%】

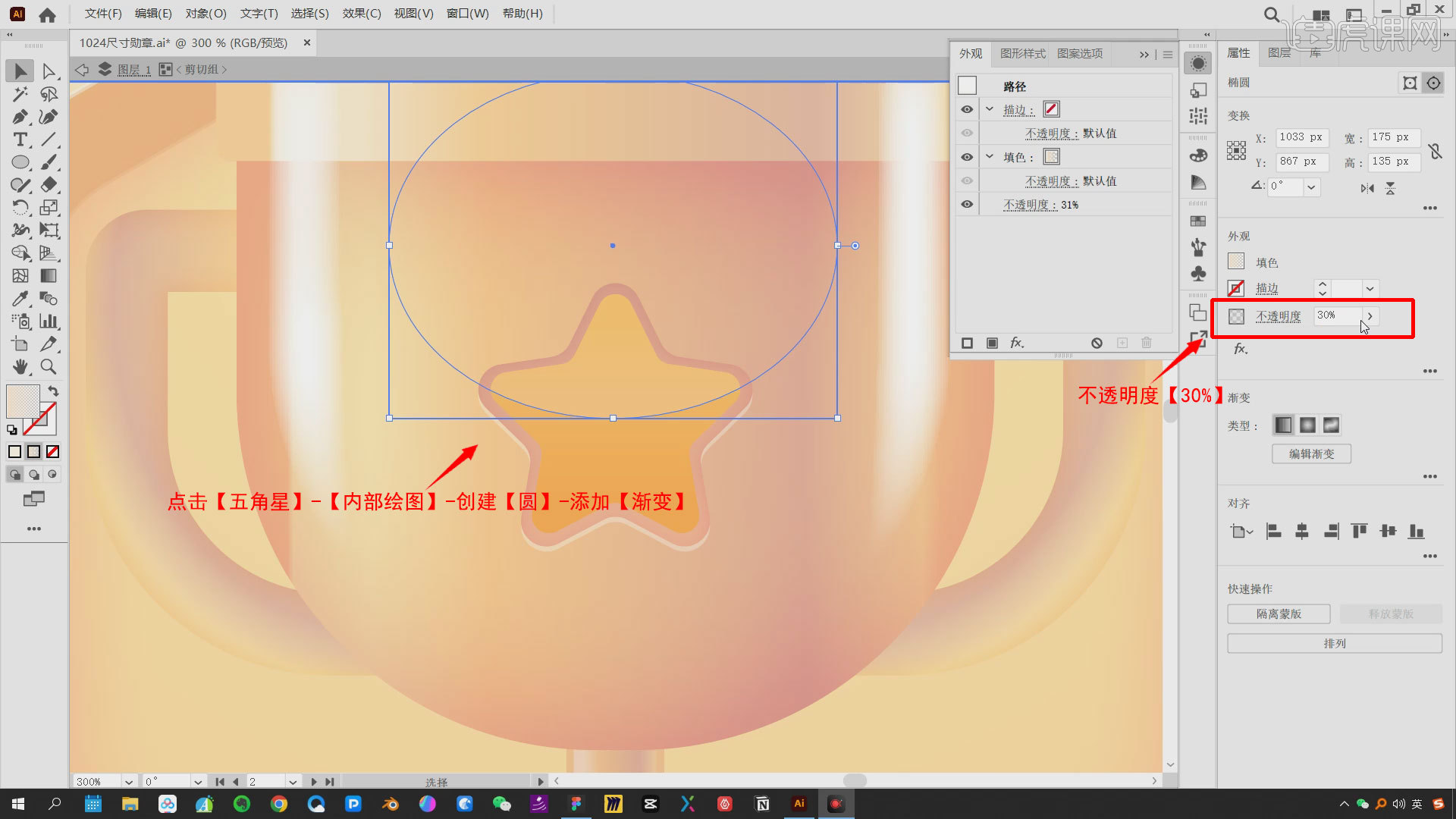
11.点击【五角星】-【内画】-创建【圆形】-添加【渐变】-取消【描边】-不透明度【30%】。

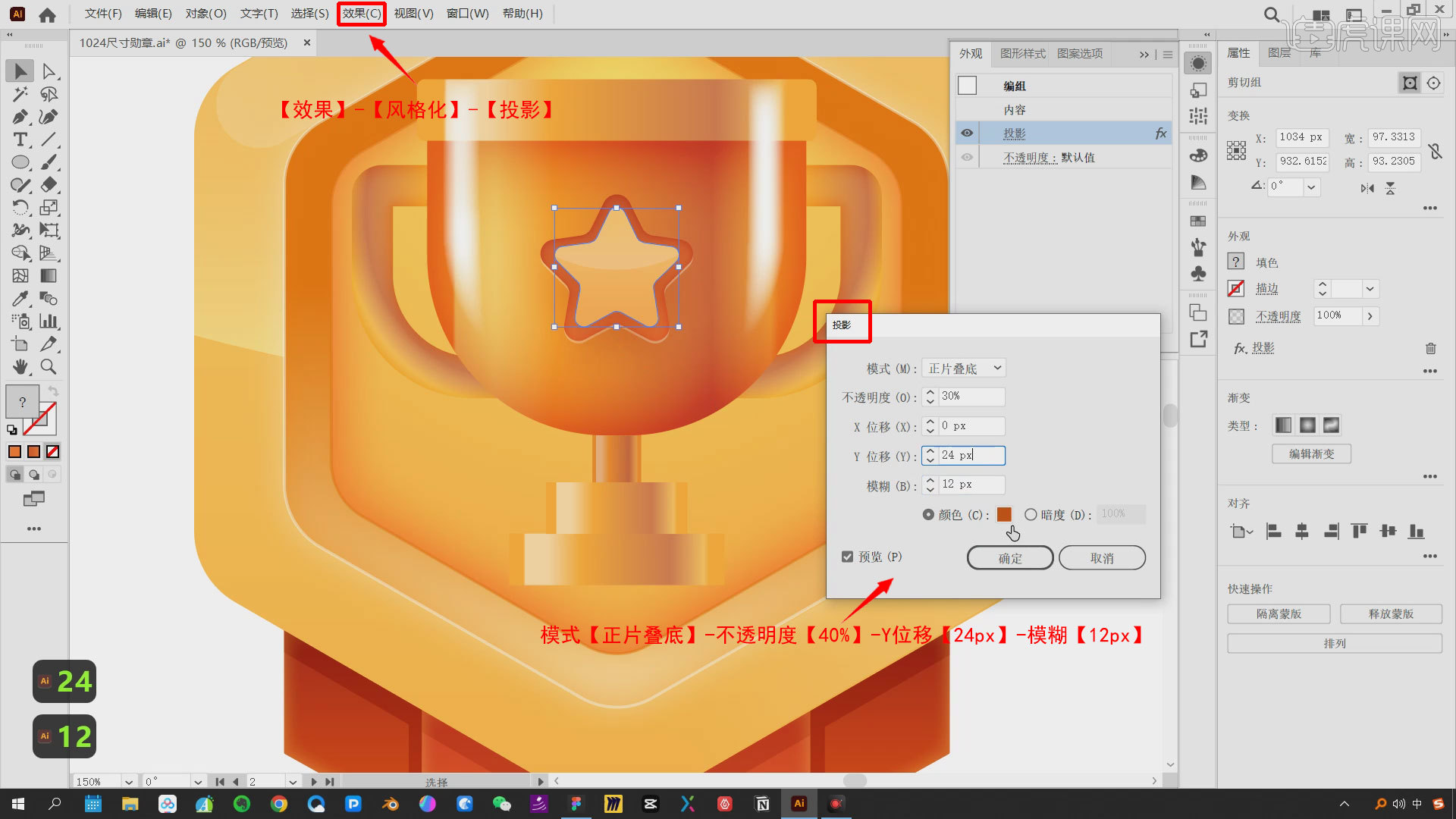
12.给里面的星星添加【投影】-【效果】-【风格化】-【投影】,模式为【前后】-不透明度【40% 】- Y位移【24px】-模糊【12px】。

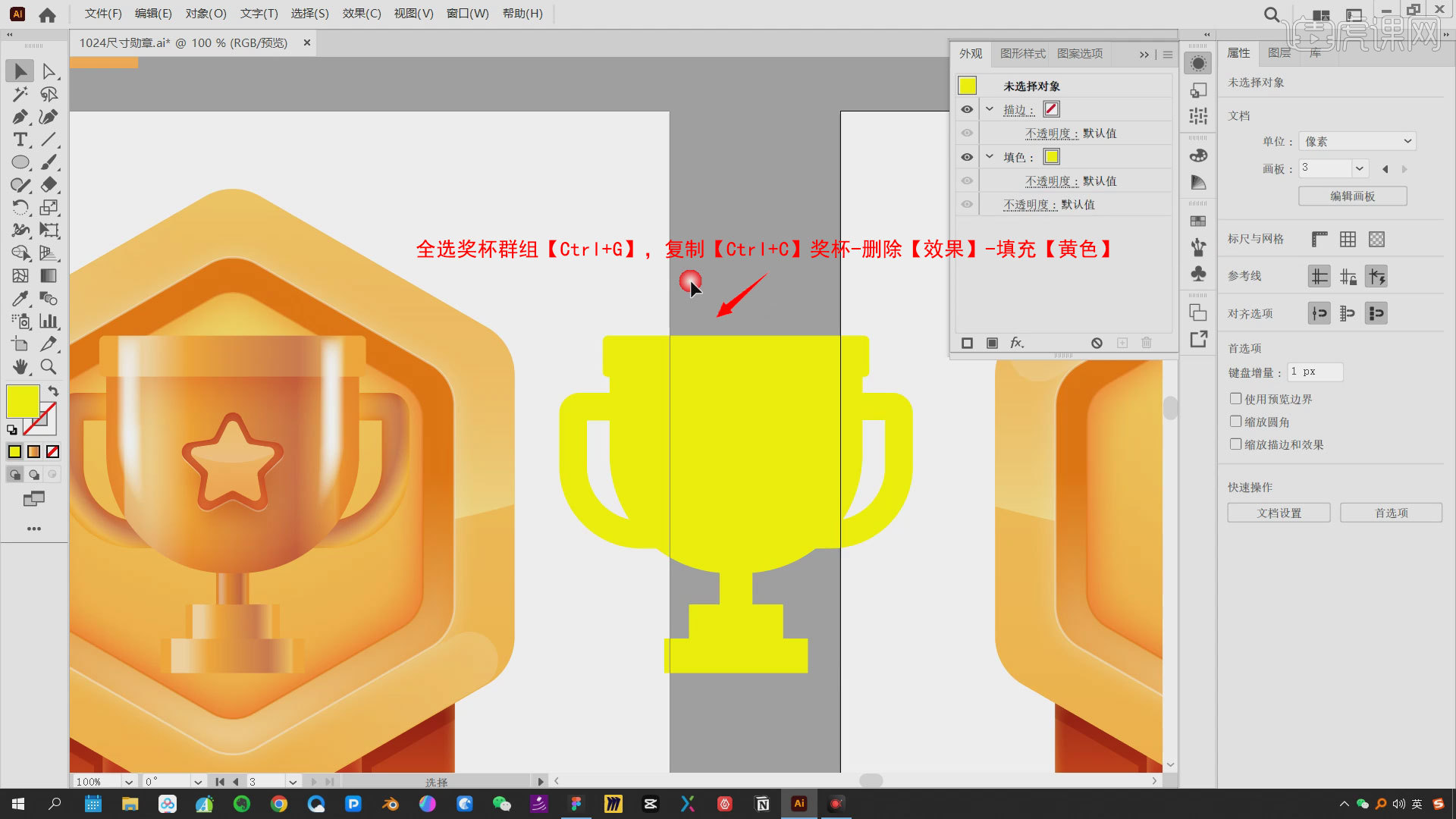
13.奖杯中间颜色太红,[内发光]不透明度改为[20%]。选择所有奖杯组[Ctrl G],复制[Ctrl C]奖杯-删除[效果]-填充[黄色]。

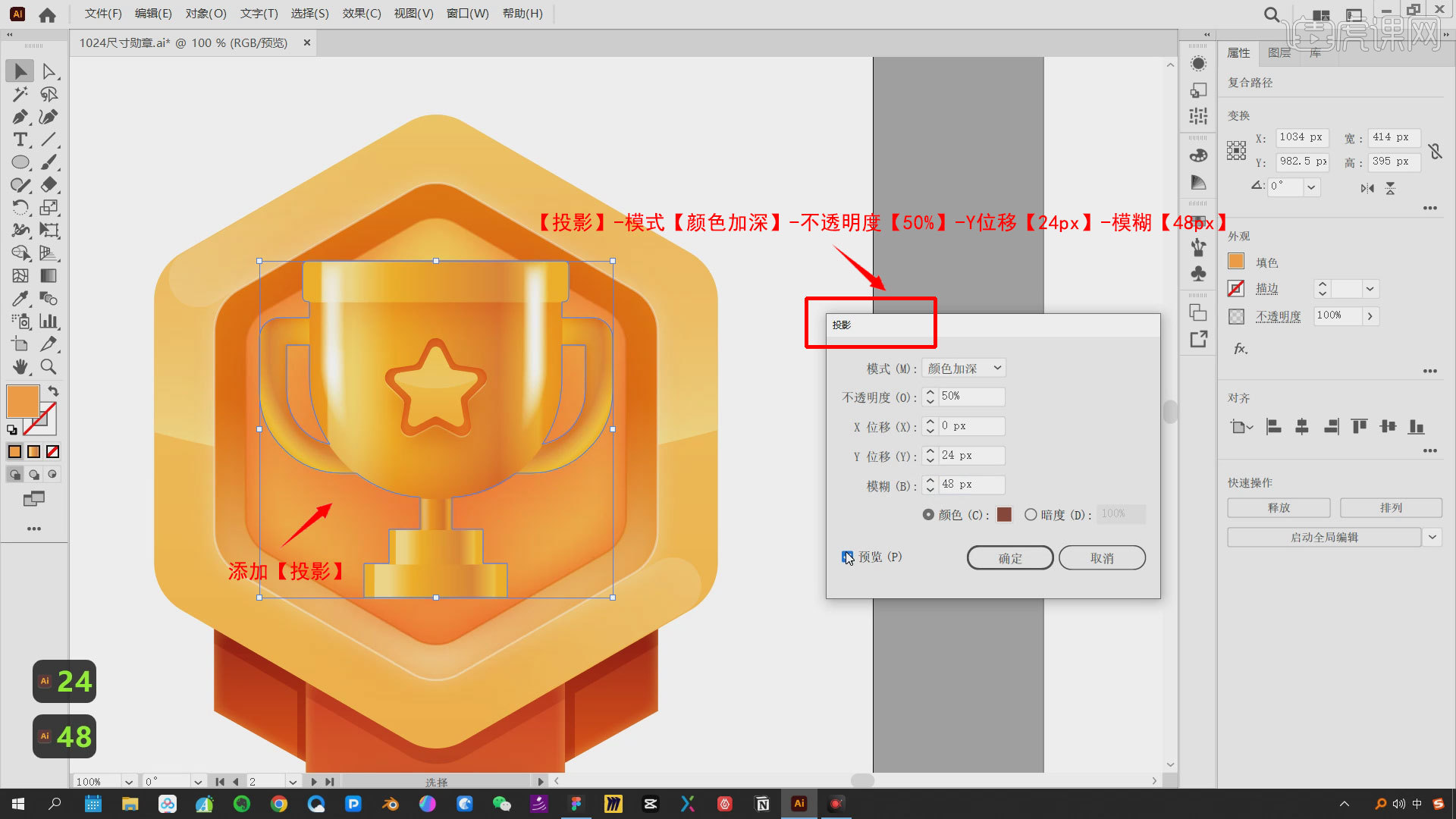
14.将[黄色]奖杯放在奖杯上方[居中对齐],[不透明度]查找[柔光]-组[Ctrl G]-复制[形状]-[投影]-模式[颜色加深]-不透明度[50%]-Y位移[24px]-模糊[48px]。

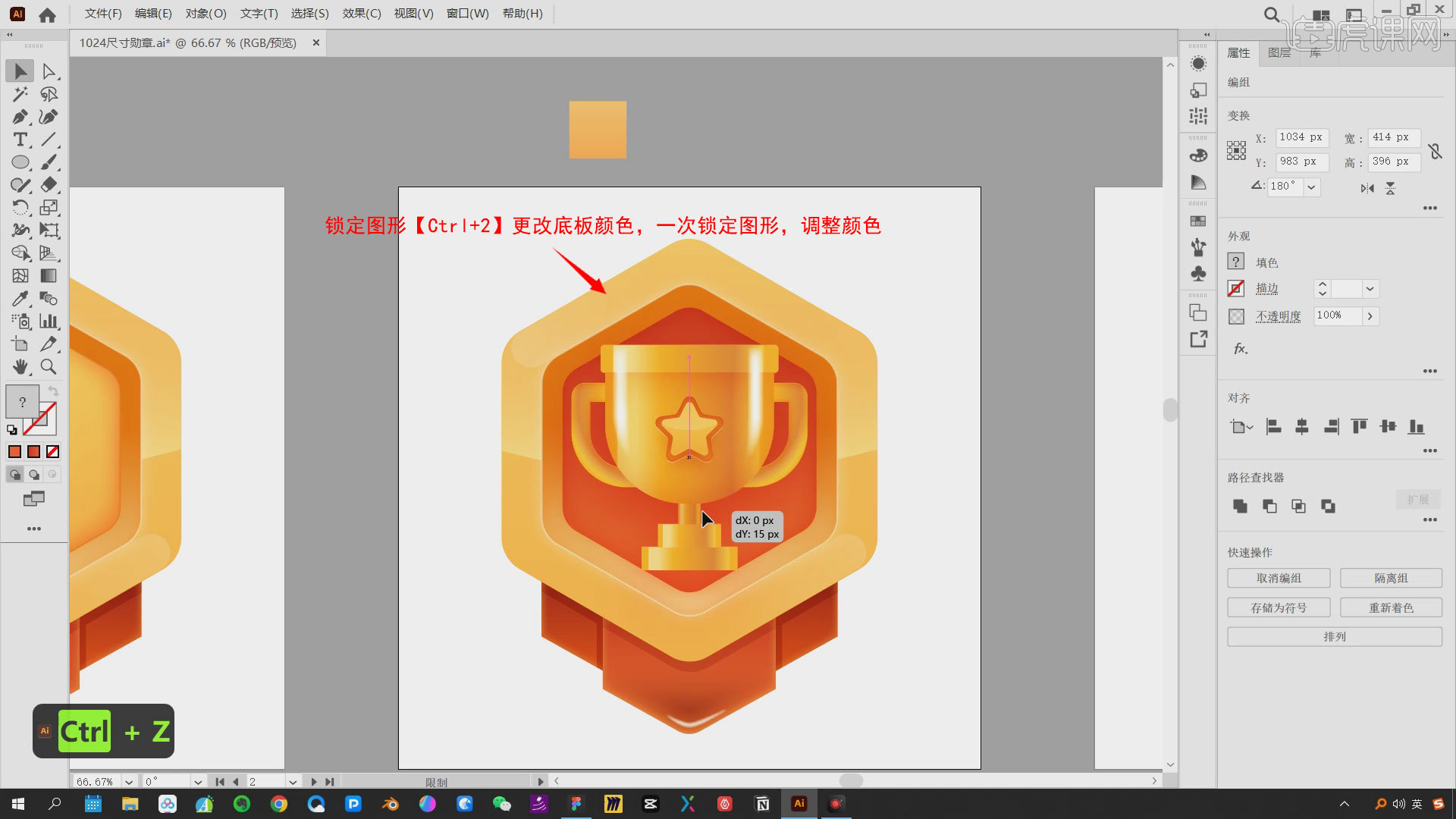
15.奖杯和[底板]图形的颜色太相似。锁定图形[Ctrl 2]来改变底板的颜色。锁定图形一次并调整颜色。

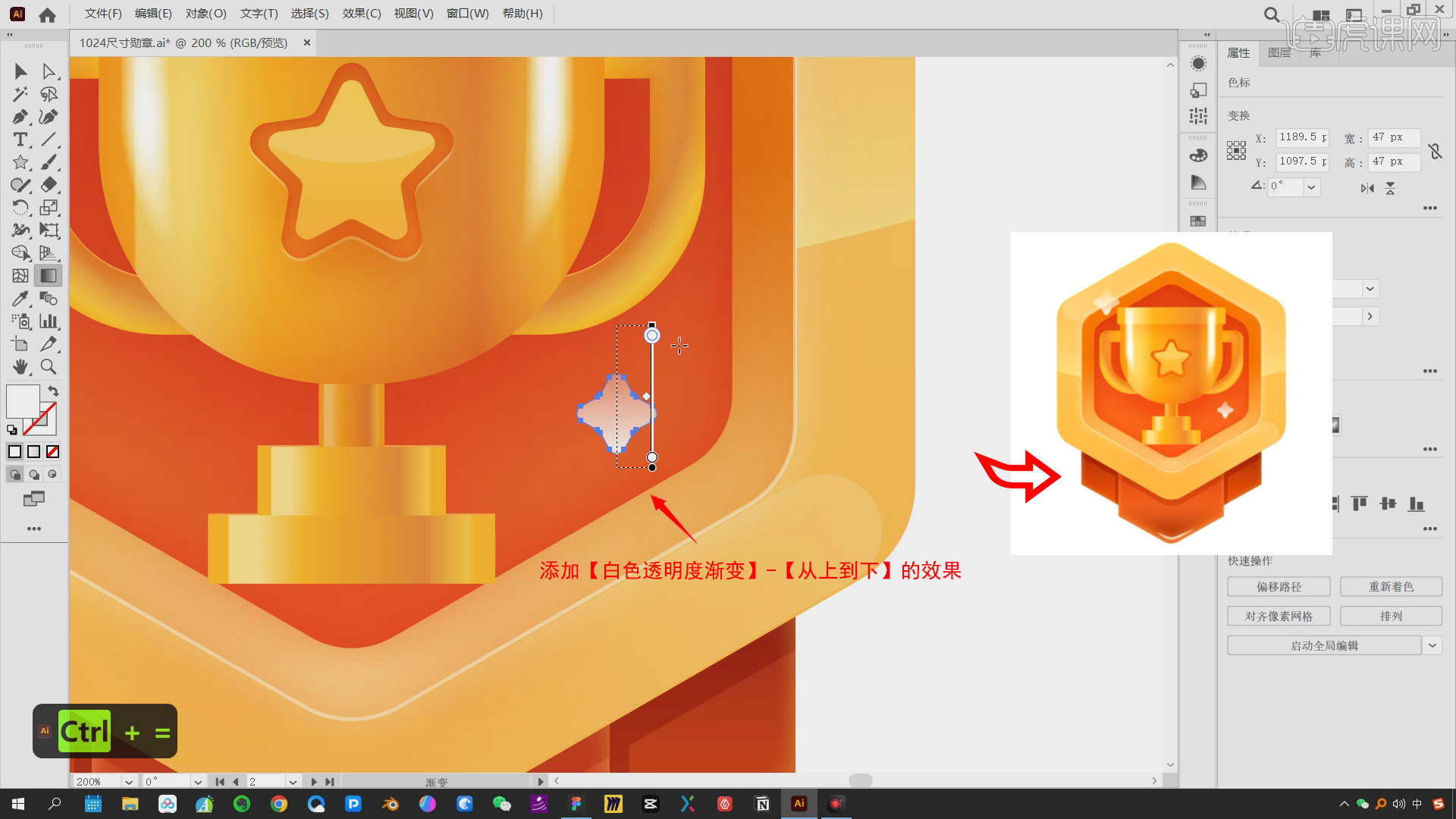
16.在奖杯两侧创建【多边形】小星星装饰,添加【白色透明渐变】-【从上到下】的效果,每边一个。

17.学习完本课内容后,学生可以在视频底部的评论区练习画画或提交留言。

轻仿奖杯奖牌设计-UI/UX设计系列课程图文教程内容到此结束。也可以点击下面的视频教程链接,查看本节课的视频教程内容。虎课网每天可以免费学一节课,千万不要错过!
点击观看视频教程 轻仿风奖杯奖牌设计-UI/UX设计系列初学者入门100学过的视频时长:34:34现在就学这篇文章来源虎扑课网huke88.com
轻仿风奖杯奖牌设计-UI/UX设计系列初学者入门100学过的视频时长:34:34现在就学这篇文章来源虎扑课网huke88.com

