注:本课程为英汉翻译课程,软件操作不熟练的小伙伴请慎重尝试。如果翻译不足,自己补。

1.孩子的头和鼻子
第一步
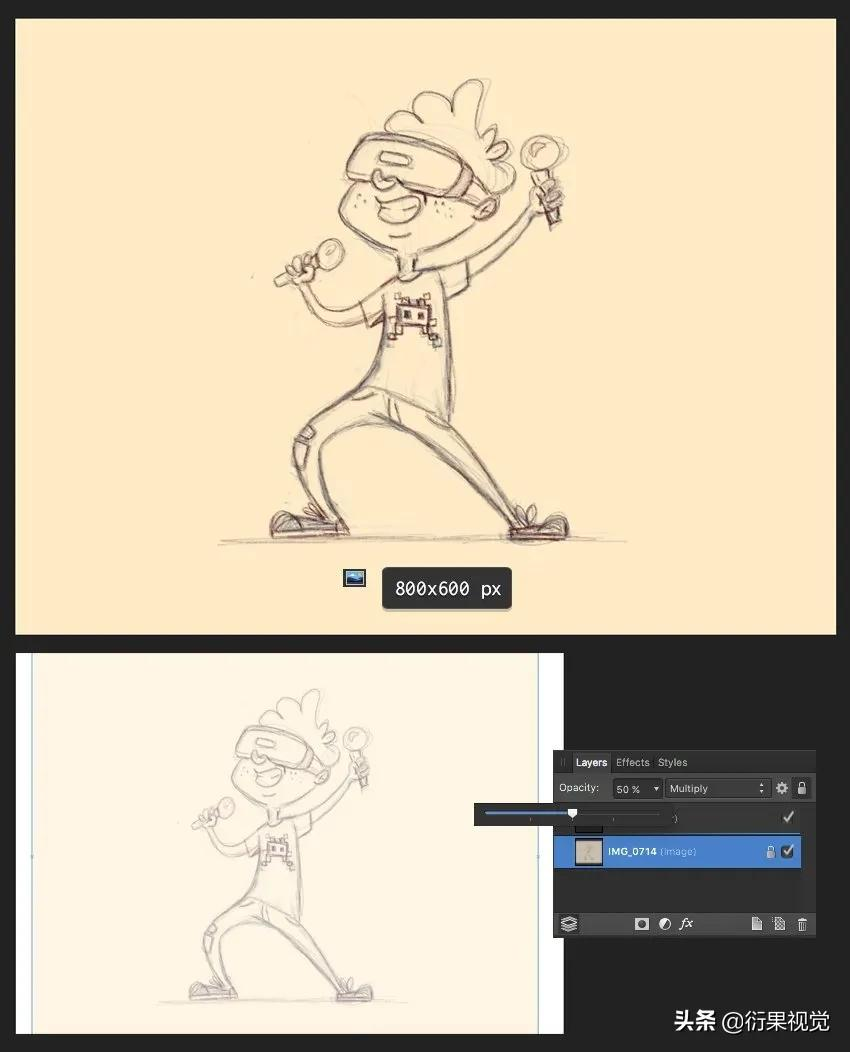
首先,我们需要一张草图。可以在一张纸上涂鸦,也可以是使用图形写字板在任何CG软件中创建的数字涂鸦,也可以直接保存下图使用。

第二步
创建一个大小为800 x 600像素的新文档,导入草图并将其嵌入画布。
在图层面板中选择草图,将不透明度降低到50%。使图像半透明。这样,我们将能够看到我们将在草图下创建的所有元素。

第三步
创建一个新层,并将其拖动到草层下。
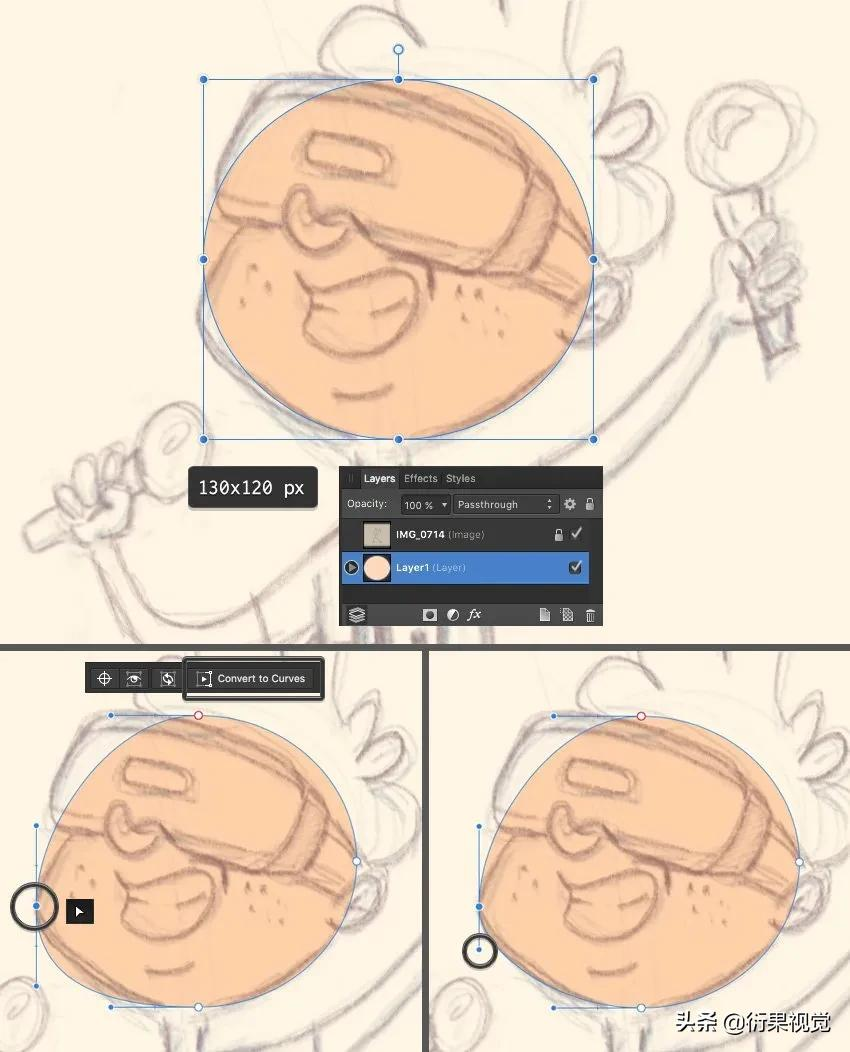
让我们开始创建标题。使用椭圆工具(M)制作一个130 x 120像素的形状。单击顶部控制工具栏中的“转换为曲线”按钮,以便您可以修改形状。
使用节点工具(a)选择左侧节点,然后向下拖动节点,使其与草图上男孩脸颊的极值点结合。
拉起节点控制柄,使椭圆符合草图的线条。

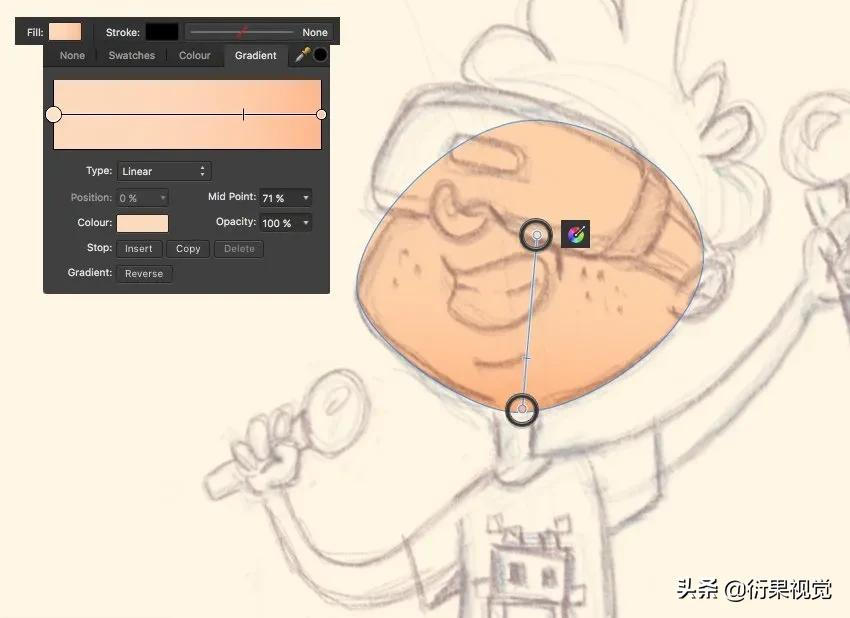
第四步
让我们应用渐变填充到我们的形状,以增加一些体积。选择形状,使用填充工具(G),然后单击并拖动该形状。现在我们可以编辑颜色:选择渐变填充的圆形滑块并在颜色面板中调整它们的颜色,或者在顶部的控制工具栏中使用填充选项窗口的设置。打开“渐变填充”面板,然后单击渐变条的滑块来调整颜色。
让脸的底部比额头略黑。

第五步
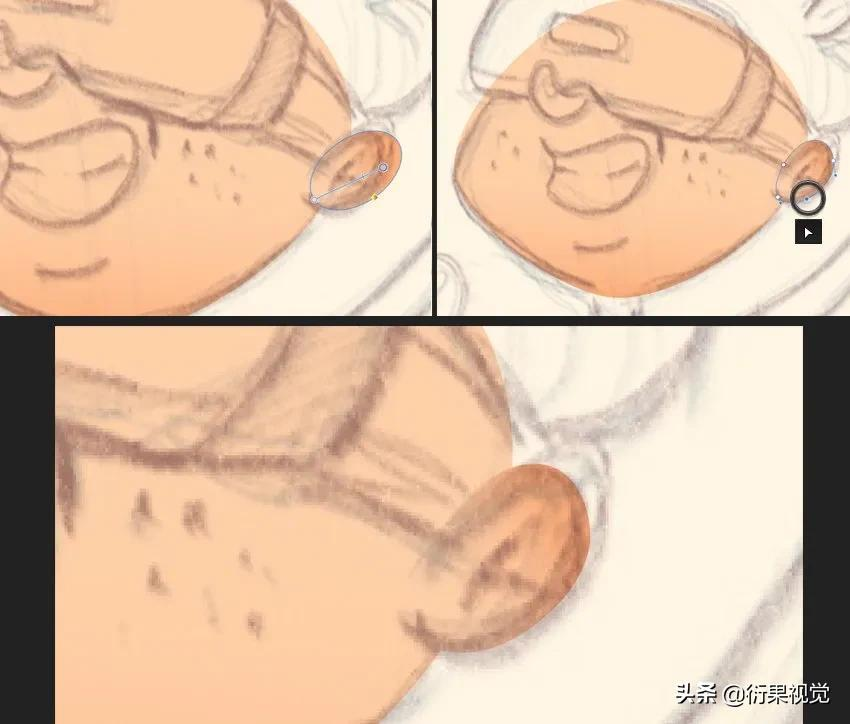
使用椭圆工具(M)制作耳朵。在上面涂一层线性填充物,使耳尖呈粉红色。将其转换成曲线,将耳朵稍微变形,使其适合素描。

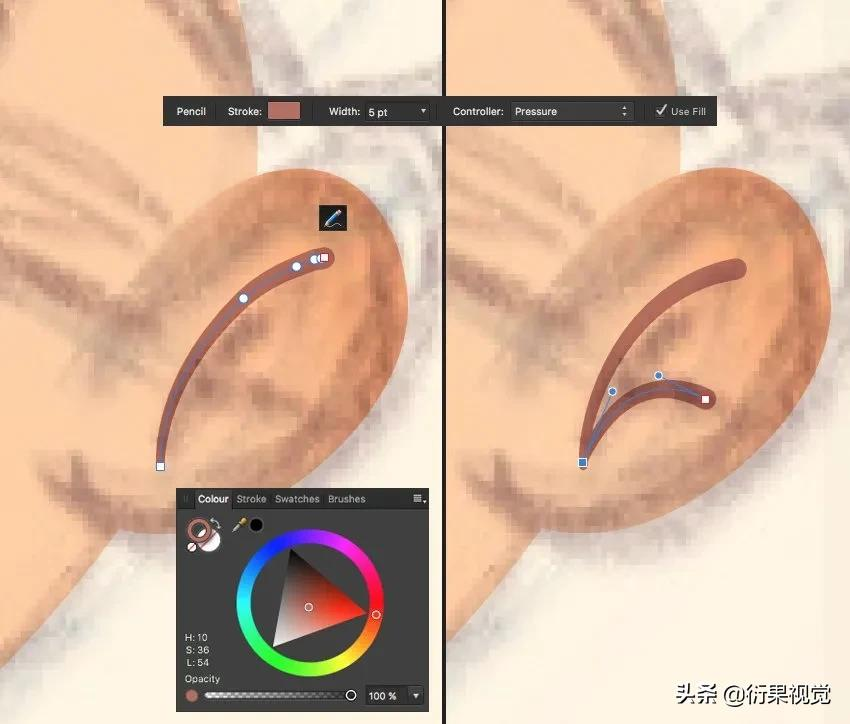
第六步
让我们使用铅笔工具(N)添加耳朵的详细信息。画一个拱形的描边,在颜色面板中设置描边颜色为棕色。从顶部控制工具栏或“描边”面板调整设置,将宽度值设置为5磅,并将控制器设置为压力。
我们可以使用节点工具(A)移动笔画的节点,使线条平滑。
添加另一个较短的笔画,并将其附加到第一个笔画。

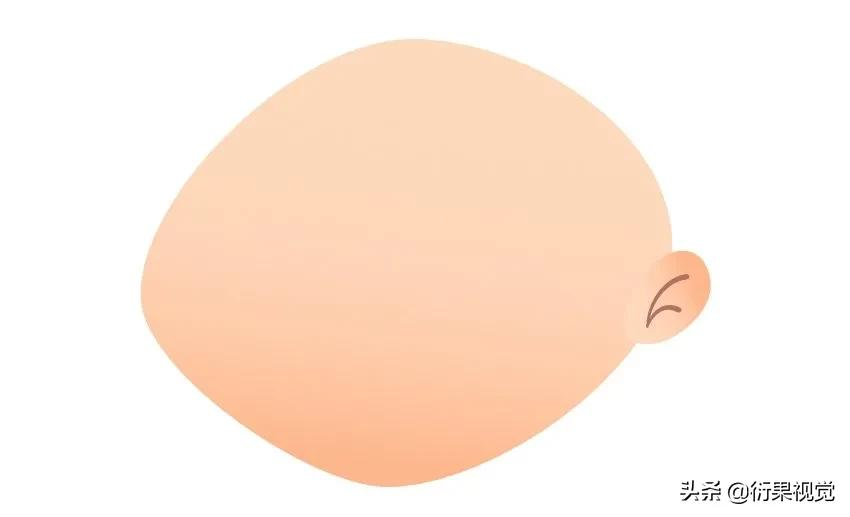
第七步
如果我们切换草层的可见性,这就是头基的样子。

第八步
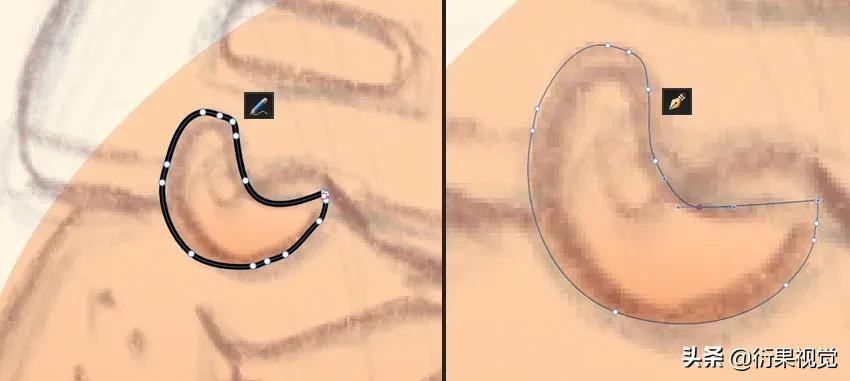
现在让我们画一个鼻子。使用铅笔工具(N)做出一个有趣的拱形。你也可以使用钢笔工具(P)来代替,这样可以更好地控制节点。

第九步
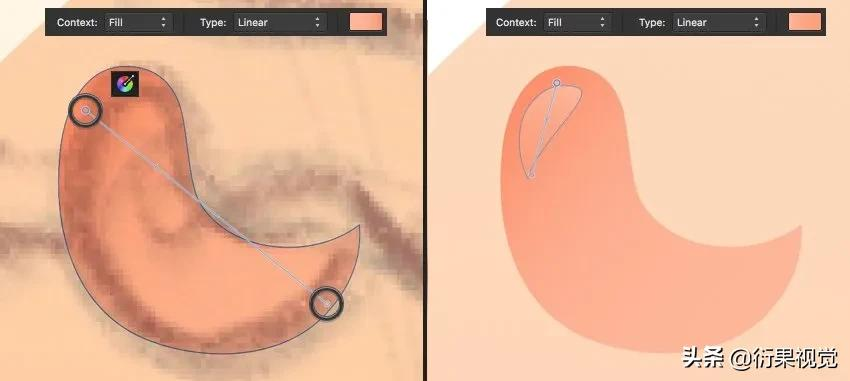
用从红色到粉红色的对角线渐变填充鼻子。在鼻尖添加一个较小的水滴形状,并应用较浅的渐变来制作一个闪亮的亮点。

第十步
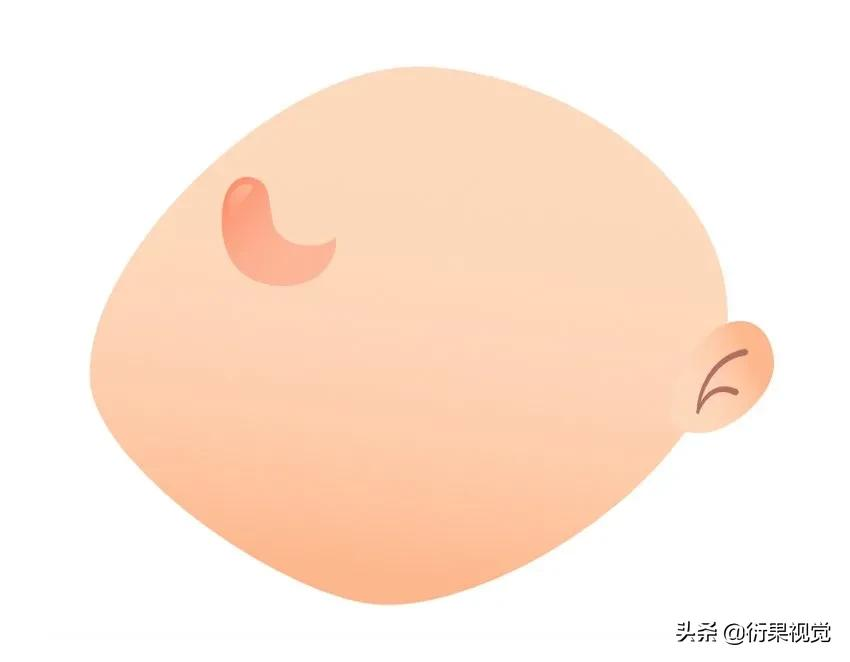
使草图不可见,并确保所有细节和颜色匹配正确。

2.画虚拟现实耳机
第一步
使用圆角矩形工具(M)制作一个95 x 45 px的形状,填充深灰色线性渐变。在将形状转换为曲线之前,我们可以从顶部的控制工具栏调整拐角半径(以便使其可编辑)。
转换形状后,使用节点工具(A)添加节点并移动节点手柄,以使形状适合透视,并将边缘与草图的轮廓相结合。在VR的鼻梁区域创建一个小圆弧,选中男孩的鼻子,按Shift-Ctrl-】放置在VR上面。

第二步
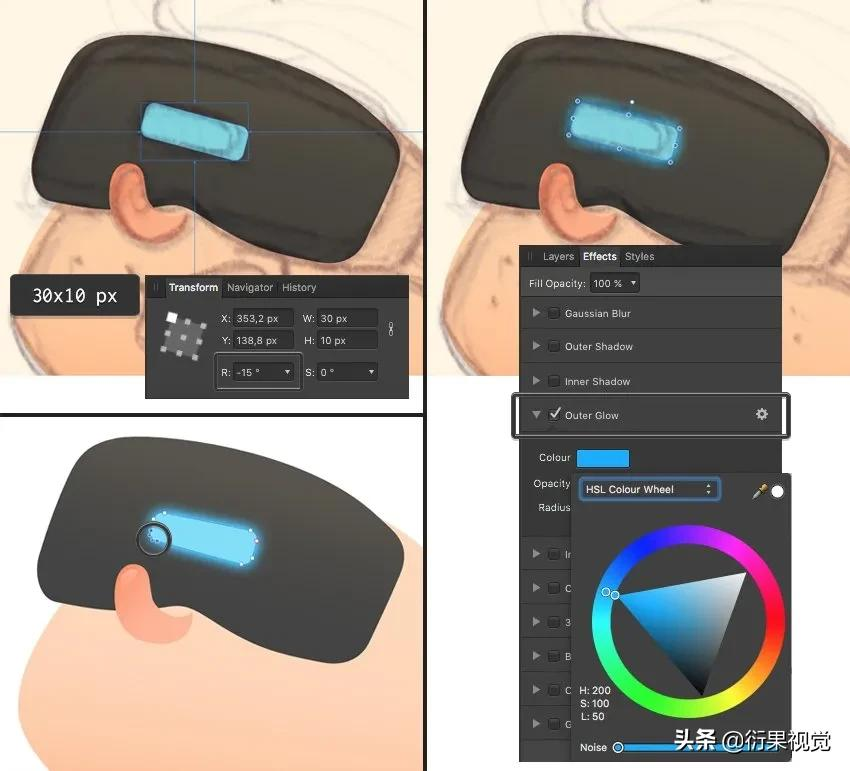
现在,让我们为VR头戴式耳机添加一个发光的蓝色元素。使用圆形矩形工具(M)制作一个30 x 10像素的形状,并将其旋转-15度。打开效果面板(可以在图层面板旁边找到),然后选中“外部发光”复选框。从这里,我们可以调整光晕的颜色和这个效果的其他参数。
将形状转换为曲线,使其右侧略窄,使其适合观看角度。

第三步
让我们为耳机添加细节。选择它,然后在“插入目标”面板的“选择”按钮中单击“插入”。你可以在顶部控制工具栏的右上角找到它。
现在,我们可以使用几何或绘图工具(铅笔工具(N)或钢笔工具(P))在VR集的底部和顶部添加两个矩形条纹。
顶部条纹用浅灰色填充,底部条纹用深灰色填充,让耳机更有立体感。

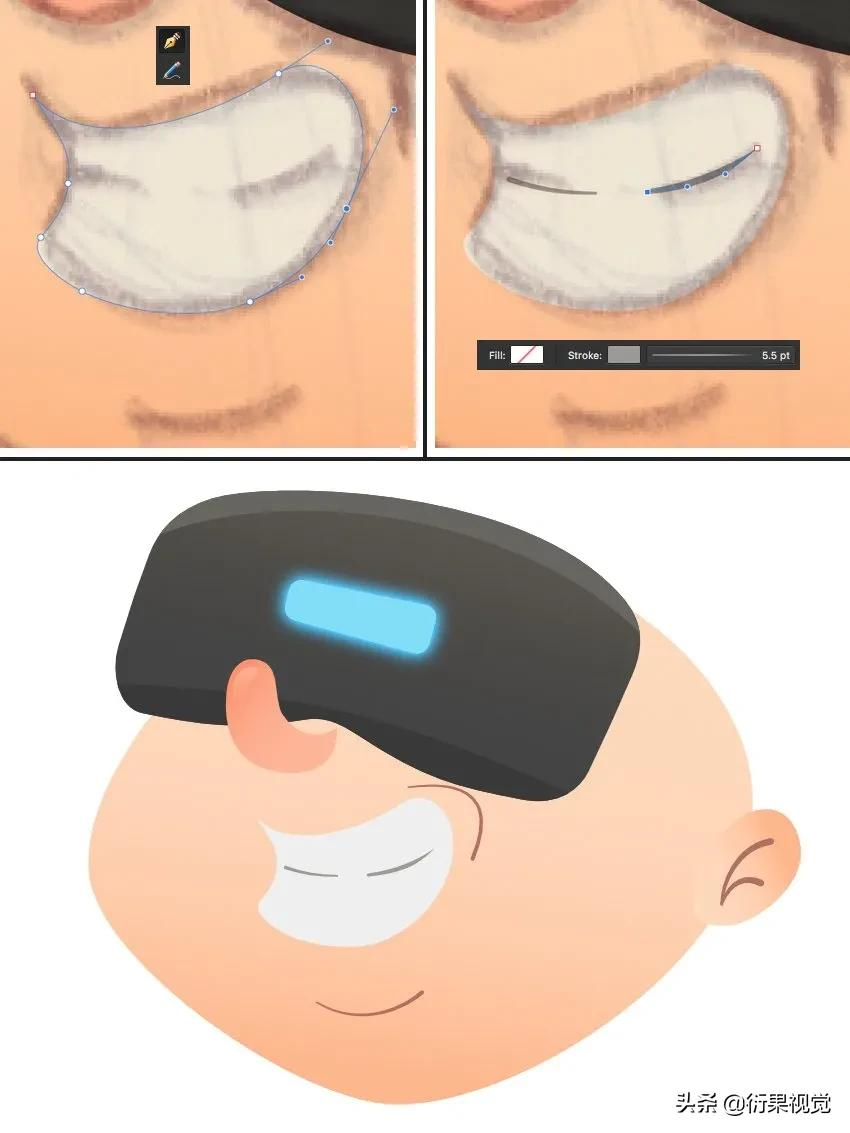
第四步
继续使用其中一个绘图工具,通过描摹草图的形状来绘制嘴部。用白色填充牙齿,并在顶部添加深色笔触来描绘皮肤的皱纹。
调整笔画的宽度,并将参数设置为5.5磅。

第五步
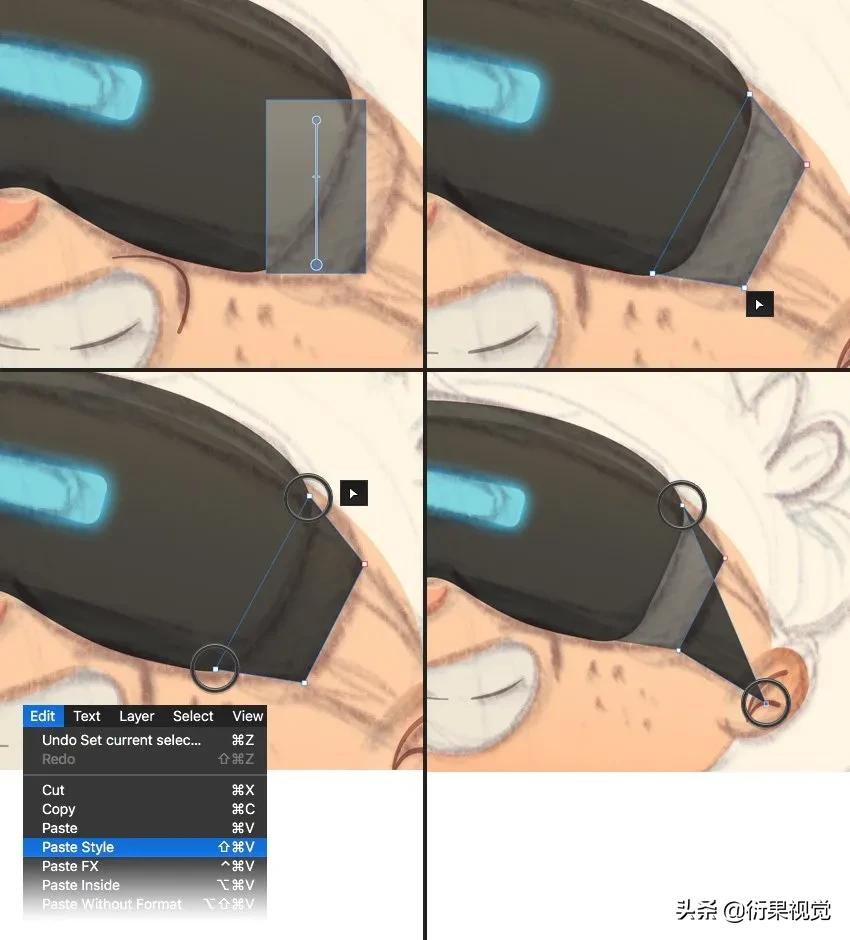
让我们回到虚拟现实场景,创建它的侧面元素。使用矩形工具(M)创建一个20 x 40像素的灰色形状,并将其转换为曲线。重新排列对象,将矩形放在虚拟现实场景下。移动矩形的锚点以加宽其右侧。
复制矩形,让我们把它变成一条带子。首先,让我们改变填充颜色。复制深灰色的VR形状,然后选择矩形,编辑粘贴样式,让深灰色渐变填充在形状上。
现在,我们可以选择矩形的左上角和左下角的节点,并将其拖到另一边,以旋转形状“内翻”。

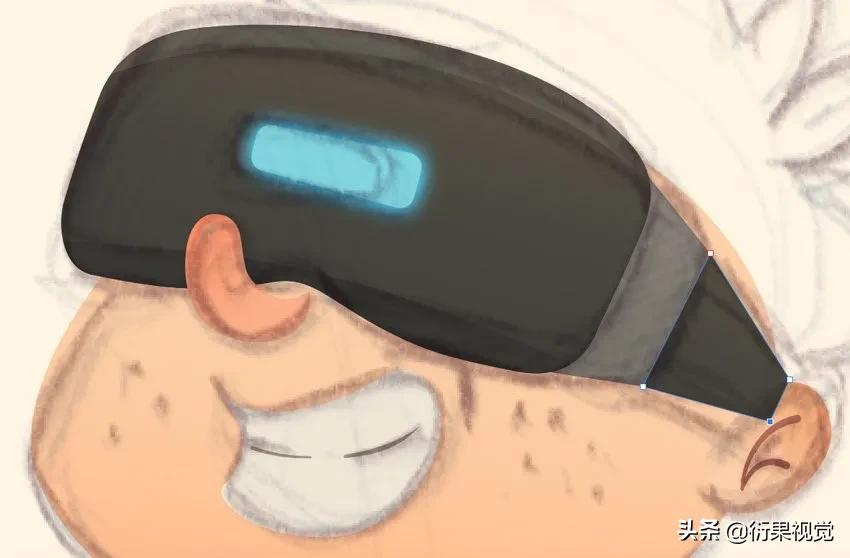
第六步
拉紧耳朵后面的带子。把耳朵和它的元素放在带子的上面。

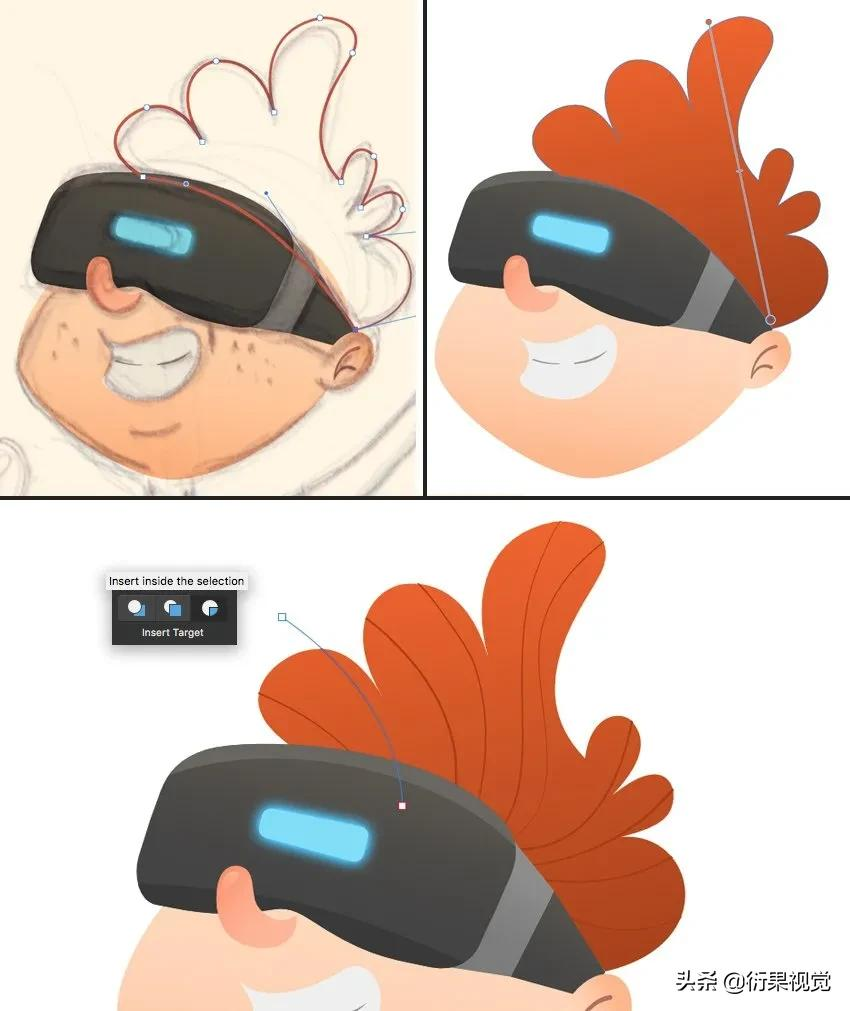
第七步
我们去理发吧。使用我们的草图作为指导,画出轮廓并应用从红色到棕色的线性填充。使用选择功能中的插入,在头发形状内绘制一些深棕色线条来描绘单根头发。

第八步
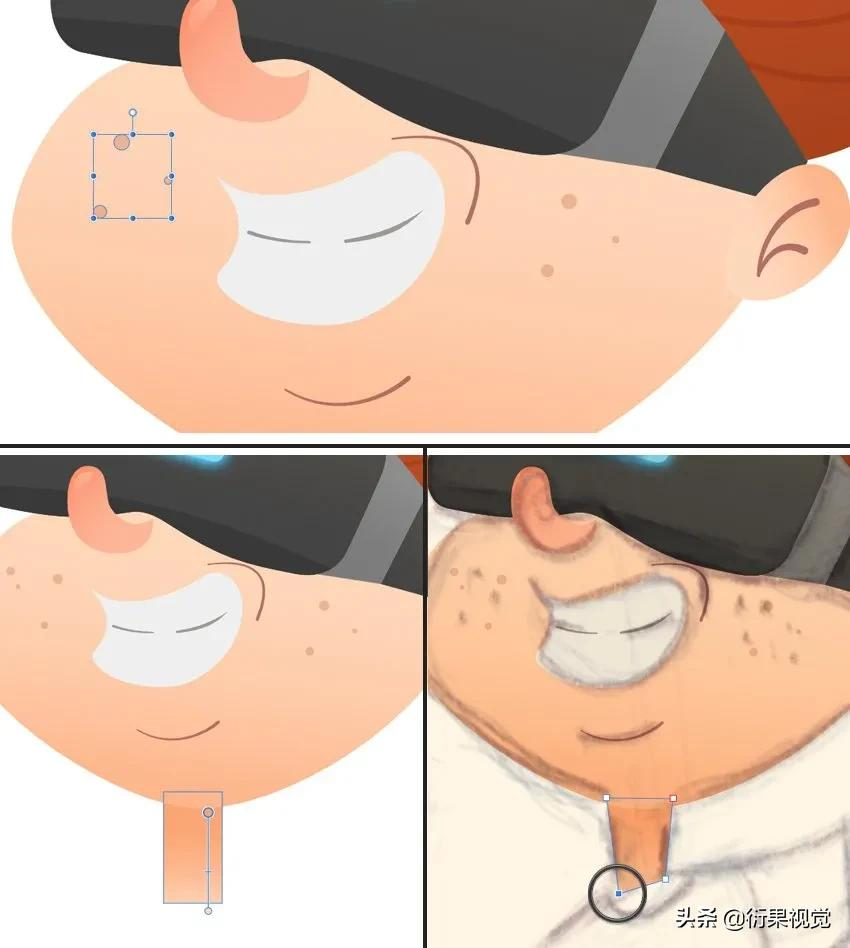
在这男孩的脸颊上加点点,使他的脸更漂亮。按住Shift键的同时使用椭圆工具(M)使圆均匀。
为颈部创建一个大约15 x 20像素大小的矩形。应用线性填充,使形状的顶部略深于面部。将其转换为曲线,并移动节点,使其底部变窄。

3.以动态的姿势画出身体
第一步
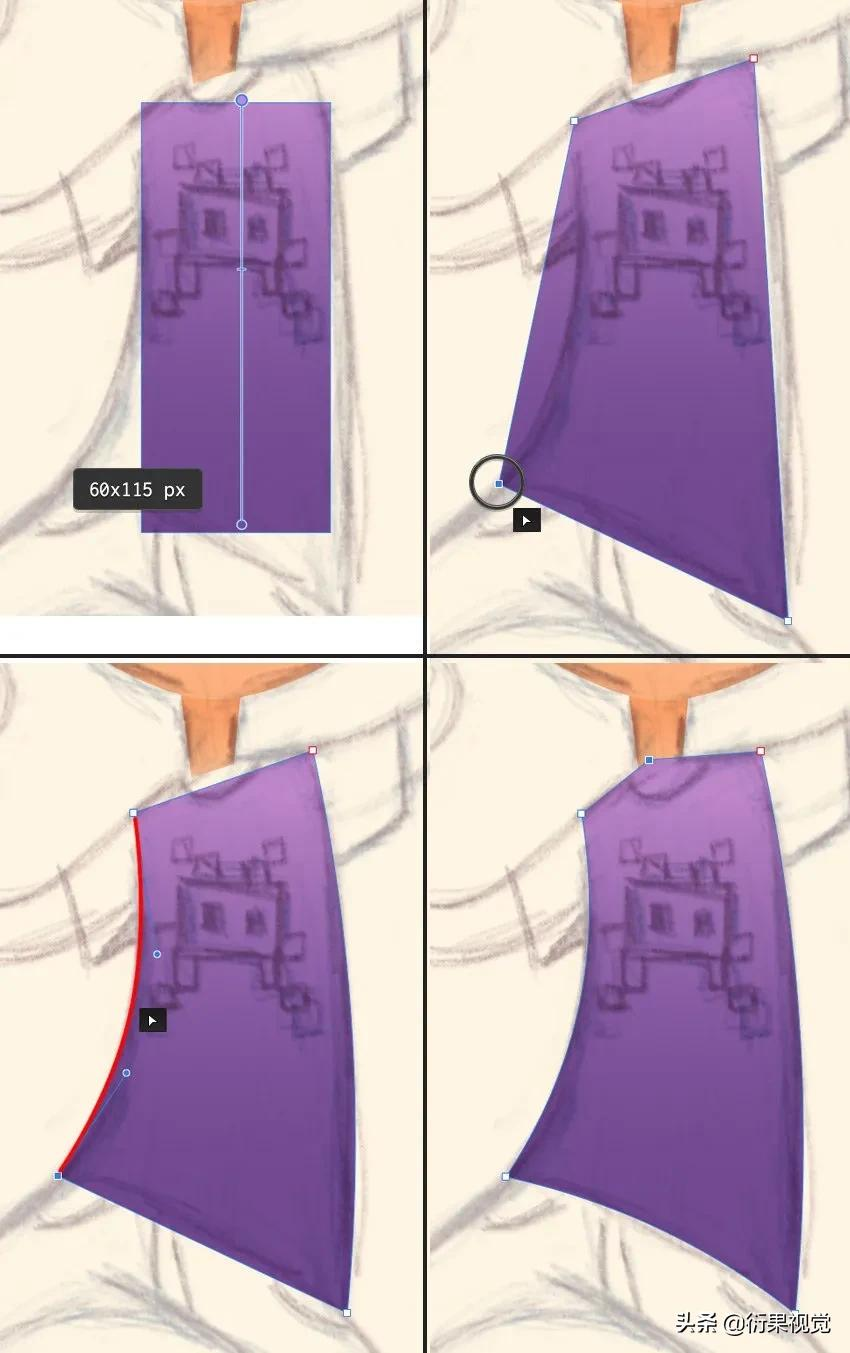
拿着矩形工具(M),我们开始设计t恤吧!制作一个60 x 115 px的矩形,用亮紫色的线性填充剂涂抹,使形状底部变暗。
转换为曲线,并使用节点工具(A)。让我们以相反的方向拖动节点,并将它们粘在草图中t恤的肩部和底部边缘。
单击并拖动矩形的一边,使其边缘弯曲以适合草图。
将矩形的左、右、底边做成拱形,看起来更卡通。
在上边缘的中间创建一个额外的节点,并将其向上拖动到角色的颈部。

第二步
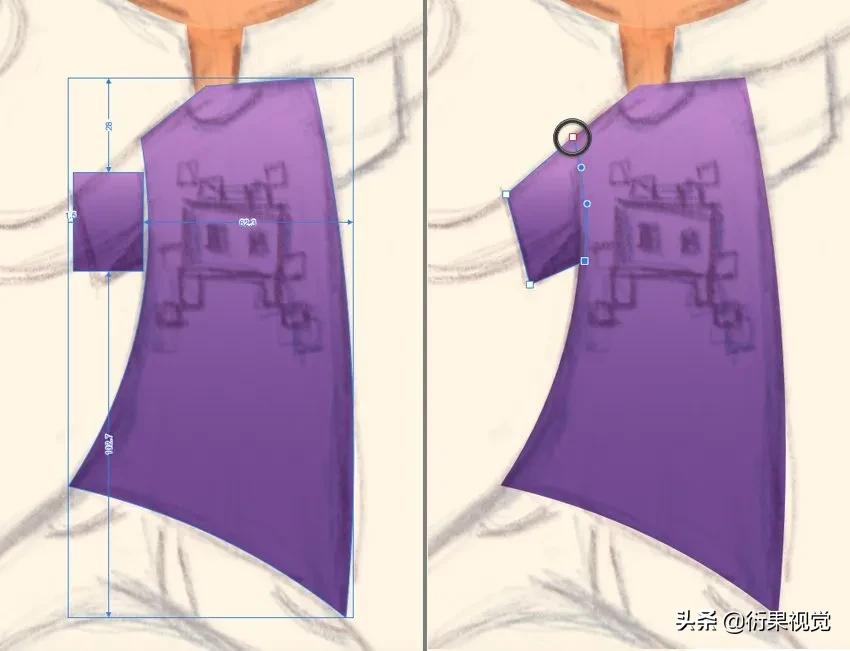
现在我们将添加袖子。在身体左侧创建一个矩形,使用同样的紫色填充。转换为曲线并移动节点以将袖子连接到t恤。

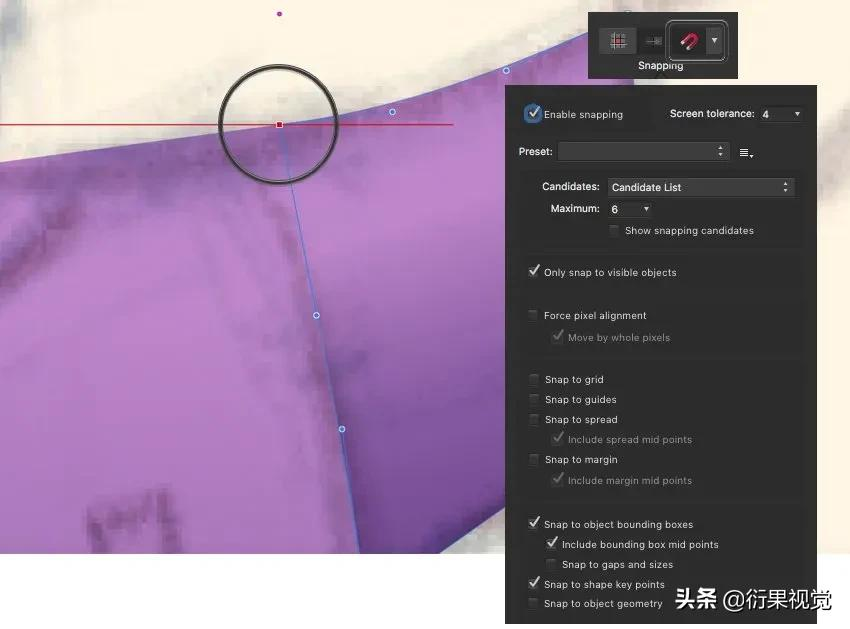
第三步
我们可以打开捕捉功能,以便更容易地组合节点。这样,我们可以对齐节点,并查看它们在什么点重叠。

第四步
添加第二个套筒,使所有元素相互匹配。

第五步
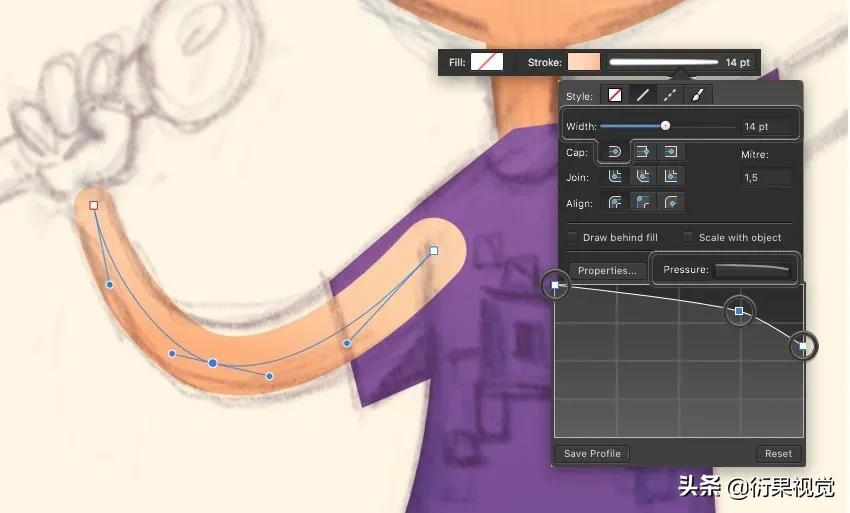
让我们画手臂。使用铅笔工具(n)(或钢笔工具(p))作出拱形中风。
打开“描边”面板(或顶部控制面板中的“描边”菜单),将宽度设置为14磅,使线条足够粗。将盖子设置为圆形盖子。
打开压力设置并调整图表。通过移动图表的点,使肩膀上的手臂变粗,手腕变细,如下图所示。

第六步
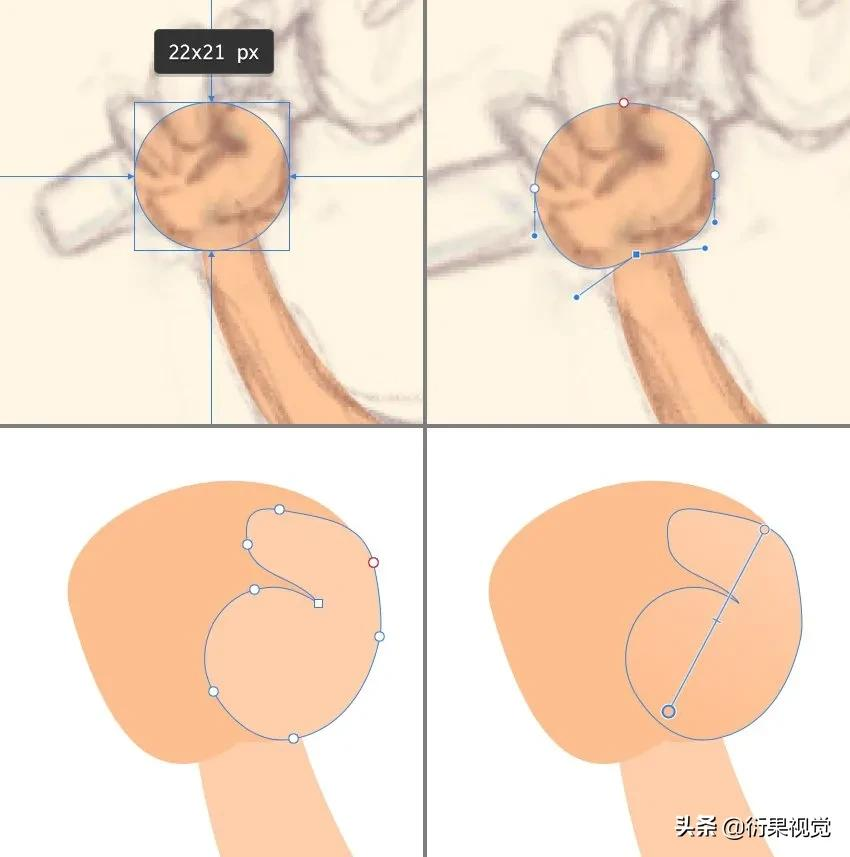
现在我们将从圆圈中创建一只手。使用椭圆工具(L)制作一个22 x 21像素的形状。将其转换为曲线,并开始修改形状以形成手掌。按住alt键,使用节点工具(A)独立拉动节点的手柄。
使用铅笔工具(n)绘制拇指。使它的渐变填充稍微浅一点(尤其是拇指的顶部)以将其与手掌分开。

第七步
使用圆角矩形工具(M)创建一个手指。轻轻地旋转它们,改变每个手指的长度。

第八步
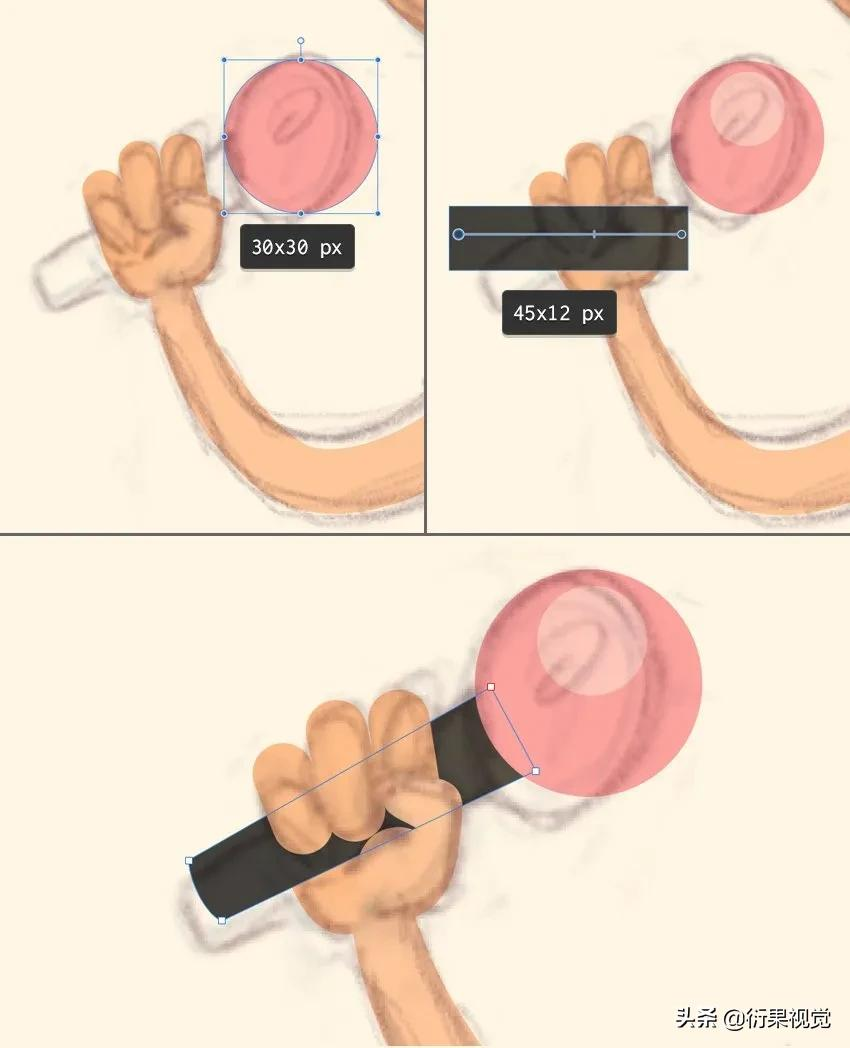
我们来描述一下男孩手里的运动控制器。首先,用椭圆工具(M)画一个30 x 30像素的粉红色圆圈。
切换到矩形工具(M),并作出一个45 x 12像素的形状,与VR设置相同的深灰色线性填充。
转换为曲线并重塑矩形以形成圆柱形手柄。重新排列对象,在图层面板中将手柄放在手指和手掌之间。

第九步
复制(Ctrl-J)手臂,并使用顶部控制面板中的变换功能水平翻转。修改副本以创建第二只手臂和手,握住蓝色运动控制器。

第十步
让我们使用“插入目标”功能将领带添加到t恤上。选择t恤,然后单击选择按钮中的插入。使用椭圆工具(M)或铅笔工具(N)制作一个小椭圆,用肤色填充,以匹配角色的颈部。

步骤11
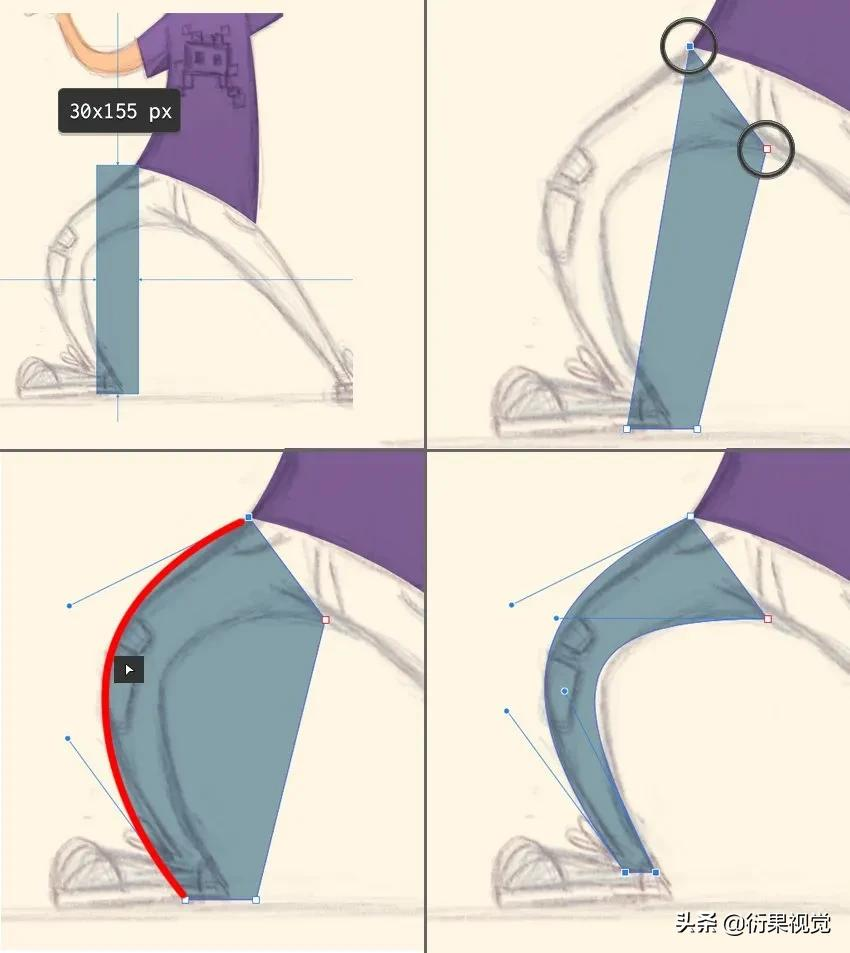
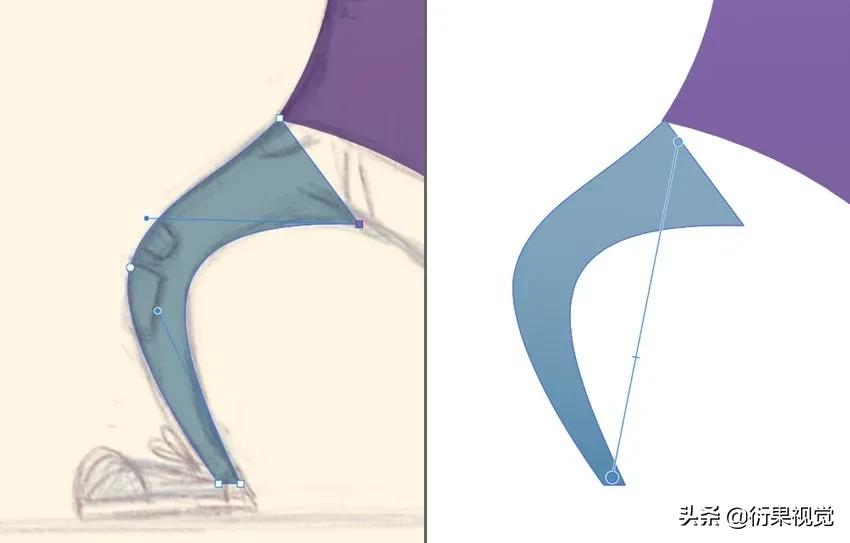
现在我们必须继续前进!使用矩形工具(M)制作一个30 x 155 px的灰蓝色的形状。使用节点工具(A)转换为曲线并移动点。弯曲矩形的边缘以适合草图的线条。

步骤12
调整腿部,使其看起来更加卡通灵活。应用线性渐变填充,使牛仔裤底部变暗。

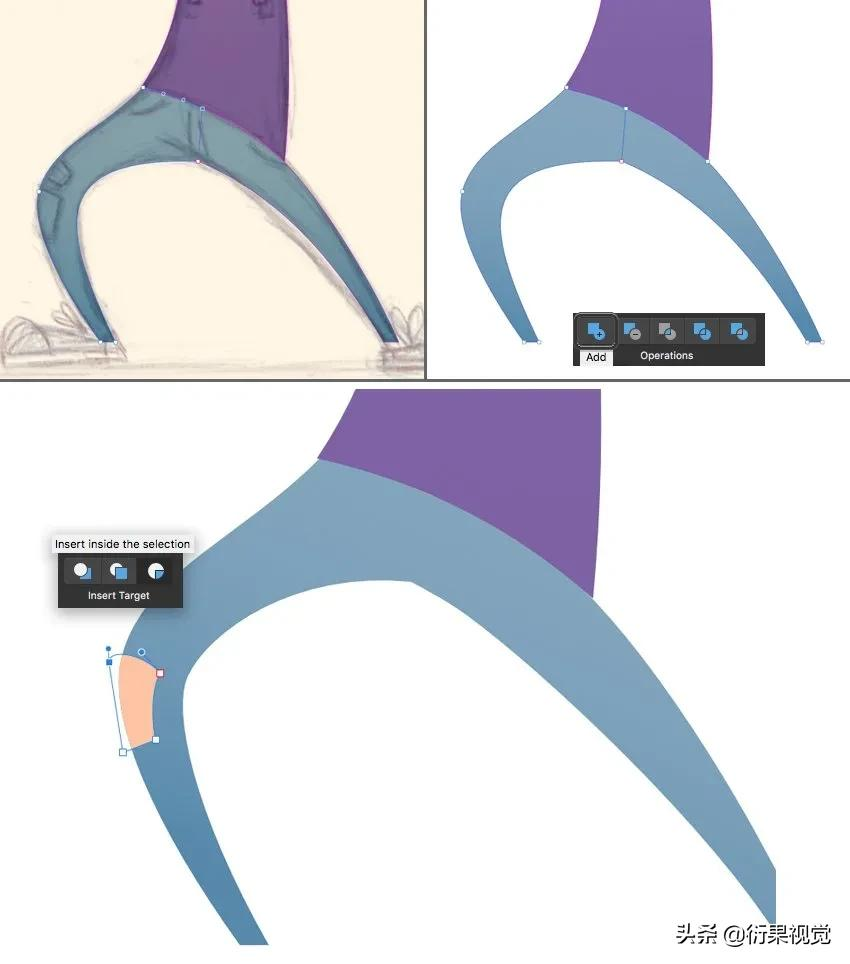
第十三步
沿着草图的线画第二条腿。一旦你对草图的形式感到满意,选择两条腿,并从顶部控制面板应用添加操作,将两个对象合并在一起。
使用选择功能中的插入在我们角色的左膝盖上画一个矩形洞。

4.画口香糖
第一步
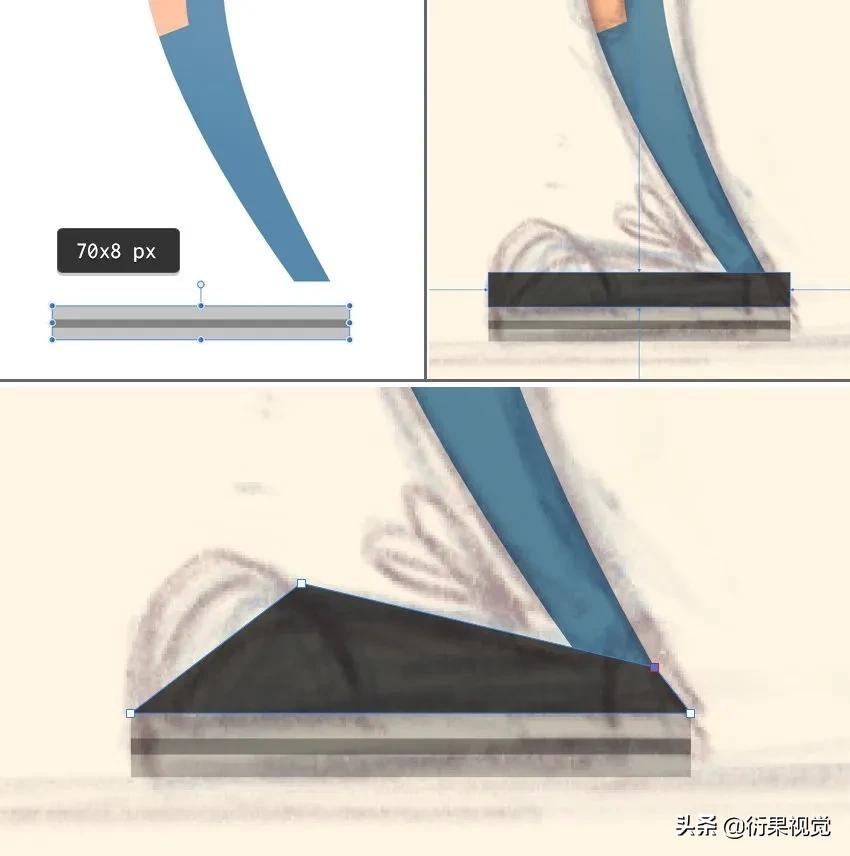
现在腿好了,我们继续画那些胶鞋吧。首先,从一个708像素的浅灰色矩形形成鞋底。在鞋底画一条更细更深的线。
在第一个矩形的顶部创建另一个70 x 8像素的矩形,并用深灰色填充。转换为曲线,使用节点工具(A),在顶部边缘添加节点,然后向上拖动。

第二步
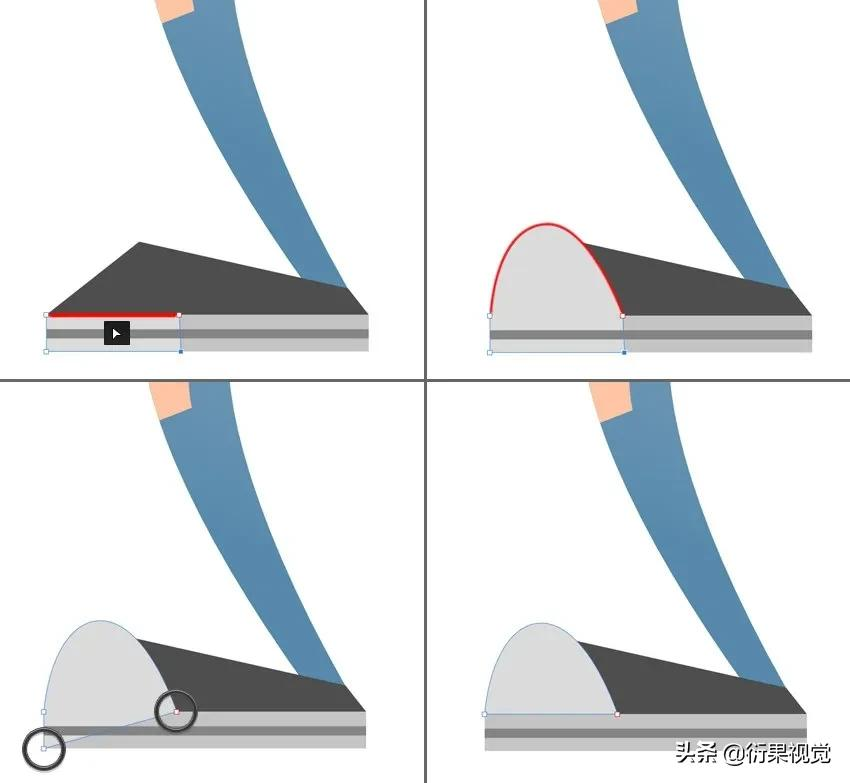
让我们形成胶鞋的脚趾。复制鞋底,使矩形变短。转换成曲线,弯曲顶边形成一个大拱门。删除底部节点或向上移动以将鞋头定位在其位置上。

第三步
使用选择功能中的插入,在脚趾内部绘制一些拱形槽口。在鞋带上加两个环。
然后水平翻转以创建相反的鞋子。

第四步
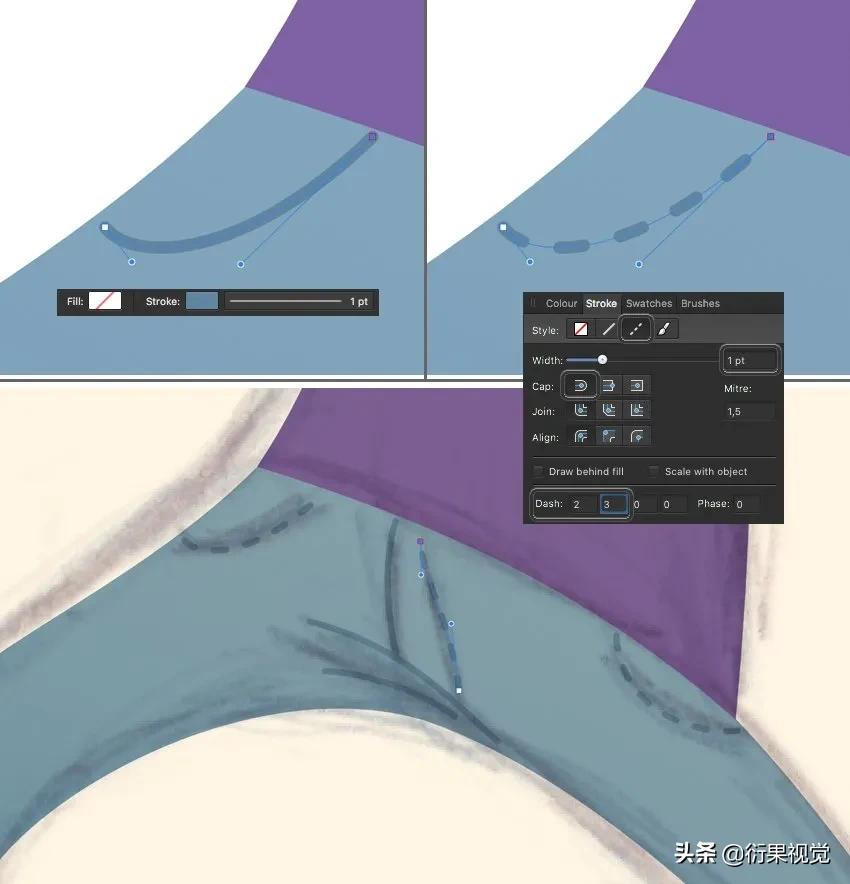
让我们给牛仔裤添加更多的细节。继续使用铅笔工具(N)(或钢笔工具(P)为口袋画一个深蓝色的1磅笔画。
在“描边”面板中制作虚线,并将“虚线”值设置为2,将“间隙”值设置为3,以创建针脚。
给牛仔裤添加更多的笔画和缝线,让它们看起来更真实。

第五步
让我们隐藏我们的素描层,看看我们的角色的整体外观,看看是否每个部分都放在正确的位置。我们可以根据自己的喜好添加任何小细节。例如,我在这里为男孩的t恤添加了一个平面目标符号。我还在他脚下放了一个扁平的椭圆形,让他平躺在地上。

5.用符号创建背景
第一步
现在我们的角色已经完成,让我们通过在背景中添加小细节来平衡整个构图。
创建一个新图层,并将其放置在“图层”面板中的所有其他图层下。
创建一个大的浅黄色矩形。将其转换为曲线,并向相反方向移动顶部节点,以使形状的顶部更宽。

第二步
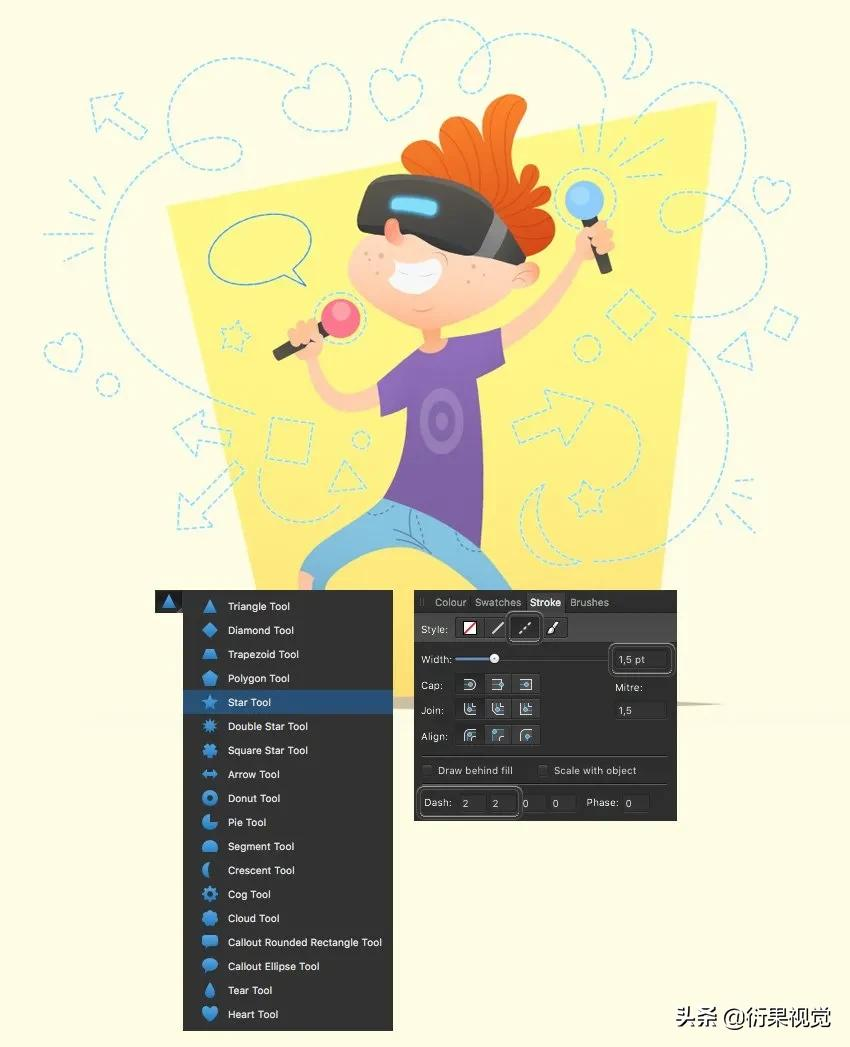
使用Affinity Designer的各种自定义形状来填充背景中的符号。你可以在与三角形工具相同的下拉菜单中找到所有漂亮的形状。请注意,每个形状都有自己的设置和调整,可以在顶部的控制工具栏中使用。
将形状的填充颜色设置为零,并将描边颜色设置为亮蓝色。调整“描边”面板中元素的宽度以挤压轮廓。

就是这样!