素描超越PS?又是标题党吗?不不不。怡君今天是认真的给你安利这个软件。
在Sketch出现之前,很多UI设计师的首选软件肯定是PS。然而,在设计新界面时存在许多困难,例如绘制各种辅助参考线、耗时的绘图、创建新界面和重新创建文件等等。
然后,素描出现了!作为一款精准直击手机界面设计的设计软件,它具有轻量、便捷、绘图效率高的特点。完美戳中了UI设计师的痛点,堪称不加班的现实版神器!
草图作为一种轻量级、实用性强的UI设计工具,已经广泛应用于UI设计师的工作中,并且目前很多公司在招聘UI设计师时,越来越多地将草图软件操作作为一项岗位技能考核内容。
没有证据说,素描好不好,要看实践。这里有个案例告诉你素描的魅力。
实战:制作“关爱鲸鱼”指南页
本案例是“关爱鲸鱼”的一个导页设计项目。用户是环保主义者。为了体现爱情的温馨氛围,作者将界面风格定位为柔美少女风格,以粉色为主色调,冷紫色、蓝色、灰色与之搭配,展现自然的气息。
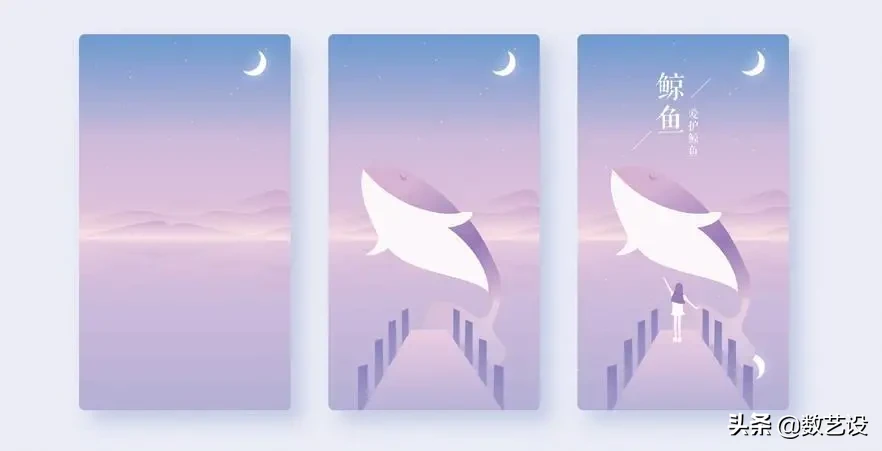
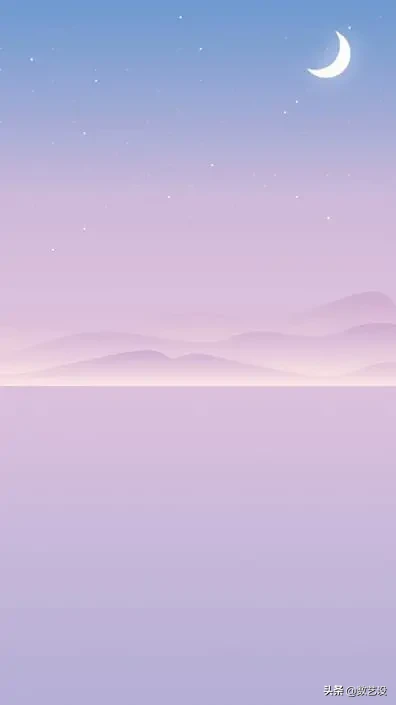
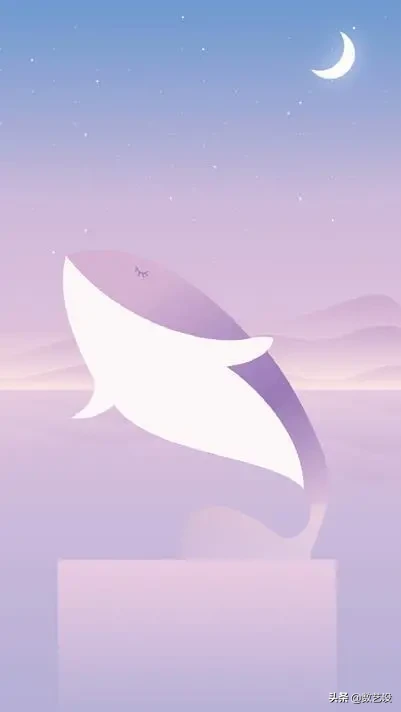
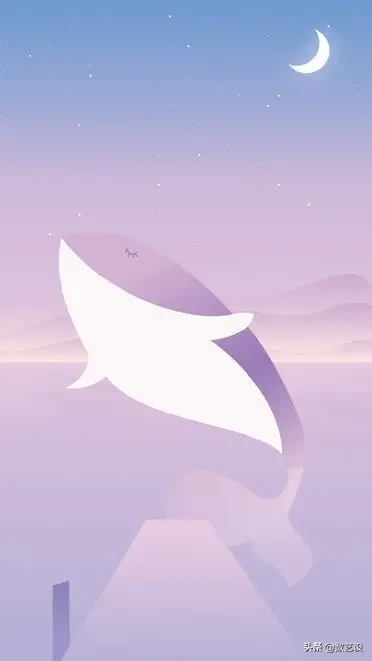
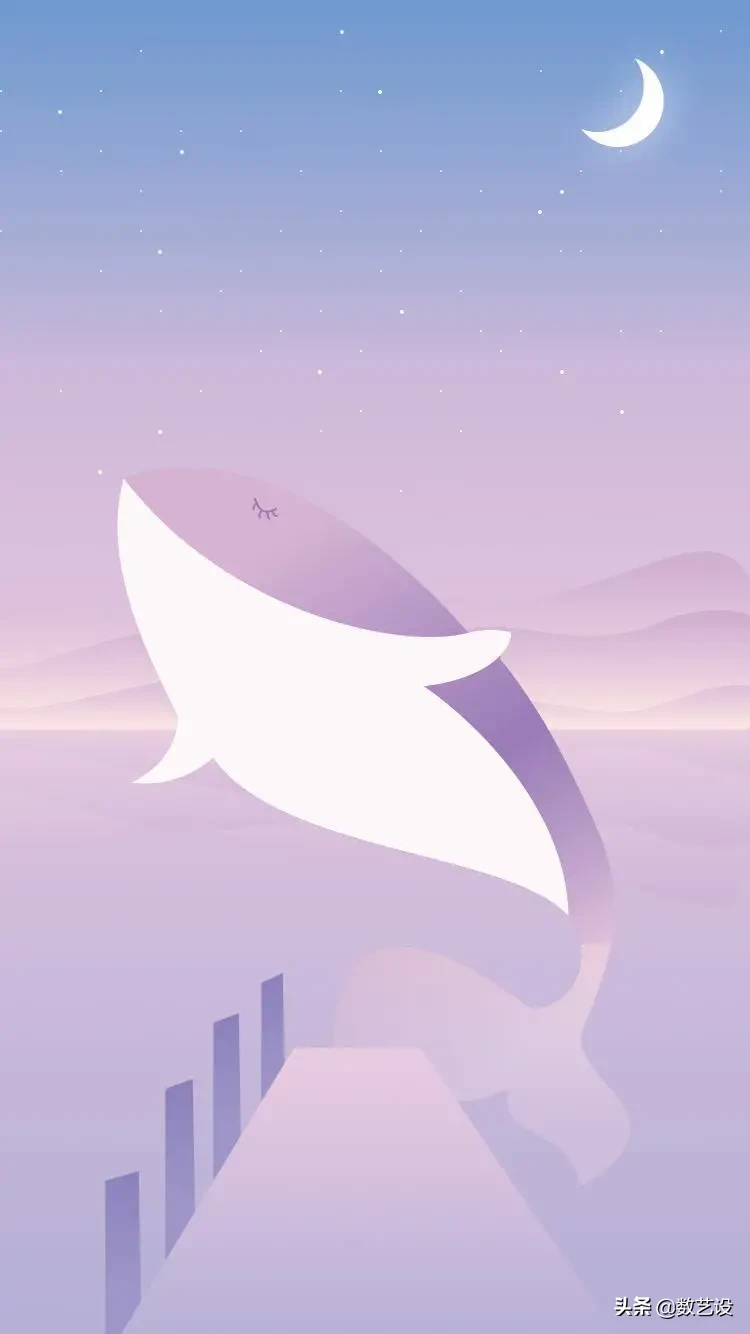
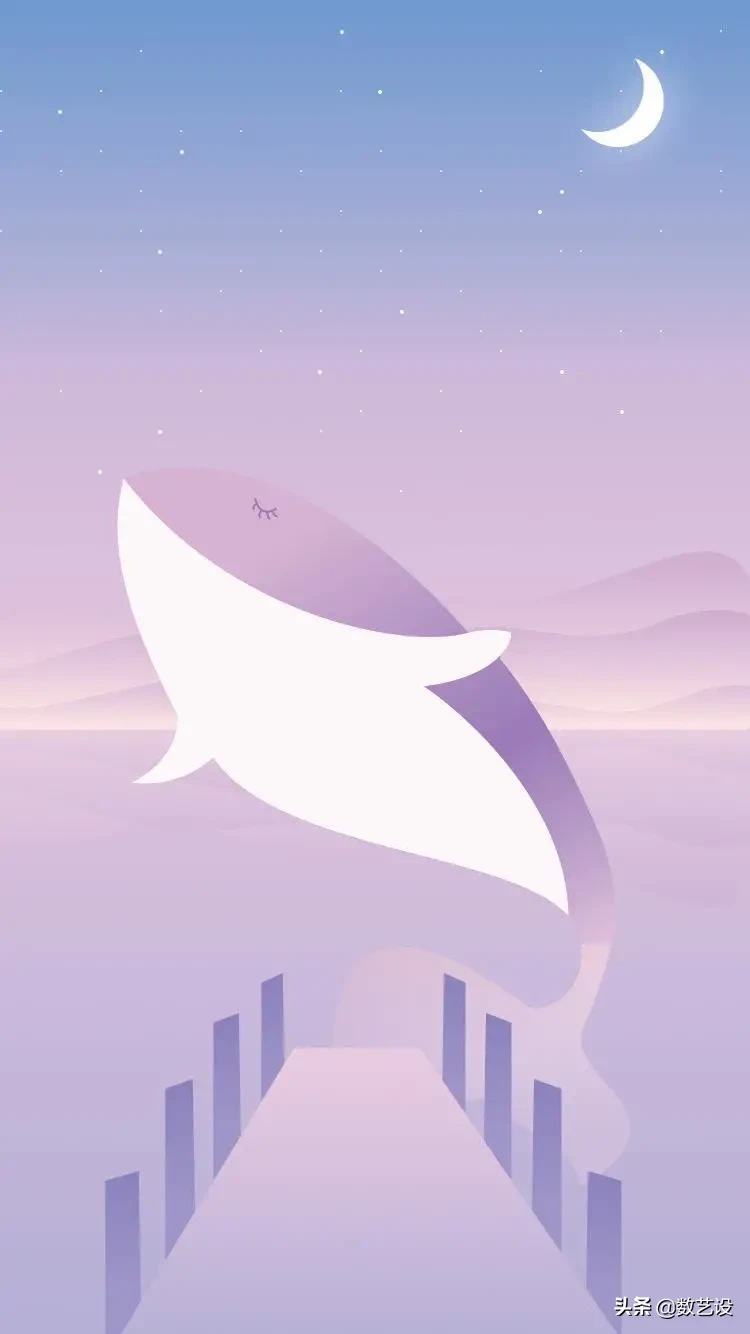
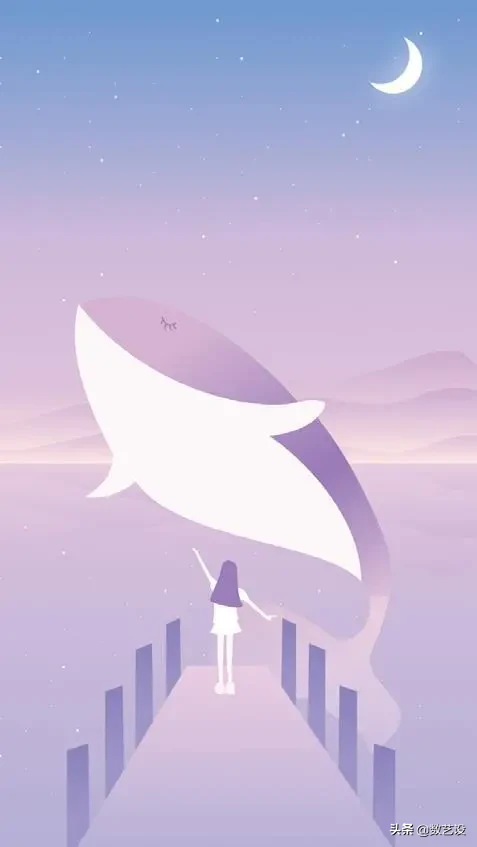
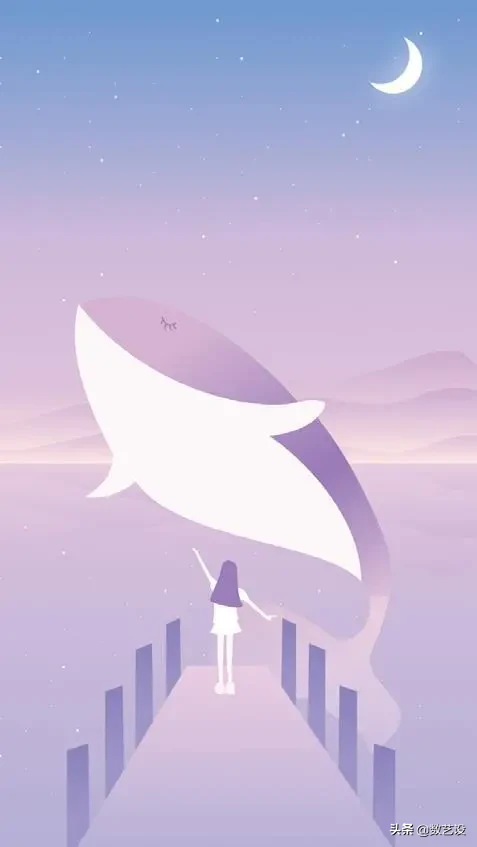
为了让画面体现出一些活泼,界面的内容主要围绕“一个女孩遇到一条鲸鱼”展开。引导页的绘制过程如图1所示,最终的引导页效果如图2所示。

图1

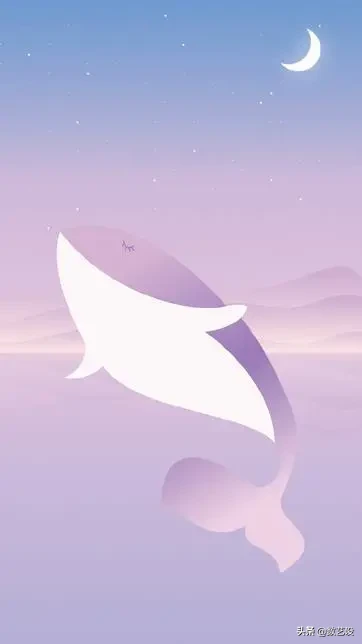
图2
01
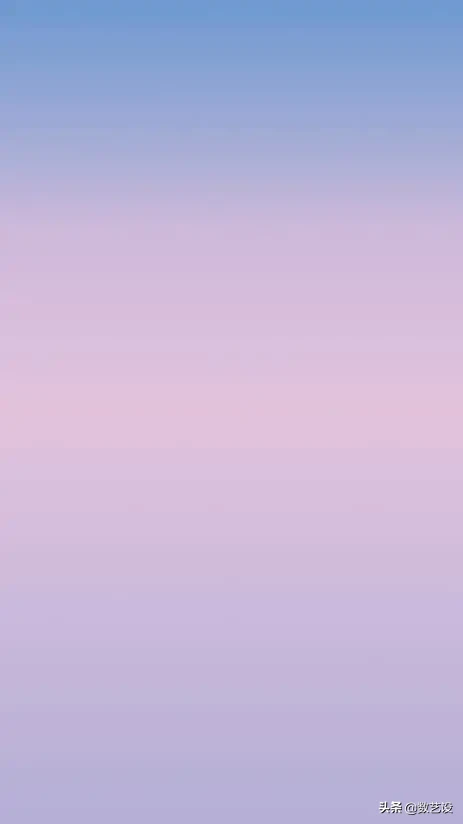
绘制背景
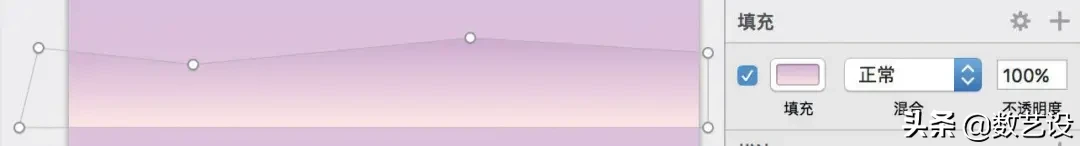
01按快捷键A新建一个375px667px的画布。使用矩形工具(快捷键R)绘制一个375px667px的矩形背景,然后用浅蓝色(R:121、G:164、G:205)到淡紫色(R:219、G:196、B:130)从上到下填充矩形。B:227),最后线性渐变效果为浅蓝紫色(R:197,G:186,B:232),如图。

etch,是真的吗?” inline=”0″>
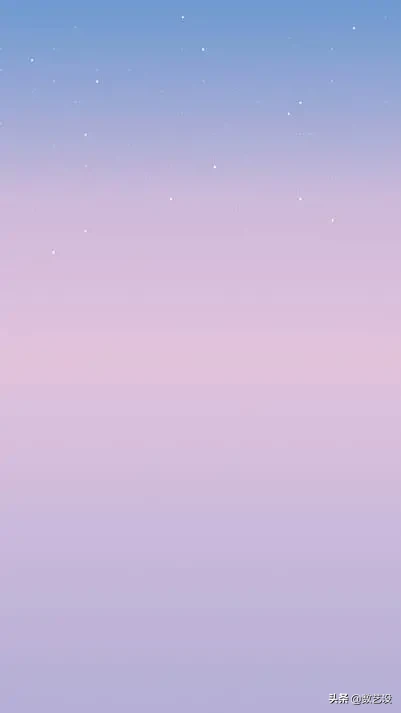
02 选择“椭圆形”工具 ,在背景图层上方绘制一个圆形,填充为白色(R:255,G:255,B:255)。选中这个圆形并复制多个,将这些圆形自由进行缩放变化处理,然后集中在界面的上方进行排放,作为背景上的星星,如图所示。

03 选择“椭圆形”工具 ,在界面中绘制一个直径为46px的圆形,填充为白色(R:255,G:255,B:255)。选中这个圆形并复制一个,然后填充为灰色(R:216,G:216,B:216)并调整其到合适位置,选中这两个圆形,单击“减去顶层”按钮 ,得到一个月牙图形,如图所示。

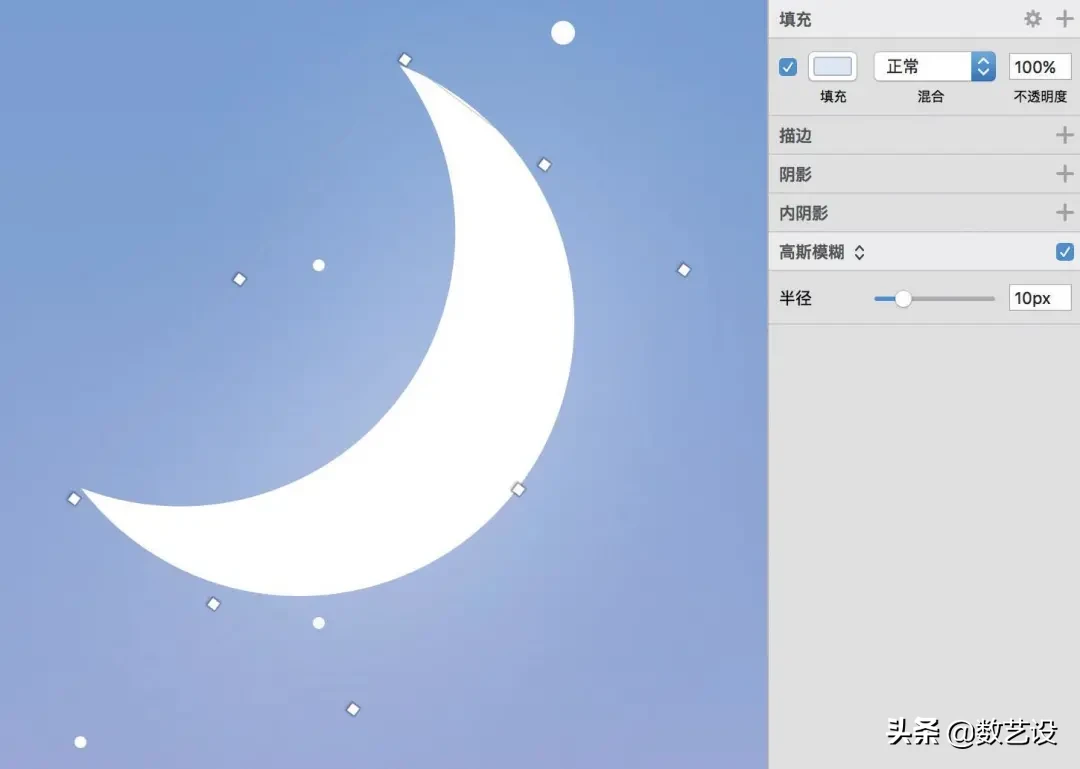
04 选中月牙图形,然后复制一个,“填充”为浅蓝色(R:232,G:239,B:255)。在“高斯模糊”一栏中设置“半径”为10px,作为月牙的阴影,如图所示。

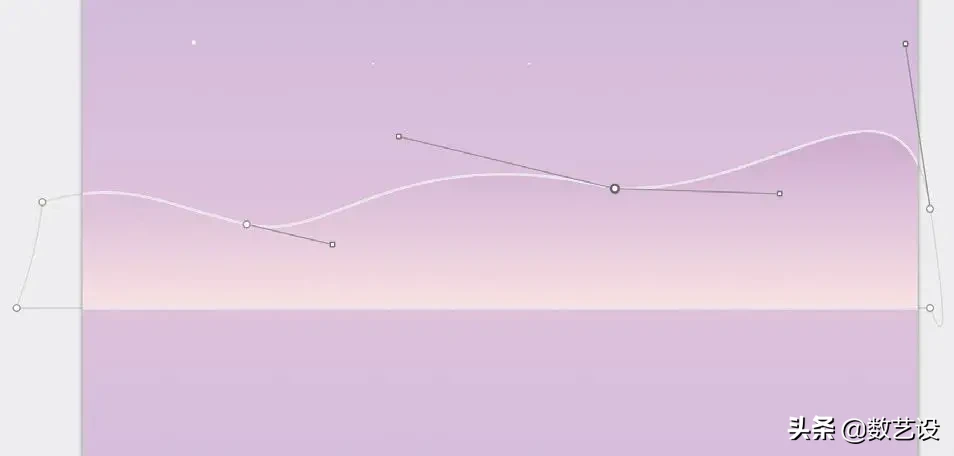
05 使用“钢笔”工具 绘制一个多边形,然后设置多边形描边“颜色”为白色(R:255,G:255,B:255),“位置”为居中,“粗细”为 1px,将多边形填充为浅紫色(R:220,G:185,B:219)至浅粉色(R:254,G:237,B:237)的渐变效果,作为山脉,如图所示。

06 选中上一步绘制好的山脉图形,使其呈编辑状态,然后分别按快捷键1、快捷键2、快捷键3和快捷键4激活属性栏中的“直角”命令 、“对称”命令 、“断开连接”命令 、“不对称”命令 ,调整锚点到合适位置,调整山脉的形状,如图1所示。取消编辑,得到图2所示的界面效果。

图1

图2
07 依照上一步的绘制方法,绘制出靠前的两个山脉。选中所有山脉图形,按快捷键Command+G进行打组,最后得到的界面整体效果如图所示。


08 选中“山脉”图层组,然后复制一个并移至原山脉图形组的下方。单击“垂直翻转”工具 ,将复制的“山脉”图层组进行垂直翻转处理,设置“不透明度”为38%,调整好位置,作为山脉的倒影,得到的界面整体效果如图所示。

02
绘制鲸鱼
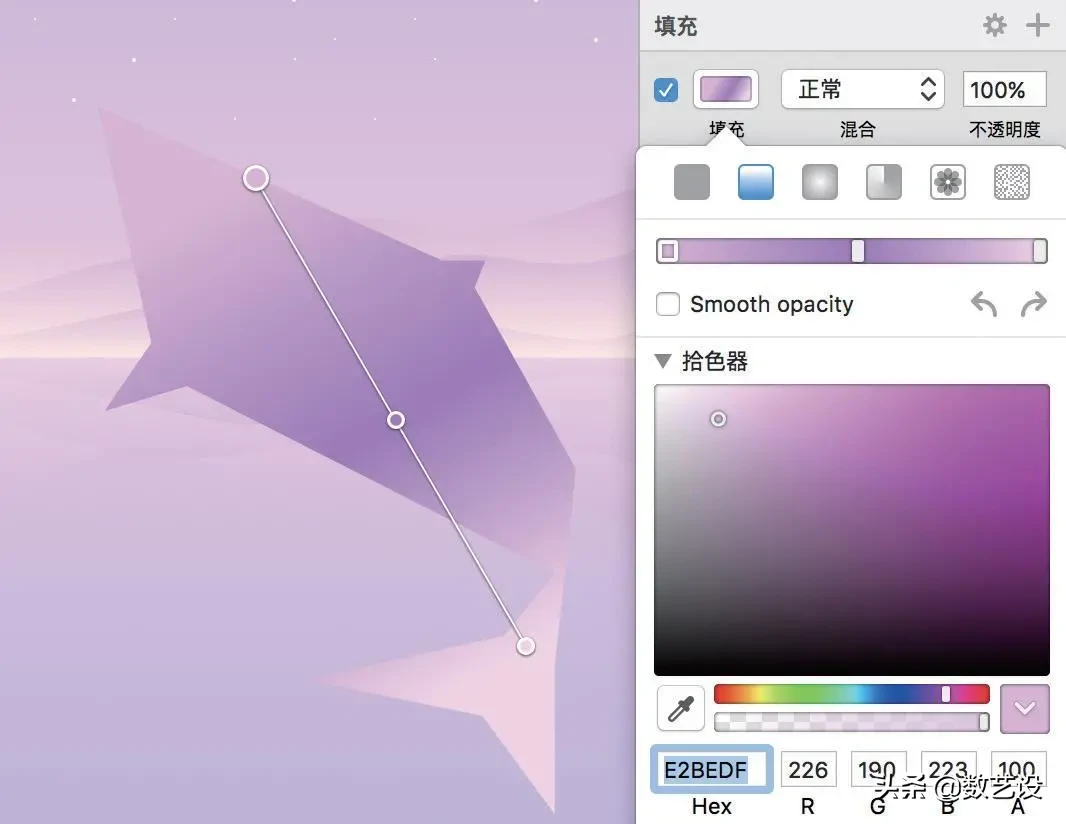
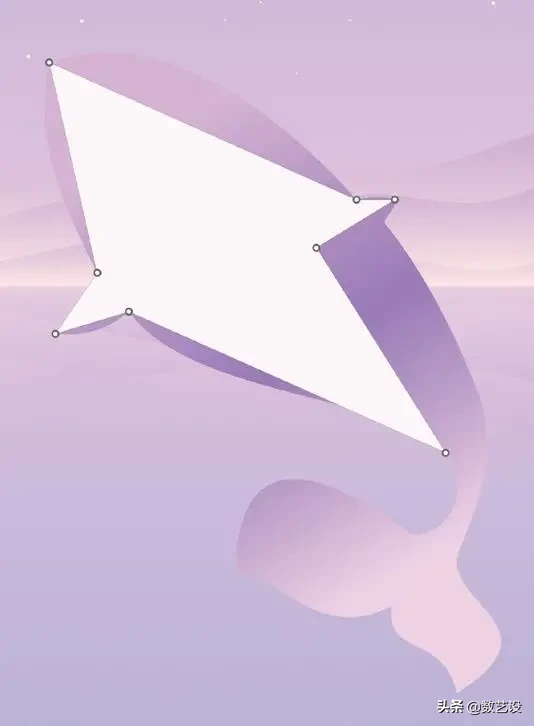
01 使用“钢笔”工具 绘制一个多边形,然后从左上方到右下方,将多边形填充为浅粉色(R:226,G:190,B:223)至浅紫色(R:171,G:126,B:200),再至浅粉色(R:247,G:220,B:239)的线性渐变效果,作为鲸鱼的外形,如图1所示,得到的界面整体效果如图2所示。

图1

图2
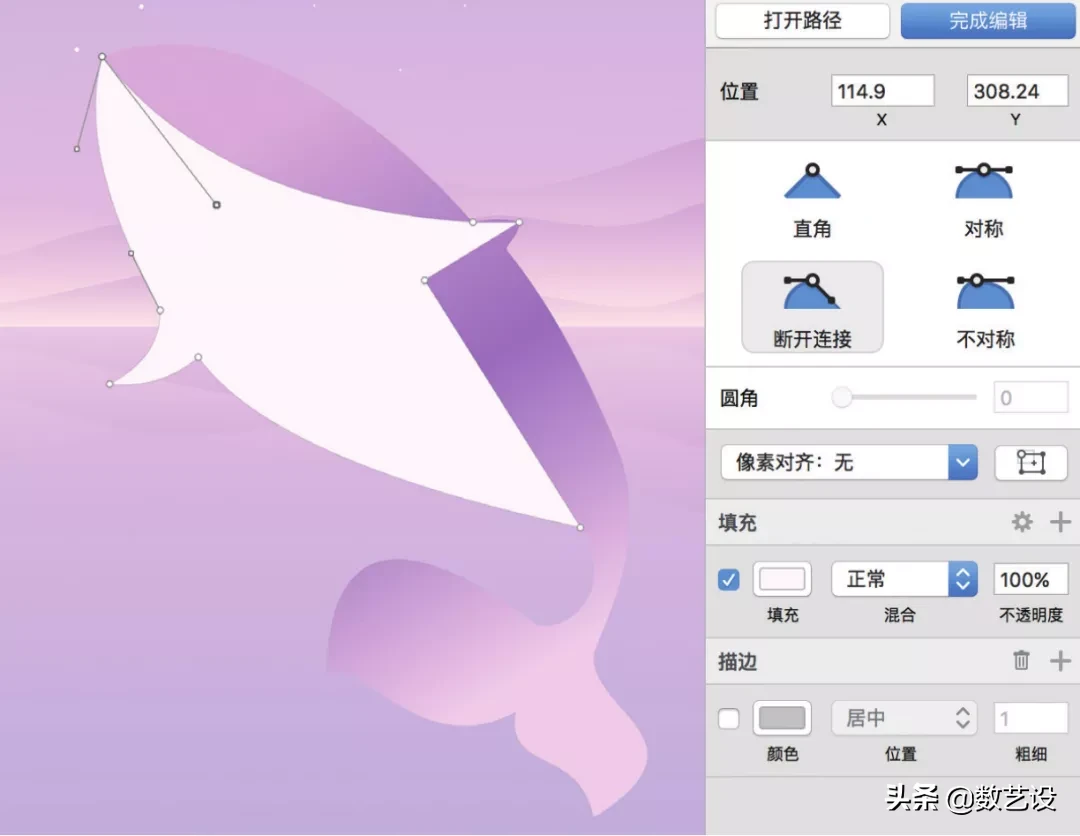
02 双击上一步制作好的图形,使其进入编辑状态,然后分别按快捷键1、快捷键2、快捷键3和快捷键4激活属性栏中的“直角”命令 、“对称”命令 、“断开连接”命令 、“不对称”命令 ,调整锚点到合适位置,如图所示。
03 使用“钢笔”工具 沿着鲸鱼的肚皮内侧绘制一个多边形,然后填充为接近白色的浅粉色(R:255,G:250,B:252),得到图所示的界面效果。

04 选中上一步绘制好的图形,双击鼠标,使其呈编辑状态,然后分别按快捷键1、快捷键2、快捷键3和快捷键4激活属性栏中的“直角”命令 、“对称”命令 、“断开连接”命令 、“不对称”命令 ,调整锚点到合适位置,如图1所示,得到的界面整体效果如图2所示。

图1

图2
05 使用“钢笔”工具 绘制几条直线,设置描边“颜色”为浅紫色(R:173,G:129,B:201),“位置”为居中“粗细”为1px,如图所示。

06 双击上一步绘制好的图形,使其呈编辑状态,然后分别按快捷键1、快捷键2、快捷键3和快捷键4激活属性栏中的“直角”命令 、“对称”命令 、“断开连接”命令 、“不对称”命令 ,调整锚点到合适位置,如图1所示,得到的界面整体效果如图2所示。

图1

图2
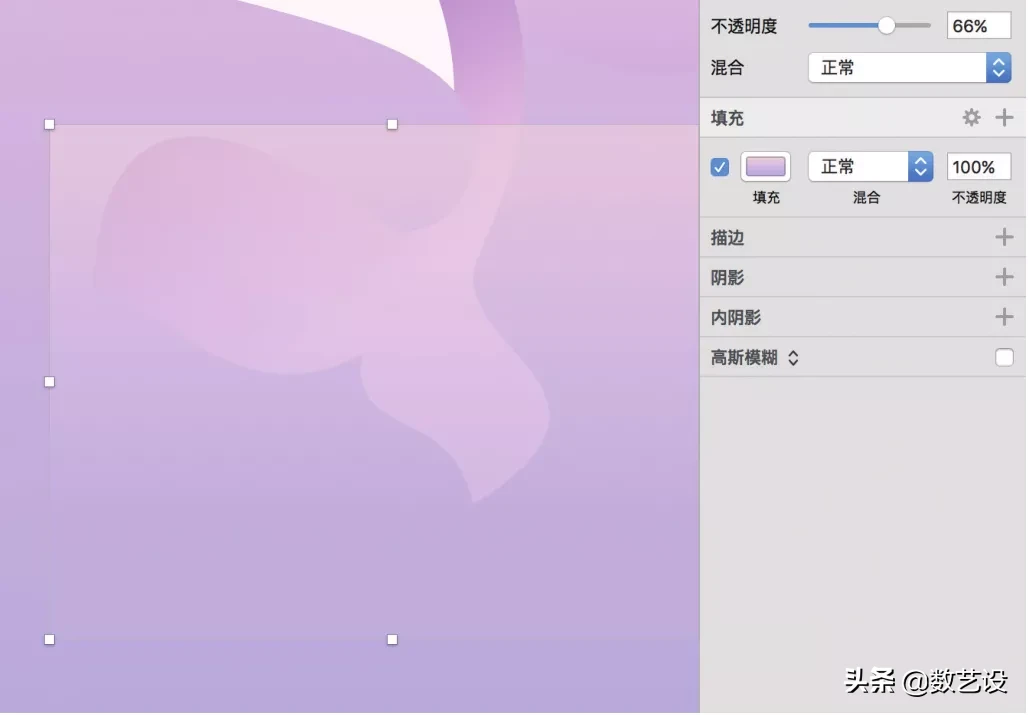
07 使用“矩形”工具 绘制一个长方形,然后填充为浅粉色(R:240,G:219,B:226)至浅一些的浅粉色(R:206,G:190,B:231)的线性渐变效果,设置“不透明度”为66%,如图所示。

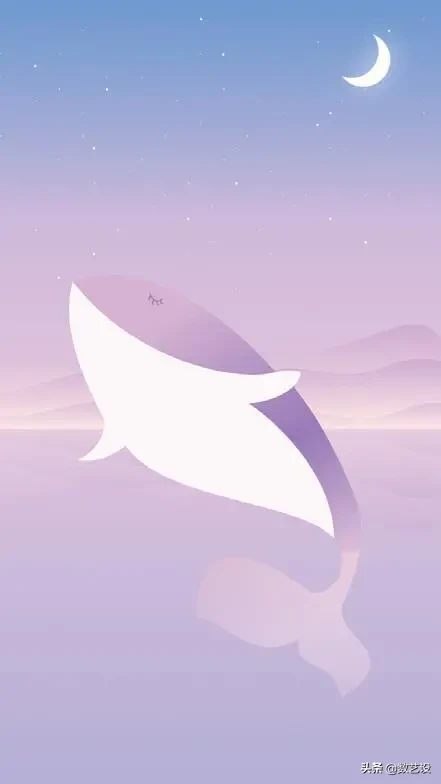
08 选中长方形和鲸鱼图形,使用“蒙版”工具 将长方形依附于鲸鱼图形,得到的界面整体效果如图所示。

03
绘制桥头
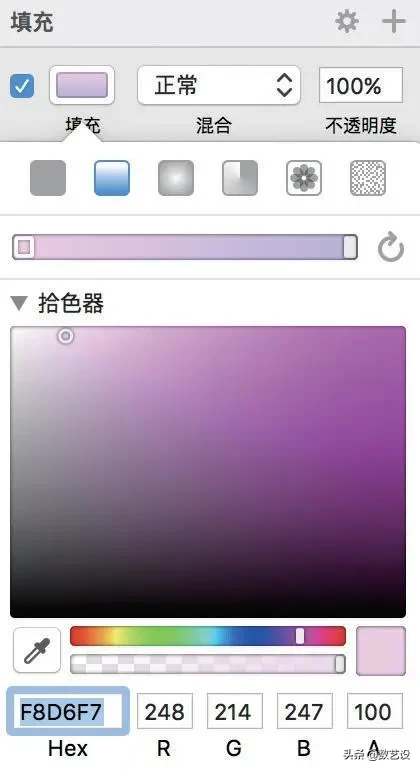
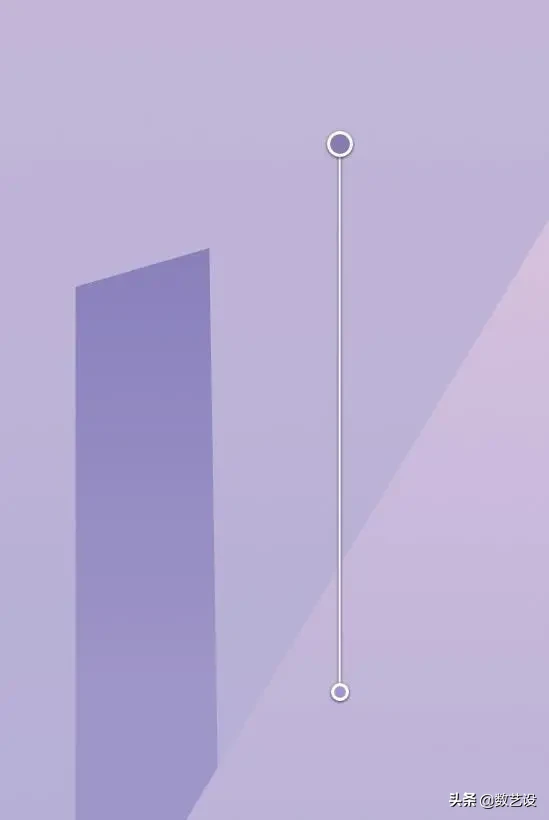
01 使用“矩形”工具 (快捷键 R)绘制一个矩形,然后从上到下将矩形填充为浅紫色(R:248,G:214,B:247)至浅蓝紫色(R:198,G:187,B:231)的线性渐变效果,如图所示。


02 双击矩形,使其呈编辑状态,依次选中顶部的第1个锚点和第2个锚点,将其向中间进行等距离移动,如图所示。

03 再次使用“矩形”工具 绘制一个矩形,然后从上到下将矩形填充为浅紫色(R:147,G:129,B:188)至浅一点儿的浅紫色(R:176,G:160,B:227)的线性渐变效果,如图1所示,得到的界面整体效果如图2所示。


图1

图2
04 将制作好的矩形复制3个,然后连同原来的矩形一起选中,按快捷键Command+G将其进行打组,如图所示。

05 选中上一步创建好的图层组,然后复制一个并命名图层组为“桥梁02”,选中“桥梁02”图层组,单击“水平翻转”工具 ,将该图层组进行水平翻转处理,并调整到合适位置,得到图所示的界面效果。

04
绘制小女孩
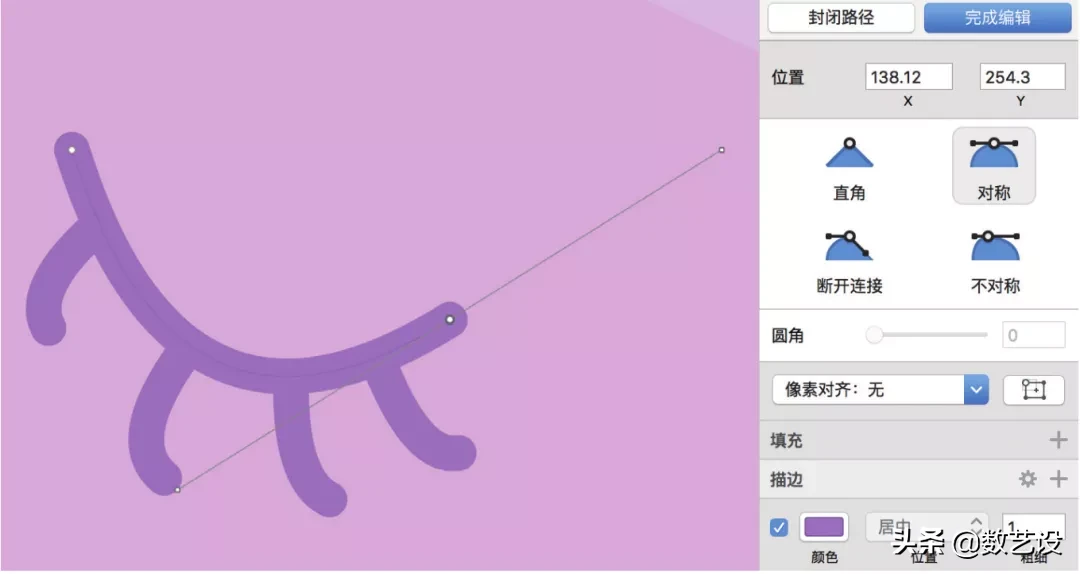
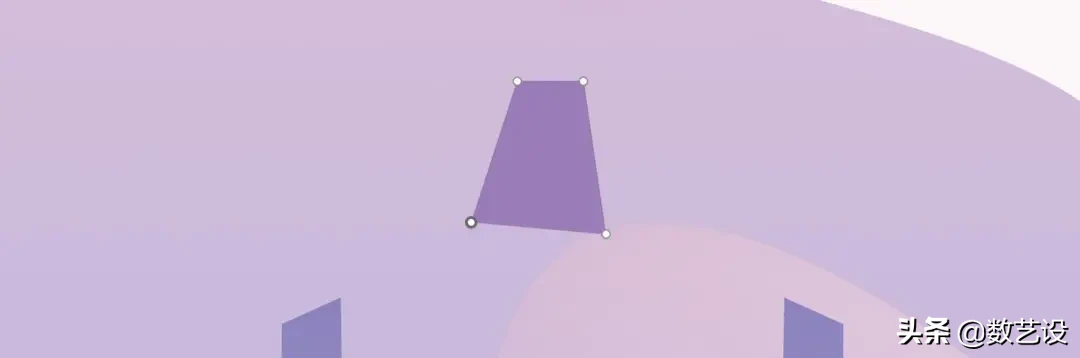
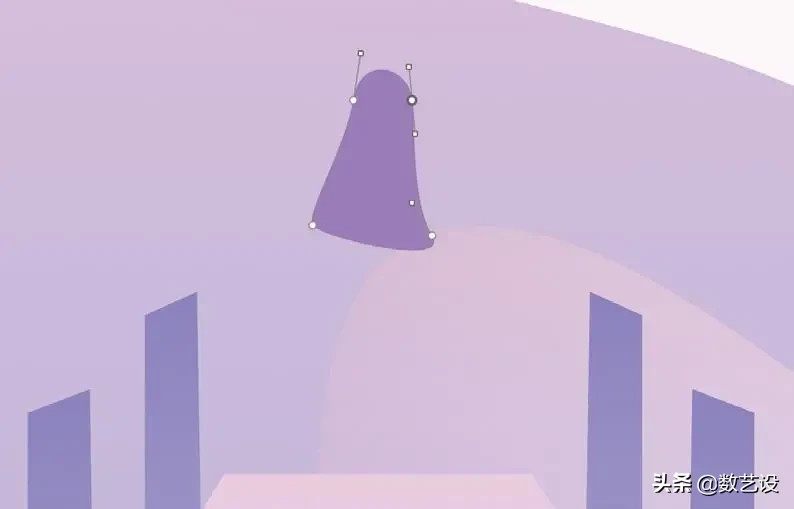
01 使用“钢笔”工具绘制一个四边形,填充为浅紫色(R:173,G:129,B:201),如图所示。


02 双击上一步绘制的四边形,使其呈编辑状态,然后分别按快捷键1、快捷键2、快捷键3和快捷键4激活属性栏中的“直角”命令 、“对称”命令 、“断开连接”命令 、“不对称”命令 ,调整锚点到合适位置,得到的界面整体效果如图所示。

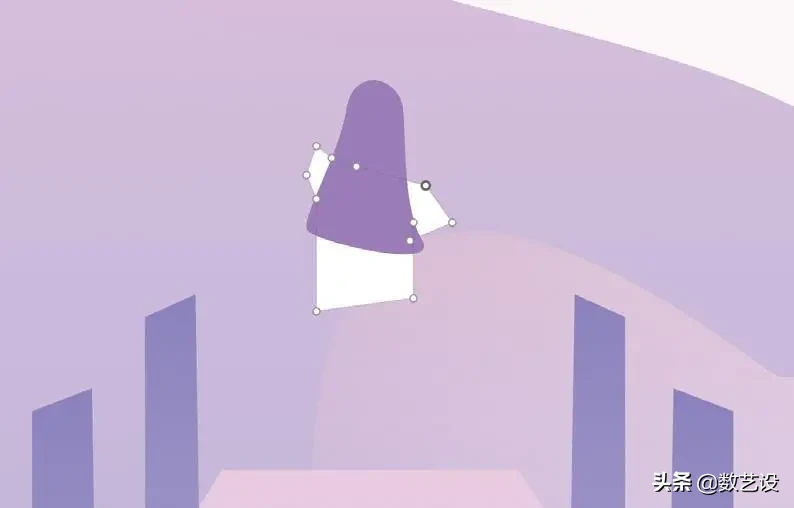
03 使用“钢笔”工具 绘制一个不规则图形,填充为白色(R:255,G:255,B:255),如图所示。

04 双击上一步绘制好的图形,使其呈编辑状态,然后分别按快捷键1、快捷键2、快捷键3和快捷键4激活属性栏中的“直角”命令 、“对称”命令 、“断开连接”命令 、“不对称”命令 ,调整锚点到合适位置,得到的界面整体效果如图所示。

05 选择“钢笔”工具 ,按照以上同样的操作,绘制出女孩的裙子部分,如图所示。

06 继续按照同样的操作,绘制出小女孩的四肢,填充为浅紫色(R:254,G:250,B:255),如图所示。

07 绘制出鞋子部分,然后填充为浅紫色(R:254,G:248,B:255),如图1所示,得到的界面整体效果如图2所示。

图1

图2
05
添加倒影
01 选择所有星星图形,然后按快捷键Command+G将其打组,形成图层组,将图层组复制一个,单击“垂直翻转”工具 ,对其进行翻转,最后调整到界面中的合适位置,如图所示。

02 选择月牙图形并复制一个,然后单击“垂直翻转”工具 ,将复制的月牙图形进行翻转处理,调整到界面中的合适位置,如图所示。

06
添加文字和斜线
01 使用“文本”工具 在界面中添加一段文字,然后填充为白色(R:255,G:255,B:255),设置合适的字体样式,如图所示。

02 使用“钢笔”工具 依照文字的走势绘制两条线,设置描边“颜色”为白色,“粗细”为1px,作为装饰线,如图所示。


07
制作立体效果
将做好的图形制作为手机的界面效果,如图所示。


