虎课网为您提供字体设计板块下的AI- mouse画图SVG健身图插画教程。本教程使用的软件为AI(CC2017),难度等级为初级练习。让我们开始学习这节课的内容吧!
这一课解释了人工智能鼠标绘制SVG健身图的插图。同学们可以在下面的评论区留言,老师会根据你的问题进行回复。作业也可以在评论区提交。

核心知识点:理解svg插图,简化总结人物,使用实时上色工具。

学生学习完本课内容后,可以根据下图所示的作业,在视频底部提交作业图片,老师会一一解答。

开始今天的教程吧。
1.SVG即缩放矢量图形,是一种基于可扩展标记语言的图形格式,用于描述二维矢量图形。

2.SVG应用领域,SVG非常适合互联网产品。可以说适用于任何WEB/UI场合。

3.产品经理/交互设计师可用于PPT的插画介绍或原型图绘制,WEB/UI设计师可用于UI设计图绘制,前端人员可使用SVG代码进行图像动画制作。

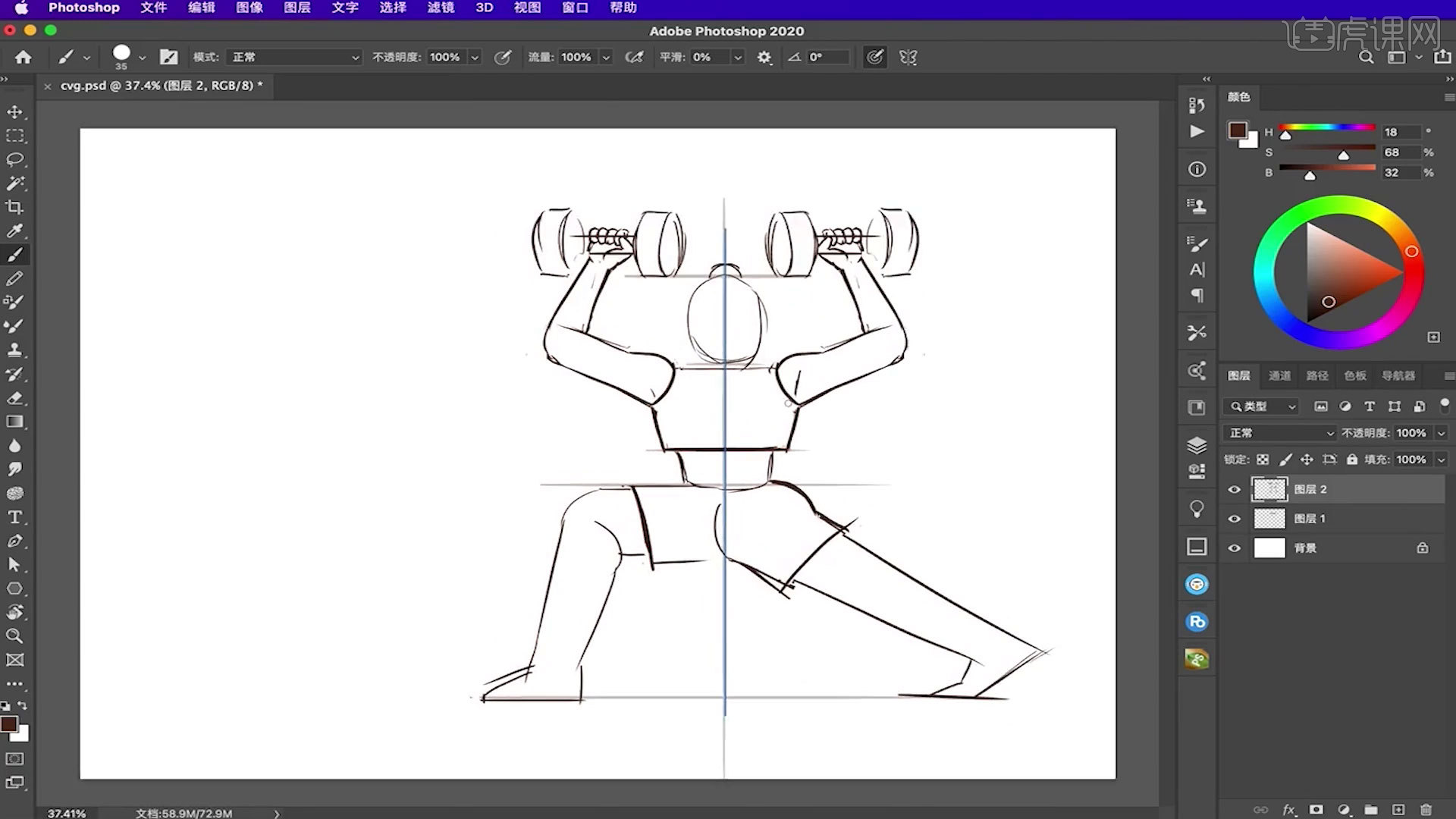
4.打开【PS】,【新建图层】绘制草图,辅助线决定人物大小。

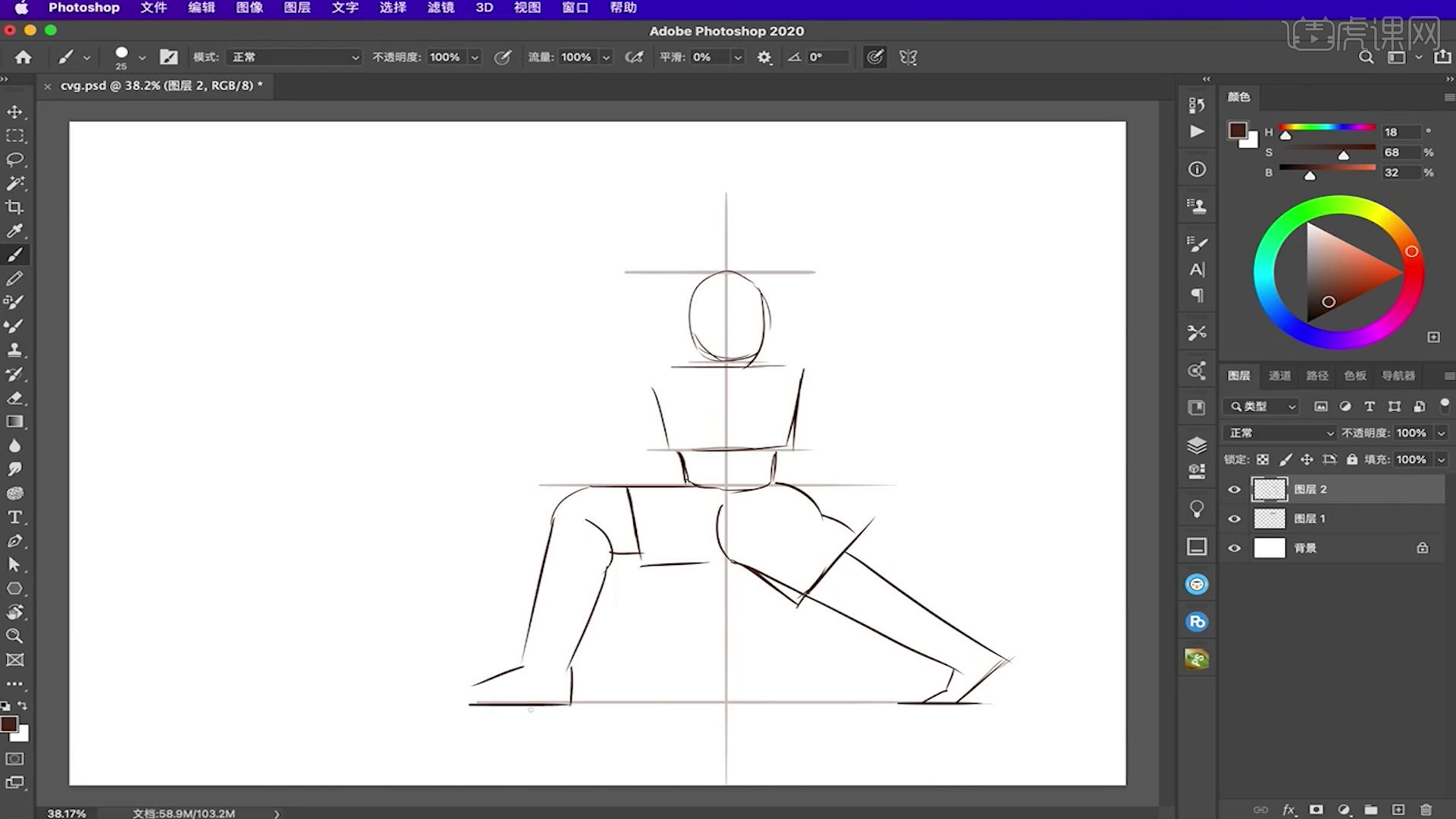
5.【新建图层】绘制人物头部,绘制人物身体,总结简单的几何形状。

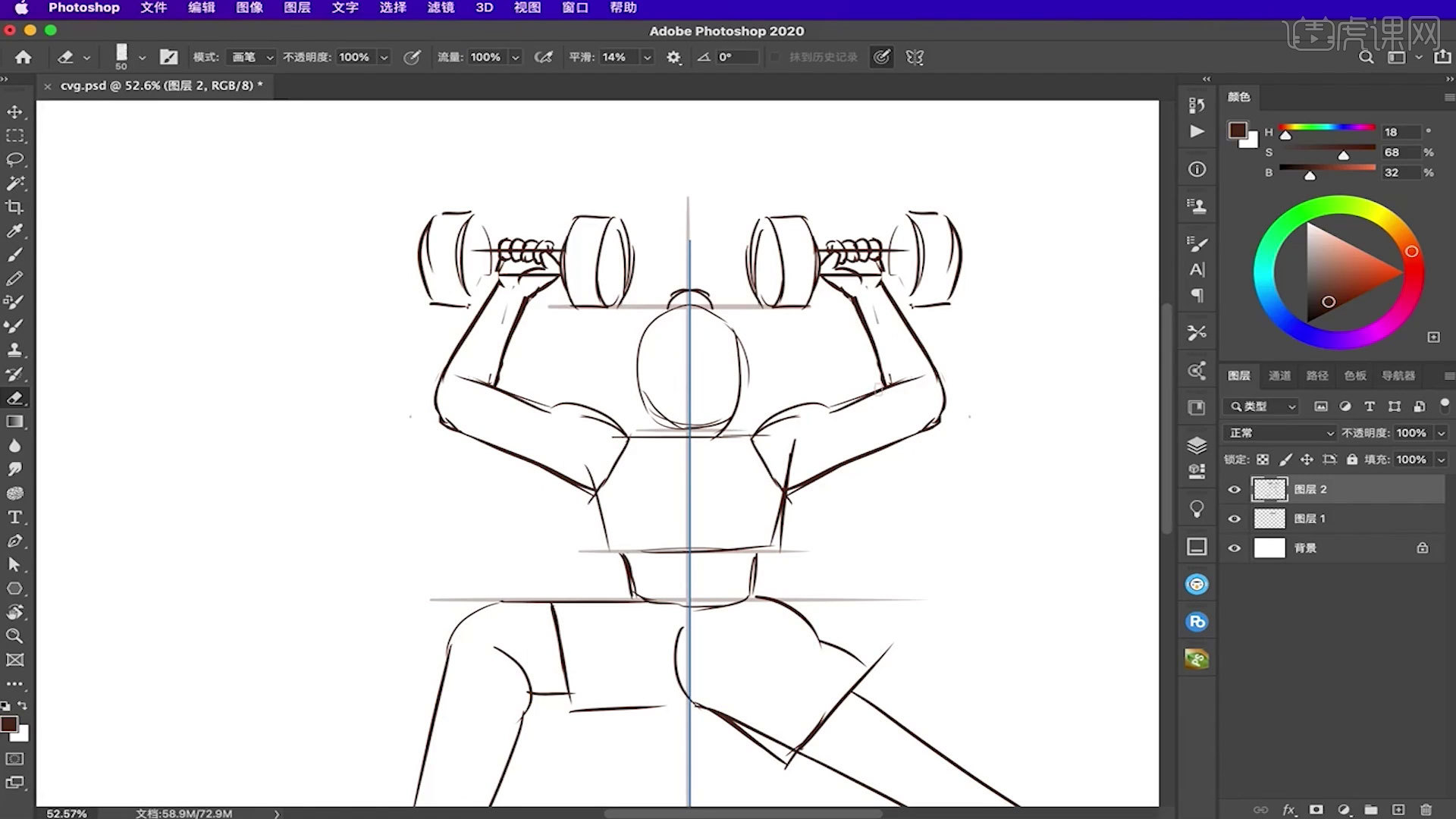
6.打开【垂直对称】,画手臂和杠铃的形状,画手的形状。

7.【关闭对称】,调整腿型和顶型。

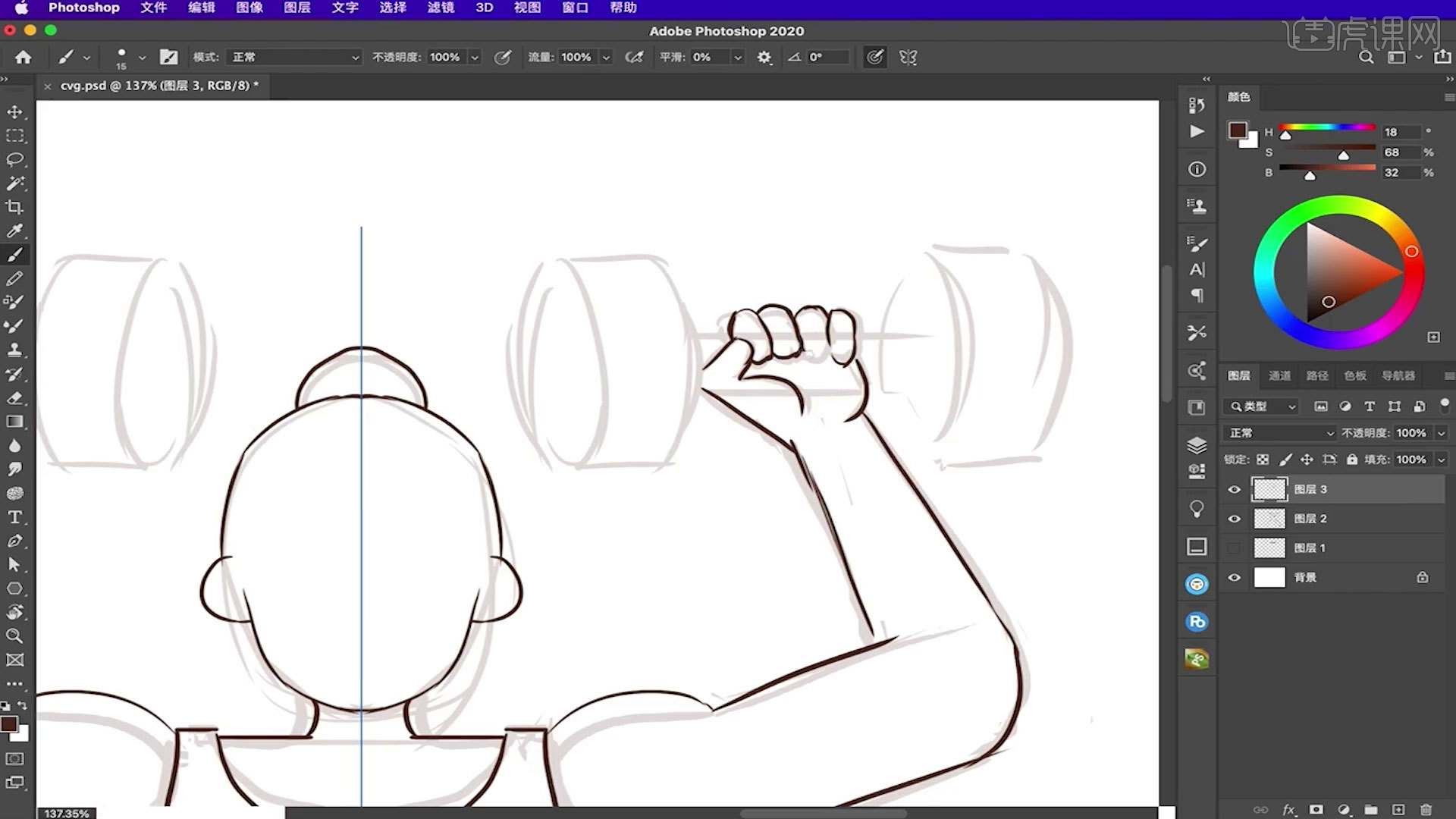
8.降低图层的【不透明度】,并【新建图层】绘制线条草稿。线条应该没问题。

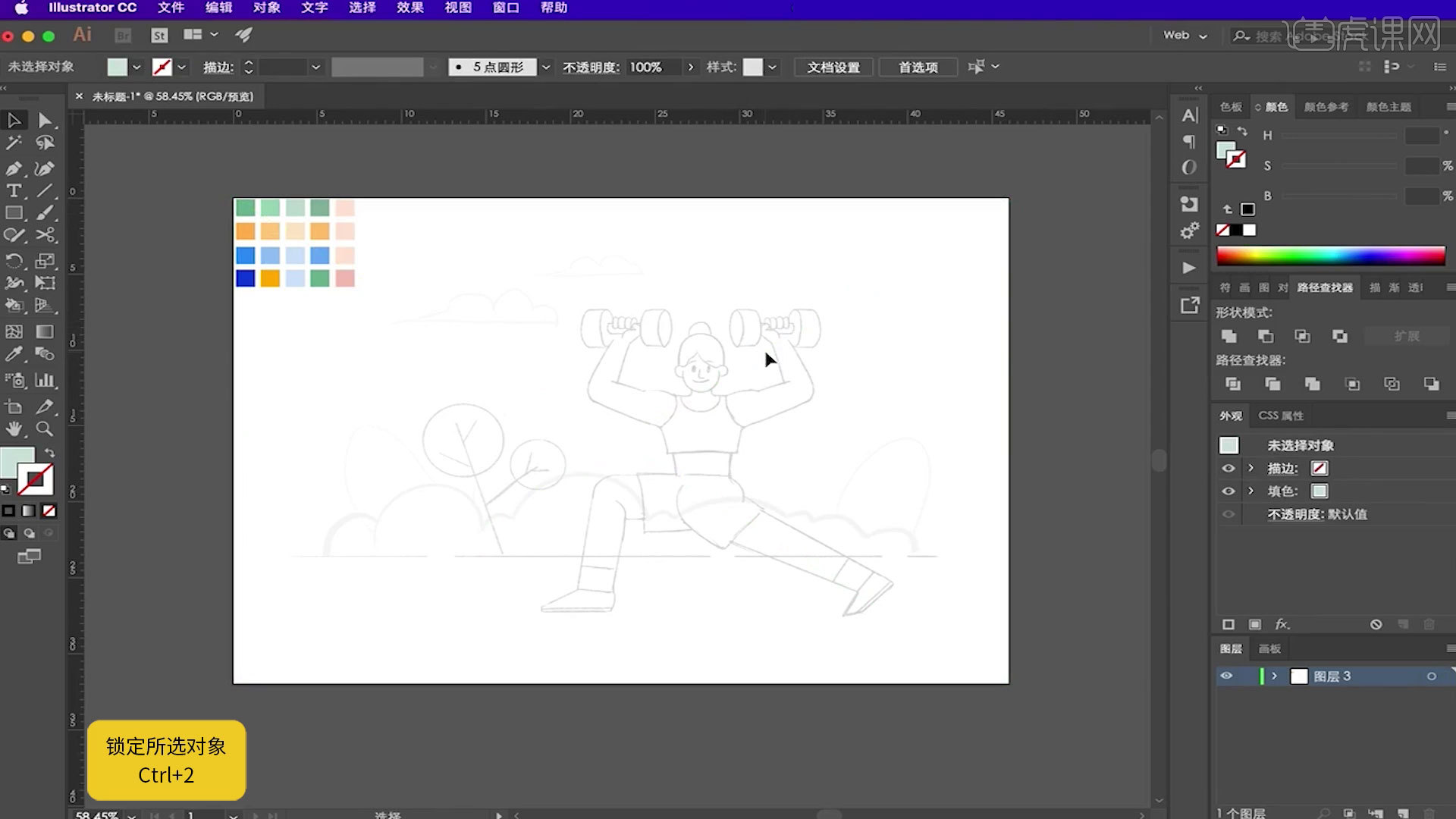
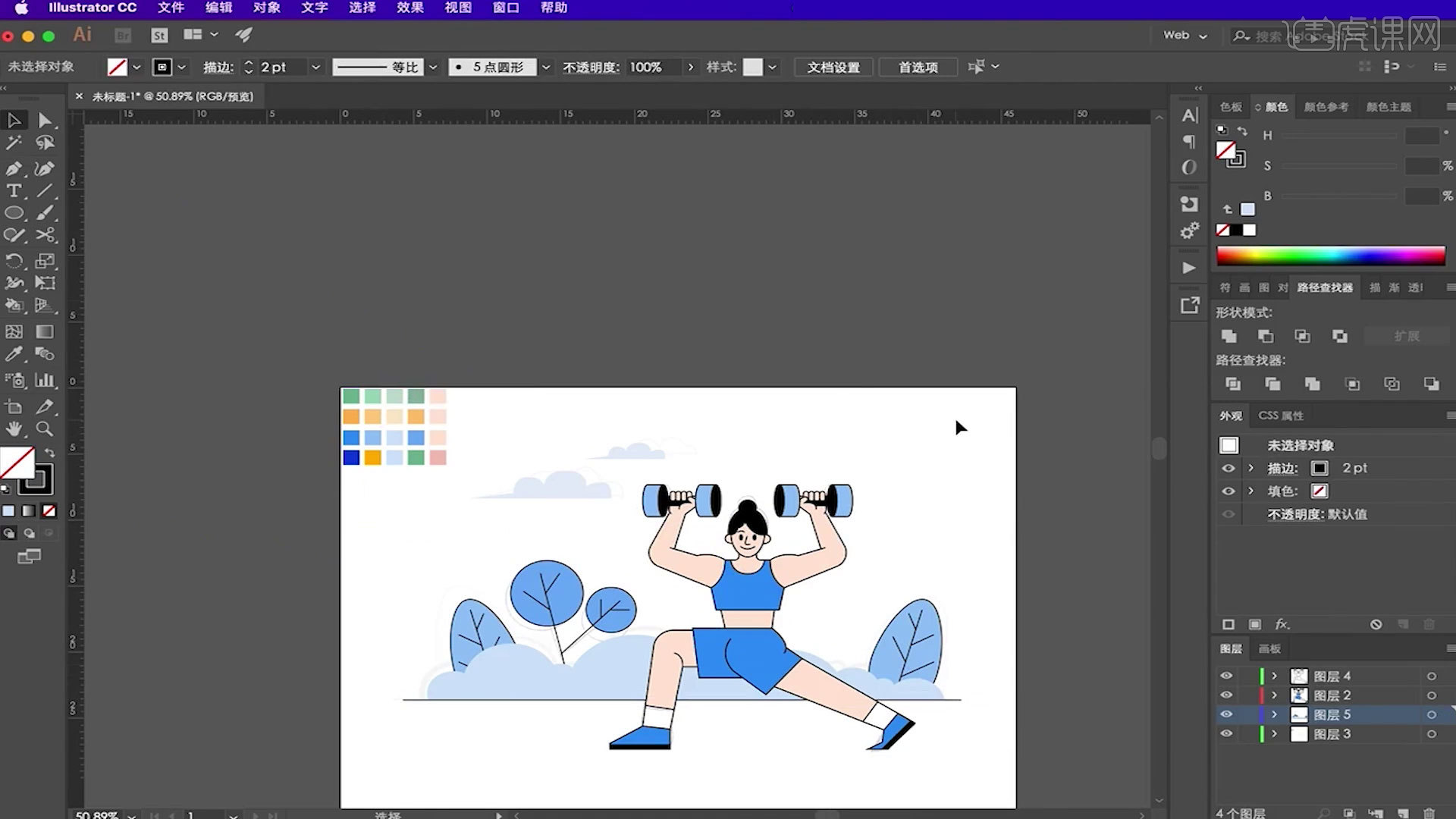
9.打开【AI】,将绘制好的图片放入AI,降低【不透明度】,【Ctrl 2】锁定选中的对象。

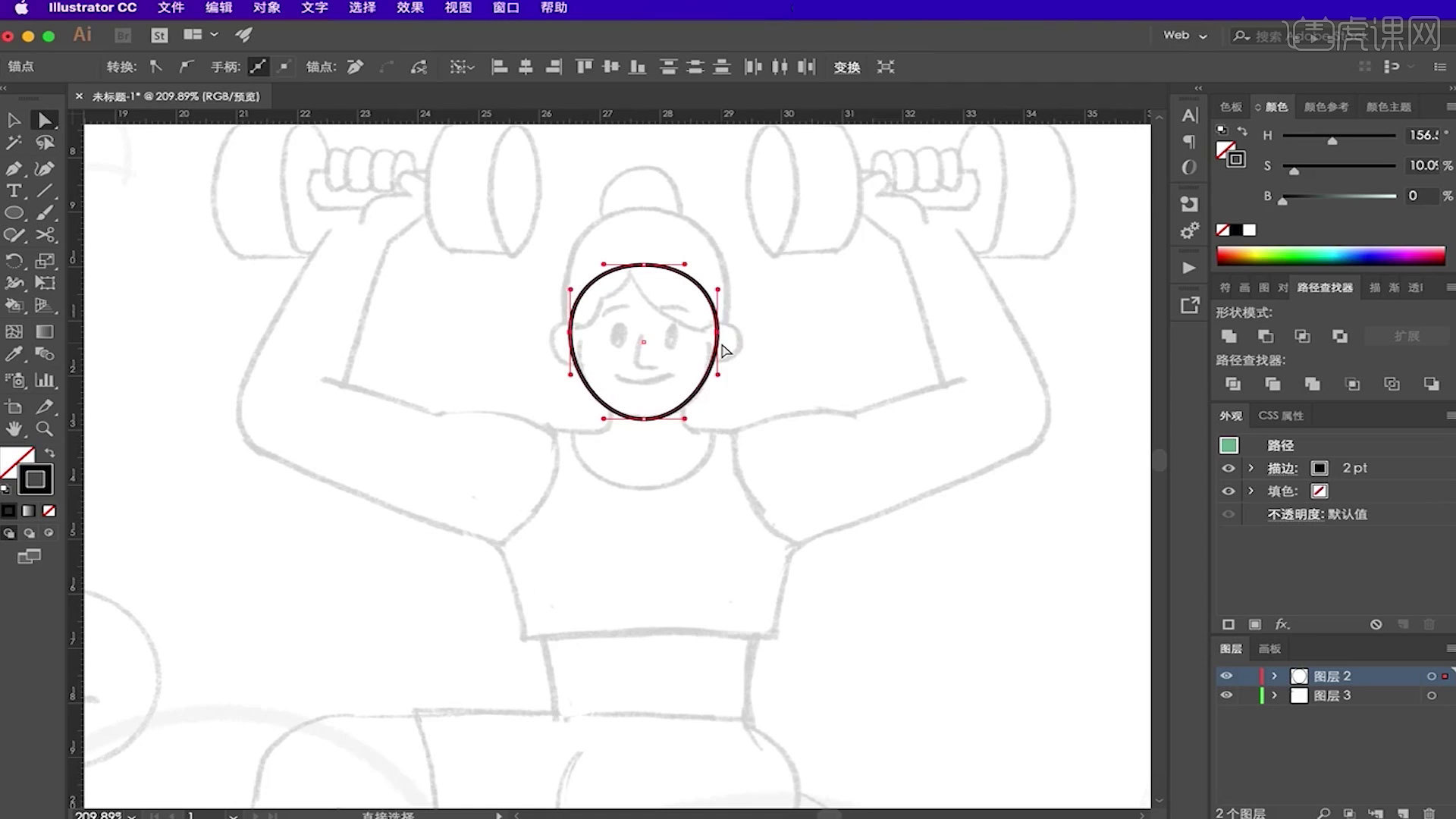
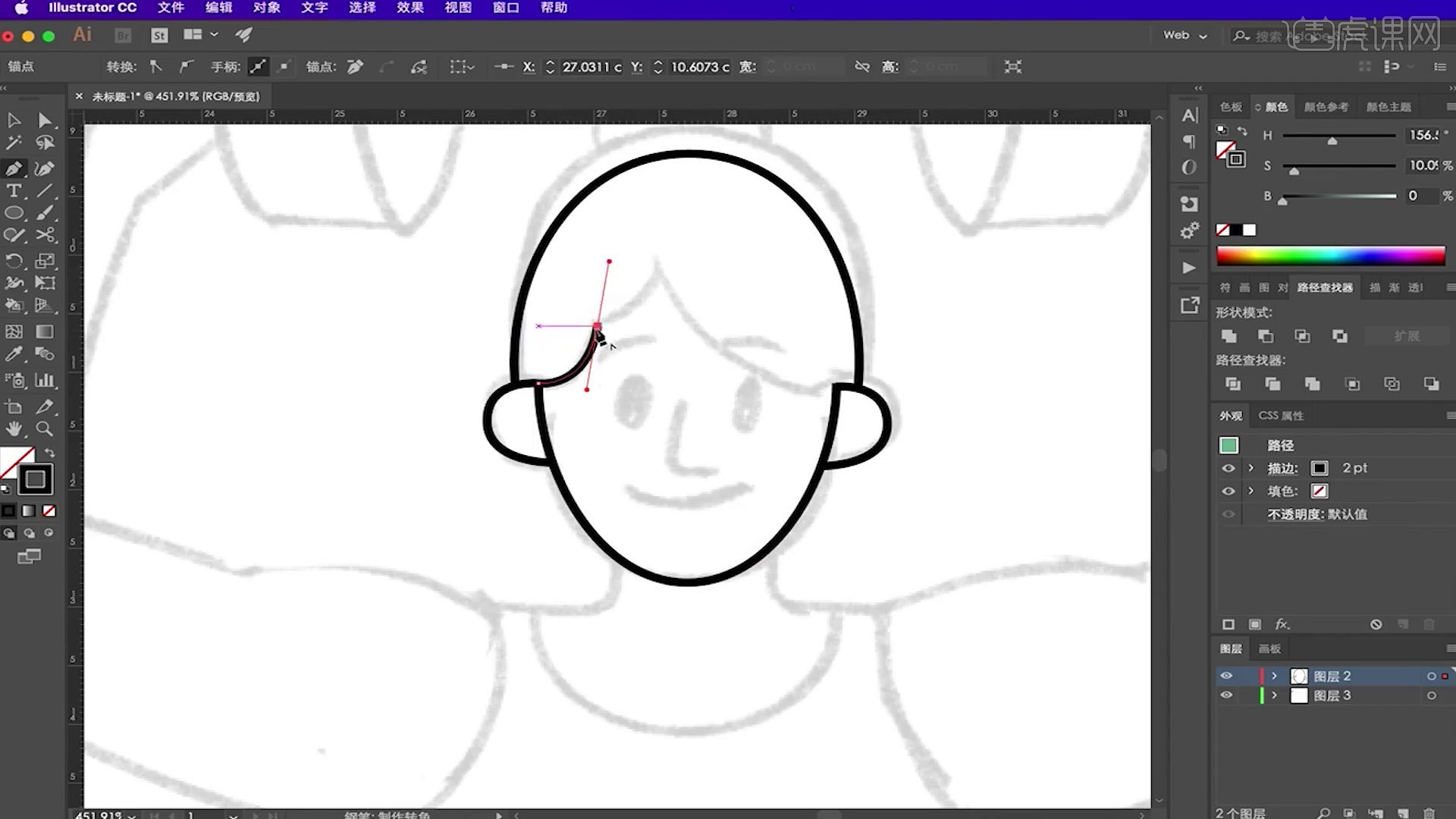
10.【新建图层】绘制线稿,【椭圆工具】绘制头部,【A】选择工具直接选择两点,选择方向向上键调整脸型。

11.按住[Shift]添加点,画耳朵,[椭圆工具]画头发形状,[剪刀工具]剪掉多余部分,[钢笔工具]画头发。

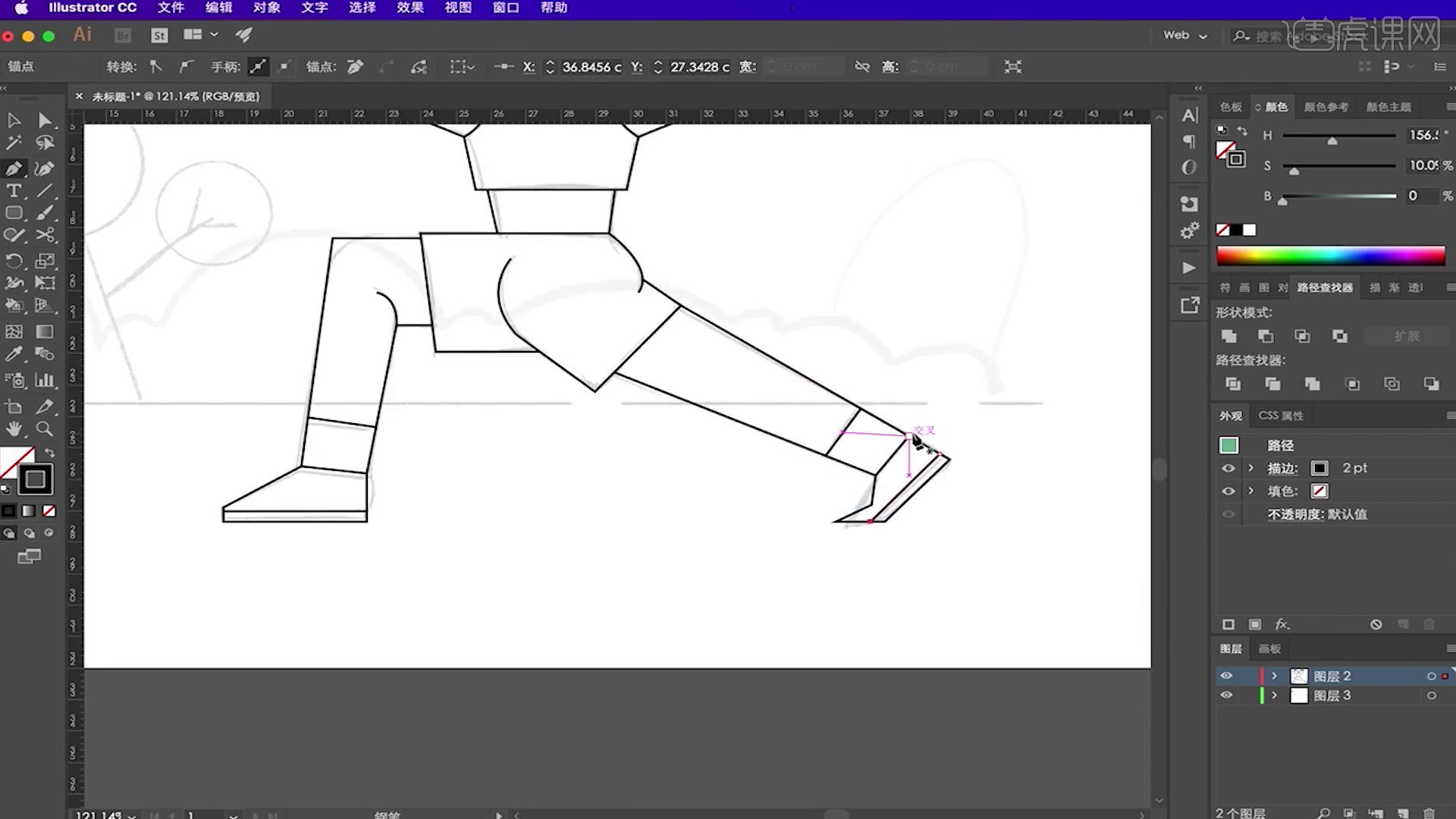
12.画五官,【钢笔工具】画脖子,快捷键【A】移动锚点画手臂线条。

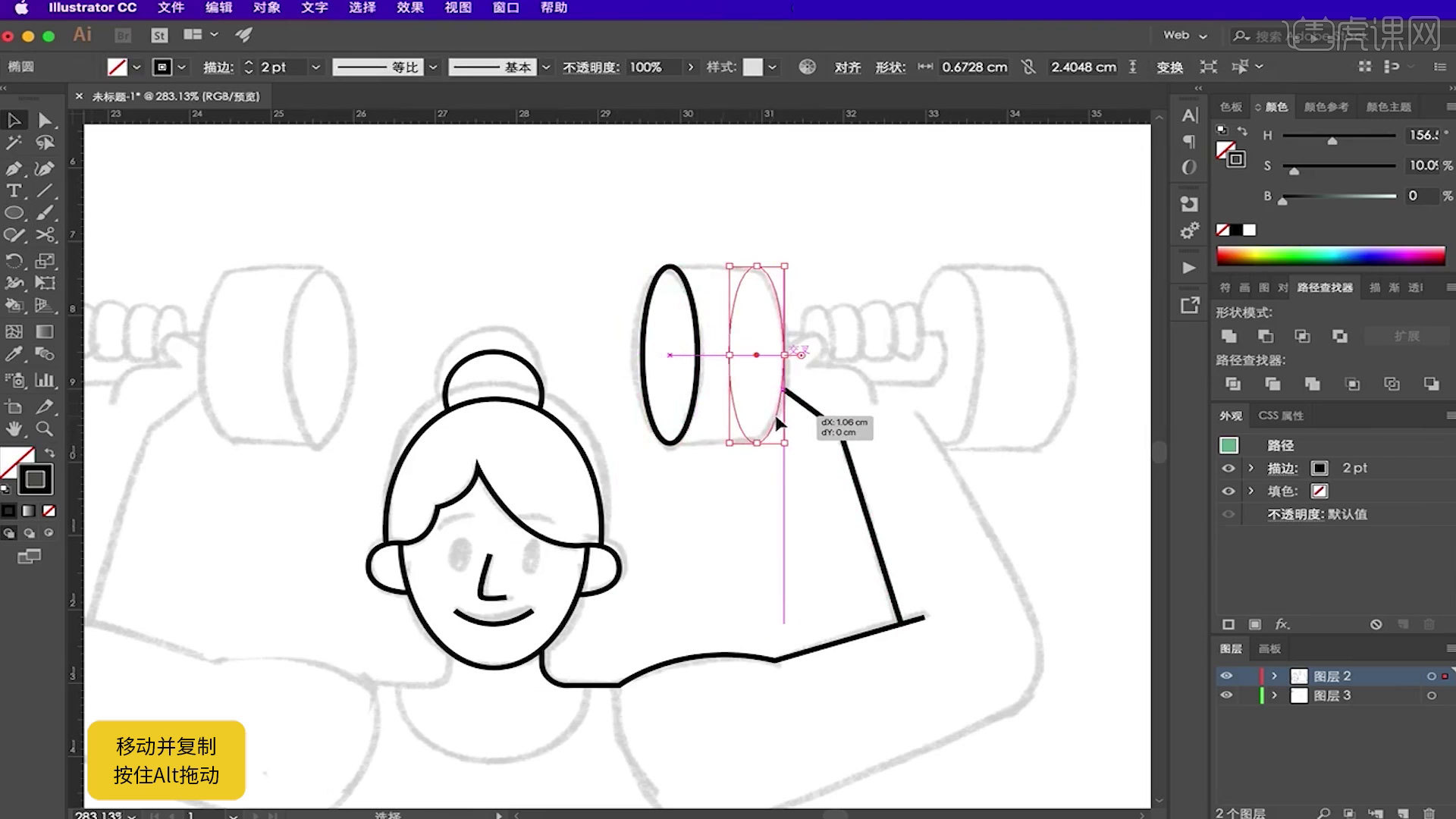
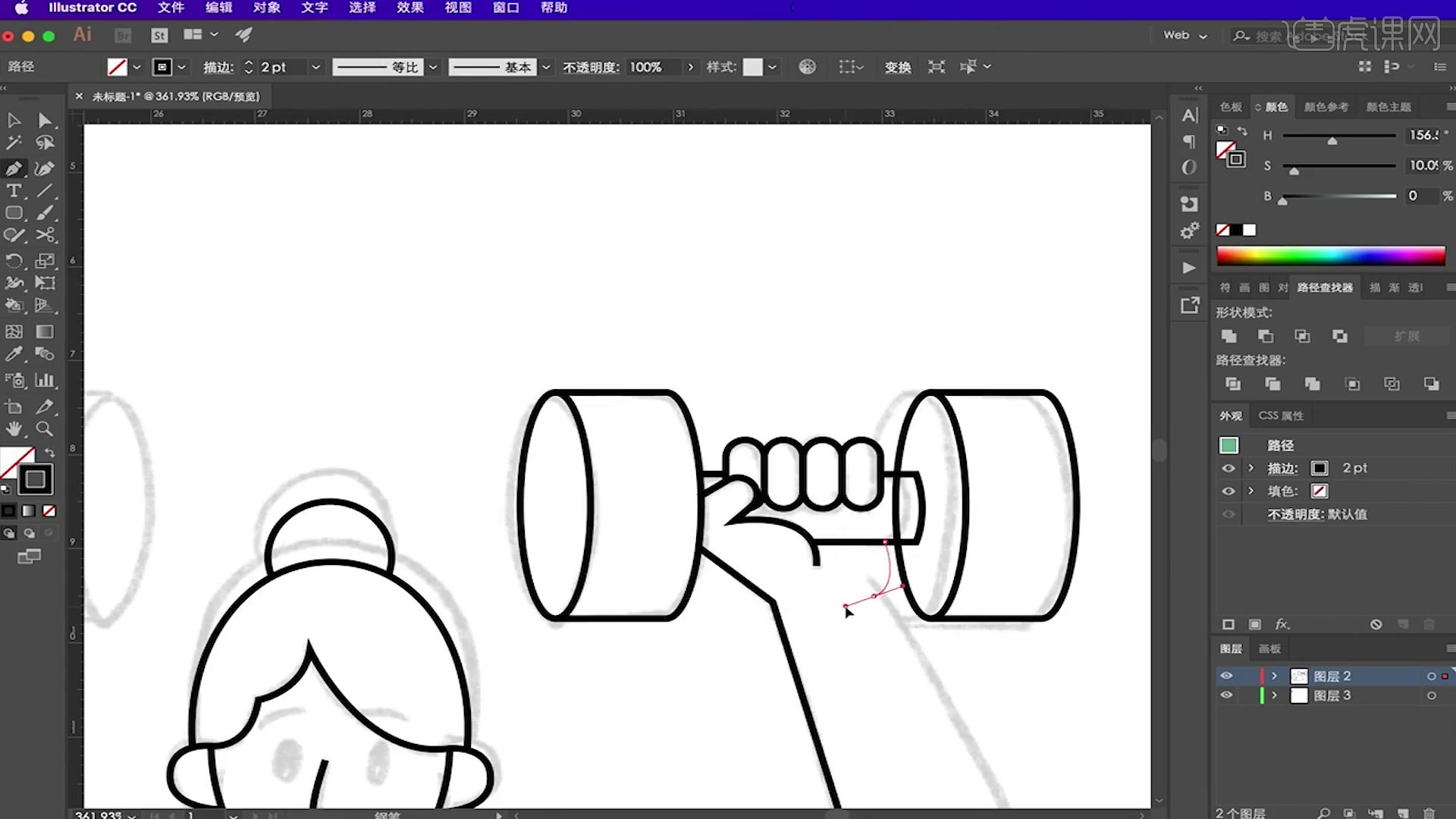
13.【钢笔工具】做哑铃,画手型,画体型。

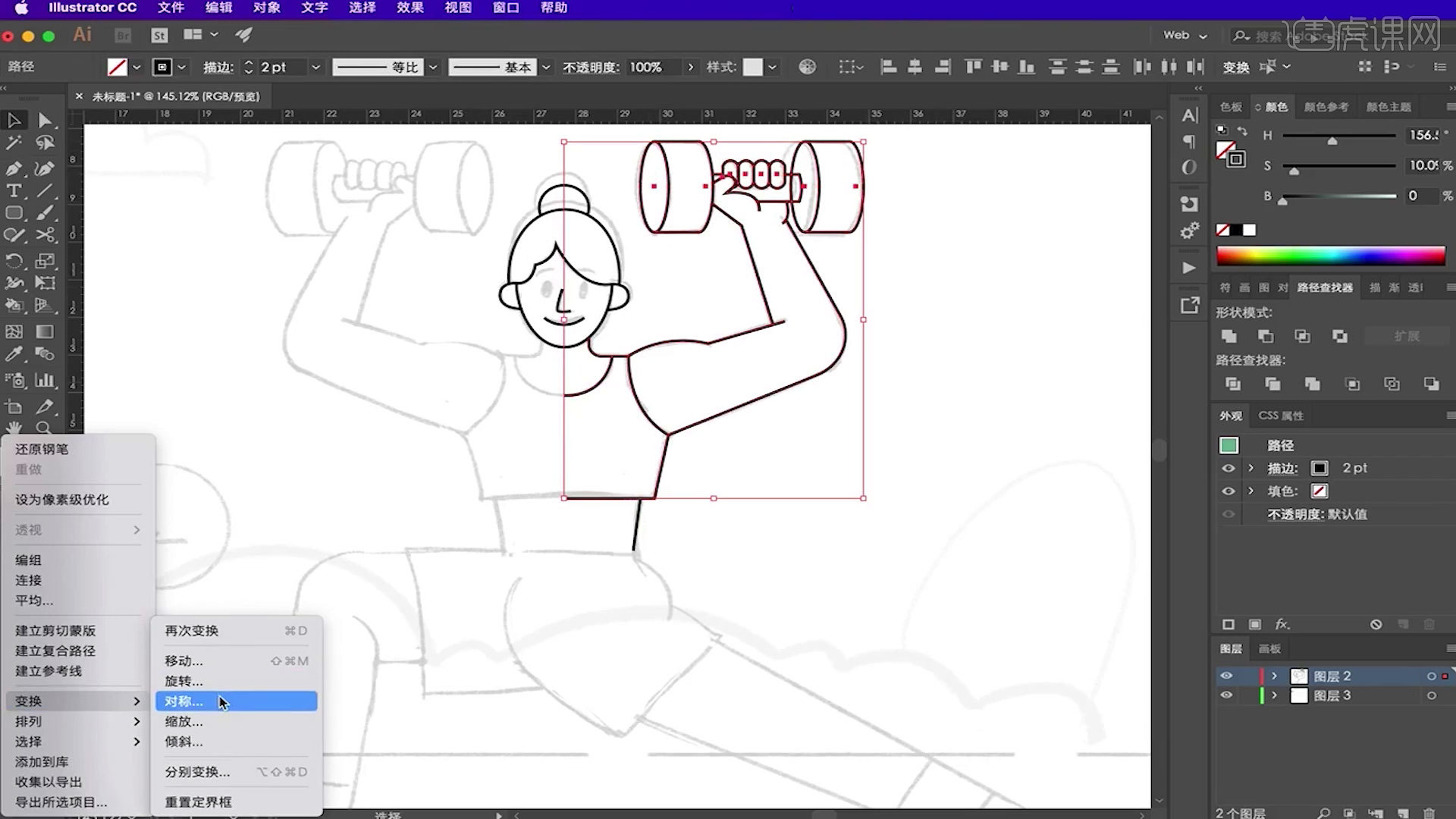
14.选择右侧几何体,右键单击[Transform]并选择[Symmetry]。

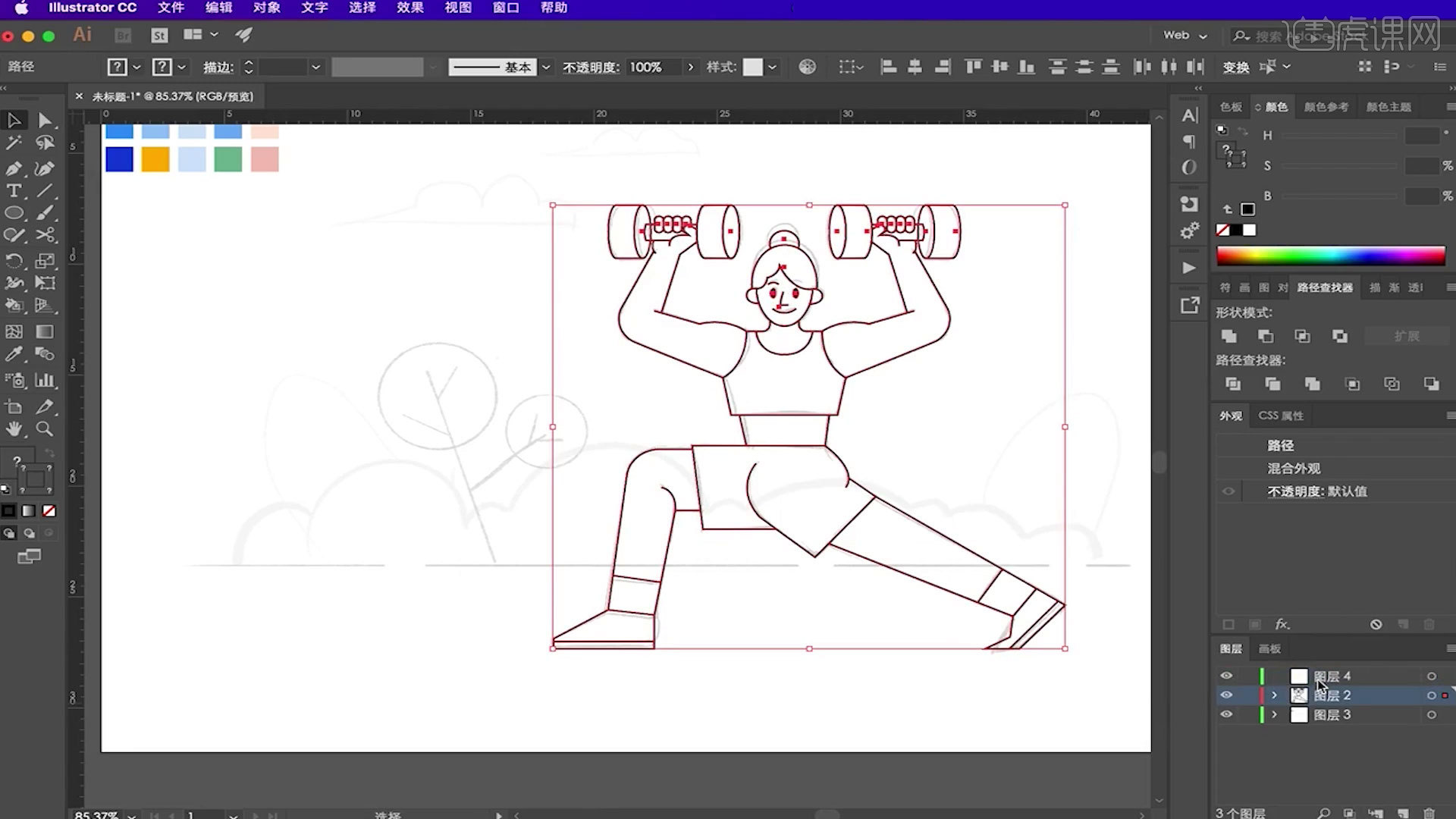
15.【钢笔工具】画出腿型,在膝盖处拉出弧度,画出眼睛和眉毛。

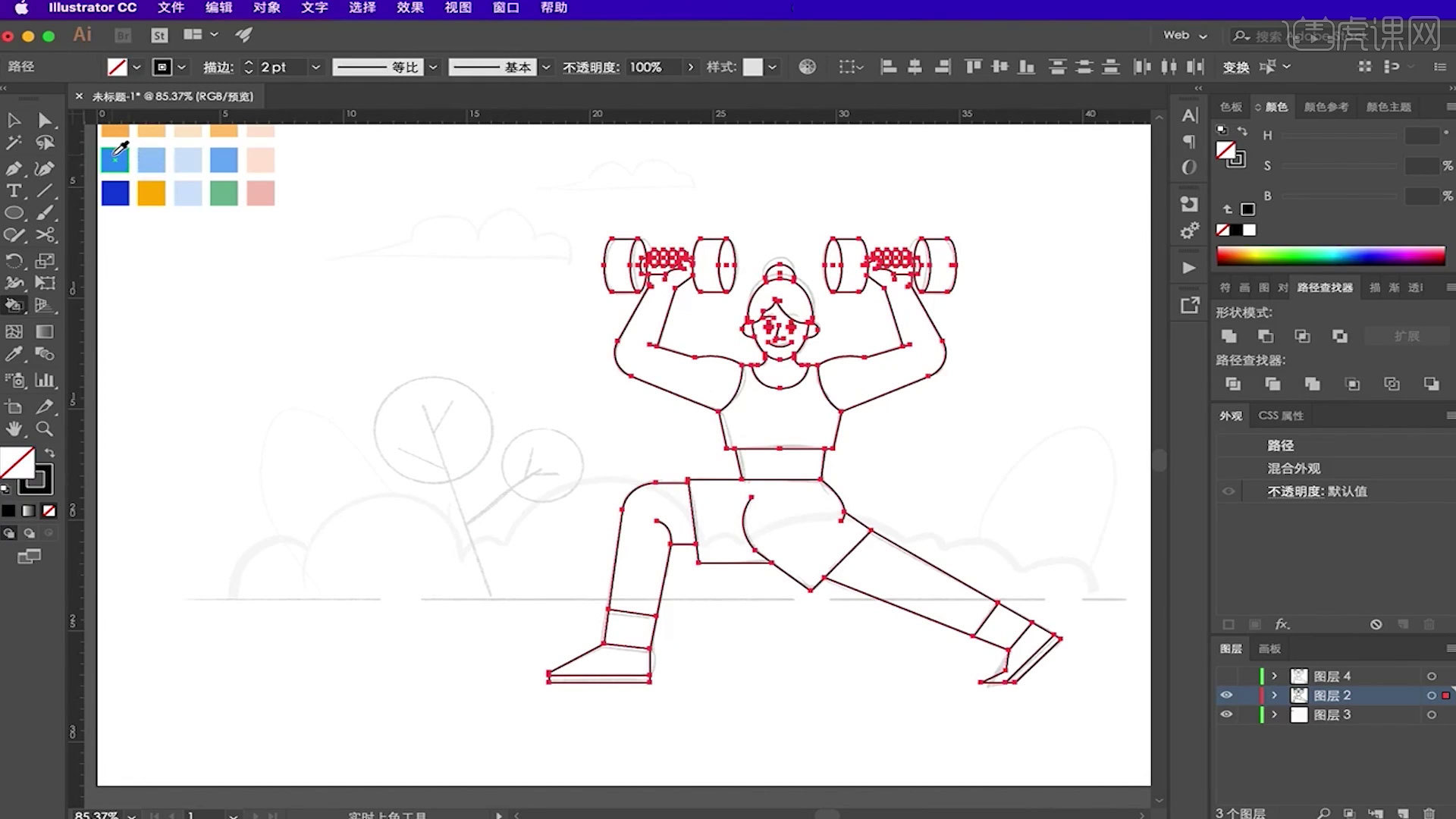
16.[新建图层],[Ctrl C]复制线条草稿,[Ctrl V]粘贴到新图层。

17.选择[实时上色工具],框出所有线条草稿,按[Alt]画出想要的颜色。

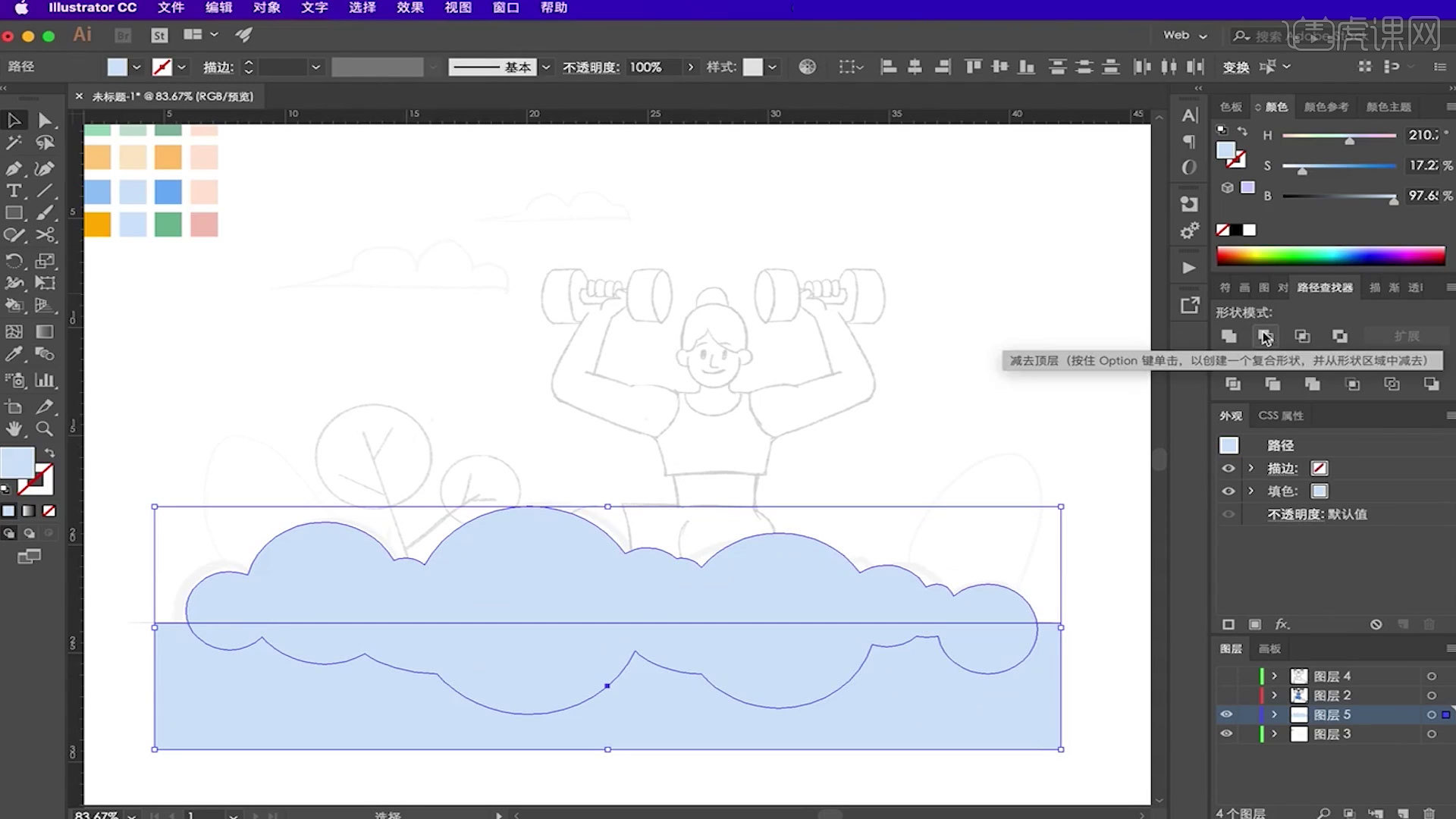
18.【椭圆工具】绘制草,制作完成后选择【季连】,绘制矩形,选择矩形及其后面的草,选择【减去顶层】。

19.【椭圆工具】画树,添加颜色,【钢笔工具】画云,变色,直接吸色,点击要变色的位置,导出为SVG。

20.最终效果如图。感谢您的观看!

以上就是AI- mouse绘画SVG健身图插画教程的全部内容。也可以点击下面的视频教程链接,查看本课的视频教程内容。虎课网每天可以免费学一节课,千万不要错过!
点击观看视频教程 AI-鼠标画SVG健身图插画初级练习。已有219人学习视频时长:1:04:18。现在就学习这篇文章。来源:老虎教训网huke88.com
AI-鼠标画SVG健身图插画初级练习。已有219人学习视频时长:1:04:18。现在就学习这篇文章。来源:老虎教训网huke88.com

