今天继续基础教大家基础的时间表达式,是应用表达式的time这个英文单词来做出动画,简单,方便。

教程
1、
- 首先打开我们的AE

2、
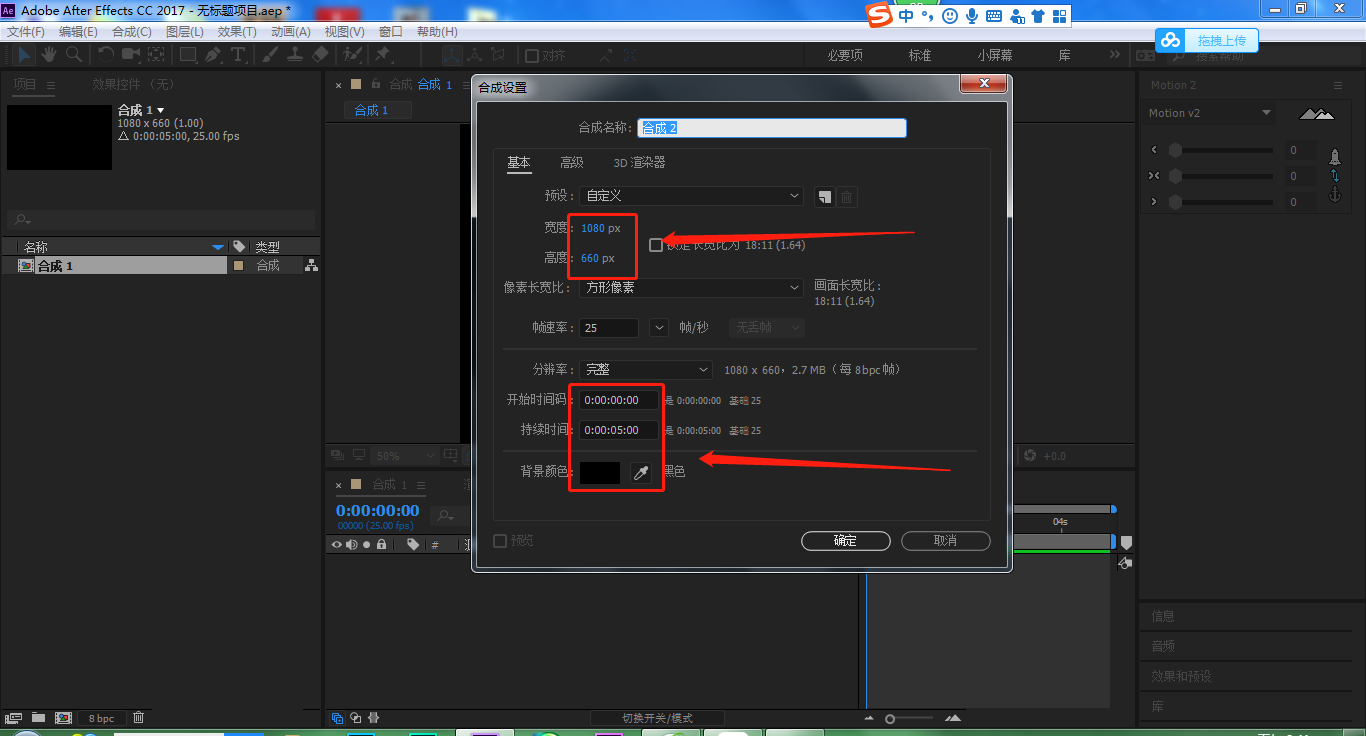
- 新建一个合成,1080*660px,持续时间5秒,黑色画布

3、
- 点击椭圆工具,我们按住shift绘制一个正圆
- 用向后平移(锚点)工具,将正圆的中心点移到到正圆中心
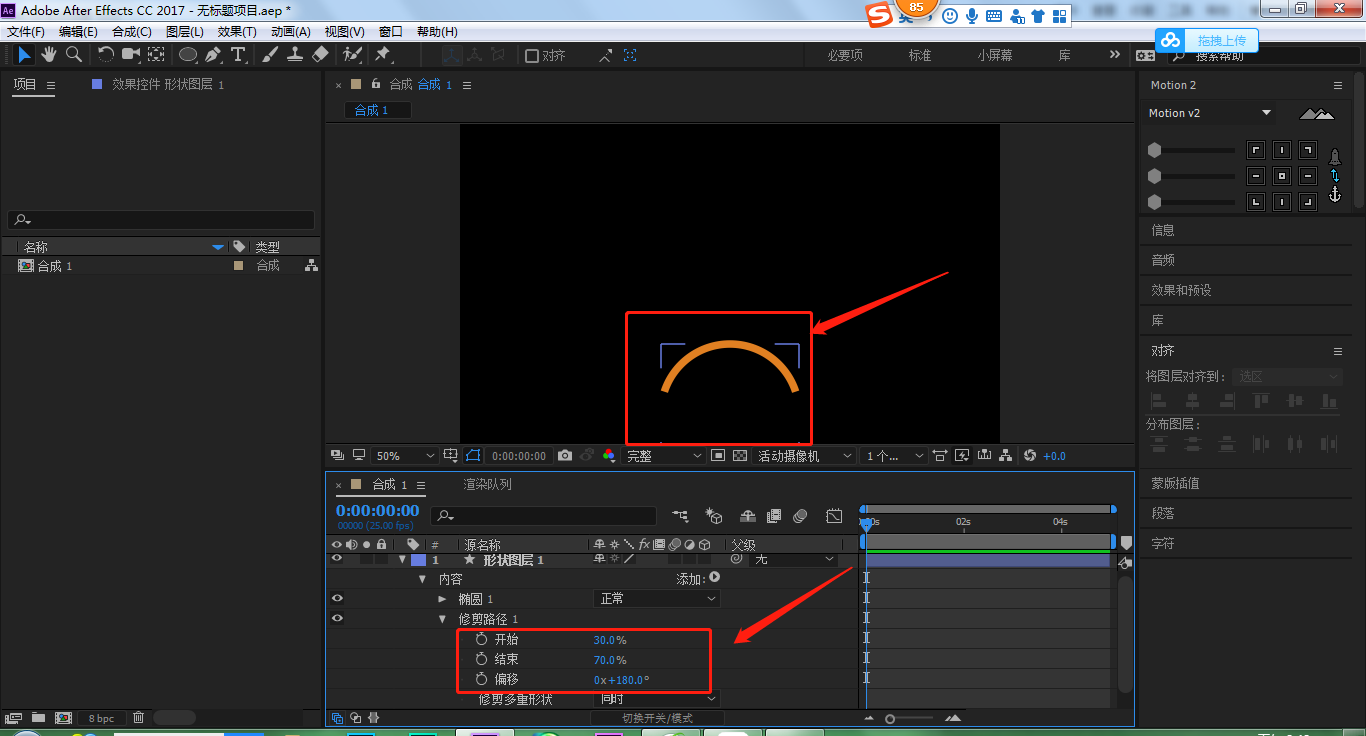
- 点开椭圆图层,我们添加一个修剪路径,内容-修剪路径-开始和结束、偏移,开始值为30,结束值为70,偏移为180度

4、
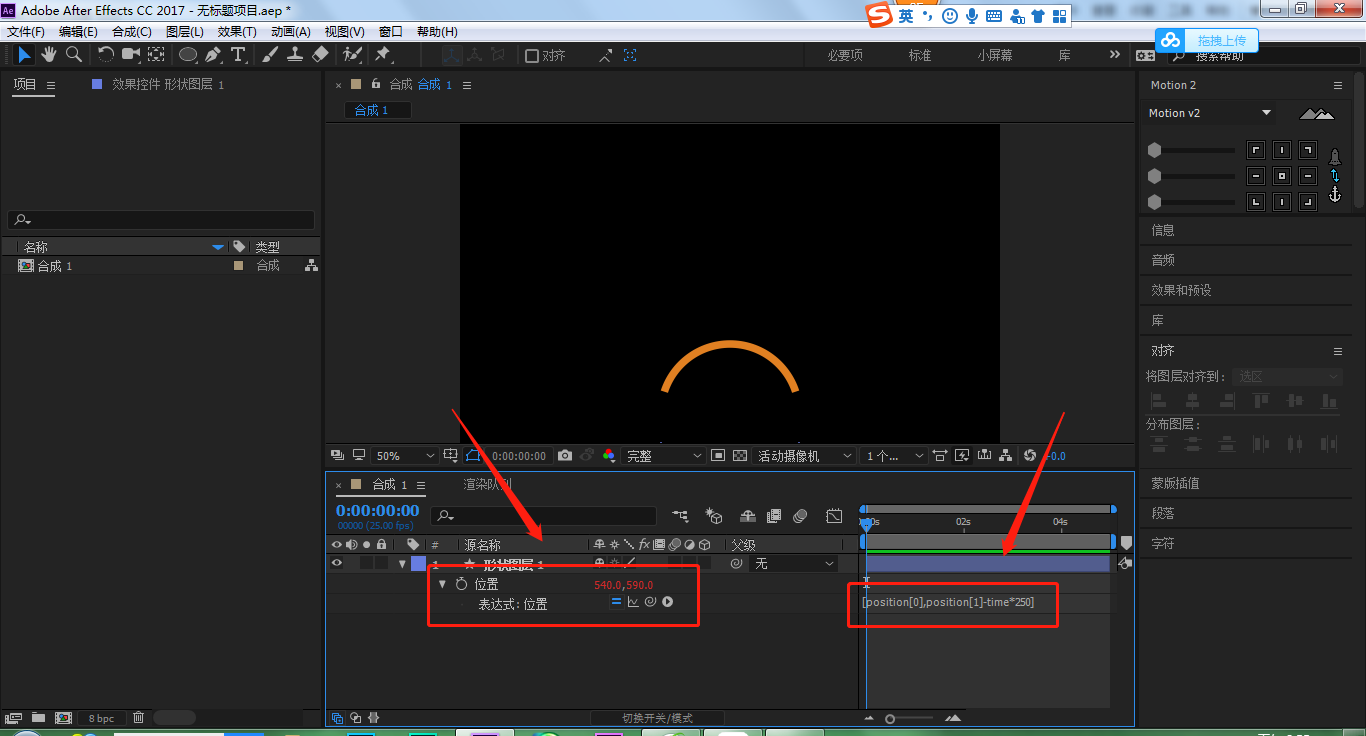
- 点击椭圆图层,按P键打开位置属性
- 按alt键点击位置属性前面的小码表,打开我们的表达式
- 输入表达式[position[0],position[1]-time*250],position[0]和position[1]是系统默认的值,这个记下就行,这是位置的系统值;而-time*250的意思就是位置越小,其实就是往走,那就是-,如果是+,那就是往下走,代表每秒往走250的距离

5、
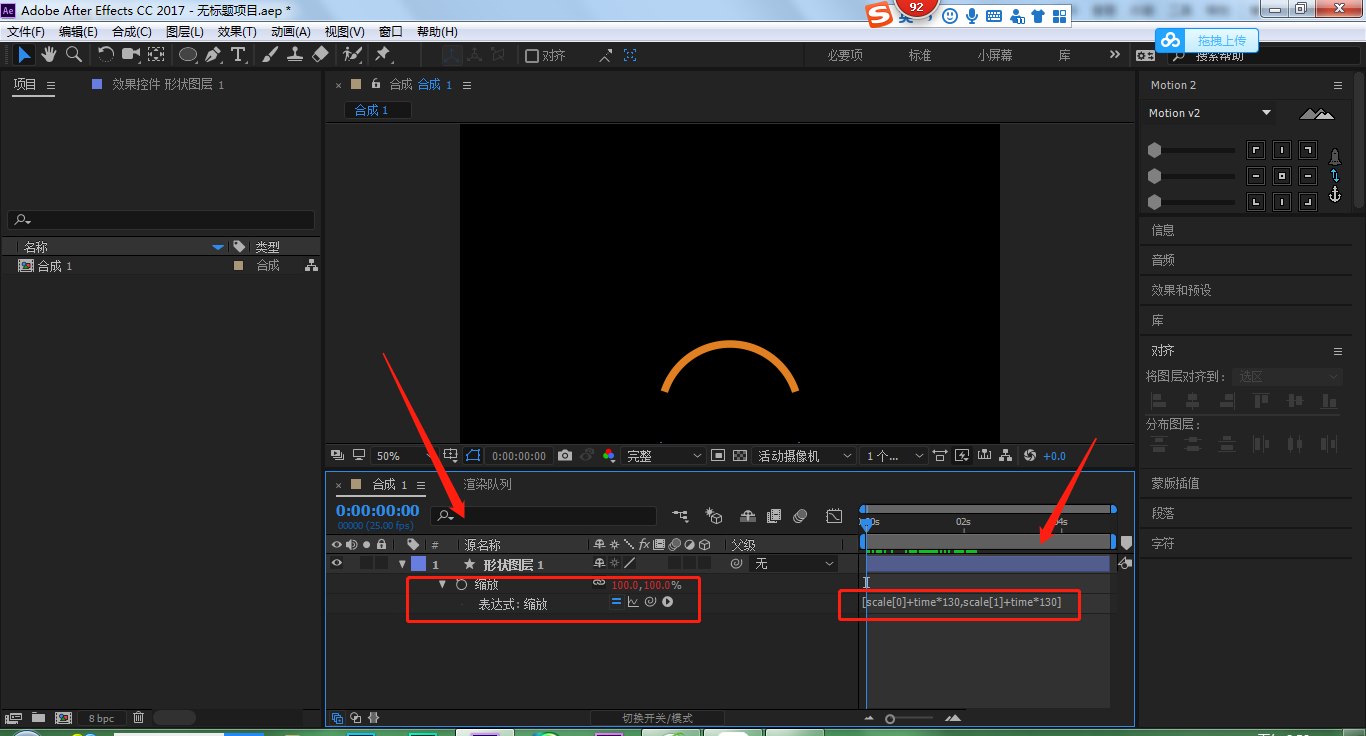
- 继续按S键打开缩放属性,我们按住alt键打开缩属性前面的小码表,先将正圆缩放改为24%,24%(图里表达式的缩放我后面调过)
- 输入[scale[0]+time*130,scale[1]+time*130],scale这个是缩放属性系统值;+time*130就是每秒比前一秒大130%

6、
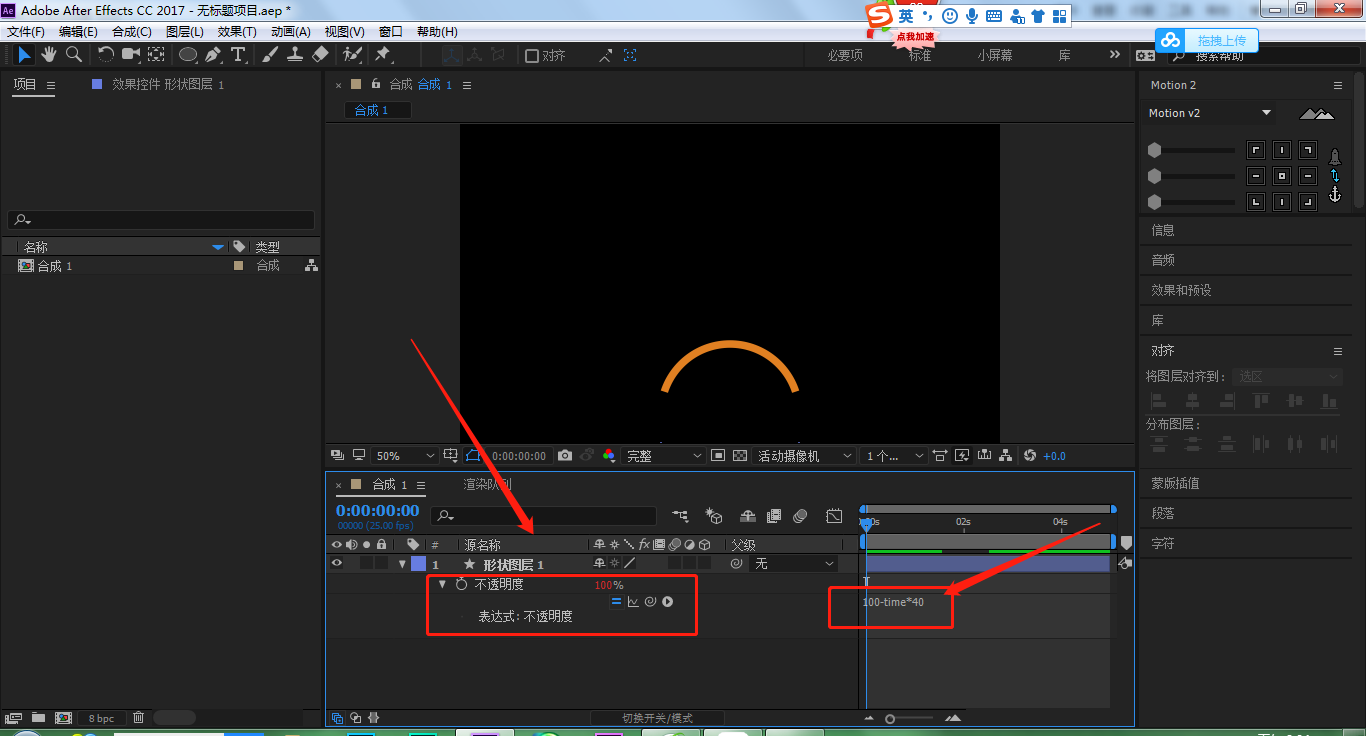
- 按T键打开不透明度,按Alt键点击小码表打开表达式
- 输入100-time*50,这个就好理解了,100就是当前的不透明度,-tinme*40就是每秒比上一秒不透明度增加40%(图里表达式的不透明度我后面调过)

7、
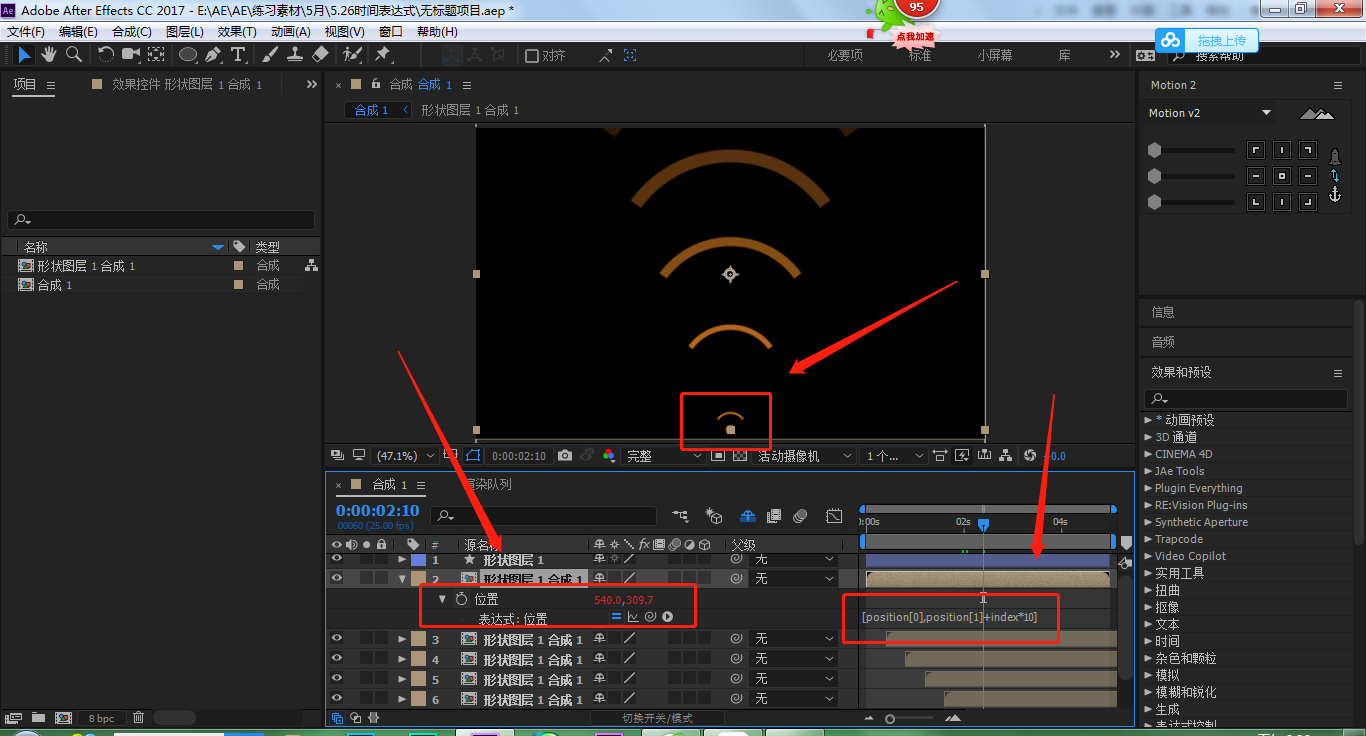
- 单独预合成椭圆图层(快捷键:ctrl+shift+c)
- 按P键打开位置属性,按alt键打开位置属性前面的小码表
- 输入[position[0],position[1]+index*10],这个是我们借助上一篇的索引表达
- 然后复制7次(快捷键:ctrl+d),选中所有图层,我们右键关键帧辅助-图形序列,这里总时长5秒,我们就输入4秒15帧,错开10帧
- 最后点击椭圆工具,在最下面按住shift绘制一个正圆

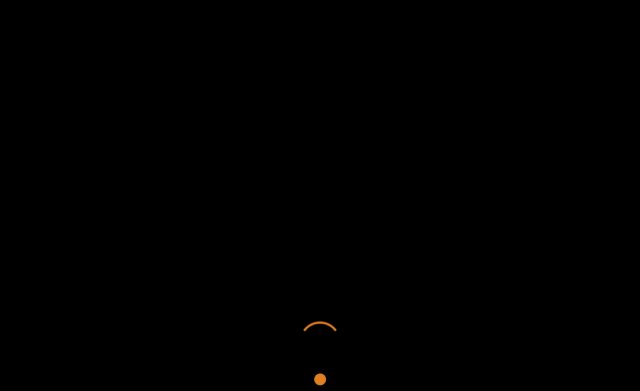
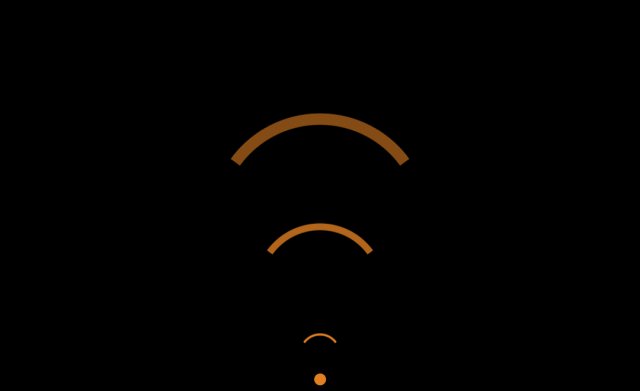
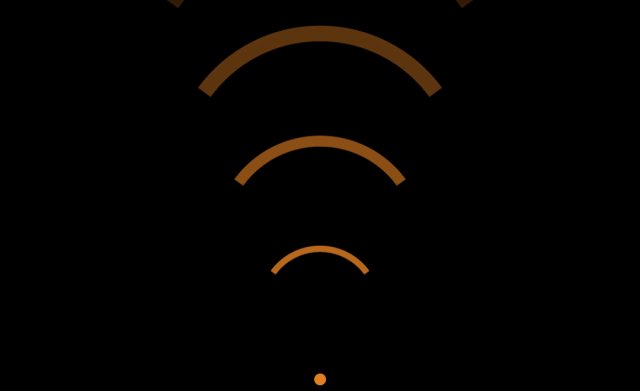
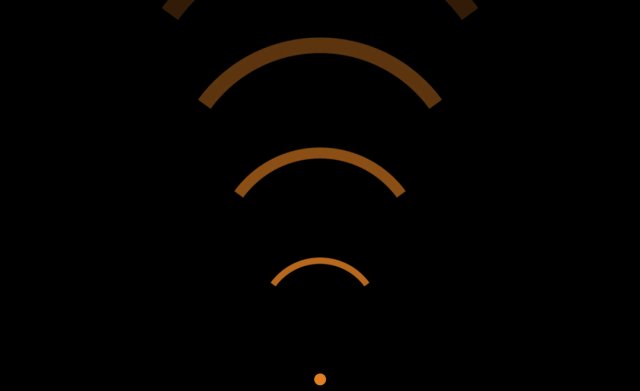
8、
- 这样我们的动画就做好了