相信我或者关注猿类。微信官方账号,回复:视频学习,即有机会免费领取30天视频学习资源包。
大家在UI设计的过程中会用到哪些设计工具?你还在用PS,AI等设计软件吗?
所以,今天,介绍一款神奇的软件。如果你还不知道,那你就出局了!所以,我现在透露一下我推荐的这个“神”软件——SKETCH!大大提高了我的设计效率。它不仅可以设计网页,还可以用它设计APP界面!

关于素描
Sketch是一款面向所有设计师的矢量绘图应用。矢量图也是设计网页、图标和界面的最佳方式。但是除了矢量编辑的功能之外,我们还增加了一些基本的位图工具,比如模糊和色彩校正。
我们尽最大努力使草图易于理解和使用。有经验的设计师可以在几个小时内将自己的设计技巧在素描中运用自如。对于大多数数码产品设计来说,Sketch可以替代Adobe Photoshop、Illustrator和Fireworks。

01
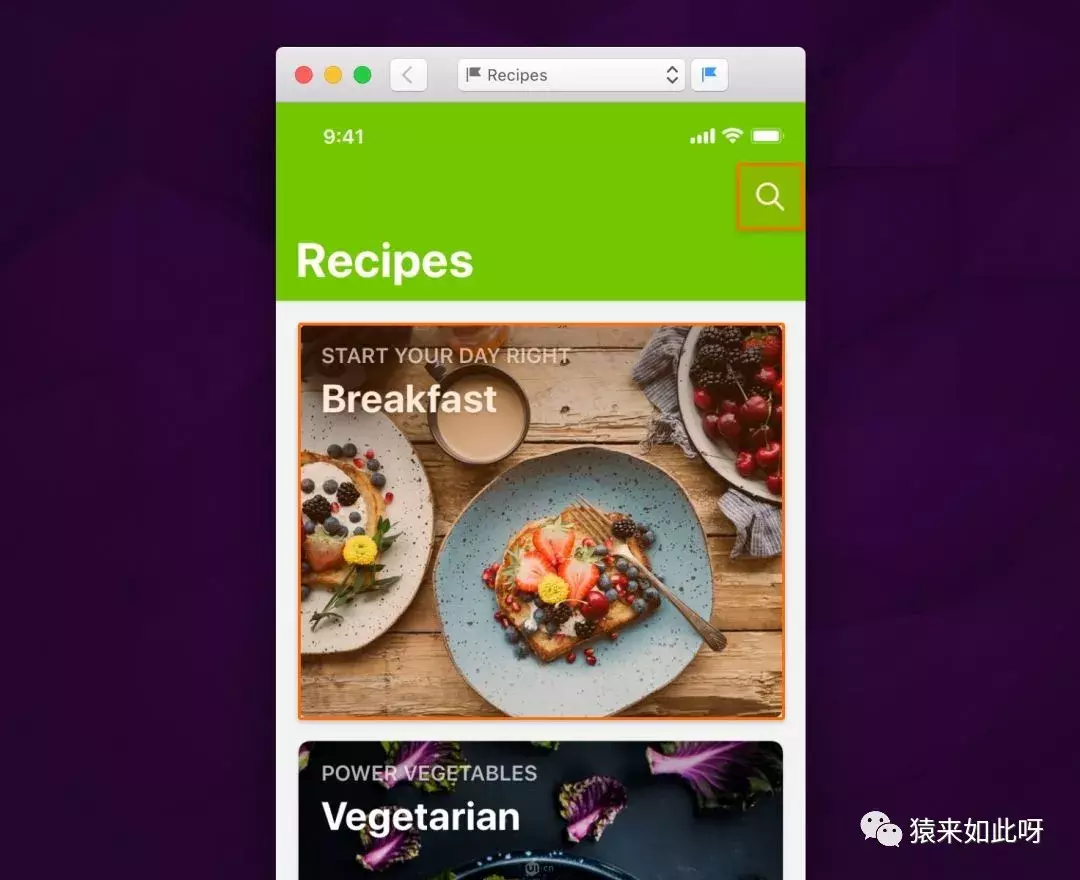
帆布
Sketch的画布大小不限,可以向任何方向延伸。你将有绝对的自由来规划自己的创作领域。
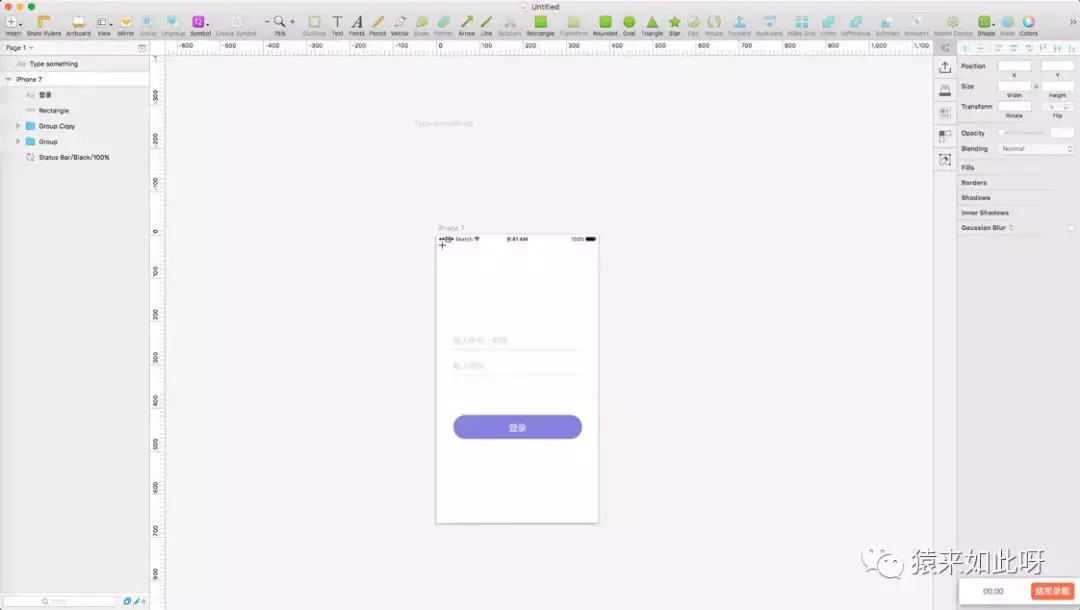
如果你想在画布中设置一个固定的图片框,你只需要创建一个或多个新的画板。比如在设计手机应用界面时,很多设计师会为应用的每个屏幕创建一个画板,然后进行排列查看。
您可以使用无限精度分辨率独立模式来查看画布,或者打开像素模式来查看每个像素导出为JPG或PNG文件后的样子。值得注意的是,有些效果——如模糊3354会自动以像素模式显示画布的一部分,因为模糊本身就是一种基于像素的效果。

02
检查镜
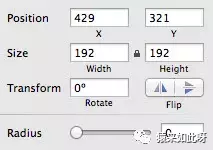
右侧的检查器允许您调整正在编辑的图层——的参数,有时还允许您调整正在使用的工具——的参数。当你选择一个层时,你会发现检查器被分成几个区域。

03
通用属性
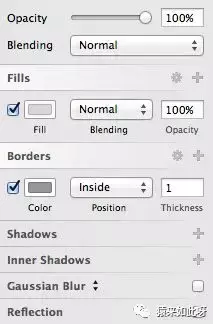
一般图层样式在顶部区域:图层位置,透明度,混合模式,和几个特殊选项——,如调整矩形的内角半径和多边形的不同点模式。
04
样式属性
和填充属性都有自己的区域。您可以选中左上方的小框来展开它们并显示具体的选项。如果你点击颜色按钮,你会发现棋盘格滑到一边,一个新的特殊颜色的棋盘格出现。您只需点击顶部的“返回”按钮即可返回主检查器。当您选择其他层时,您也将自动返回到主检查器。

05
图层列表
图层列表列出了页面上的所有图层(和切片),每个涂层都有一个小预览。
您可以在这里检查涂层是否被锁定、隐藏、屏蔽或标记为可导出;重新排列图层,或者给图层增加布尔运算,比如减去顶面形状;对层进行分组或重命名以对其进行管理。
m=pc” img_width=”599″ img_height=”427″ alt=”你竟然还不知道这个设计软件——sketch” inline=”0″>
06
多页面操作
Sketch支持多页面操作,你可以在图层列表上面的按钮里面添加/删除或者转换到其他页面(或者用键盘上的 Page Up/Page Down来切换)。图层列表始终只会显示当前页面的图层。
07
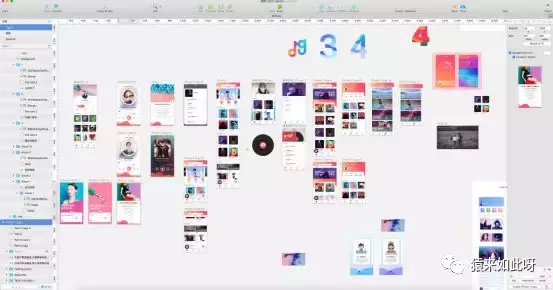
画板
在图层列表里,有白色背景一栏的便是画板,你可以把画板视为设计中的顶层对象,所以一个画板不能被嵌入另一个画板。

08
图形
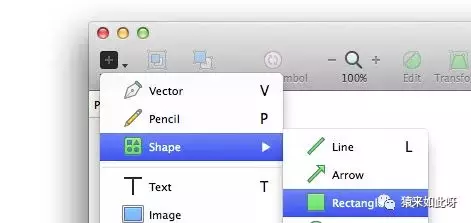
在你的文件中最常见的图层应该就是图形了。Sketch 提供了多种不同的基本图形供你选择:圆形,矩形,星型等等。这几个图形中会有几个有趣的额外选项,比如星型和圆角矩形。
你只需单击工具栏中的添加(Insert)>图形(Shape) 按钮,选择一个图形,便可以开始创作。当你的鼠标在画布上拖拽的时候,Sketch 会提示你这个图形的大小,松开鼠标,便会成功添加图形,右边的检查器上也会立即显示出这个图形的相关信息,又是也会出现相应的额外选项。

09
工具栏
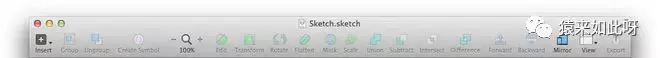
Sketch 的工具栏涵盖了你创作当中所需要的所有工具。
在默认工具栏中,第一组工具是用来添加新图层的:图形、图片、符号等等。
编组 (Group) 和取消编组 (Ungroup) 能让你有条例的组织文件。

接下来的几个工具则都是用来编辑现有图层:旋转 (Rotate),变形 (Transform), 通过布尔运算来合并图层,以及在图层列表中上移或下移图层。
工具栏最后的导出(Export) 按钮 同时也是一个切片工具,你可以在这将你的作品导出为一个或多个位图或者矢量文件。
总结:
在工作中还是需要重视效率,在做任何事之前我们是否有用心的去思考下当前的工作有没有更快捷方便的办法,可能前期会花去很多研究的时间,或者花去研究的时间研究的方法也不一定管用,但是这是更好提高我们效率的必经之路,发现好的方法分享给团队的成员会更有助于大家的协作。
来源于猿来如此呀公众号
私信我或关注猿来如此呀公众号,回复:视频学习,即有机会免费领取30天视频学习资源包

