AE做动态效果你会了吗?简单几步做出左右摇摆动态效果。今天教大家来做钟表摆动的表达式,一起来学习一下吧!
效果图

教程
1、
- 首先打开我们的AE

2、
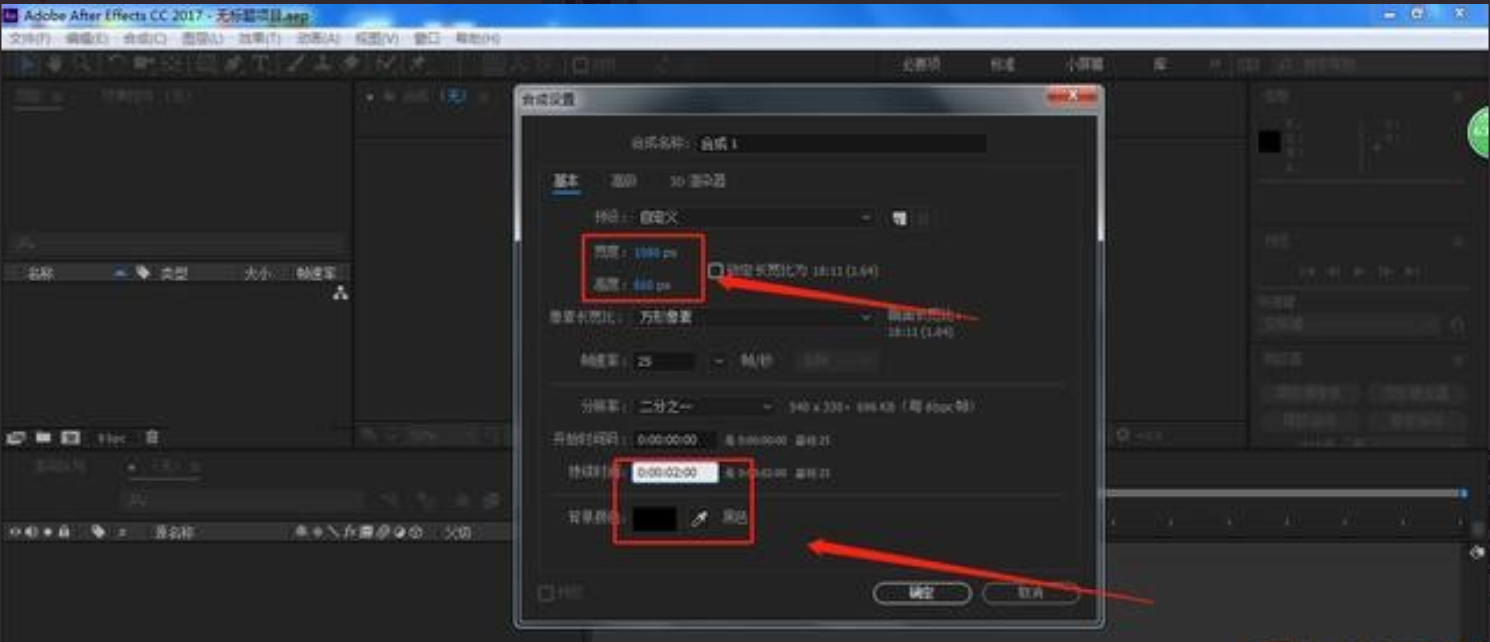
- 新建一个合成,1080*660px,持续时间2秒,黑色画布

3、
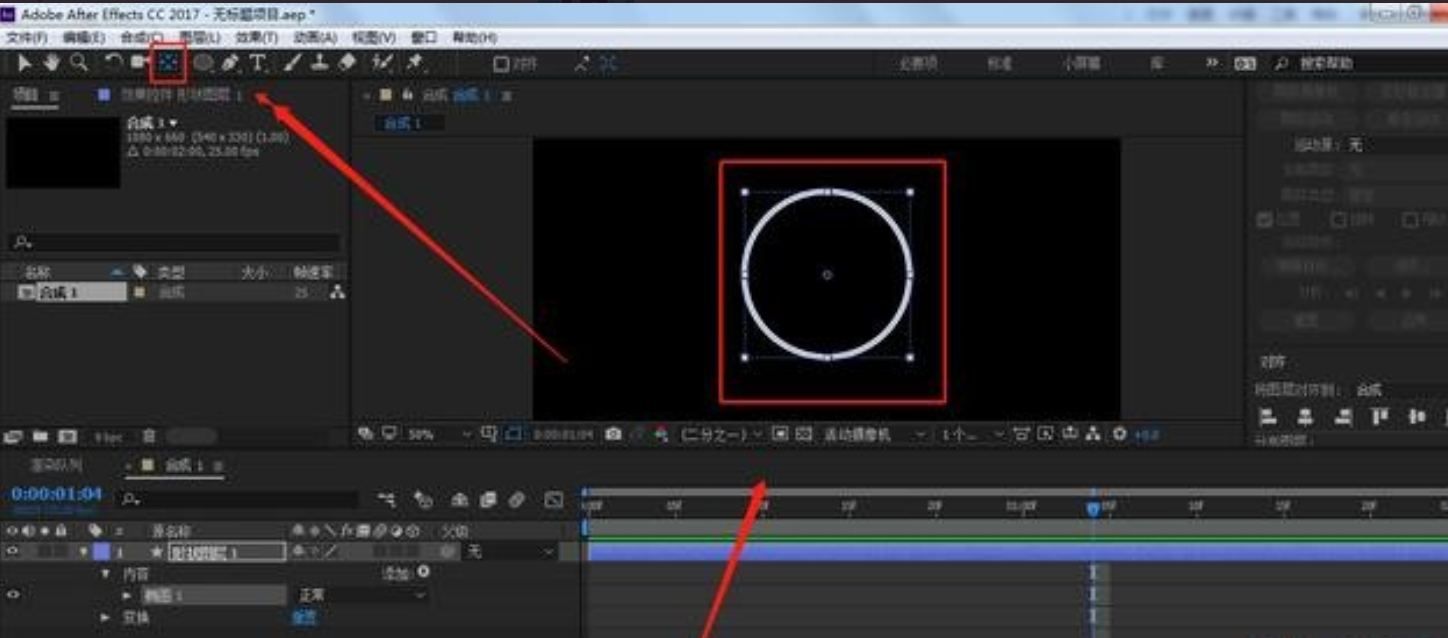
- 点击椭圆工具,按住shift在画布上画一个正圆
- 把填充关闭,打开描边
- 点击向后平移(锚点)工具,将正圆的中心点移动到正圆中心
- 然后点击对齐的居中画布对齐

4、
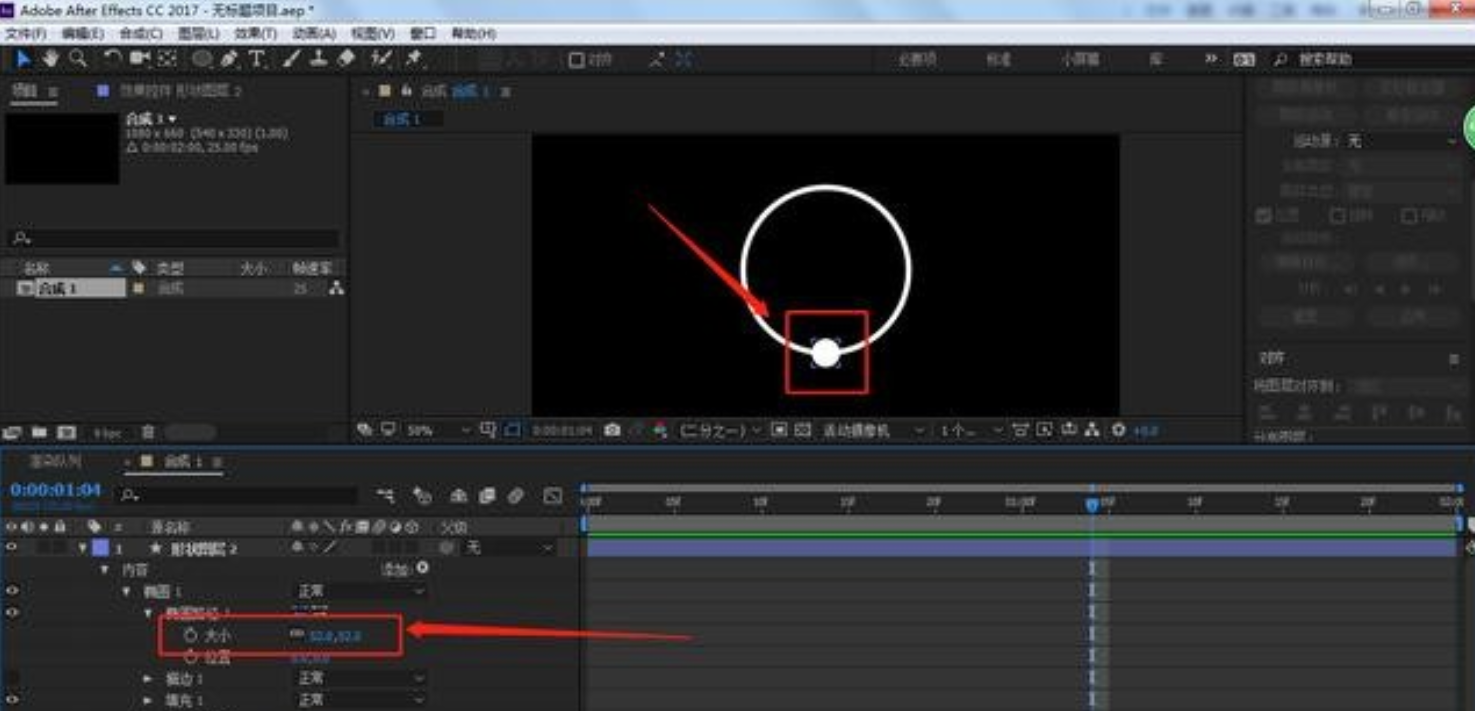
- 复制一层正圆(快捷键:ctr+d)
- 将描边关闭,打开填充
- 点击复制的圆,找到内容-椭圆-椭圆路径-大小,我们将圆调小点
- 然后按P键调出位置属性,把小圆往下以后,到大圆线上

5、
- 点击小圆图层,用向后平移(锚点)工具,将小圆的中心点移动到大圆中心
- 在按R键调出旋转属性
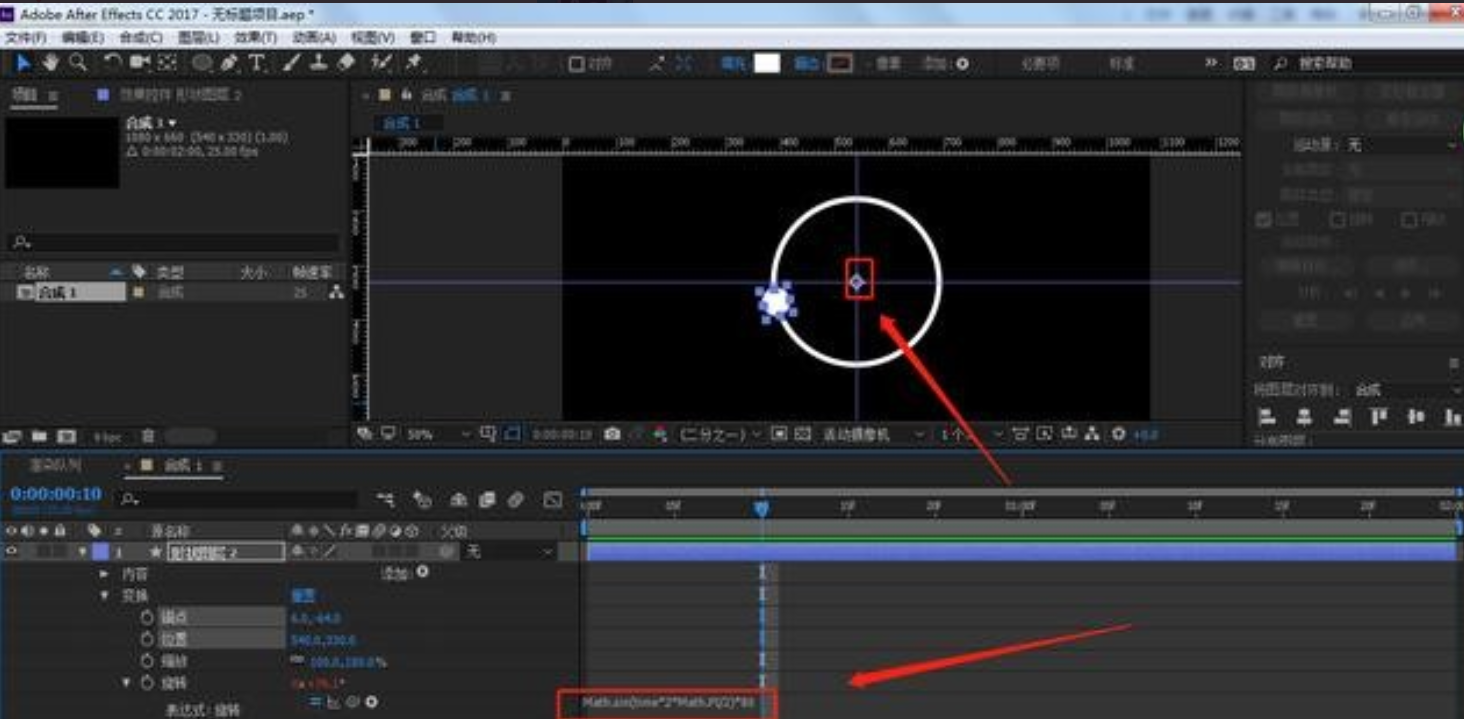
- 我们按住Alt,点击旋转属性前面的小码表,打开表达式
- 然后将Math.sin(time*2*Math.PI/2)*80复制到右边的时间栏里面;time*2这个,你们可以理解为1秒钟摆动左边一次,如果改为改为3,就是左边摆动2次,右边1次,如果是4就是左右各2次;Math.PI这个,你们可以理解为速度,这个只能结合起来说以time2为例,在2秒中内Math.PI/2左右各一次,Math.PI/3左边一次右边上去不下来;Math.PI/4左边一次;80就是角度
- 我们也可以Math.sin(time*2*Math.PI/2)*80+180;而这个+180的意思就是小圆0秒的位置,180的话就是在大圆正上方了

6、
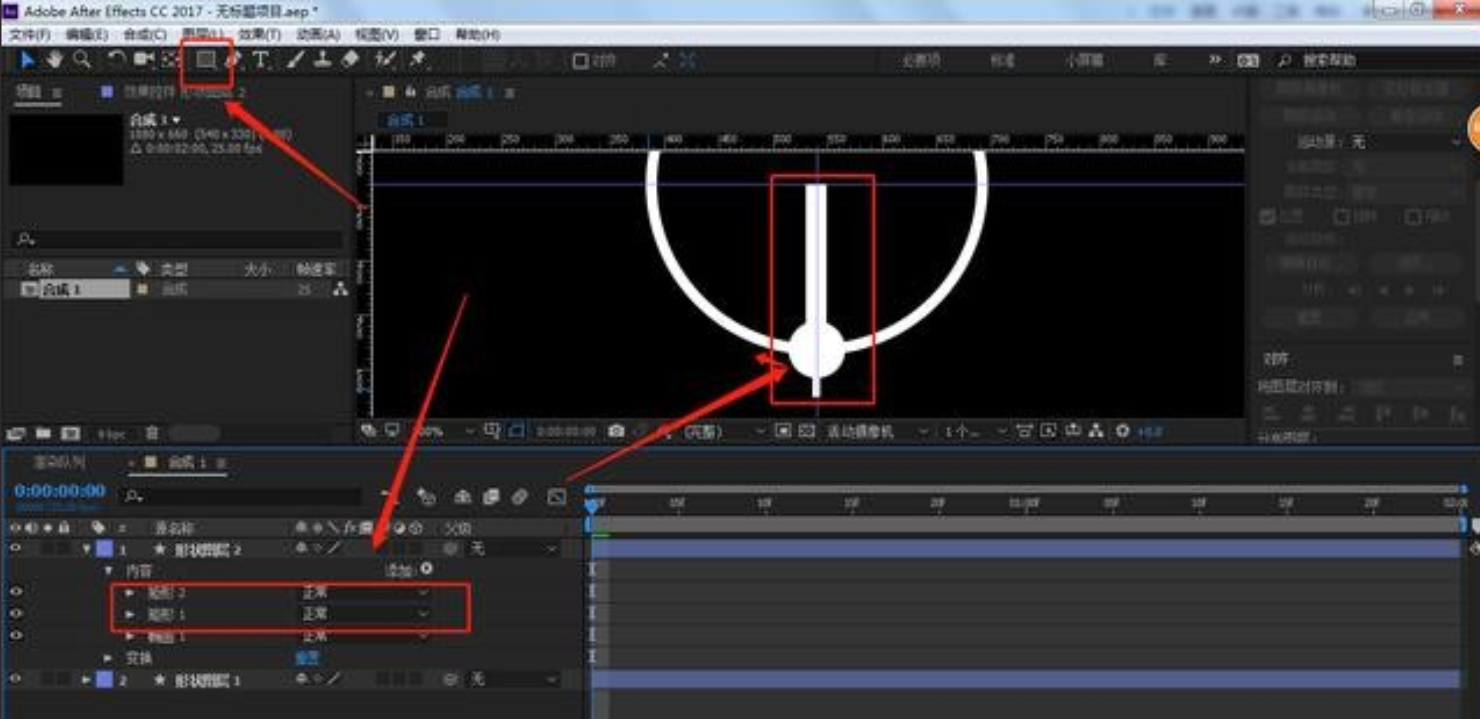
- 点击小圆,我们用矩形工具画一个长方形,作为钟表摆针
- 在复制一层矩形,缩小,作为小圆的指针

7、
- 这样我们的动画就做好了

